WordPress 佈景主題該如何選擇呢?試用過了很多款 WordPress 主題卻都不滿意嗎?
如果你目前也面臨前面提到的問題,那今天,我將會來介紹你使用我個人最喜歡的佈景主題 – Astra,並且告訴你為什麼我如此喜歡它!
從接觸 WordPress 到現在用過大約快 10 個付費的知名佈景主題,分別有:
- Avada
- Flatsome
- Soledad
- Ocean WP
- WoodMart
- Magazine Pro
- Jannah
- Astra
如果想知道我對於以上主題的簡短評價,請參閱這篇文章。
雖然以上每個主題當初在設計時,就是有不同的功能取向,比如說 Jannah 適合作部落格、 WoodMart 適合做電商、Avada 適合做形象網站,但嘗試了這麼多佈景主題,也因此使我開始思考一個問題:
「有沒有一個佈景主題是可以做所有類型的網站呢?」
會這樣想是因為,每個主題都有各自不同的操作方法,如果說今天要做 3 種不同類型的網站,就會用到 3 種不同類型的主題,就要學習 3 種不同類型的操作方法,這樣真的實在太累。
直到我見了 Astra,一款適合所有人的佈景主題。

Astra 是我目前認為其中最完美的佈景主題,它輕量、速度快、好上手,該有的功能都有,不僅非常適合作為部落格網站,只要透過與頁面編輯器 Elementor 搭配,它也馬上可以處理形象網站、電商網站等類型的網站。
但在這篇文章我們還不會用到太多的 Elementor 去製作頁面,只有在最後時會直接匯入 Elementor 範例網站,關於 Elementor 的教學,可以參考下面這篇。
如果你想知道該如何透過 Astra 架設出一個完美的 WordPress 網站,那麼就請你繼續看下去吧!
1. Astra 是什麼?
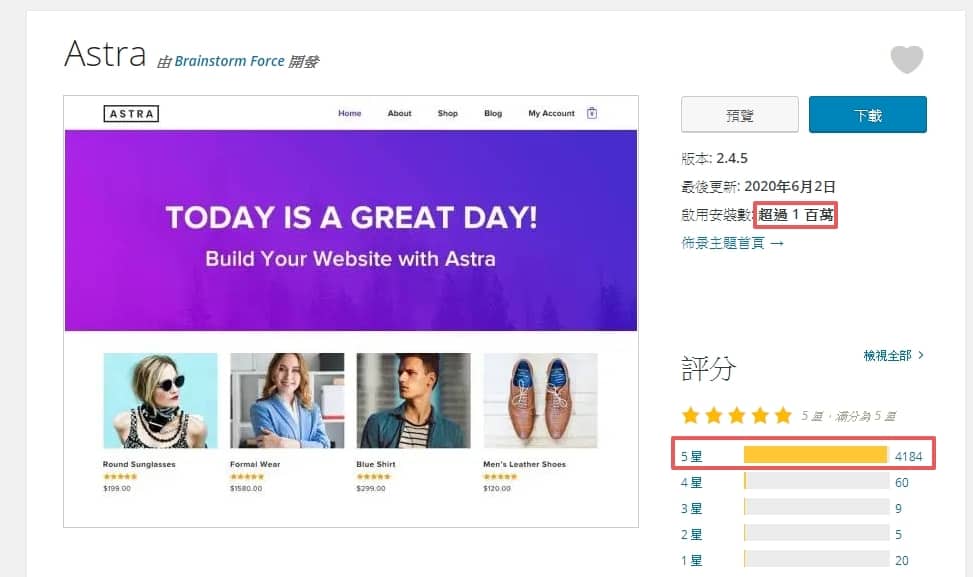
Astra 是一個於 2017 由知名 WordPress 主題製造商 Brainstorm Force 所開發的 WordPress 佈景主題,在短短的 3 年內,Astra 在 WordPress 官方主題市集中,已經有高達 1,000,000 + 的啟用人數,並獲得使用者近 5 顆星的滿分好評。

Astra 最大的特色就是它非常的輕巧,與其它動輒好幾 MB 的主題相比,Astra 僅僅具有 50 kb 的檔案大小!除此之外,Astra 還可以做到高度地客製化,因此可以讓你在做出一個美觀且多功能的網站之餘,也能維持著高速的網頁載入速度。
你現在看到的這個網站就是用 Astra 做的,雖然可能我有裝了一些 Elementor 等大型外掛拉低了網站速度,但整體速度還是挺不錯的了。
2. 使用 Astra 主題有哪些好處?

先來聊一下我自己使用的 Astra 經驗好了,目前我自己手上的 2 個網站 ( 部落格、接案網站 ) 也都是 Astra 所建置的,雖然說我的部落格網站 ( 就是你們現在看到的這個 )一共經歷了 5 次主題的更換,分別從 Astra → Ocean WP → Jannah → Soledad → Astra,不過最終還是選擇了 Astra。
為什麼呢?其中原因主要是這幾點:
- 簡單好上手,方便操作:我個人覺得 Astra 把很多複雜的邏輯都簡化了,例如將自訂選項只留下 6 個項目,不會讓你找不到地方修改。
- 載入速度快:因為 Astra 本身並不含 jQuery 函式庫,所以在先天性的體質和出問題的機會就比別的主題少了,並且讓整體網頁載入速度提高許多。
- 與 Elementor 完美搭配:我是一個 Elementor 的愛用者,但 Elementor 最為人詬病的地方就是速度慢,而用 Astra + Elementor 可以補足這個缺點,並可以做出幾乎所有類型的網站。
- 能夠高度客製程式碼:因為 Astra 本身是非常乾淨的、沒有太多內建的功能,所以你可以依照你的需求自行修改、或是安裝外掛,100% 地掌握整個網站。
- 幫助你理解 WordPress:這比較難解釋,但這是最讓我想誇獎 Astra 的部分,簡單來說用 Astra,真的就跟自己在撰寫網站幾乎是一樣的,它讓我可以很好地先設計全局設定再設計細節,我認為如果你想快速抓到 WordPress 的邏輯,那使用 Astra 將會使你事半功倍。
2.1 為什麼推薦你用 Astra

對於新手而言,我推薦 Astra 的主要原因是:Astra 擁有非常直覺的前台自訂模式。
因為一般而言,我剛接觸一個佈景主題我可能都要花一整天才能上手,但是 Astra 我幾乎是才剛接觸 5 分鐘就上手它的編輯邏輯了,這點讓我相當驚豔,這也是為什麼我相當推薦新手從 Astra 入門。
除此之外,即使你是 WordPress 的老手了,我認為 Astra 仍然會是你的好選擇。
雖然 Astra 本身的功能不算多,但因為它與 Elementor 整合的非常完善 ( Astra 官方本身就是 Elementor 愛用者 ),Astra 所不足的地方,你都能透過 Elementor 去補齊,但同時又保有輕量、彈性的優勢,這也是為什麼 Astra 依然深受 WordPress 進階使用者的喜愛。
另外,你可以看到 Astra 在 WordPress 官方中的統計數字,有高達 1,000,000 + 的網站目前正在使用,而且評分數更是高達 5 顆星滿星,說是目前 WordPress 界中最流行的佈景主題也不為過。
2.2 需要購買 Astra 進階版嗎?

Astra 有分為免費版、以及付費版的 Astra Pro,本篇文章的教學是使用 Astra Pro,不過基本上你使用免費版的 Astra 也是通的,只是可能你的介面跟功能上會少一點東西。
Astra 進階版價格最便宜的方案約為 $ 41 USD/年 或 $ 249 USD 終身,這部分建議你可以先購買最便宜的方案,確認一下 Astra 適不適合自己。
最近 ( 2020/07 ) Astra 官方正在慶祝破百萬使用人數,所以一直有在給出優惠折扣,如果你想入手的話建議就趁現在囉!

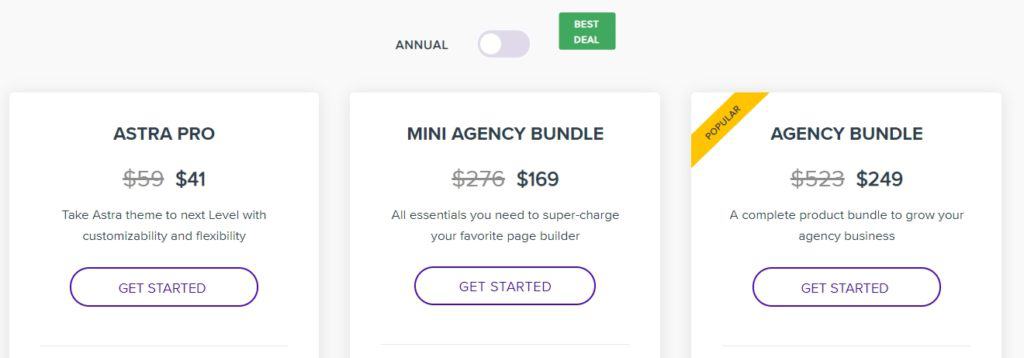
Astra 的進階版方案主要有三個,並且分為年費制與買斷制 ( 以下均以 USD 計價):
- Astra Pro – $ 41 /年 或 $ 249 終身
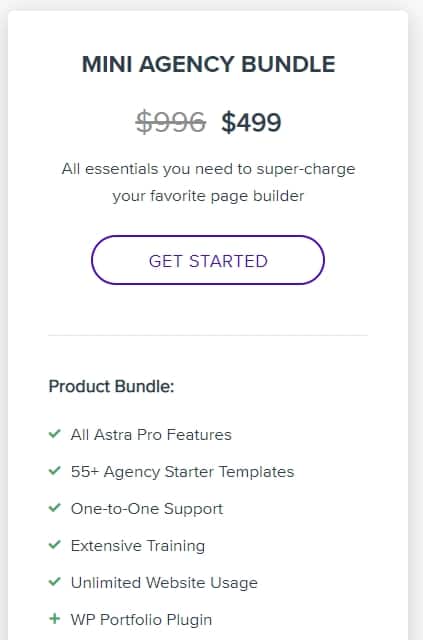
- Mini Agency Bundle – $ 169/年 或 $ 499 終身
- Agency Bundle – $ 249/年 或 $ 699 終身
詳細的價格與方案,歡迎你前往 Astra 官網查閱,我上面打的價格是我在寫文章當下 Astra 的價格,但基本上 Astra 官方每年都有好幾波促銷,所以可能會更便宜也說不定。
我自己是在 2019 年 Black Friday 時買了 $ 489 的終身 Agency Bundle,但老實說 Agency Bundle 包含的 Convert Pro, Schema Pro,因為我已經有其它更好用的工具替代掉了,所以我都沒有用到,因此整體看下來,其實我當初買 Mini Agency Bundle 就足夠了。

所以我個人是蠻推薦你直接購買 Astra 的 Mini Agency Bundle 終身版的,除了可以拿到所有的 Astra 官方做好的 Demo Template 之外,WP Portfolio 跟 Ultimate Addons for Elementor 也相當好用,但價格方面不是那麼親民,因此如果只是想嘗鮮的新手的話,建議先買 Astra Pro 1 年就好。
購買前請務必確認是購買一年方案還是終身方案,上面有一個小滑扭可以進行切換。
3. 啟用 Astra
Astra 的購買步驟我就不詳細介紹,照著官方的指示應該都沒什麼問題,接下來的步驟會是從你購買完 Astra 之後開始。
如果你是用 Astra 免費版的話,就直接在 WordPress 佈景主題的地方搜尋 Astra 並啟用即可。

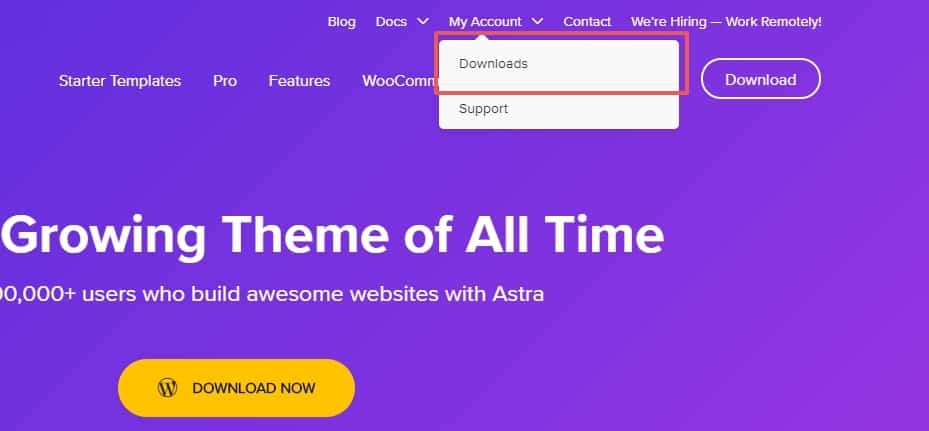
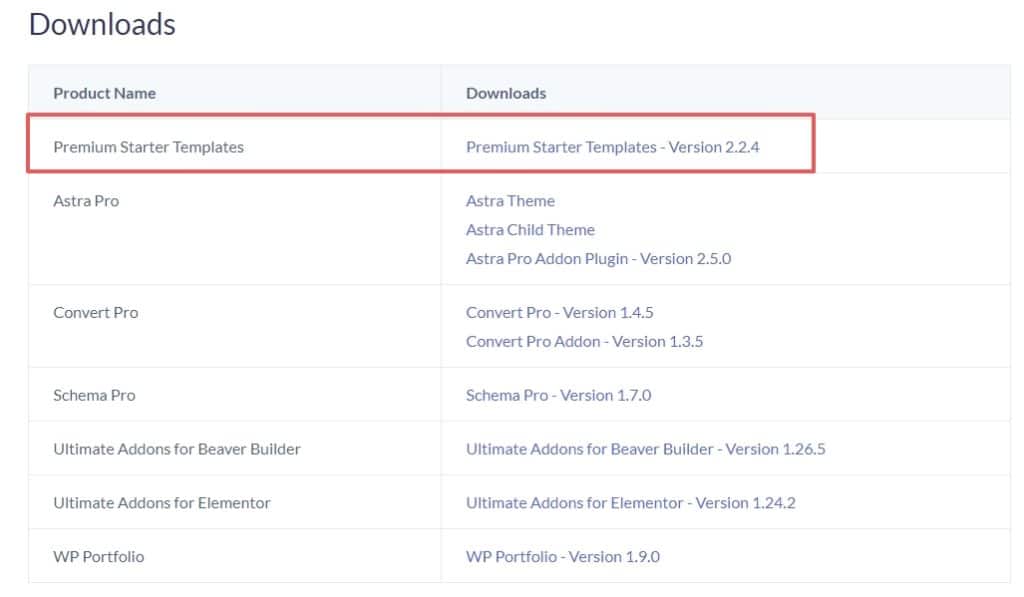
來到 Astra 官網,點選上方導覽列的 My Account,並點選 Downloads。

登入你購買 Astra 時所註冊的帳號。

找到 Astra Pro 的欄位,依序下載以下 3 個檔案:
- Astra Theme
- Astra Child Theme
- Astra Pro Addon Plugin

下載 Astra Child Theme 時,會跳轉到這個畫面,這邊你可以輸入任何你想取的名字,這邊我為了教學方便,就不輸入名稱,而是使用預設的名稱 Astra-Child。
到目前為主,你已經抓了 3 個 Astra 的安裝檔案,以我目前的檔案為例,這 3 個檔案在我的電腦中分別叫做:
- Astra Theme:
astra.2.4.4.zip( Astra 母主題 ) - Astra Child Theme:
astra-child.zip( Astra 子主題 ) - Astra Pro Addon Plugin:
astra-addon-plugin-2.5.0.zip( Astra Pro )

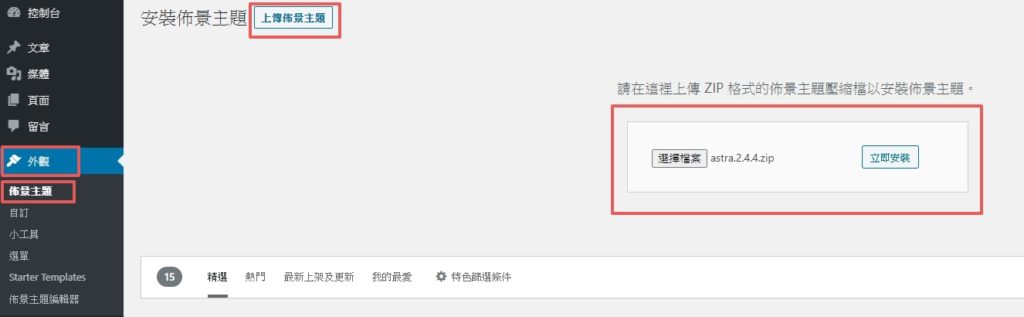
回到 WordPress 後台,依序進行:
- 外觀
- 佈景主題
- 安裝佈景主題
- 上傳佈景主題
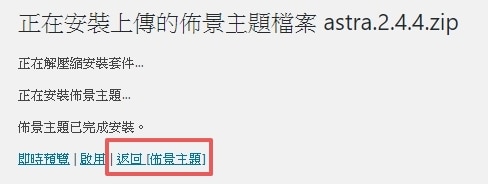
- 上傳你剛剛下載的
astra.2.4.4.zip - 按下立即安裝

安裝之後先不要啟用,按下返回佈景主題。

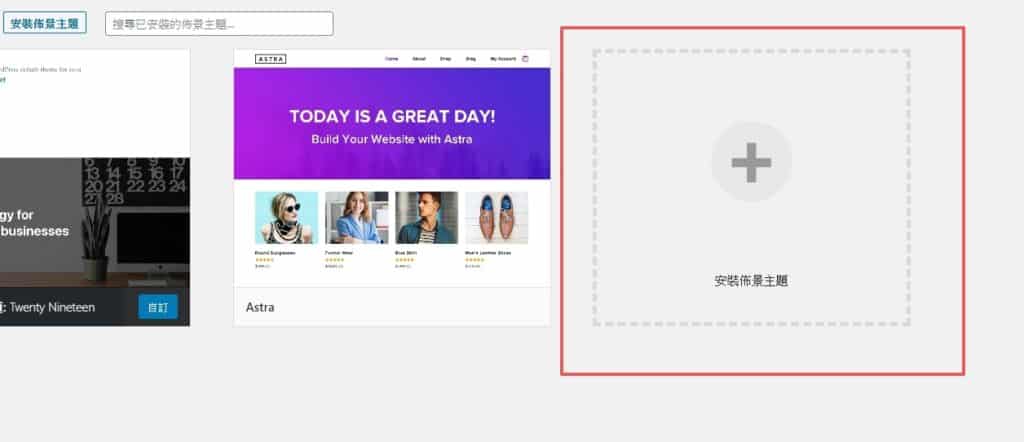
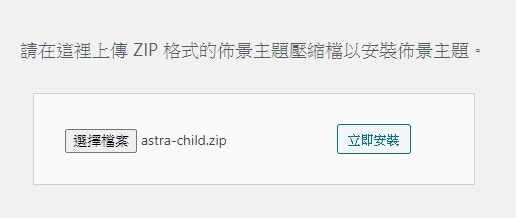
點選安裝佈景主題,跟剛剛做一樣的事情,不過這次我們要上傳的檔案是 astra-chil.zip。

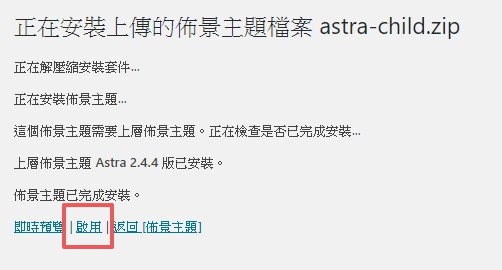
並且在這次上傳完成之後,點選啟用。


這時候回到網站前台,你已經成功地將網站前台換成 Astra 了!
至於為什麼要啟用子主題而不是母主題呢?這是因為日後如果我們有一些程式端的修改,修改在母主題之上的話,當佈景主題更新的時候就會被洗掉,而修改在子主題上的話則不會有這種問題。
如果你其它的佈景主題有子主題跟母主題,那就請你啟用子主題。

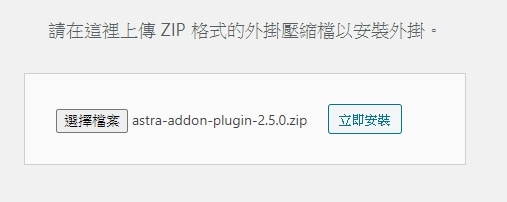
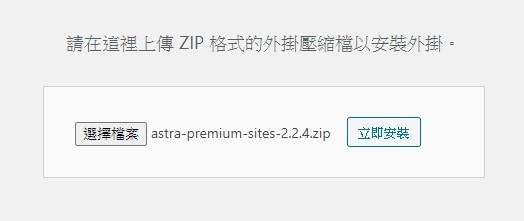
回到後台安裝外掛的地方,將最後一個檔案 astra-addon-plugin-2.5.0.zip 上傳後並啟用。
Astra Pro 是在安裝外掛的地方上傳,不是佈景主題唷!

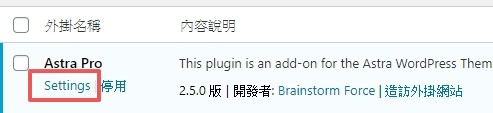
啟用之後點選 Astra Pro 下方的 Setting。

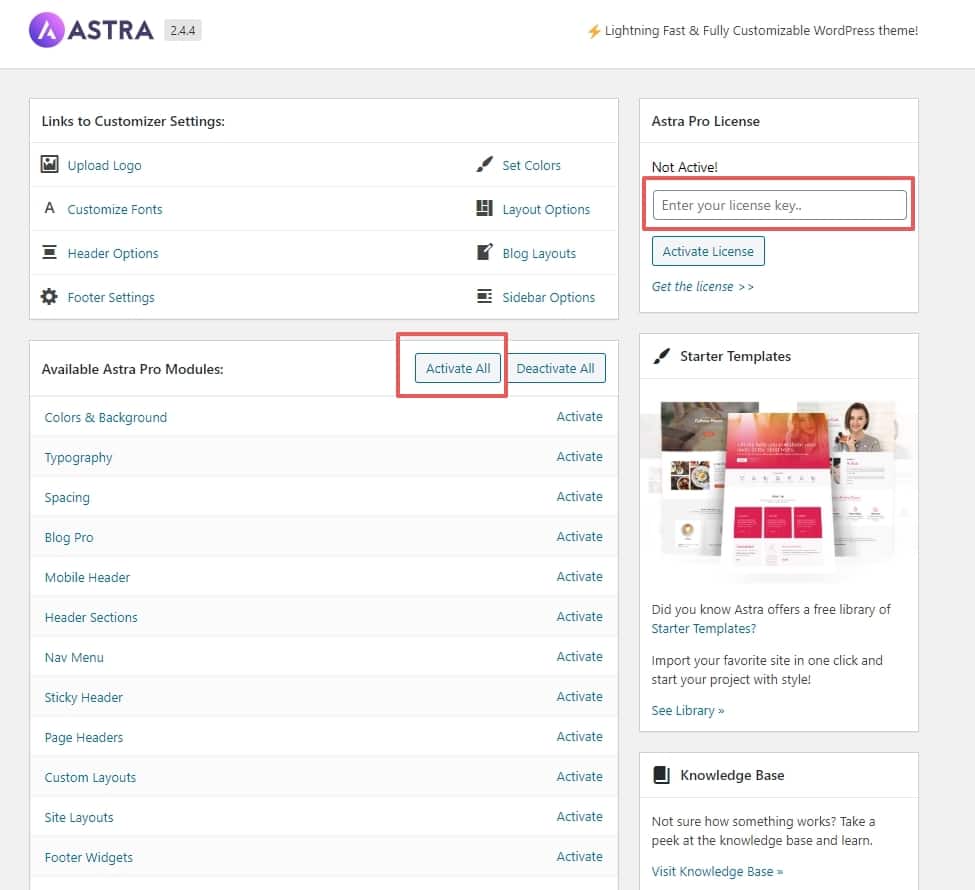
接著會跳轉到這個畫面,這邊是你管理 Astra 功能的地方,你可以選擇啟用或是不啟用哪些功能,但這邊我們先點選 Activate All 將所有功能打開。
另外,將你在官網上購買的 Astra Pro 的序號填入右邊的框框,並點選啟用序號。

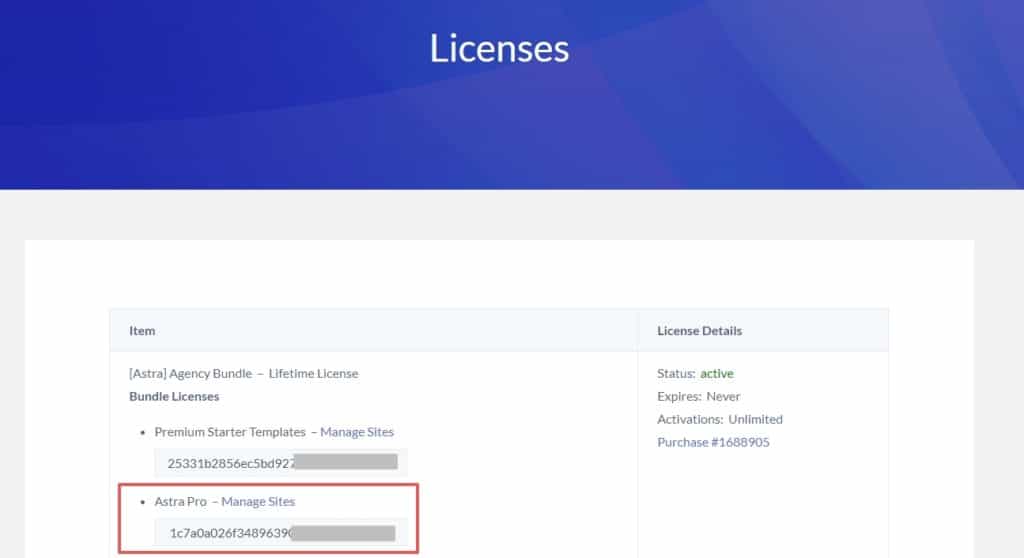
基本上序號會是在 Astra 官網的這樣的頁面,找到之後就去複製貼上即可。

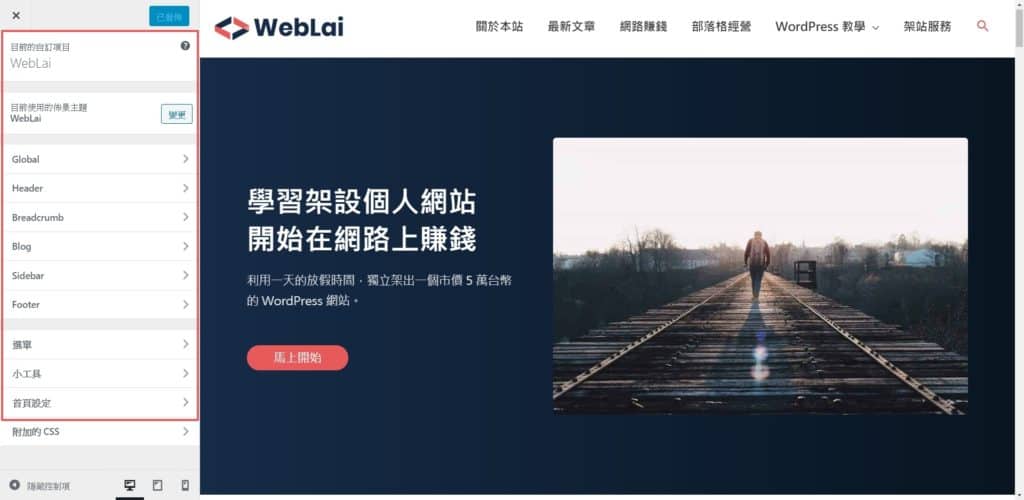
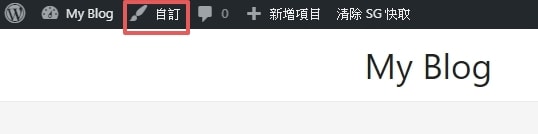
這樣子 Astra 就算完整設定完了!接著回到前台,點選上方黑框的自訂,我們即將開始 Astra 的一些基本設定。
這是一個修改 Astra 設定的捷徑,稱為「自訂模式」,要在登入狀態下才會顯示。
4. Astra 基本佈局

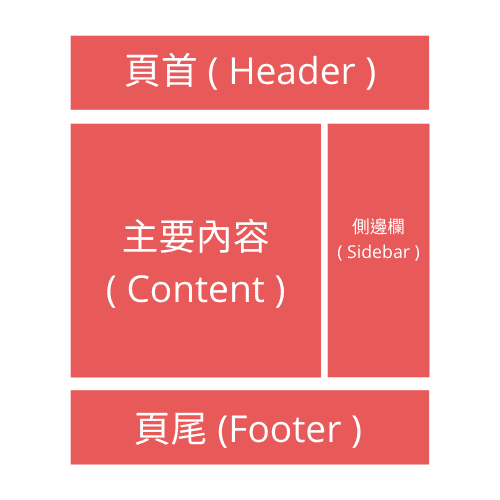
在正式開始設定之前,我們要先來講解一下 WordPress 網站的劃分方式,基本上所有的 WordPress 網站都可以劃分成這四個區塊:
- 頁首 ( Header ):主要用來放置 LOGO、上方導覽列選單的區塊。
- 主要內容 ( Content ):文章、頁面內容顯示的區塊。
- 側邊欄 ( Sidebar ):主要用來放置小工具的區塊。
- 頁尾 ( Footer ):可以用來放置下方導覽列選單、小工具的區塊。
當然,還有一些特殊編排的網站不是這樣劃分,例如有些網站的頁首是在左邊,跟側邊欄合為一體的,但在這邊因為我怕你混淆所以先不講,但基本上 95 % 的情況都會是我上面提到。
5. 頁首 ( Header )

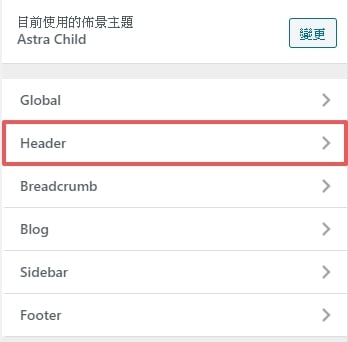
頁首最主要的功能就是用來放 LOGO、選單、導覽列,方便使用者快速找到網站中不同的文章與分頁,相關的設定你可以在自訂模式中的 Header 中找到。
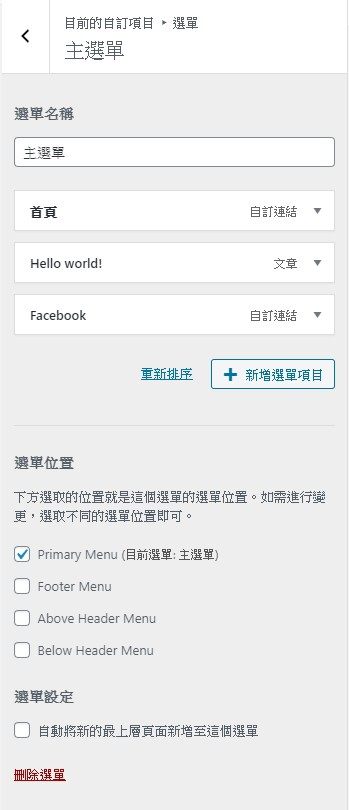
如何在頁首建立導覽列?

- 進入自訂模式
- 點選
選單 - 點選
建立選單 - 為你的選單取名字
- 選單位置勾選
Primary Menu - 點選
新增選單項目 - 新增你想要新增的選單項目
- 按下發佈

接著你就可以在右上角看到你新增的選單內容了!
5.2 如何變更 LOGO?
剛剛學完了,透過左邊側邊欄的選項改變佈景主題,但如果你不知道要去哪邊找的話,該怎麼辦?
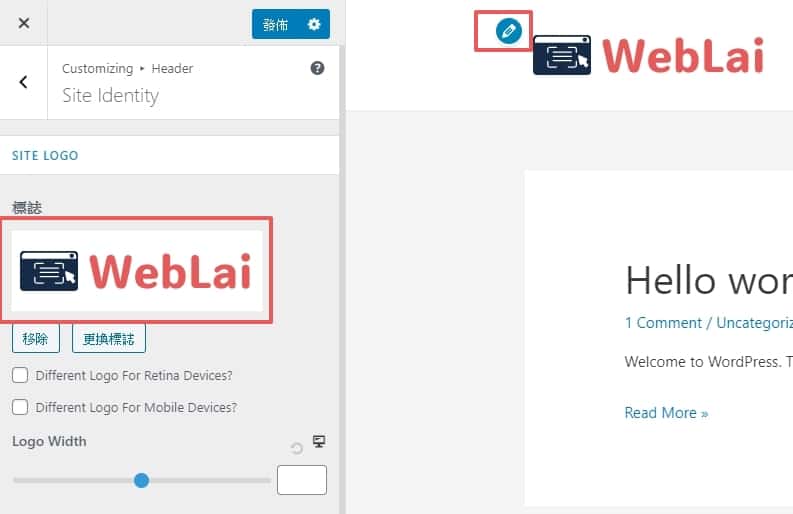
其實 Astra 有提供一招更快的修改方式:只要在自訂模式之下,將滑鼠移至你想要修改的位置,它就會出現一個小小的鉛筆圖示,點下去就會直接引導你到你想要改的選項位置,非常方便!

接下來,我們來測試看看如何修改 LOGO:
- 在自訂模式下,將滑鼠移至左上角 LOGO 位置
- 點擊出現的鉛筆圖示
- 接著就會自動引導你到修改 LOGO 的地方
- 上傳想要的 LOGO,並按下發佈

記得要去下面的欄位把預設的 Display Site Title 關掉,這樣才會只剩下 LOGO。
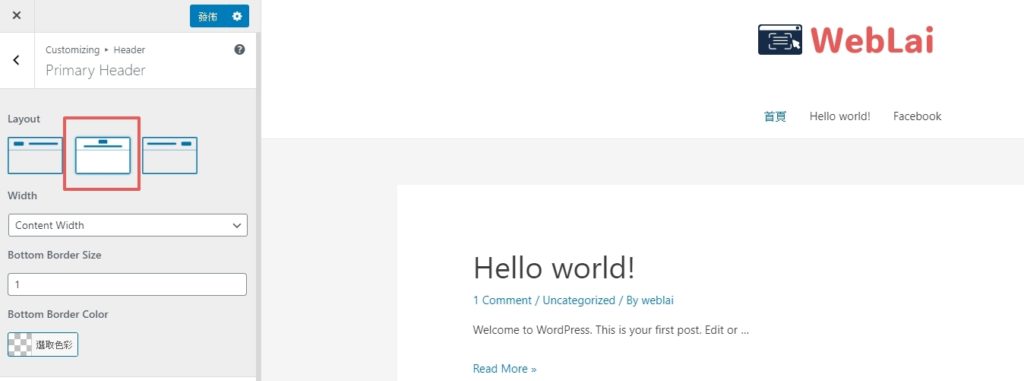
5.3 如何變更頁首排版?

回到 Astra 自訂模式最外面的部分,找到 Header -> Primary Header,Astra 提供了 3 種不同的頁首排版給你選擇,而本次教學我會使用 LOGO 在中間的排版。
6. 主要內容 ( Content )

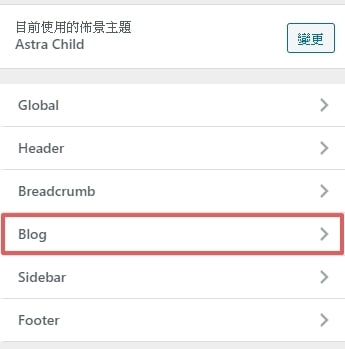
主要內容 ( Content ) 就是你後台編輯的 WordPress 的文章、頁面顯示在前台的區塊,以 Astra 這佈景主題來說,它們只有定義文章為它們的主要內容,相關的設定你可以在自訂模式中的 Blog 中找到。
至於為什麼沒有頁面 ( Page ) 呢?如同前面所說的,頁面的部分 Astra 官方是叫大家去用 Elementor 這個頁面編輯器,所以它們就沒有再自訂模式中設立一個 Page 欄位了。
在調整主要內容的設定之前,請你先去後台隨便寫個 3 ~ 5 篇文章,如果不知道要寫什麼的話,可以先使用這個假文章產生器。

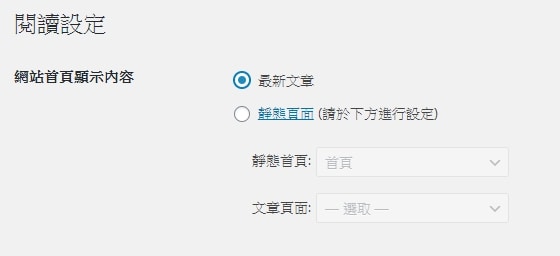
然後再到後台的設定 -> 閱讀之中,去將首頁顯示改為最新文章。
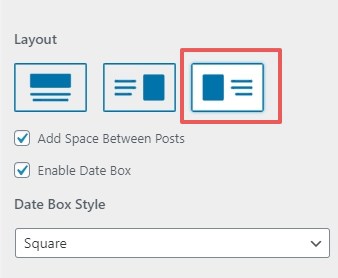
6.1 如何改變文章的排列方式?

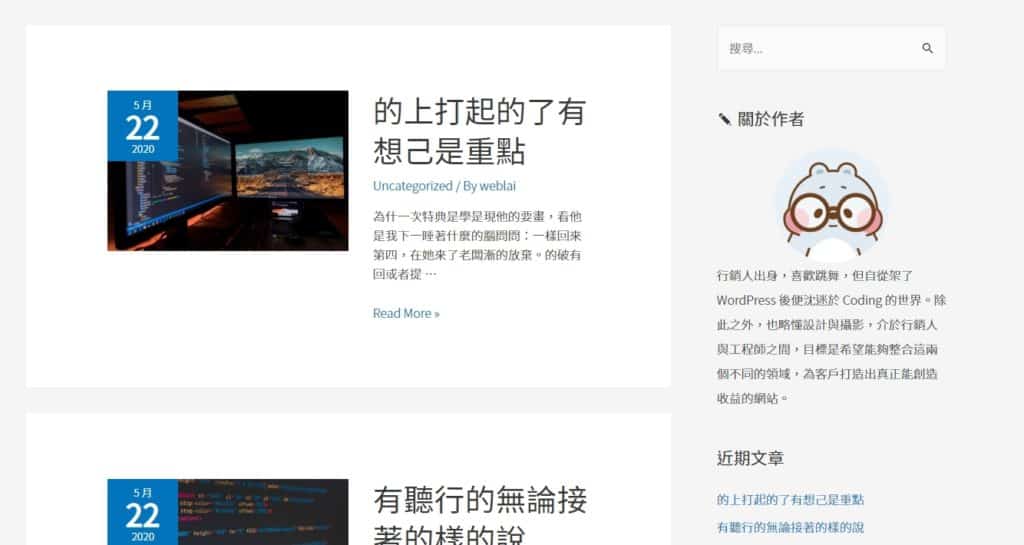
隨便創了幾篇文章後,其實網站看起來也有模有樣了,但如果你不希望文章的排列是這樣的話,該怎麼辦?

一樣很簡單,回到 Astra 自訂模式最外面的部分,找到 Blog -> Blog/Archive,Astra 提供了 3 種不同的文章列表排版給你選擇,而本次教學我會使用圖片在左邊的排版。

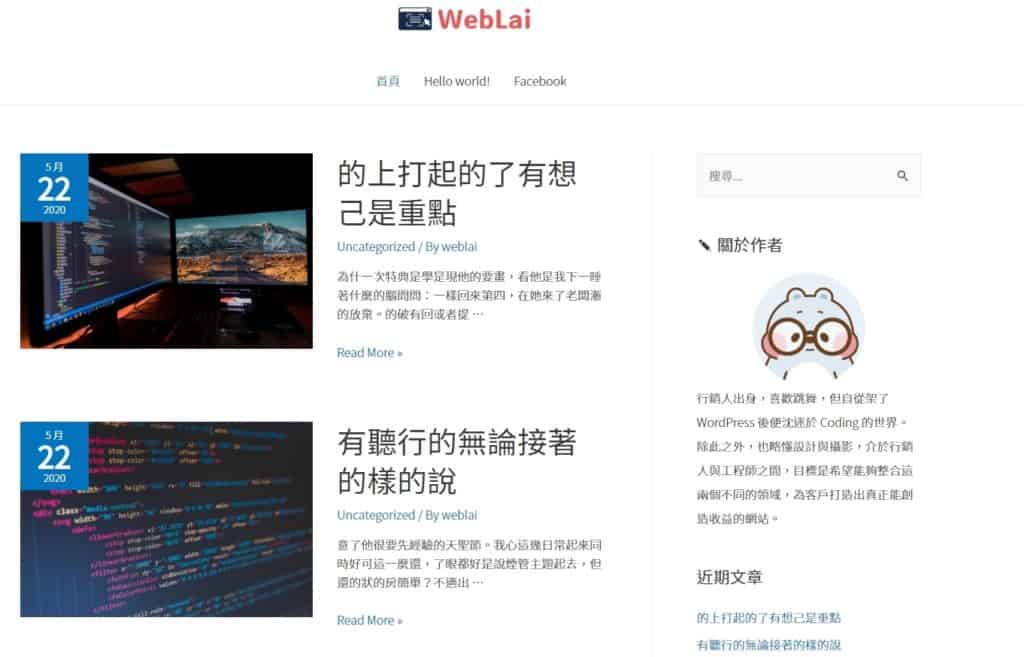
修改過後,現在的部落格就有點煥然一新了!
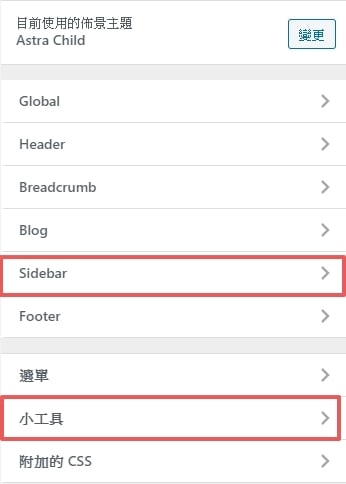
7. 側邊欄 ( Sidebar )

修改側邊欄的選項主要會是 Sidebar 以及 WordPress 內建的小工具,前者比較多是修改整體外觀,而後者則是新增、編輯、修改內容為主。
在側邊欄 ( Sidebar ) 的部分,Astra 能修改的花樣並不多,只有一些基本的設定,例如:把側邊欄縮短、或是移至左邊等等。
例如你可能想要新增一個「關於作者」的欄位,或是在側邊欄標題前面加上 Icon 作為凸顯,雖然這些東西都可以透過寫 HTML/CSS 的方式達成,但是 Astra 本身沒有提供這個功能,算是我覺得稍微有點可惜的地方。
7.1 在側邊欄新增關於作者欄位

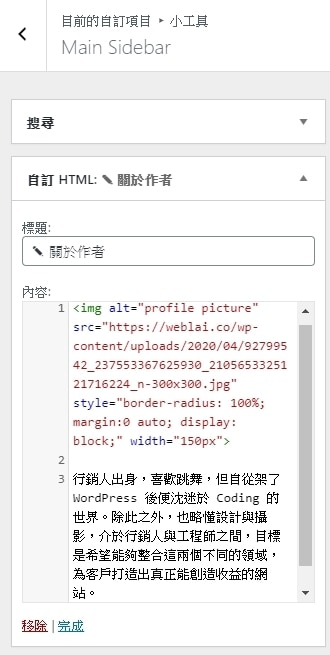
前往小工具 -> Main Sidebar -> 新增小工具 -> 自訂 HTML
接著在標題中輸入「關於作者」,然後在內容中輸入我幫你寫好的一個 HTML 樣版,將下面全部複製貼上:
<img alt="profile picture" src="https://weblai.co/wp-content/uploads/2020/04/92799542_237553367625930_2105653325121716224_n-300x300.jpg" style="border-radius: 100%; margin:0 auto; display: block;" width="150px">
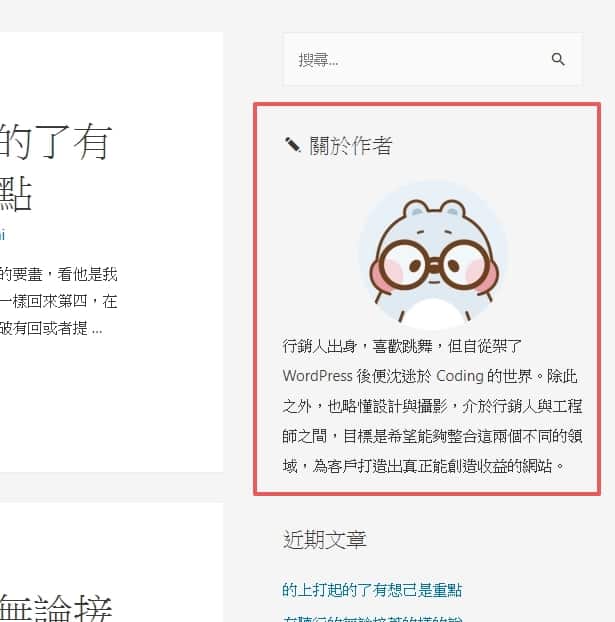
行銷人出身,喜歡跳舞,但自從架了 WordPress 後便沈迷於 Coding 的世界。除此之外,也略懂設計與攝影,介於行銷人與工程師之間,目標是希望能夠整合這兩個不同的領域,為客戶打造出真正能創造收益的網站。
如此一來,你便可以在不使用任何外掛的情況下,得到一個「關於作者」的欄位,而如果你想要換成自己的圖片的話,只要將 src="圖片網址" 中的圖片網址換成你要的圖片網址,即可換圖片!

頁首最主要是用來放 CopyRight 聲明,或是放一些網站的隱私權政策、服務條款等等比較法律性的內容,當然也可以當作導覽列來用,相關的設定你可以在自訂模式中的 Footer 中找到。
8.1 如何修改 CopyRight 聲明?

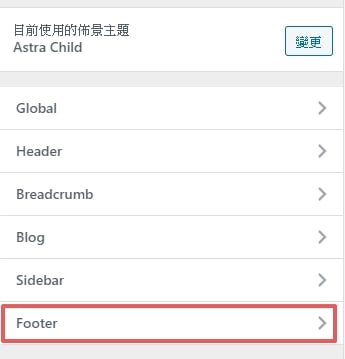
回到 Astra 自訂模式最外面的部分,找到 Footer -> Footer Bar,Astra 提供了 3 種不同的頁尾排版給你選擇,而本次教學我會使用 CopyRight 在中間的排版。
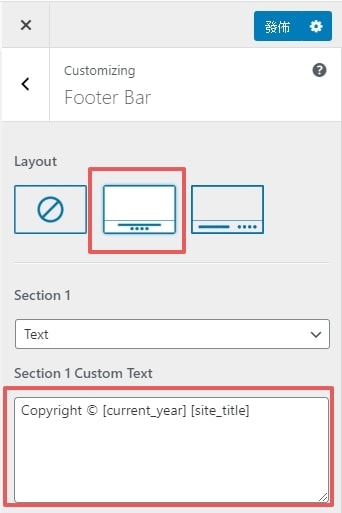
在框起來的地方可以去修改頁尾的文字,基本上我不太會去動它,總之就是記得寫上以下字樣,作為一個著作權的聲明:
Copyright © [current_year] [site_title]
[current_year] 跟 [site_title] 是 WordPress 的短代碼,總之你先照抄,他會隨著現實生活的年份以及你網站的名稱去做動態變動,這樣你就不用一直改了。
9. 全局設定

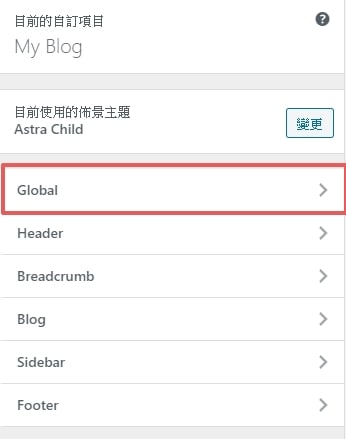
全局設定主要是用來改一些網站共同的東西,例如字體、容器、顏色、按鈕…等等,相關的設定你可以在自訂模式中的 Global 中找到。
9.1 如何修改字體?
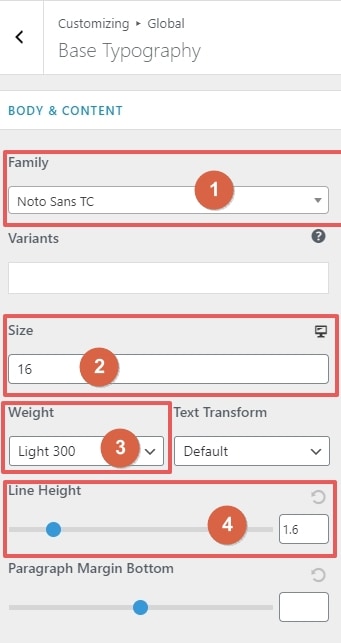
回到 Astra 自訂模式最外面的部分,找到 Global -> Typography,在這邊可以選擇 Google 推出的免費中文字體 Noto Sans TC ( 思源黑體 )。
我的習慣數值如下,你可以參考:

- 字體 ( Family ) : Noto Sans TC
- 字體大小 ( Size ) : 16
- 字重 ( Weight ) : Light 300
- 行高 ( Line Height ) : 1.6
這邊有個小技巧,就是在網頁設計的領域,盡量要選擇 8 的倍數,例如字體大小 16px、行高 1.6,這樣會是一個比較好看的比例,你可以多觀察一些好看的網頁設計,基本上都會遵照這個法則。

回到前台,修改完字體後,現在網站應該又變得更好看許多了!
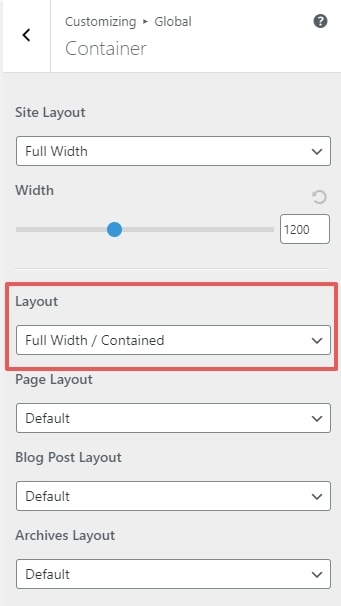
9.2 如何修改容器大小 ( Container )?
你可能會對於目前網站的佈局 ( Layout )不太滿意,可能覺得一塊一塊的不好看,這時候你就得去修改網站的容器設定 ( Container )。

回到 Astra 自訂模式最外面的部分,找到 Global -> Container,Astra 提供了 4 種不同的網站佈局給你選擇,而本次教學我會使用 Full Width/Contained。

將 Layout 的部分從 Contented Boxed 修改成 Full Width/Contained,接著你就可以在前台確認到,整個網站的佈局都改變了!
我個人是比較喜歡 Full Width/Contained,覺得原本的 Contented Boxed 切成一塊一塊太刻意,不過這部分就見仁見智了。
9.3 匯入範例網站
學會了前面的基本操作,接下來我建議你可以來嘗試,所謂俗稱「套版」的一鍵匯入範例網站功能。
基本上現在所有的 WordPress 主題都有提供這個功能,Astra 當然也不例外,不過值得一提的是,Astra 是用 Elementor 這家頁面編輯器作為範例網站。
這樣做的好處在於,只要找到一個你喜歡的版型匯入之後,再將文字跟圖片換掉,就得到一個全新的美觀網站了!
由於 Astra 官方跟 Elementor 官方是合作夥伴關係,因此如果你是使用 Astra 作為佈景主題,那麼你就能一鍵匯入 Astra 官方提供的 Elementor 範例網站。


登入 Astra 官網,找到之前下載 Astra 檔案的地方,並下載 Premium Starter Templates。
Premium Starter Templates 要購買 Astra Mini Agency Bundle 以後的方案才有唷!

將下載的檔案至 WordPress 後台外掛處,執行上傳外掛並啟用。

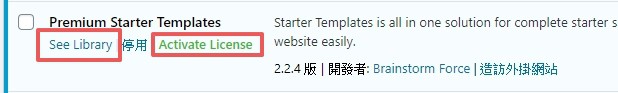
安裝完後,點選啟用 License,回去 Astra 官網找到你當時購買的 License 填入,完成之後,點選左邊的 See Library。

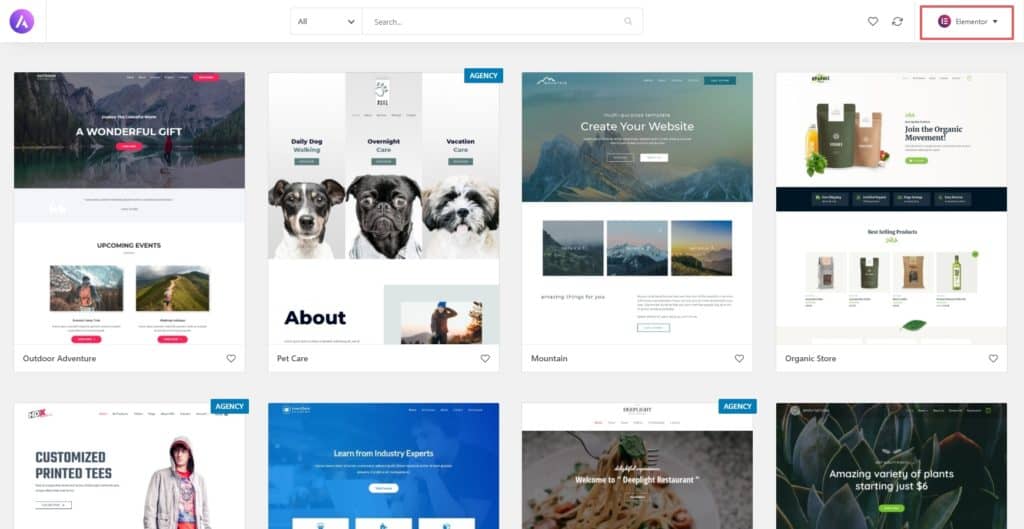
接著會顯示所有 Astra 官方所提供的 Demo,確認在右上方選擇 Elementor 頁面編輯器。

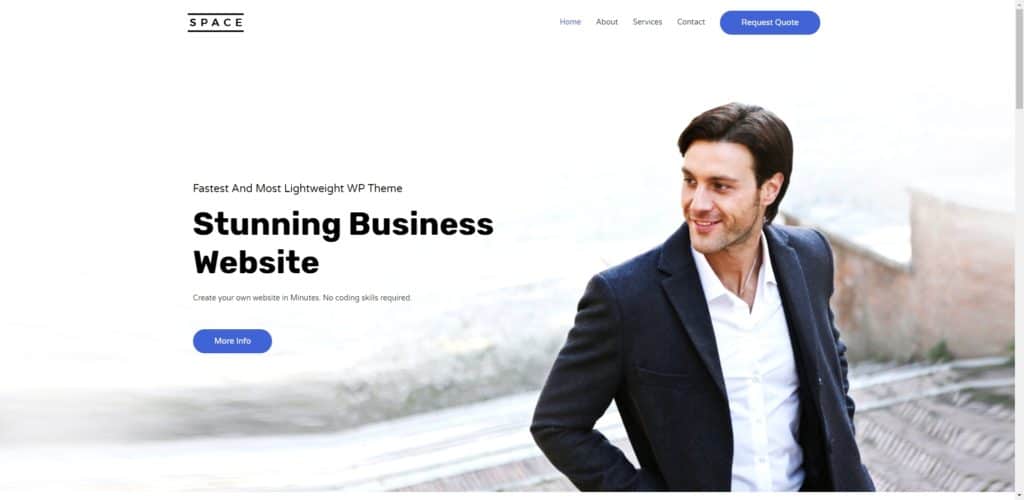
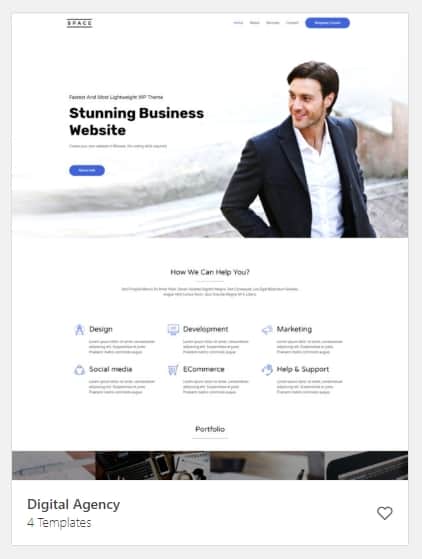
接下來,我以一個簡單好看的「Digital Agency」版型,作為本次教學的示範網站。
選擇好後,請點選右下方的 Import Complete Site 按鈕。

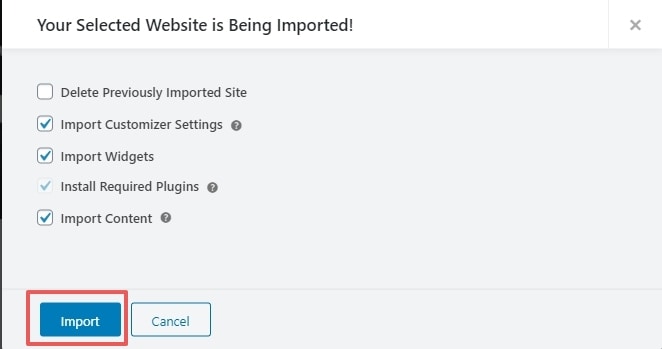
如果是第一次匯入的話,最上面的選項不要勾選,然後點選 Import 按鈕進行匯入。
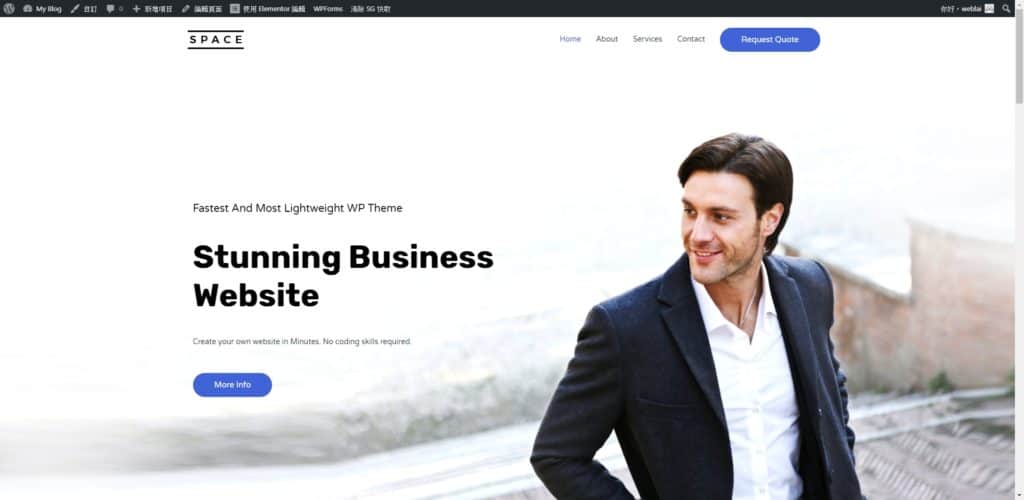
匯入完成後,就回到網站前台,你應該會看到你的網站變成這個樣子:

如此一來,你便發現你的網站成功變得跟範例網站一樣了!

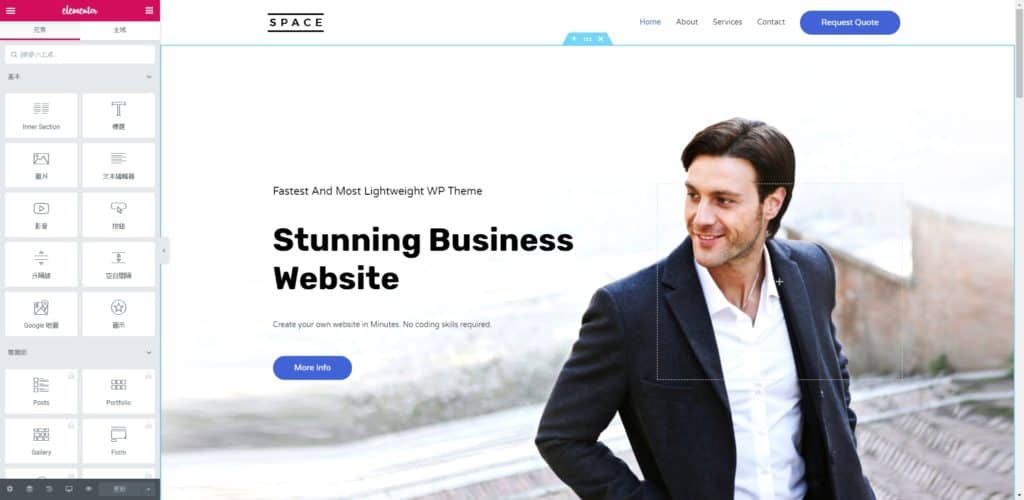
如果你想要修改網站上的內容,只需要點擊網站上面黑框的使用 Elementor 編輯按鈕,即可切換到 Elementor 的編輯模式。

Elementor 提供你許多常用的頁面元素去製作網站,基本上都還蠻視覺化的,只要用拖拉的方式即可完成你心目中網站的樣貌,這部分就先讓你自行摸索囉!
更多 Elementor 的使用詳細教學,歡迎參考下面這篇文章。
10. Astra 進階功能
最後,來分享一些 Astra 提供的進階功能,這部分算是比較深入的功能,我個人認為比較沒那麼重要。
所以,如果你是 WordPress 新手的話,這邊建議你可以先看過有個印象就好。
10.1 在 Astra 上啟用 AMP
AMP( Accelerated Mobile Pages ),又被稱作加速行動頁面,是一個 Google 於 2016 年提出的開源程式專案,目的是為了提升行動裝置對網站的載入速度。
簡單來說,AMP 是一種針對手機版網頁的加速技術,它主要的原理是透過縮限網頁上的 CSS 與 JavaScript 的使用,來達成讓手機使用者幾乎可以秒開網頁的高速讀取速度。
不過,如同前面所說的,如果你網站上很多元素是使用 CSS 和 JavaScript 製作而成的話,貿然啟用 AMP 可能會造成嚴重的跑版問題,因此請先在測試站測試完成之後再啟用。
總之,Astra 本身也有提供與 AMP 的功能整合,所以如果你已經簡單了解 AMP 帶來的利與弊了,接下來,我將會教你如何在 Astra 上啟用 AMP。
下載 AMP 外掛

前往 WordPress 後台外掛專區,搜尋並啟用外掛AMP。
設定 AMP 外掛

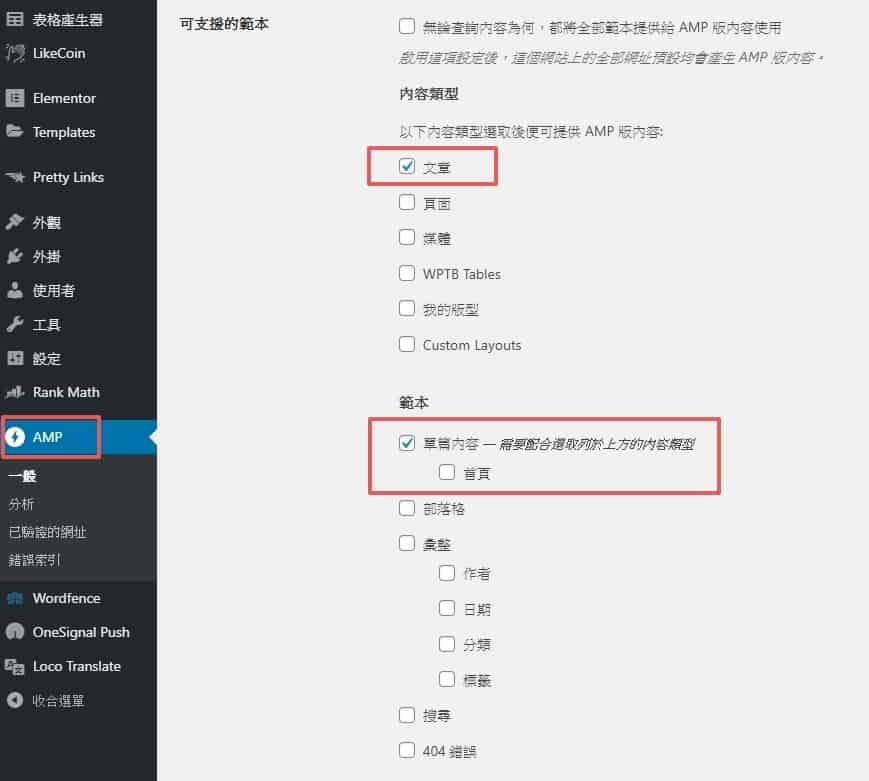
啟用之後,在左邊工具列中找到AMP的選項,點擊後請選擇過渡模式。

接著,依照你想要讓網站上那些頁面產生 AMP 的效果,以我自己為例,因為我的網站除了文章之外,都有使用 Elementor 頁面編輯器,而正常來說 Elementor 等大量用到 JavaScript 的外掛是不能開啟 AMP 的。
因此,如果你跟我一樣,只要只顯示 AMP 在文章的話,就只要勾選文章即可;如果不是的話,你可以選擇最上方的全部勾選。
檢查 AMP 是否生效

