如何讓 WordPress 文章標題更好看?5 分鐘教你用 CSS 自己改樣式!
如何讓 WordPress 文章標題更好看?如何將文章標題加上背景色?如何修改標題的樣式?如何讓文章標題更加凸顯出來呢?
這些都是 WordPress 新手站長很常問的問題,因為 WordPress 內建的文章樣式,原本也是參考英文使用者而去做出的設計,所以應用在中文上真的不是很好看。
接下來,我將教你如何使用最正確的 WordPress 修改方式,去改變網站標題的樣式,讓你的文章標題變得更吸睛、更好看!
1. 利用 CSS 修改樣式
要修改 WordPress 中的文章標題 ( Heading ),你會需要用到一個叫做 CSS 的標記語言。
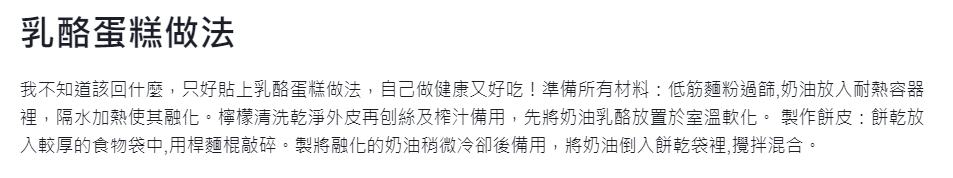
在進入 CSS 的介紹之前,為了讓你更加瞭解 CSS 的功能,所以我先準備了一個「乳酪蛋糕做法」的例子給你看,相信看完之後,你應該就對 CSS 有深刻的印象了。
- 以下是用 WordPress 預設的文章樣式寫出來的東西:

- 以下是用 CSS 改變後的樣貌:

你可以很明顯地看到,標題的部分左邊多了一條線,並且有背景顏色,看起來跟內文有明顯的區別,因此也有起到凸顯標題的作用,而這就是 CSS 的威力。
好的,既然我們上面提到了很多次 CSS,那麼究竟什麼是 CSS 呢?
2. CSS 簡單介紹
2.1 什麼是 CSS?
CSS 又稱為階層式樣式表 ( Cascading Style Sheets ),詳細內容可以參考 MDN 的介紹,在這篇文章我不會詳細解講,簡單來說,你只要知道 CSS 是用來掌管網站外觀的一種標記語言就行了。
2.2 修改樣式一定要用 CSS 嗎?能不能用外掛解決?
你可能會問說:「我沒有任何程式背景,能不能用外掛做到相同的效果呢?」。
在這邊先跟你說句抱歉,可能沒辦法;如果你想要自訂 WordPress 文章標題的樣式,那麼自己寫 CSS 會是你最好的解法。
原因在於,一般我們不會在 WordPress 文章中使用任何外掛去寫文章,第一個原因是之後你刪除外掛或是換主題時,文章有用到外掛的部分都會出問題;再來就是使用外掛將會導致頁面載入速度變慢、以及影響主機效能等負面影響。
但其實不用對 CSS 太害怕,因為嚴格來說 CSS 並不算是一個程式語言,而是一個標記語言,它並不具有程式語言裡面有的邏輯,例如:函式、迴圈、判斷式,因此學習 CSS 其實是非常簡單上手的。
2.3 CSS 盒模型 ( Box-Model )
針對修改文章標題,你只會用到一個 CSS 的重要概念:盒模型 ( Box-Model ),盒模型主要是由以下四個元素所組成:

- 內容 ( Content ) – HTML 元素所佔的空間大小
- 內距 ( Padding ) – 內容到邊線之間的範圍
- 邊線 ( Border ) – 內距與外距之間的範圍
- 外距 ( Margin ) – 邊線之外的範圍
以剛剛的文章標題為例,會是長這樣子:

- 邊框、內距、外距,都可以分別指定,例如這個例子之中,只有左邊框、下外距、上/下/左內距。
- 在這個例子之中,我們想要左邊要一條線作為強調,因此只要顯示左邊框即可。
- 因為邊框是包覆在內距之外,線段的長度是被內距所決定的,也就是內距越寬,邊框就越長。
- 外距是用來將整個區塊與其它部分做分隔的部分,在這邊 WordPress 預設是只用下外距,避免跟照片/文字擠在一起。
看起來還是沒有很好懂嗎?沒關係,接下來你照著範例實作一次就能更了解了。
3. 開始自訂文章標題
簡單講解完 CSS 的 Box-Model 之後,那我們就來實際做一次文章一開始的範例吧,希望做完之後,你也有能力修改成自己想要的外觀。
3.1 範例標題作法