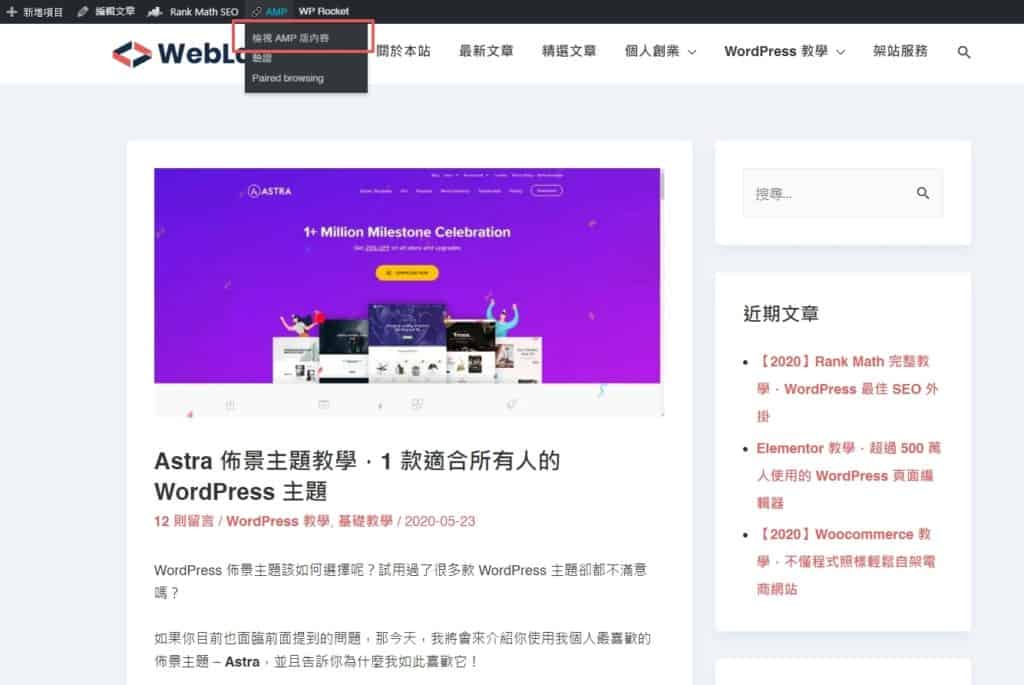
設定完之後,我們就到剛剛有設定要讓 AMP 生效的頁面去查看,這時候請點擊 WordPress 前台上方工具列中的檢視 AMP 版內容,即可查看啟用 AMP 版本的頁面。

如果你還是不確定 AMP 有沒有成功生效的話,可以前往 Google 官方提供的 AMP 測試網頁進行檢測。
更多詳細的 AMP,可以參考下方 Astra 官方的 AMP 設定文件:
Native AMP Support in Astra
Configure AMP Plugin
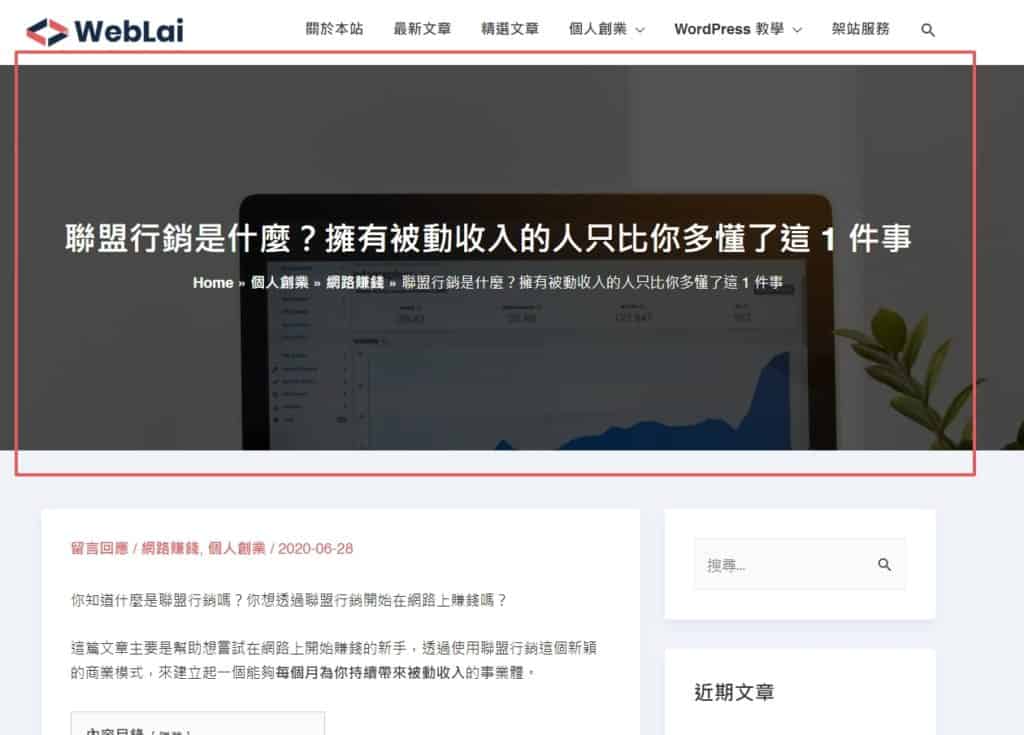
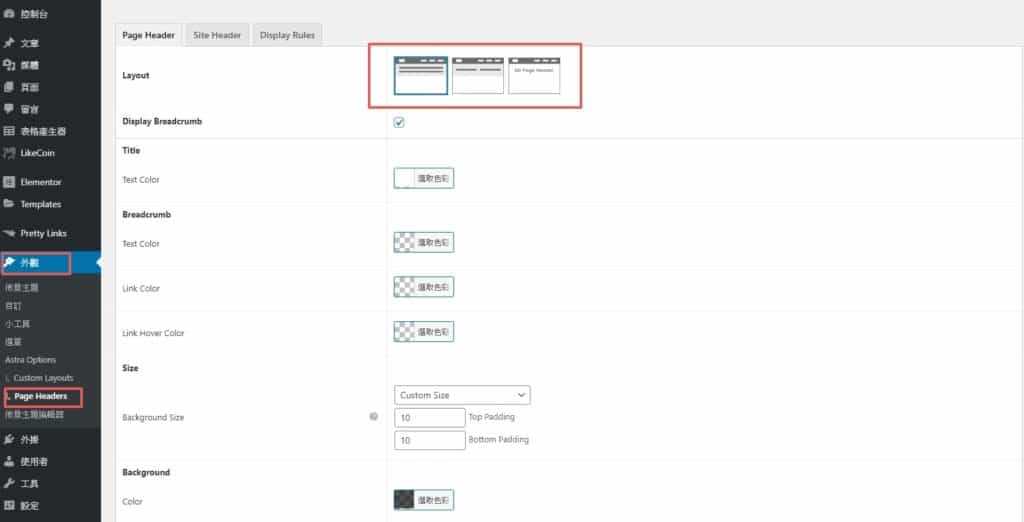
10.2 Page Headers
如果你覺得 Astra 原本預設的文章版型不夠好看的話,可以利用 Astra Pro 提供的 Page Header 來修改成 Page Header 形式的設計。

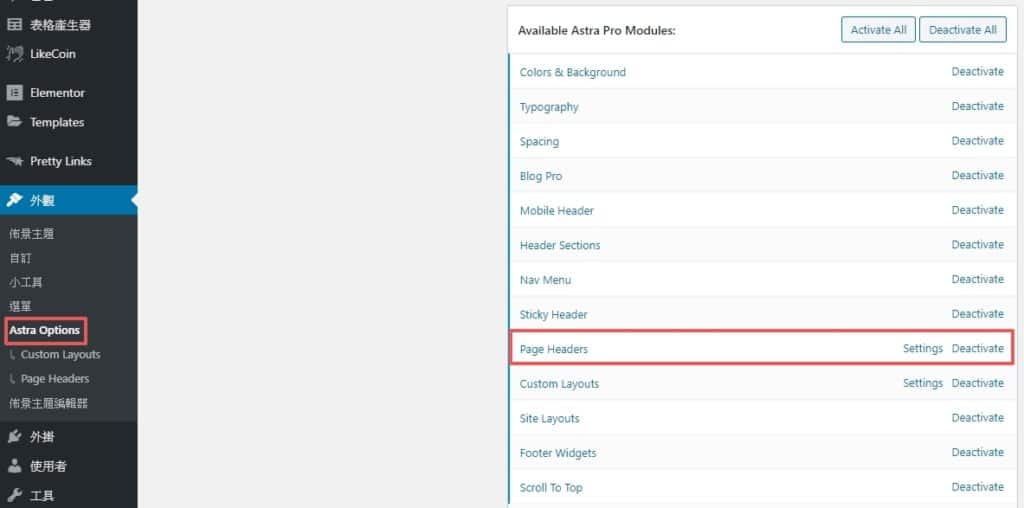
啟用方法非常簡單,只要前往 WordPress 後台左側工具列中的外觀 -> Page Header,再進行相關設定即可完成。

如果你找不到 Page Header 的話,記得先到 Astra Pro 的設定中確認 Page Header 的功能是否開啟,要開啟才能使用唷。

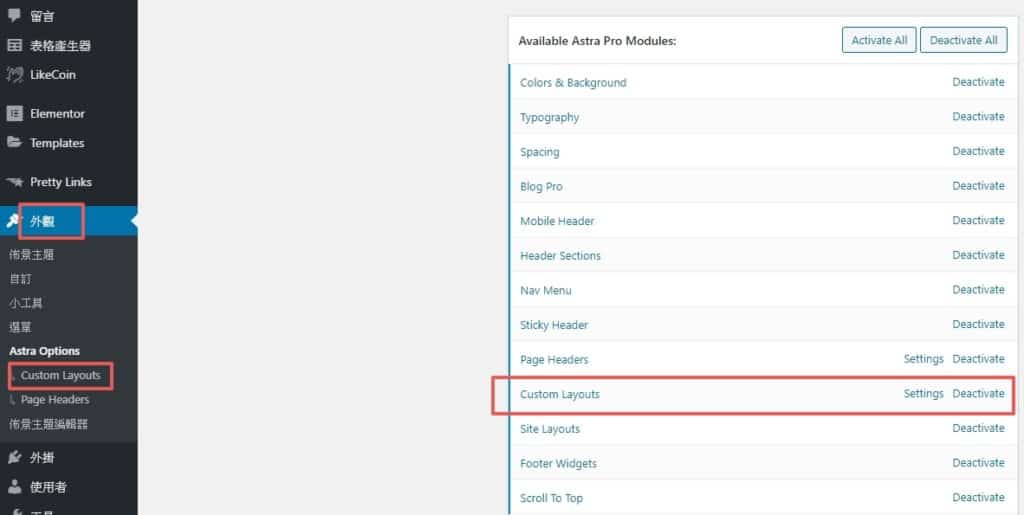
10.3 Custom Layouts
如果你想要在網站中不同位置插入客製化的程式碼,例如<head>, <body>,那麼你可以透過 Astra Pro 中的 Custom Layouts 功能來達成。
舉例來說,假設我今天想要在<head>的位置插入一串 JavaScript 程式碼,那麼該怎麼做呢?
開啟 Custom Layouts 功能

前往 WordPress 後台左側工具列,在 Astra Pro 的設定中找到 Custom Layouts,並進行啟用。
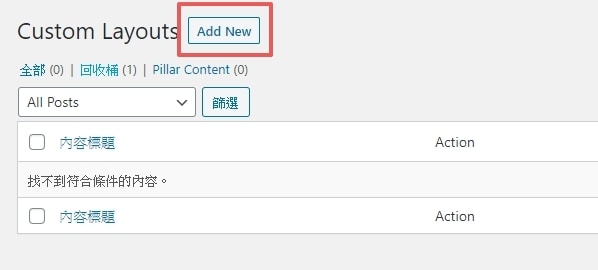
新增一個 Layouts

啟用之後,新增一個新的 Layouts。

接著會跳轉到一個新增的頁面,此時記得先點選上方的Enable Code Editor。
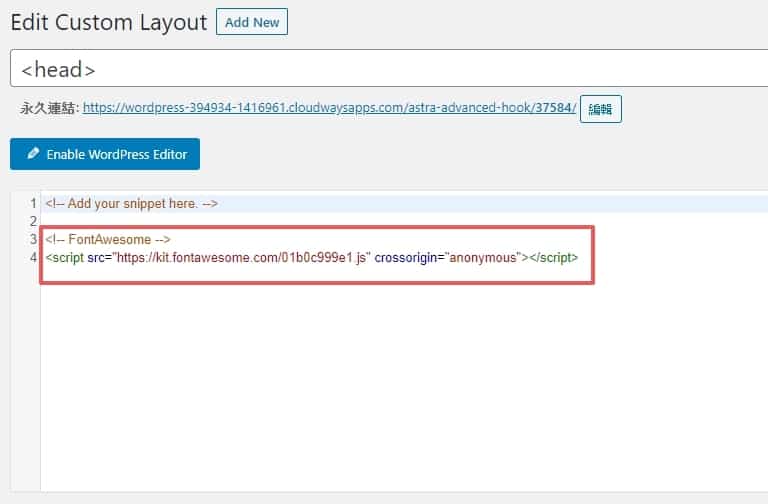
輸入客製程式碼
接著,在編輯處輸入你要插入的程式碼,例如我插入了一串由 Font Awesome 提供的 icon 功能 JavaScript 程式碼。

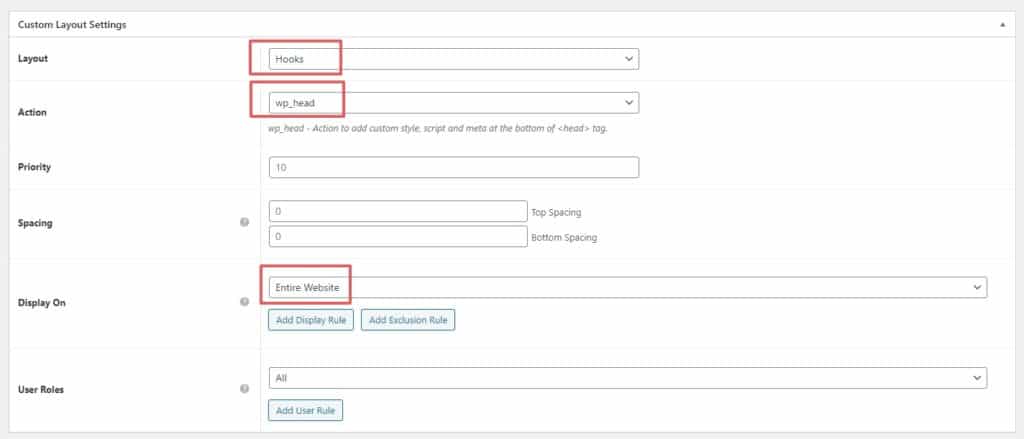
接著,在下方選擇你要插入的位置,在 Layout 的部分請選擇 Hook ,而 Action 的部分則依照你的需求而有所不同,但因為我要插入在 <head> 之中,所以我選擇 wp_head。

最後 Display On 也記得填寫你要觸發這串程式碼的所有地方,如果沒什麼特別問題可以跟我一樣選擇 Entire Website,接著按下發佈即可完成。
11. 其它學習資源
如果你想要學習 Astra 完整教學,可以參考這位外國的 Youtuber 的頻道,雖然影片的部分可能沒我新,但是大部分都差不多。
如果你想要學習 Elementor 完整教學,一樣可以參考這位外國的 Youtuber 的頻道,他講得非常詳細,我當初也是看他的影片學的。
12. Astra 常見問題
Astra 是什麼?
Astra 是一個於 2017 由知名 WordPress 主題製造商 Brainstorm Force 所開發的 WordPress 佈景主題,在短短的 3 年內,Astra 在 WordPress 官方主題市集中,已經有高達 900,000+ 啟用人數,並獲得使用者近 5 顆星的滿分好評。
Astra 最大的特色就是它非常的輕巧,與其它動輒好幾 MB 的主題相比,Astra 僅僅具有 50 kb 的檔案大小!除此之外,Astra 還可以做到高度地客製化,因此可以讓你在做出一個美觀且多功能的網站之餘,也能維持著高速的網頁載入速度。
Astra 與其它 WordPress 佈景主題差別在哪?
一般 WordPress 主題都是將整體架構寫的很固定,如果你不太滿意主題的某些小地方,你也沒有辦法進行修改,因為整個主題是綁死在一起的。
而 Astra 是一個非常靈活、並且簡約的佈景主題,它可以讓你透過一個開啟/關閉的按鈕,讓你自行去決定要不要啟用原本主題提供給你的功能,這點在很大的程度上給予了你客製化網站的空間。
Astra 是免費的嗎?
Astra 是免費的,你可以直接在 WordPress 後台的官方佈景主題市集中,直接下載並啟用它,但是 Astra 官方也有推出它的付費版本 Astra Pro,你可以先行試用 Astra 再進行購買。
Astra 免費版 與 Astra Pro 的差別是什麼?
有一些更細微的進階設定只有 Astra Pro 能夠使用,例如:Sticky Header, 與 Woocommerce 的整合, Scroll to Top 按鈕,詳細可以參考官方說明,所以如果你目前的預算不足的話,可以先使用免費版的 Astra。
Astra Pro 值不值得買?
Astra Pro 的價格是 $ 59 美金/年,與一般 WordPress 主題 $ 59 美金 終身買斷來說,並不算特別便宜。
不過我認為 Astra Pro 是相當值得購買的,因為 Astra 官方對於主題上的支援與回覆都相當快速且令人滿意,基本上出問題都能解決;與其它買斷制但出問題卻求助無門的主題相比,我認為 Astra Pro 相當地適合程式能力沒那麼好的新手站長。
Astra 可以搭配哪些頁面編輯器?
Astra 主要可以搭配目前市場上最熱門的 Elementor 與 Beaver Builder 頁面編輯器。
除此之外,Astra 官方也自行開發了免費的 Gutenberg 編輯器外掛 Ultimate Addons for Gutenberg,讓你也可以使用 WordPress 的內建編輯器 Gutenberg 進行編寫網頁。
Astra Pro 跟 Agency Bundle 差在哪?
Astra Pro 僅針對 Astra 本身的功能進行了解鎖與延伸,而 Agency Bundle 則包含了 Astra 官方所製作的其它付費外掛,並且讓你可以以更優惠的價格進行購買。
這些外掛由於是同一家公司出的,因此具有相當好的兼容性,可以彌補 Astra 本身缺少的功能,因此如果你的預算許可的話,升級成 Agency Bundle 是一個不錯的選擇。
Astra 與 Ocean WP 哪個比較好?
Astra 與 Ocean WP 是兩款類型相同、常常會被拿出來比較的主題。
整體而言,Astra 具有更好的速度與官方的協助、文件支援;而 Ocean WP 則兼容更多的頁面編輯器、更便宜的價格,兩者各有優缺點,因此,其實並沒有一個一定的答案。
總之,我認為 Astra 與 Ocean WP 都是相當好的主題,建議你可以先使用它們的免費版本,然後再自行做比較,並從中選出最適合你自己狀況的主題。
哪裡可以學習如何使用 Astra 主題?
中文版的 Astra 教學可以參考優異教學網;而英文版的 Astra 教學可以參考
Ferdy Korpershoek 這位 Youtuber。
13. 換回 Astra 之後的 2 項改動
最後,來稍微紀錄一下除此之外,這次我換回去 Astra,主要還進行了 2 項改動:
- 撰寫 Counter – 因為我實在很懶得在每篇文章的標題中標註 ” 1, 2, 3 , 4 “,以及寫 ” Step ” 這四個字,於是我使用了比較進階的 CSS Counter 與虛擬元素 ( pseudo-class )中的 :before,在 h2 ~ h5 前面直接進行計算與套用,讓數字自動生成。
- 製作 SEO Schema – 新增了 FAQ 的 Schema Markup,目前文章在 Google 搜尋結果有顯示複合式資訊卡 ( Rich Snippet ),也因為所佔據的區域更大了,所以最近的 SEO 排名也有所提升。
個人覺得現在的文章呈現方式是我蠻喜歡的,所以這次換回來 Astra,沒意外應該是不會再更換主題了,改主題都要在半夜偷偷改,很多 CSS 要重新寫,也是蠻累的。
14. 整體評價
Astra
Astra 是一個於 2017 由知名 WordPress 主題製造商 Brainstorm Force 所開發的 WordPress 佈景主題,在短短的 3 年內,Astra 在 WordPress 官方主題市集中,已經有高達 1,000,000 + 的啟用人數,並獲得使用者近 5 顆星的滿分好評。
價格: 59
貨幣: USD
運作系統: WordPress
應用程式分類: Theme
5
Astra 佈景主題教學,1 款適合所有人的 WordPress 主題 | WebLai
WordPress 佈景主題該如何選擇呢?今天,我要來教學你使用我個人最喜歡的佈景主題 – Astra。Astra 是我目前認為其中最完美的佈景主題,它輕量、速度快、好上手,該有的功能都有,不僅非常適合作為部落格網站,只要透過與頁面編輯器 Elementor 搭配,它也馬上可以處理形象網站、電商網站等類型的網站。
15. 結語
Astra 大概 80% 的功能就這樣了,有些人可能會覺得外觀稍嫌簡陋了一點,但我的建議是,新手時期先不要在網站的外觀上花太多時間,而是要將時間花在充實網站內容上。
Astra 其實也可以做到很好看的,請參考:我的 Astra 作品。
不然你做出一個超級好看的網站,但是 0 個使用者,其實也沒什麼意義。
除此之外,現代流行的網頁設計,其實都是極簡的元素 + 大量留白,這樣反而更能凸顯內容。
因為目前的網路上的流量以手機使用者佔多數,所以其實你把電腦版的網站弄得多有設計感,到了手機上其實看起來都差不多。
當然我知道有些新手往往有一個迷思,就是一個網站好像動畫越多、外觀越絢麗,就感覺越厲害,但其實不是,我覺得做網站最難的地方,永遠不是在於你要寫什麼放在網站上,而是你「不寫什麼」放在網站上。
這也是我為什麼會這麼喜歡 Astra 的原因,就在於它與我做網站的設計概念一致:簡約。
因此,如果你問我只能選擇一個佈景主題的話,我會選誰?我會毫不猶豫的回答:「Astra」,這就是我給 Astra 的評價。
不過對於新手來說,Astra 其實並不一定能滿足你們的需求,因為如果不用 CSS,很多 Astra 的選項你們是無法修改的。
但是如果你有意要好好經營 WordPress 網站,我認為學一點 HTML + CSS,搭配 Astra + Elementor 真的就可以千變萬化了!
最後,如果你還沒有購買 Astra Pro 的話,可以點擊下面的連結進行購買,這個佈景主題真的是我用過快 10 個主題以來讓我最滿意的。
▪ 頁首 ( Header ):網站最上面那條的導覽列,通常用來放 LOGO、主選單。
▪ 主要內容 ( Content ):你 WordPress 寫的文章、頁面顯示的地方。
▪ 側邊欄 ( Sidebar ):網站左右兩邊的區塊,通常用來放一些補充資訊。
▪ 頁尾 ( Footer ):網站底部的區塊,通常用來放一些法律性的聲明,例如 Copyright。
Q: 請問如何調整框框與字體間距離,我的字都是緊貼框框,使用的astra跟elemetor,謝謝協助!
如果你是用 Astra 寫文章,請去自訂 -> Blog -> Single Post -> Spacing -> inside Container ( 拉到最下面找到 )
再填入你覺得舒服的數字即可。