前往 WordPress 編輯文章,建立一個任一大小的標題 ( Heading )。

點擊剛剛建立的標題,選擇右邊的區塊,並在最下面的「附加的 CSS 類別」中邊輸入一段你自定義的文字,例如我輸入的 cheese-cake。
這是一個被稱為「class」的 CSS 屬性,你可以先把它理解成標籤的作用,所以說我們,對這個標題貼上了一個叫做cheese-cake的標籤,等等會用到。

接著回到網站前台,點選 WordPress 最上方黑框框處的自訂選項,進入自訂模式。

找到最下方的附加的 CSS欄位。

將以下代碼複製貼上至空白處,並按下發佈。
.cheese-cake{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
}
完成之後,你應該就會得到這樣子樣式的標題了!

如果你之後想要製作出一樣的樣式標題,那你只要在想要的標題中再寫上一樣的 CSS 類別,即可完成!

3.2 剛剛發生了什麼事?
剛剛我們做了一個複製貼上程式碼的動作,就造成了這個結果,是為什麼呢?
.cheese-cake{
background-color: #f7f7f7; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #e85a5a; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #333 !important; /* 告訴電腦文字顏色 */
}剛剛貼上的這段 CSS 程式碼的意思,是只要有 cheese-cake 這個 class 的內容,都會受到這段程式碼影響。
而為什麼你會有cheese-cake這個 class 呢?那是因為我們在 Step 1 的時候,有自己定義class。
而如果想要在自訂 CSS 的欄位中選擇到這個class的話,我們必須要在程式碼前面加上一個.,這個的話只能請你背起來,因為是固定用法。
至於程式碼的內容,其實就算你不懂 CSS,多少也能猜出在講什麼,因為上面都是寫英文,不過我還是稍微講解一下:
background-color: #f7f7f7;-> 代表背景顏色是 #f7f7f7 這個顏色padding: 16px 0 16px 24px;-> 分別代表內距上、右、下、左各項的數值border-left: 8px solid #e85a5a;-> 代表左邊線的粗細以及顏色color: #333 !important;-> 代表字體顏色是 #333 這個顏色,!important代表它的優先等級是最高的
3.3 如何修改成自己的 Style?
當然,我也不希望我這篇文貼出之後,所有人的標題都長得跟教學文章一樣,相信你最終的目的,還是想要自己設計專屬的標題樣式對吧?

Vue.js 的 LOGO,配色非常舒服
舉例來說,我拿一個我平常寫網站用到的 JavaScript 框架 Vue.js 的 LOGO 做為例子,如果我想要做出一個符合它色系的標題樣式,這該如何做到呢?
稍微分析一下,你會發現其實我只需要把最左邊的邊框調成綠色 ( #41B883 ),並且把背景調成深灰色 ( #34495E ),然後把文字調成白色 ( #fff ),這樣就完成了!

在這邊我先公佈解答,其實你拿來跟原本的例子比較,就會發現 CSS 的邏輯其實很簡單:就是很單純的用英文告訴電腦,你想要怎麼樣的樣式。
.cheese-cake{
background-color: #34495E; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #41B883; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #ffffff !important; /* 告訴電腦文字顏色 */
}3.4 換你自己做做看!

最後我準備了一個例題給你,請用 WordPress LOGO 的色系,製作出 WordPress 專屬的標題樣式,完成的結果應該要長得像這樣:

WordPress LOGO 的色號分別為:
- 藍色 –
#00749C - 白色 –
#fff - 深灰色 –
#444140
提示:如果你發現字體顏色沒辦法變更的話,請在後面加上 !important。
4. 結語
其實 CSS 的盒模型 ( Box-Model ) 可以應用在很多地方上,不過以 WordPress 來說,最常用到的還是在文章中製作專屬的標題樣式,你也可以看到我的文章中,充斥著許多我的專屬樣式。
相信經過這篇教學文章,你應該有能力做出專屬的標題樣式了,如此一來,便能幫助讀者以更清楚的方式理解你的文章,進而提升網站的使用者體驗。
最後,如果你想要進一步把標題變得更好看的話,可以參考下面這篇,將預設的中文字字體換掉: