你有想過,要架出一個好的 WordPress 網站會需要多少工具嗎?以下我挑選了 70 個我常用到並且推薦的工具與服務,並將其整合在同一篇。
這篇文章會有點長,因為我打算把我常用的東西都整理出來,主要的內容會是我對這些工具以及服務的看法,所以在這篇文章中,我並不會詳細講解它們的使用方式,但未來我會一一補上詳細教學。
這篇文的對象會是剛接觸 WordPress 的新手,或是對 WordPress 已經有基本程度了解的人。
我希望能夠透過分享自己的經驗,讓新手們找到更好、更適合的工具,去讓自己的 WordPress 網站快速成長。
註:這篇文章會隨著我本人的技術增長而不斷更新,所以建議你可以存在瀏覽器中的我的最愛,沒事就翻閱一下。
主機
你有想過網站是怎麼運作的嗎?為什麼在瀏覽器中輸入了網址就能進入到我們所看到的網站呢?
這一切的一切,都是主機搞的鬼。
所謂主機,你可以想成是一部在遠端運行的電腦,這部電腦 24 小時不休眠,然後主機商再把這些閒置的電腦出租給我們,並透過遠端進行架設網站。
網站的原理其實就是「共享資料夾」,我們在瀏覽的網站/頁都是透過 html 這個標記語言所組成的,而一頁一頁的網站,就是這些資料夾裡面的 html 檔。
那這些檔案與資料夾放在哪裡呢?沒錯,就是放在主機中,因此,說主機就是網站的命脈也不為過。
我們在閱讀的網頁,其實就是一個個放在主機中的檔案與資料夾,而我們會透過主機的 IP 前往檢視這些資料夾。
你可能會想問,有沒有不花錢租主機架站的方法?
有的,你組一台 Linux 系統的電腦,並且 24 小時放在家不關機,你一樣可以把網站架在上面,如此一來,你就可以只付電費,也同樣達成租用主機的效果 ( 等於機房在你家 )。
但一般不會推薦新手這樣做,因為主機出問題基本上你是求助無門,只能自己解決,因此這個做法通常只適合 CS 大神。
簡單來說,網站就是主機,所以主機的安全與穩定,是關乎你網站最重要的事情,接下來就讓我們一起來挑一部好的主機吧!
Siteground

Siteground 是 Weblai 最推薦新手的主機商,它擁有 24 小時隨時在線支援的客服,以及 30 天自動備份,這兩點是我認為 Siteground 在 WordPress 市場上如此響亮且傑出的原因之一。
新手最容易遇到的問題就是不小心把網站搞壞,而透過 Siteground 的客服以及它提供的備份還原功能,基本上 95% 人為造成的錯誤問題都能迎刃而解!
想當初 Weblai 也是在 Siteground 上搞壞、把網站弄中毒了無數次,也都透過客服熱心的協助而順利完成,因此 Siteground 在網站穩定這邊,我是給高度評價的。
除此之外,Siteground 提供了自製的快取外掛 SG Optimizer,能夠有效的提升網站速度與效能,僅提供使用 Siteground 架站的網站使用,因此在網站表現上,算是相當不錯的。
值得一提的是, Siteground 第一次購買可以享有 3 折的優惠,最多可以一次購買 3 年,也就是說第一年的價格是約 $ 2160 NTD,但是之後漲回原價就是 $ 7200 NTD/年,這點要特別注意。
▪ 特色:最適合新手,30 天自動備份,7/24 客服支援
▪ 推薦指數:9.3 分
▪ 價格:$ 3.95/月 ~ $ 11.95/月 ( USD )
▪ 開發者:Siteground
▪ 官方網站:前往下載
Linode

Linode 是一間老牌的 VPS 主機商,與 Siteground 不同的是,Siteground 的主機購買好之後,會同時幫你安裝 WordPress 的開發環境 ( LAMP ),但 Linode 不會,你要自己安裝。
LAMP 分別是 Linux ( 作業系統 ), Apache ( 伺服器 ), MySQL ( 資料庫 ), PHP ( 程式語言 ),這是 WordPress 的開發環境,為什麼你用 Siteground 可以很輕鬆的安裝 WordPress?是因為 Siteground 都幫你事先裝完了。
而使用 Linode 的服務你是去跟它們租一台空電腦,這部電腦只有基本的作業系統 ( Linux ),其它什麼都沒有,必須透過 Command Line 的方式遠端操縱電腦把這些應用程式一一安裝好,才能夠開始安裝 WordPress,對於新手來說技術層面相當高,非常不友善。
但是,在相同價格下,Linode 的效能跟 Siteground 完全不是同一個檔次的;如果說 Siteground $ 20 USD/月的方案與 Linode $ 20 USD/月的方案相比,如果 Siteground 可以架 10 個網站,那 Linode 可能可以架 100 個網站以上 ( 不誇張 )。
雖然 Linode 便宜效能又好,但新手我是完全不建議去碰 VPS 主機的,如果說 Siteground 是自排車,Linode 可能就是 F1 賽車,你第一次學開車也不會從開賽車學起是吧。
▪ 特色:兼具便宜又快速,但設定難,適合專業工程師
▪ 推薦指數:8.7 分
▪ 價格:$ 5/月 起( USD )
▪ 開發者:Linode
▪ 官方網站:前往下載
Cloudways

既然 Linode 這麼不推薦,那為什麼我還要提呢?因為我是為了介紹另一個進階的主機商 – Cloudways。
嚴格說起來 Cloudways 並不是主機商,而是一個主機託管服務,簡單來說,Cloudways 就是 Siteground 跟 Linode 的綜合體,它會幫你向 Linode 租借主機,並且提供類似 Siteground 的應用程式安裝、備份以及客服服務。
如此一來,你便能在不熟悉 VPS 主機操作的情況下,享受 VPS 主機帶來的卓越速度與效能,Cloudways 也是目前 Weblai 定居的主機商,如果你對 Cloudways 有任何疑問都歡迎向我提出。
雖然在 Cloudways 上租用 Linode 的價格約是直接跟 Linode 租用相同規格主機的兩倍,但整體而言在同樣價位的情況下,網站效能與表現還是會比 Siteground 好,因此算是 Weblai 目前最推薦的主機商。
另外,由於 WebLai 是 Cloudways 的老客戶了,因此官方有提供優惠給我;使用我專屬的折扣碼:WEBLAI20註冊,可以獲得購買主機前兩個月 8 折的優惠唷!
▪ 特色:兼具價格優勢以及服務支援,適合一般使用者
▪ 推薦指數:9.7 分
▪ 價格:$ 10/月 起( USD )
▪ 開發者:Cloudways
▪ 官方網站:前往下載
Google Cloud Platform

Google Cloud Platform ( GCP,業界俗稱 Google雲 ),VPS 界的大魔王,相較於 Linode,GCP 提供更猛、更變態的規格,但價格也是翻倍的高,但是效能跟速度絕對是所有主機中最強的。
GCP 已經是最高等級的主機了,基本上都是有一定規模的公司在用,並且有 2~3 個年薪百萬的工程師在管理,只能說沒有 Google 雲處理不了的流量,只有你付不付得起而已。
但是 GCP,提供一個 Google帳號 第一年免費 $ 300 美金的額度讓你試用,如果想要免費體驗頂級主機的感覺,可以租來玩玩。
▪ 特色:最頂級的主機,適合專業工程師
▪ 推薦指數:8.5 分
▪ 價格:第一年免費,之後依流量計費
▪ 開發者:Google
▪ 官方網站:前往下載
網域
當我們將網站架設完之後,第一件事就是把網域串接上網站,畢竟沒有人記得住落落長且不規則的 IP,所以我們必須要建立一個清楚好記的網域,並將其串接上網站。
用生活化的例子舉例,IP 就好比地址,而網域就好比地名。
就像你今天要去中正紀念堂,你會告訴司機說你想去中正紀念堂( 網域 ),還是會告訴司機你想去台北市中正區中山南路21號 ( IP )?
你當然會說中正紀念堂,因為你根本連中正紀念堂是中山南路21號都不知道,而這就是網域的功用。
接下來,Weblai 整理了幾個推薦的網域商,提供你參考看看。
Godaddy

” This is not a phone, this is a Cafe…” 你也有曾經被 Godaddy 的 Youtube 廣告打到過嗎?如果沒有的話也沒關係,只是因為我真的被洗臉洗到爆,每次看到 Godaddy 就會想起這一句廣告台詞。
Godaddy 是我最推薦新手第一次購買網域的網域商,他不是最便宜的,但絕對是最好上手的。
為什麼我會推薦 Godaddy 呢?因為在使用上,Godaddy 算是中文介面 + 客服最完整的網域商,此外整體設定網域的流程也很簡單且順暢,網路上的教學資源更是多到數不盡,出問題要找到救援易如反掌。
新手最怕的就是遇到問題找不到解答,因此 Godaddy 在這部分的支援上,我給滿分。
除此之外,Godaddy 亦提供 .tw 頂級網域購買,如果你想要表達自己來自台灣的話,那 Godaddy 是你的最佳選擇,這是其它便宜的外國主機商所欠缺的。
▪ 特色:全中文化介面、客服,最適合新手
▪ 推薦指數:8.9 分
▪ 價格:$ 300 ~ $ 1000 /年 ( NTD )
▪ 開發者:Godaddy
▪ 官方網站:前往下載
Namecheap

Namecheap 恰如其名,就是一家很便宜的網域商,相較於 Godaddy 動輒 $ 700 ~ $ 1000 NTD/年 的網域價格,Namecheap 的頂級網域 ( .com / .co ) 大概只要 $ 200 NTD/年 上下,等於 Godaddy 一個網域你能買 3 ~ 5 個 Namecheap 網域。
缺點是,Namecheap 的客服和使用介面是全英文的,因此不太推薦新手使用 Namecheap。
因為第一次設定網域,一堆專有名詞看中文都不一定懂了,何況是英文。
但 Namecheap 真的是很便宜呀!目前 Weblai.co 這個網域也是從 Namecheap 購買的,如果你是跟我一樣做網站的老手,那我非常推薦你從 Namecheap 購買網域。
▪ 特色:最便宜的網域商,全英文介面,適合老手
▪ 推薦指數:9.2 分
▪ 價格:$ 200 ~ $ 700 /年 ( NTD )
▪ 開發者:Namecheap
▪ 官方網站:前往下載
Cloudflare

Cloudflare 是一個提供 DNS 託管的第三方服務,什麼是 DNS 託管呢?簡單來說就是把你從網域商購買的網域託管給 Cloudflare 進行管理,如此一來便可以啟用 Cloudflare 強大的功能:SSL、快取、清除 DNS 快取…等等。
不管你是從 Godaddy 還是 Namecheap 購買網域,建議都將 DNS 託管給 Cloudflare。
Weblai 最喜歡 Cloudflare 的功能就是清除 DNS 快取 ( Purge DNS Cache )了,有時候幫客戶搬家換 DNS 總是要等上老半天,用了 Cloudflare 輕輕鬆鬆 5 分鐘內搞定。
Cloudflare 一個帳號有一個網域的免費額度,所以基本上個人使用的話是綽綽有餘的,不過 Cloudflare 的進階使用有點複雜,基本上連 Weblai 現在都沒完全摸熟,因此如果你是新手的話,建議先使用 Cloudflare 託管 DNS 就好了。
▪ 特色:最好的 DNS 託管服務,全中文化介面
▪ 推薦指數:9.8 分
▪ 價格:免費,或 $ 20 /月 起 ( USD )
▪ 開發者:Cloudflare
▪ 官方網站:前往下載
佈景主題
WordPress 是由兩個重要的元素所組成的:
- 佈景主題
- 外掛
如果把 WordPress 比作一台電腦的話 ,佈景主題就像是電腦的 CPU、顯示卡,是不可或缺的;而外掛就像是外接藍芽接受器、耳機等,它讓使用者依照自己的需求,去自由地選購、組裝自己所想要的功能,進而成為一台符合自身使用習慣的電腦。
佈景主題是決定你 WordPress 網站功能、外觀最大的部分,一個 WordPress 網站可以沒有任何外掛也正常運作,但是卻不可以沒有佈景主題。
根據調查顯示,一個 WordPress 站長平均要換過 7 次佈景主題,才會找到自己滿意的佈景主題,很多前輩都是因為找不到滿意的佈景主題而棄坑。
Weblai 接觸的佈景主題不算多,可能是因為我一開始就很明確的知道,自己要找的是一個「萬用型」的佈景主題。
套一句李小龍說過的話:「我不怕練了一萬種腿法的人,我怕的是同一種腿法練了一萬次的人」。
我認為佈景主題貴精不貴多,找到一個足夠滿意的佈景主題就好好精通它,並且能夠使用它做出各種型態的網站才是真厲害。
說這麼多是為了,希望你一開始就建立對佈景主題正確的觀念,才不會一直陷入在追求佈景主題的迷思中,因為這世界上沒有所謂完美的佈景主題,每一個佈景主題都有其缺點。
Astra

Astra 我認為最完美的佈景主題,它輕量、速度快、好上手,該有的功能都有,透過與頁面編輯器 Elementor 搭配,它馬上變成了一個人擋殺人、佛擋殺佛的製作網站神器。
我最喜歡 Astra 的部分就是它淺顯易懂的自訂模式,一般而言剛接觸一個佈景主題我可能都要花一整天才能上手,但是 Astra 我幾乎是才剛接觸 5 分鐘就上手它的編輯邏輯了,這點讓我相當驚豔,因此相當推薦新手從 Astra 入門。
我非常欣賞的 WordPress 站長部落客工具王阿璋便是純用 Astra 製作的。
除此之外,我自己接網頁設計案子用的 Weblai 網頁設計網站就是用 Astra + Elmentor 製作的,也是我非常滿意的網頁設計作品。
會這麼喜歡 Astra 的原因,在於它與我做網站的設計概念一致:簡約。
我覺得做網站最難的地方,永遠不是在於你要寫什麼放在網站上,而是你「不寫什麼」放在網站上。
因此,如果你問我只能選擇一個佈景主題的話,我會選誰?我會毫不猶豫的回答:「Astra」。
▪ 特色:輕量型、簡潔、萬用,最好的 WordPress 主題
▪ 推薦指數:9.8 分
▪ 價格:免費,或 $ 41 /年 起( USD )
▪ 開發者:Brainstorm force
▪ 官方網站:前往下載
Ocean WP

Ocean WP 是我第二推薦的 WordPress 佈景主題,它也是屬於萬用類型的佈景主題,做企業形象網站、個人部落格、電商網站…等等都相當適合。
Ocean WP 的特色是整體版面與字體會偏小,看起來讓人感覺視覺較為集中,因此即使將它作為部落格主題,整體的視覺感受也是相當簡潔、舒服。
Ocean WP 與 Astra 是我當初在找一套「輕量型且萬用」的佈景主題的兩大選擇,而最後我選了 Astra 而不是 Ocean WP。
原因主要在於,Ocean WP 相較於 Astra 還是有比較多的內建佈景主題元素,簡單來說就是不夠簡潔。
例如側邊欄標題,Ocean WP 內建會在前方帶有一個小色塊作為凸顯,不像 Astra 空空如也,整個佈景主題只有簡單的線條與文字,這對我這種喜歡自己寫 CSS 的 WordPress 開發者來說,Astra 是比較適合的。
但是,對於你這未必是一個缺點,如果你想追求輕量型但又不想特別寫 CSS,那 Ocean WP 會是你的最佳選擇。
▪ 特色:輕量型、簡潔、萬用
▪ 推薦指數:8.9 分
▪ 價格:免費,或 $ 31 /年 起( USD )
▪ 開發者:Ocean WP
▪ 官方網站:前往下載
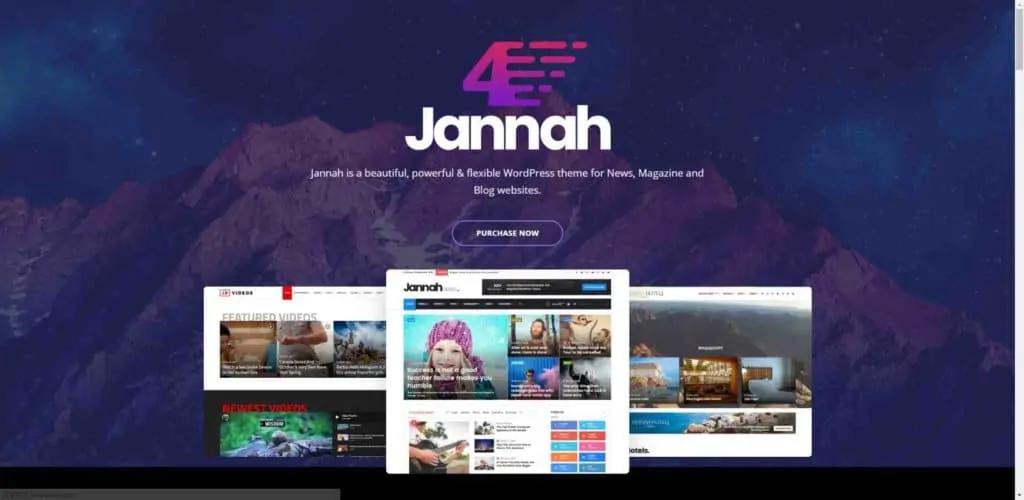
Jannah

Jannah 是一個非常適合做新聞媒體網站,如果你想要做部落格類型的個人網站,可以考慮這個版型。
除此之外,Jannah 提供完整且好上手的功能與操作,並且可以輕鬆又快速的製作出一個高度兼具實用性與設計感的部落格網誌。
著名的 WordPress 站長網站帶路姬的網站也是用此佈景主題製作的,Weblai 也是從她那邊才得知道這個好用又好看的部落格主題!
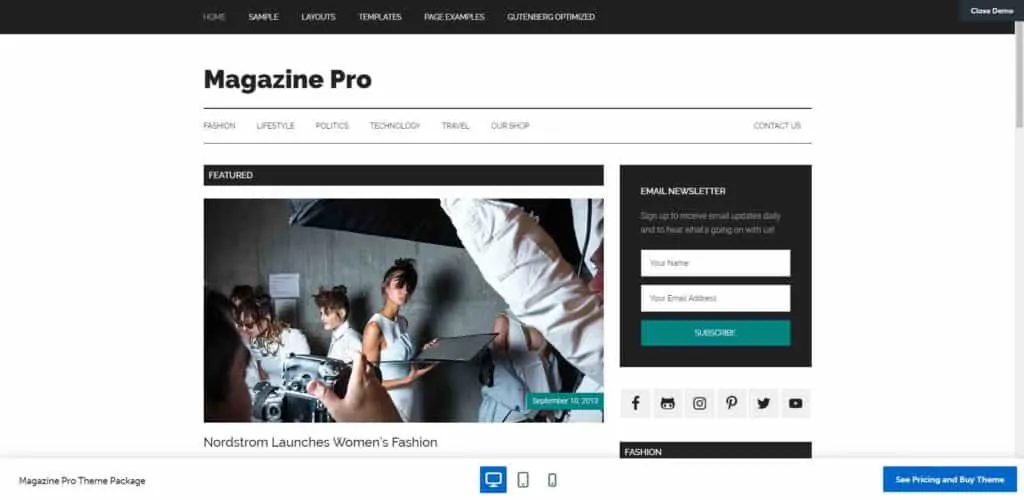
Magazine Pro

Magazine Pro 是知名老牌 WordPress 佈景主題開發商 Studiopress 的佈景主題傑作,恰如其名,Magazine Pro 就是設計給部落格網站以及新聞媒體網站使用的。
Weblai 當初也是在 Jannah 跟 Magazine Pro 之間在來回比較,但後來還是比較喜歡 Jannah 變化性比較高的特性,而忍痛放棄 Magazine Pro。
知名 WordPress 網站部落客,「網路攻略」大大的網站就是透過 Magazine Pro 所製作的,如果你也喜歡這種風格的話,推薦你入手這款好用的簡約主題。
▪ 特色:適合作媒體、部落格網站
▪ 推薦指數:8.4 分
▪ 價格:$ 99.95 ( USD )
▪ 開發者:Studiopress
▪ 官方網站:前往下載
Avada

Avada 是 Themeforest 這個知名的 WordPress 佈景主題網站上最多人購買的佈景主題,也是在網站帶路姬中推薦入門的萬用佈景主題。
我對於 Avada 其實算是又愛又恨的,因為我當初也是看到它在 Themeforest 上看到銷售第一名 + 評價第一名而購買,從此就展開了我的 WordPress 不歸路。
恨的部分,是你在用了幾個禮拜之後,發現它超級難用,所以跑去嘗試其它的佈景主題,結果就一去不復返;愛的部分,Avada 就像是初戀情人一樣具有教育意義,它不是對的那個人之外,還教了我原來其他的佈景主題可以這麼好用!
但如果可以重來一次,我可能還是做出相同選擇 Avada,因為沒試過你永遠不知道適不適合你。
結論是,Avada 是一款我覺得蠻雷的佈景主題,但是我反而推薦大家去被雷看看,因為沒有選過雷的佈景主題,之後遇到好用的佈景主題你也不會珍惜。
Soledad

Soledad 是一款適合作為部落格的佈景主題,並在 Themeforest 上擁有高度的評價,是最受歡的佈景主題之一。
和 Jannah 不同的是,它與熱門的頁面編輯器 Elementor 支援度相當高,因此不單單可以做為純部落格,更適合作為一個形象頁面 + 部落格的品牌形象網站。
但是以搭建第一個部落格來說,功能與操作的複雜度偏高,我認為對新手而言並不是那麼友善,而且在一開始匯入 Demo 時,就會叫你裝大約 12 個外掛,對於剛開始使用 WordPress 的人來說,可能會遇到很多挫折。
目前 WebLai 的網站是使用 Soledad 作為佈景主題,但 Soledad 我認為對於新手來說偏難,比較建議新手先去使用 Astra 等主題先摸熟了 WordPress,再跳到 Soledad,否則挫折感會很重。
▪ 特色:適合作媒體、部落格網站
▪ 推薦指數:8.8 分
▪ 價格:$ 59 ( USD )
▪ 開發者:PenciDesign
▪ 官方網站:前往下載
Flatsome

Flatsome 是一款適合作為購物網站佈景主題,也是我認為一款相當適合新手開始架設網路商店的佈景主題。
它所使用的 UX Builder 編輯器,提供許多內建一鍵式載入的網站模板可以使用,讓你輕輕鬆鬆便能製作出有如專業大品牌的購物網站。
除此之外,Flatsome 也優化了 Woocommerce 不符合中文使用者習慣的結帳頁面,提供給你更多選項去設定,讓你的購物網站結帳流程更加順暢。
外掛
在程式界,有一句流傳已久的名言:
“Don’t reinvent the wheel.”
直接翻譯成中文就是「不要重複發明輪子」,意思是我們可以拿別人已經做好的東西進行開發,以節省時間。
WordPress 所提供的外掛功能就是一個最好的例子,有些你想要的功能,其實別人都已經想好,而且也都做出來了。
這時候你就沒有必要大費周章地去研發,你只要去找輪子並且裝上去使用就行了。
但是在介紹外掛之前,我建議大家要先學會備份網站的能力。
因為 95% 以上的 WordPress 網站中毒案例,通常都是因為抓到埋有惡意程式碼的外掛。
使用免費、或是比較少人推薦使用的外掛,而導致網站中毒是相當司空見慣的,所以在安裝外掛之前,請先看一下這個外掛的評價再決定,畢竟免錢的真的最貴。
Weblai 建議能不用外掛解決的問題就不要用外掛解決,真的沒辦法再去使用外掛;因為基本上裝越多外掛網站出問題、速度變慢、甚至中毒的可能性就越高。
如果是使用 Siteground 的朋友,可以善用 Siteground 所提供的客服掃毒服務,基本上我以前中過兩次毒下來都還算能順利解決,不過中毒真的是一件很麻煩的事情。
Elementor

如果你用 WordPress 的目的是為了架設一個形象網站,那 Elementor 絕對是你不可或缺的外掛。
Elementor 讓編輯網頁變得很簡單,自建預設了一堆做各式網站常用到的元素,例如,提供方案時會用到的價目表、做 FAQ 時會用到的收合容器,通通都打包好放在裡面,你只需要拖、拉你想要的元素到畫面中,boom,就完成了。
除此之外,Elementor 替我們省掉了 80% 寫程式碼、改 CSS 的部分,讓我們能夠更專注在網站的整體設計上,也因此可以在更短的時間內做出更好看的網站,相當有利於 WordPress 的接案者。
但是,新手一開始就碰 Elementor 的話可能還是會有一點吃力,而且也比較有可能把程式碼弄得很髒很亂,導致 SEO 的效果降低,因此還是建議新手先學習一點 html, CSS 的語法再來接觸效果會比較好一點。
另外,如果你是 Astra / Ocean WP 佈景主題的使用者,那我強烈建議你搭配 Elementor 使用,這兩個佈景主題的官方都有針對 Elementor 去做整合,也鼓勵用戶去使用 Elementor。
▪ 特色:製作網站神器
▪ 推薦指數:9.8 分
▪ 價格:免費,或 $ 49/年 ( USD )
▪ 開發者:Elementor
▪ 官方網站:前往下載
Google Tag Manager for WordPress

如果你的 WordPress 網站要使用 Google Tag Manager 進行代碼管理,那我推薦你一定要裝這款 GTM 外掛。
作者相當佛心,這款 GTM 外掛內容相當完整還有完整中文化,而且竟然是免費的,是一款我相當害怕有一天突然要改成付費的外掛。
你可能會說,GTM 這種東西不是塞在 head 跟 body 裡面就好了嗎?幹嘛還用外掛?
要用外掛裝 GTM 的原因是,有些動態的資料要透過 JavaScript push 上 GTM 的 Data Layer,就算你會 JavaScript 的話也要看著 Google 的開發文件寫,是一項蠻費工的事情,我們想要坐車但是不用重新發明輪子,這種時候找別人寫好的外掛代工還是比較方便。
▪ 特色:埋入 GTM 代碼,以及資料層資料推送
▪ 推薦指數:9.5 分
▪ 價格:免費
▪ 開發者:Thomas Geiger
▪ 官方網站:前往下載
Woocommerce

Woocommerce 是一款用來在 WordPress 上架設網路商店的外掛,基本上講到要在 WordPress 網站上賣東西,除了 Woocommerce 之外沒有別的選擇了。
講真的沒什麼缺點,全中文化,而且因為使用人數夠多,所以各家金流系統 ( ex. 綠界、藍新 ) 也都針對 Woocommerce 推出了它們家的金物流、電子發票模組,是一個想要在 WordPress 架設購物網站的人必裝的外掛。
硬要說美中不足的點的話,大概是結帳表單的設計還是以國外為主,會有一些不必要填寫的欄位、或是說那麼沒符合台灣人使用習慣的表格要填寫。
如果你是 Shopline 等開店平台用戶,想要轉型自己架設購物網站的話,那麼 WordPress + Woocommerce 會是你的好選擇。
▪ 特色:製作購物網站、電子商務功能必用
▪ 推薦指數:9.3 分
▪ 價格:免費
▪ 開發者:Woocommerce
▪ 官方網站:前往下載
Google Feed Manager

這是一個用來搭配 Woocommerce 等電子商務功能的外掛,主要的功能是用來產生作為 Google 購物廣告會需要提交的動態饋給。
如果有需要使用 Woocommerce 搭配 Google 購物廣告的話,建議可以使用這個外掛,來對 Woocommerce 商品產生動態饋給。
▪ 特色:可以用來提交 Google Merchant Center 要的動態饋給
▪ 推薦指數:7.0 分
▪ 價格:免費
▪ 開發者:Michel Jongbloed
▪ 官方網站:前往下載
Messenger Customer Chat

這是由 Facebook 官方開發的 FB 聊天室外掛,就是可以在右下角出現 Facebook Messenger 聊天室,作為客服使用。
我個人是覺得中規中矩,如果有打算用 Facebook 作為客服的話,建議是必裝。
▪ 特色:安裝 Facebook Messenger 在你的網站
▪ 推薦指數:8.9 分
▪ 價格:免費
▪ 開發者:Facebook
▪ 官方網站:前往下載
Rank Math

做 SEO 必裝外掛,功能包含 Sitemap, meta title, Schema Rich Snippet, Google Search Console…,基本上該有的服務都有支援。
而且相當佛心,竟然是免費的!跟它同等級的 Yoast SEO 一年可是要將近 $ 90 美金…,我猜想可能是因為剛推出不久的關係 ( 2018 年底 )。
除此之外,Rank Math 對 Elementor 也做了完美整合,你可以在 Elementor 的編輯頁中,直接透過 Rank Math 進行 SEO 上的整理,這更大大加速了頁面製作!
總之,以免費的 SEO 外掛來說,能夠提供如此優質的功能真的是令人不敢相信。
我現在最擔心的就是,有一天 Rank Math 突然開始要收費了,我該怎麼辦? ( 真的不知道現在免費它們是吃什麼過活的… )。
All in One SEO Pack

如果你覺得 Rank Math 全英文的介面讓你很頭痛,那麼我推薦你使用這款「All in One SEO Pack」。
介面是全中文的,基本上做的事情跟 Rank Math 差不多,提交 Sitemap, 自訂 meta name, Schema 結構化, 整合 Google Search Console 等等。
缺點是有些更深入的功能被鎖在付費版之中,不像 Rank Math 一樣免費版就開啟所有功能。
▪ 特色:全中文化介面
▪ 推薦指數:8.8 分
▪ 價格:免費,或 $ 79 /年 ( USD )
▪ 開發者:Semper Plugins
▪ 官方網站:前往下載
Eazy Table of Content

這個外掛就是這篇文章最上面的「目錄」,估計大約有 80% 台灣的 WordPress 站長使用這個外掛,你就知道這個外掛有多好用了!( 我也是看別人用才用的,結果發現真的好用。 )
利用這個外掛,一方面可以增進使用者體驗,讓進來文章中的訪客們,第一眼就快速瞭解這篇文章大概是在講什麼的。
另一方面則是可以幫助寫文章,產生有架構的文章,進而提升你的 SEO,建議可以搭配 Google Chrome 的插件 SEO META in 1 CLICK ,寫完文章的同時,觀察文章架構與目錄是否一致。
▪ 特色:在文章前方自動加入內容目錄,提升 SEO
▪ 推薦指數:9.1 分
▪ 價格:免費
▪ 開發者:Steven A. Zahm
▪ 官方網站:前往下載
WP Portfolio

是由 Astra 的母公司 Brainstorm Force 所推出的作品集外掛,因此對於 Astra 有著良好的支援。
本身是一個很中規中矩的作品集外掛,由於我當時在 Black Friday 買了 Astra 的 Agency 方案,所以有贈送這個外掛,個人覺得不差,但因為沒用過其它的無法比較。
WebLai 的 網站Demo 也是利用此外掛建置,有興趣的人可以參考看看,但不是那麼推薦特地花錢購買就是了。
▪ 特色:製作作品集展示用
▪ 推薦指數:6.5 分
▪ 價格:$ 49/年 ( USD )
▪ 開發者:Brainstorm Force
▪ 官方網站:前往下載
WPS Hide Login

有用過 WordPress 的都知道,要進去 WordPress 網站後台,最簡單的方法就是在網址後面加上 ” /admin “,這對於身為網站持有者的我們來講,要進去後台是很方便沒錯。
但是你是否有意識到一個問題呢?對於非網站持有者來講,他只要在你的網址後面打上 /admin,就可以進到後台的登入畫面了。
你可能會說,那又怎麼啦?反正他沒有密碼他也登不進去。
這是一個很危險的迷思,因為網站有種漏洞俗稱為「SQL Injection」,因為後台是連動到資料庫的,所以如果你隨意讓別人進到後台登入位置,那麼他就有機會可以從後台資料庫進行滲透,進而影響到你的整個網站。
所以,透過 WPS Hide Login 這個簡單外掛,我們可以直接將後台位置從 /wp-admin 改成任意字串,例如改成 /weblai ,這樣一來就能防止有人惡意對你的網站進行 SQL Injection。
▪ 特色:更改你的後台預設網址,保持輕量且安全
▪ 推薦指數:8.6 分
▪ 價格:免費
▪ 開發者:WPServeur, NicolasKulka, tabrisrp
▪ 官方網站:前往下載
WordFence

如果你覺得只更改登入位置還不夠安全的話,那麼可以考慮 Wordfence 這款全方位的 WordPress 防護外掛。
它可以自動幫你擋掉許多來自四面八方的威脅,或是一些自動化的攻擊程式,讓你可以專心地在寫文章,不用擔心網站會不會突然掛掉。
不過價格稍微有點貴,一個網站約 $ 100 USD/年,但幾乎可以杜絕 95% 以上的病毒威脅,所以如果你有心要透過網站發展網路事業的話,我認為這筆錢一定要花。
▪ 特色:全方位 WordPress 防護外掛,防止駭客入侵、植入病毒
▪ 推薦指數:9.2 分
▪ 價格:免費,或 $ 99 /年 ( USD )
▪ 開發者:Wordfence
▪ 官方網站:前往下載
Loco Translate

由於 WordPress 大部分的佈景主題幾乎都是國外做的,因此即使 WordPress 官方以及內建有提供中文化內容,但當使用到國外做的佈景主題或外掛時,有很多小細節是改不到中文的。
例如 Astra 佈景主題,它留言的地方就是死硬要寫 ” Leave a Comment “,我跑到後台去找 Comment.php 也不到要去哪邊把這串改成英文,而且就算改了下次更新它也會再變成,實在太麻煩。
但是自從我使用了這個外掛,就再也沒這個問題了!Loco Translate 可以直接在外掛上搜尋網站中的所有英文字串,並進行修改,同時生成語系檔 ( Mo檔 ),對於喜歡中文介面的使用者來說,是一大福音。
▪ 特色:Wordpress 翻譯外掛,可以將你網站上不想要的英文字改成中文
▪ 推薦指數:8.9 分
▪ 價格:免費
▪ 開發者:Tim Whitlock
▪ 官方網站:前往下載
Translatepress

如果你想要製作不同語言版本的 WordPress 網站,市面上其實有蠻多選擇的外掛,但是我只推這一款 Translatepress。
原因在於 Translatepress 的操作介面相當視覺化與直覺,它採用的方式如同 WordPress 內建的「自訂功能」一樣,進到外掛設定介面後,只要透過點擊畫面上的元素,並你想要編譯的語言版本,即可輕鬆製作出另一種語言版本的網站。
除此之外,Translatepress 也與 Elementor 完美結合,如果你是用 Elementor 進行網頁製作的話,強烈推薦你使用 Translatepress 作為多國語言外掛使用。
▪ 特色:製造多國語言版本網站
▪ 推薦指數:8.5 分
▪ 價格:免費,或 $ 79/年 ( EU )
▪ 開發者:Translatepress
▪ 官方網站:前往下載
TablePress

其實,WordPress 內建的表格已經算是親民、好上手了,如果只是單篇文章簡單的表格,其實已經綽綽有餘。
但如果今天要將同一個表格應用在多個地方,我們就要重做好幾次一樣的表格,並且將其一一貼上。更慘的是,如果今天表格有一個地方要修改,就要重新修改全部的表格,是相當費工且沒效率的工程。
TablePress 就是為了解決這個問題誕生的,有了它,你只要在 TablePress 建立好一次表單,就可以透過短代碼的方式,將表單嵌入至不同的文章之中。
而日後要修改時,只要回到 TablePress 進行修改,所有有使用到表格的文章,都會同步變更,相當方便!
另外,WebLai 的方案價格比較表就是用此外掛做的,各位可以查看看看。
不過它預設的樣式,標題的地方會有一個醜醜的藍色背景。如果要改掉的話,需要一點 CSS 的知識,因此 WebLai 也在此附上一些簡易修改的程式碼,給各位參考。
表格標題背景顏色:
.tablepress tfoot th,
.tablepress thead th {
background-color: #e85a5a;
color: #fff;
text-align: center;
}表格資料對齊中心:
.tablepress tbody tr td {
text-align: center;
}▪ 特色:全中文化介面,方便的表格外掛
▪ 推薦指數:8.5 分
▪ 價格:免費
▪ 開發者:Tobias Bäthge
▪ 官方網站:前往下載
All-in-One Wp Migration

All-in-One Wp Migration 這款 WordPress 外掛恰如其名,一點也不誇大!只要有了它,你再也不需要任何其它的搬家工具或是備份外掛。
它非常簡單使用,只要在你想要搬走的 WordPress 網站中安裝後輸出檔案,接著再到你要搬過去的 WordPress 中安裝此外掛並輸入剛剛輸出的檔案,即可完成,所有設定、跟資料庫內容都會一樣,非常方便!
但是,免費版只提供輸入最大 128MB 的檔案,必須透過購買升級成無限制版本,但是無限制版本可以用在無限網站,所以其實算是非常划算。
▪ 特色:最好的 WordPress 搬家外掛,也可以拿來當作備份外掛用
▪ 推薦指數:9.4 分
▪ 價格:免費,或 $ 69 ( USD )
▪ 開發者:ServMask
▪ 官方網站:前往下載
Get Button

Get Button 可以幫助你在網站右下角產生聯絡按鈕,讓使用者一按就可以輕鬆地與你聯絡。
其中包括了 Facebook Messenger、Line@、Wechat、Telegram、簡訊、電話、E-mail…等等熱門的通訊軟體,是一款 Weblai 認為電商、企業等需要客服的網站必裝一款外掛。
▪ 特色:可以在 WordPress 網站上安裝 FB, Line, Wechat 等聊天室,作為網站客服。
▪ 推薦指數:8.7 分
▪ 價格:免費,或 $ 2.49/年 ( USD )
▪ 開發者:Get Button
▪ 官方網站:前往下載
ShortPixel

ShortPixel 是一款圖片壓縮外掛,他可以有效的壓縮網站上的所有圖片,並且產生 Webp 格式的圖片,大幅提升網站速度。
Webp 格式是由 Google 所開發的一種圖片格式,就像 jpg, png 等,Webp 是一個專門被用在網頁上的圖片格式,因此可以有效地提升網站速度,進而提供你網站的 SEO 排名。
ShortPixel 有免費 100 張/月的圖片壓縮額度,Weblai 推薦可以搭配購買 ShortPixel 10 美金 10,000 張照片的方案,基本上只要你不是什麼新聞媒體、攝影網站,一萬張相片的額度用到倒站應該是綽綽有餘。
另外,使用 ShortPixel 建議可以搭配一個小快取外掛 ” Cache Enabler “,前面說過 ShortPixel 可以幫你產生 Webp 格式的圖片,而 Cache Enabler 可以幫助你判斷用戶使用的瀏覽器的是否支援 Webp 格式,進而正確地向使用者顯示出 Webp 圖片。
因為有些瀏覽器不支援 Webp 格式,所以如果你是為了 Webp 而使用 ShortPixel,那記得一定要裝類似的快取外掛才會有效果唷!
▪ 特色:WordPress 圖片壓縮外掛,同時也能產生 Webp 格式圖檔
▪ 推薦指數:9.1 分
▪ 價格:免費,或多種方案
▪ 開發者:ShortPixel
▪ 官方網站:前往下載
WP Rocket

目前市面上公認最好的 WordPress 快取外掛,提供中文界面、與幾乎所有能提供的快取功能都提供了。
值得一提的是它的資料庫刪除功能,可以將一些用不到的資料庫內容清理掉,解決資料肥大的問題,這是一般快取外掛做不到的。
缺點就是並沒有免費版可以試用,一個網站要價 $ 49 USD/年 實在不是很親民,建議真的很在意網站速度的人再進行購買。
▪ 特色:最好用的 WordPress 快取外掛,提升網站速度必備
▪ 推薦指數:9.3 分
▪ 價格:$ 49/年 ( USD )
▪ 開發者:WP Rocket
▪ 官方網站:前往下載
Ajax Load More

想在網站中做出像關鍵評論網、美麗佳人…等等媒體網站常用的無限滾軸 ( infinite scroll ) 的效果嗎? 這款 Ajax Load More 可以完美達成你的需求。
使用上並不是那麼簡單,但是作者人很 Nice,他說如果你不會安裝的話可以在網站中私訊他,讓他透過直接 ftp 或是觀看程式碼的方式進行安裝,當初 Weblai 購買後也不太會安裝,也是透過作者本人的協助才順利完成。
雖然不是很便宜,一個網站需要支付約 $ 1500 NTD/年的費用才可以使用,但是這個效果可以大大提升使用者體驗,並有效的增加使用者在網站上的停留時間。
▪ 特色:製作出媒體網站常用的無限滾軸功能
▪ 推薦指數:7.5 分
▪ 價格:免費,或 $ 49/年 ( USD )
▪ 開發者:Darren Cooney
▪ 官方網站:前往下載
Custom Post Type UI

在預設的 WordPress,我們只有「文章」跟「頁面」頁面型態可以選擇,但如果你今天是一家餐廳,你可能會希望有一個「菜單」的頁面型態可以選擇,那該如何達成呢?
CPT 就是一個為了解決這樣的問題而誕生的外掛,它可以讓你自已去創造、定義一個新的頁面型態,不再侷限在 WordPress 原本預設給你的文章與頁面,你可以創造各式各樣更符合你需求的,
例如你是房仲,你可以開啟一個叫做「公寓」的頁面型態,以及一個叫做「大樓」的頁面型態,如此一來,你就可以依照自己的習慣,接不同種類的房子進行分類,不用再全部擠在文章或頁面,因此也更貼近現實的情況。
透過 CPT,WordPress 不再局限於部落格、形象網站,而是可以創造出更多型態的網站內容。
CPT 通常會搭配下面提到的 Advance Custom Filed ( ACF ) 一起使用,算是 WordPress 接案工作者必備的兩大神器。
▪ 特色:產生客製化 Post Type 外掛
▪ 推薦指數:8.1 分
▪ 價格:免費
▪ 開發者:WebDevStudios
▪ 官方網站:前往下載
Advance Custom Filed ( ACF )

如果你是新手,那我建議你可以先跳過這個外掛,因為 ACF 算是一個比較進階的外掛,它需要對 WordPress 具有一定程度的熟悉度才可以使用。
跟 CPT 一樣同屬 WordPress 的兩大接案神器,如果你想要利用 WordPress 接案賺錢,那你一定要知道 ACF 這個外掛。
我們延伸剛剛在 CPT 中所提到的房仲的例子,當你區分出公寓/大樓的頁面型態之後,我們可以利用 ACF 進一步地新的頁面型態中加上「地址」、「價格」、「屋齡」、「電梯」…等等屬性。
當加上這些屬性之後,當你每新增一篇「公寓」或「大樓」,你都可以在裡面填上「地址」、「價格」、「屋齡」、「電梯」…等等欄位,如此一來就能做出有如一般房仲網站的房屋頁面。
同時,ACF 也對 Elementor 有非常好的支援,你可以輕易地在 Elementor 的選項中開啟並且使用它。
現在看我這樣打可能比較難理解,之後我會再撰寫一篇專門介紹它的文章進行分享,只要知道 ACF 很威就是了!
▪ 特色:客製化欄位外掛,WordPress 接案必備
▪ 推薦指數:8.9 分
▪ 價格:免費,或 $ 200/年 ( USD )
▪ 開發者:Elliot Condon
▪ 官方網站:前往下載
網站分析與 SEO
接下來,我們要進入一些比較跟 WordPress 的使用比較無關,但跟整個網站未來發展走向比較有關的部分:網站分析。
我知道很多人不擅長、甚至排斥看數據,會覺得說,為什麼我們要去分析網站?看數據能幹嘛?網站不能自己爽怎麼做就怎麼做嗎?
我的答案是,你的網站當然是可以你想怎麼做就怎麼做,但如果今天有人問你,你的網站大概一天有多少人看呀?如果你沒裝 GA 等分析工具,那你可能就連這個簡單的問題都回答不出來。
所以分析自己網站最主要的目的,其實就只是在告訴自己和其它人,你的網站目前的表現有多「好」而已。
除了網站一天有多少人來看之外,你可能也會好奇你的哪篇文章最多人看?因為畢竟網站不像 Facebook 等社群網站有一個按讚回饋作者的機制,透過分析工具,你也可以知道你最受歡迎的文章是哪篇。
Google Analytics ( GA )

第一個介紹的就是大名鼎鼎的 GA,GA 是由 Google 開發的一套網站流量分析工具,它不僅是完全免費的,而且功能深入淺出,非常強大,可以說是所有網站都必裝的工具之一。
基本上,你想知道的任何關於網站上發生的行為與數據,透過 GA 都能找到解答,最簡單也最重要的 GA 數據分別是「使用者」、「工作階段」、「瀏覽量」,透過觀察 GA 這三個簡單的數據,我們便能輕鬆的回答剛剛上面提到的那兩個問題。
剛剛提到的只是 GA 的基本運用罷了!你真的認真鑽研 GA 下去,你會發現他是一門很深的學問,但同時,你可以從中閱讀出更多使用者的行為模式出來;也因此,Google 還頒發了 GA 證照考試,算是一個優秀的網路行銷人的證明之一。
Google Search Console

第二個網站必裝的分析工具是 Google Search Console,其實說白了它就是一座你的網站與 Google 之間溝通的橋樑。
比方說你的網站在 Google 搜尋引擎上的表現、有沒有被 Google 收錄、Google 覺得你有哪些問題,都可以從 Google Search Console 上找到答案。
強烈建議你一定要在網站上裝 Google Search console,因為 Google 會不定時的請你修正在你網站上發現的錯誤,避免影響到你的 SEO 成效。
▪ 特色:所有網站必備的 SEO 搜尋引擎優化工具
▪ 推薦指數:9.9 分
▪ 價格:$ 免費
▪ 開發者:Google
▪ 官方網站:前往下載
Google Tag Manager ( GTM )

GTM 是 Google 推出的代碼管理工具,所謂的代碼管理工具就是一個整合、管理所有代碼的平台。
因為你的網站可能裝有 GA, Facebook Pixel, Google Adsense, Google Ads … 等等各種工具的代碼,時間一長之後,你可能會忘記你的這些代碼埋在哪邊,或是重複埋放代碼,導致管理與維護上的不異。
另外就是,每次我們要新增一個代碼,就要麻煩工程師 or 自己進到網站程式碼中複製貼上這串代碼,除了有點麻煩之外也容易不小心弄壞網站。
因此,透過 GTM,我們只需要安裝一次 GTM 代碼,就可以透過 GTM 安裝其它代碼,相當方便,懂得使用 GTM 也是一個網路行銷人基礎的能力之一。
Ubersuggest

Ubersuggest 是一個免費的第三方關鍵字分析工具,雖然他名字有”Uber”,但是他跟搭車的那個 Uber 其實沒什麼關係。
言歸正傳,Ubersuggest 可以用來分析這個關鍵字,除此之外,他也會針對關鍵字提出建議與評分,告訴你這個關鍵字好不好做,或是跟這個關鍵字相關的一些詞組建議。
個人認為參考價值還蠻高的,因為它把大部分的數據都量化成加權指數,並搭配表單的形式,從使用者思維出發的設計讓人一目了然,因此我相當推薦你去使用 Ubersuggest 做關鍵字分析。
但也有人對於 Ubersuggest 的關鍵字評分提出質疑,認為有些關鍵字其實是相對好做的,但 Ubersuggest 的演算法好像會過度將權重高的網站算進去,導致有些關鍵字明明就是比較好做的,但是 Ubersuggest 卻會告訴你它的操作難度偏高,還是老話一句,這種東西就是見仁見智囉。
缺點是付費版有點貴,而且他最近好像針對免費版所提供的每日額度有下修的趨勢,每次沒用多久就開始跳出警告視窗說今日免費額度已用完,請等 24 小時再用,算是比較可惜的地方。
▪ 特色:全中文化介面,參考度高的 SEO 關鍵字工具
▪ 推薦指數:8.5 分
▪ 價格:免費,或 $ 8990/年 ( NTD )
▪ 開發者:neilpatel
▪ 官方網站:前往下載
BuzzSumo

BuzzSumo 是一個第三方社群動態的分析網站,主要是告訴你目前各大社群網站 ( Facebook, Twiter 等 ) 目前討論度最熱的議題是哪些。
可以知道目前最火紅的議題是什麼,再跟風發文去蹭流量,如果抓對了主題可能會讓你寫出在社群上產生病毒式暴紅的文章。
基本上 Weblai 認為參考價值還蠻高的,但價格是真的有點貴,一個月要價 $ 99 USD,如果你有興趣的話,建議可以嘗試 15 天免費試用看看 ( 或是一直用分身帳號註冊試用 )。
但 Buzz 比較偏向新聞網站或是粉絲專業經營,這種比較偏即時性的操作方式,我個人沒那麼擅長就是了。
Google 結構化測試工具

Google 結構化測試工具,是由 Google 提供,一個用來檢測你網站是否符合 Schema ( 結構化資料 ) 的工具,要了解這個工具是幹什麼的,我們必須要先 Schema 說起。
Schema 是 Google 近年來推行的一種對 SEO 友善的 HTML 標籤,講簡單點,它就是一種寫給搜尋引擎爬蟲看的東西。
使用 Schema 標記除了會對你網站的 SEO 大大加分之外,還有可能在搜尋引擎上獲得特殊的「顯示加成」。
舉例來說,你有沒有想過,為什麼在使用 Google 搜尋資料時,維基百科的資料通常會獨立在右邊自成一欄,非常顯眼呢?
這就是因為維基百科的資料是高度符合 Google Schema 結構化的,對爬蟲來講它雖然看不懂整篇文章的意思,但是它可以看得懂整篇文章的架構,因此如果你的架構是非常乾淨清楚的,那麼爬蟲就會給予你較高的 SEO 排名。
而透過 Schema 標記,你也有機會被選為顯示在 Google 搜尋引擎最上方的「精選摘要」作為 SEO 的排名獎勵,是不是相當有意思呢?
目前各大 SEO 外掛,例如 Yoast SEO, Rank Math, All in One SEO Pack 都具有自動設定 Schema 的功能,因此這部分不太需要另外去設定,這也是使用 WordPress 做 SEO 的好處之一。
SimilarWeb

SimilarWeb 是一個用來分析別人網站的第三方服務,我以前在別的公司上班時,通常我們都是拿來分析對手網站的。
你只要提交你想分析的網站給 SimilarWeb,它就會告訴你這個網站的流量、排名、SEO、熱門關鍵字…等等極具參考價值的數據,讓你去分析並破解對手的行銷策略,相當好用。
但是 SimilarWeb 的即時性比較沒有這麼好,你現在在 SimilarWeb 看到的網站數據大概都是 2, 3 個月前的資料了,畢竟全世界有這麼多網站,即使它的爬蟲是 24 小時不停的運作,要不停爬完全世界的網站也是需要一點時間的。
但整體而言,我還是相當推薦你使用 SimilarWeb 去分析你競爭對手的網站,通常可以從中修正許多路線。
▪ 特色:專門分析對手網站用,可以看到別人的關鍵字與流量來源
▪ 推薦指數:8.9 分
▪ 價格:免費
▪ 開發者:SimilarWeb
▪ 官方網站:前往下載
Woorank

Woorank 也是一個用來分析網站的第三方服務,我比較常用它的部分是拿來分析別人的網站,比方說,有時候我想知道這個網站是不是 WordPress 做成的,只要把網址往上面一丟,就能夠輕鬆看到這個網站的組成結構,相當方便。
同時,它也會給你網站一個整體的加權評分,用來衡量你網站目前的狀態,個人覺得參考價值還蠻高的,因為它下面有完整的條列,顯示出網站缺少的部分或是通過的部分,讓你可以發現問題並加以修正。
▪ 特色:分析你在網路上看到的一些網站,可以知道對方的網站組成
▪ 推薦指數:9.2 分
▪ 價格:免費,或 $ 59.99/月 ( USD )
▪ 開發者:Woornk
▪ 官方網站:前往下載
SEO META in 1 Click

這是一個 chrome 插件,這個工具是在 Youtube 看到一個印度 Youtuber 用的工具。
這是一個分析當前瀏覽網站的 Chrome 插件,這個工具是在 Youtube 看到一個印度 Youtuber 用的工具,台灣好像比較少人用的感覺。
透過這個工具,你可以一鍵輕鬆看到你剛剛寫的文章 SEO 架構大概是如何,比如說 Meta name, keywords, description, 的 alt 屬性有沒有填寫…等等 SEO 細節,算是一個方便檢查 SEO 有沒有寫好的神器。
這算是我做 SEO 的秘密武器之一,想最好 SEO 絕對不能少了它!
▪ 特色:一個簡便的 Chrome 插件,可以用來檢查自己網站的 SEO 相關標籤
▪ 推薦指數:9.4 分
▪ 價格:免費
▪ 開發者:SEO-extension
▪ 官方網站:前往下載
行銷工具
Google Ads

Google Ads 原名 Google Adwords,但在 2018/7/24 起改名為 Google Ads,業界俗稱 Google 廣告,是用來下你們平常會看到的 Google 關鍵字廣告、購物廣告、多媒體廣告 ( GDN ),另外值得一提的是,Youtube 廣告也是包含在 Google Ads 之中。
這是為你網站帶來付費流量的工具,舉例來說,你不需要辛辛苦苦的做花時間做 SEO,就能透過 Google Ads 的關鍵字工具站上搜尋結果的第一名,但你付出的代價就是你需要準備一筆相當的廣告預算。
Google Ads 的計費方式是採取點擊計費 ( pay-per-click ),只有當消費者點擊廣告時廣告主才需要支付費用,這點與 Facebook 廣告採取的曝光計費不同。
原因在於 Google 作為一個搜尋引擎,它的工作是快速讓使用者透過搜尋引擎找到想要的資料,並且離開 Google;而 Facebook 是社群網站,它的工作則是讓使用者繼續保持在 Facebook 上。
對於接案性質的 Freelancer 來說,我是相當推薦使用 Google Ads 去增加接案來源的,但對於一般的部落格站長則沒有使用 Google Ads 的必要。
Google Merchant Center

如果你的 WordPress 網站有使用到 Woocommerce 開啟電子商務功能,並且想使用 Google Ads 中的「購物廣告」功能,那你必須啟用 Google Merchant Center,並且提交商品的動態饋給 ( Feed ) 給 Google,才有辦法投放購物廣告。
如果你是自己經營一個 WordPress 網路商店,那麼我強烈推薦你使用 Google 的購物廣告功能,Google 的購物廣告就是你平常直接在 Google 搜尋商品會出現在最上面並且有一格一格商品照片的廣告,它的位置比搜尋引擎第一名還要高且顯眼,如果你想要提高你的商品的轉換率,那這絕對是最佳選擇。
▪ 特色:搭配 Google Ads 使用,用來投放購物廣告
▪ 推薦指數:8.5 分
▪ 價格:免費
▪ 開發者:Google
▪ 官方網站:前往下載
Google Adsense

你是否好奇過為何有些網站上會有一些圖片廣告,其實透過 Google Adsense,你也可以在你的網站上放入廣告!
Google Adsense 是專為部落格經營主打造的廣告工具,你可以根據你的規劃在網站上劃分出一些版位賣給 Google,Google 會根據不同的使用者瀏覽而置入相對應適合的廣告,也就是說,每個人看到的廣告都可能不同。
而你賺到的廣告費會隨著你的網站流量水漲船高,所以如果你想透過 Google Adsense 賺更多錢,那麼就盡可能的去衝高你網站的流量吧!
但是值得注意的是,如果你在你的網站上置入了大量的廣告,那麼可能會影響到你網站的使用者體驗,導致你的流量下滑,這樣一來一往反而沒賺到更多錢。
▪ 特色:賣廣告給 Google,將您網站的流量轉變成收入的方法之一
▪ 推薦指數:8.7 分
▪ 價格:免費
▪ 開發者:Google
▪ 官方網站:前往下載
Facebook / Instagram 廣告

Facebook 廣告是我認為侵入式最小的廣告,原因如同前面所提到的,Facebook 是一個社群網站,它的工作則是讓使用者繼續保持在 Facebook 上,因此 Facebook 對於自家的廣告版面優化做得非常好,可以讓廣告變得很不像廣告,反而是像一則則粉專貼文。
除此之外,Facebook 厲害的地方還在於它們懂得使用大數據,它們會分析你平常的使用習慣,去餵給你你可能會喜歡的廣告內容,因此,你的動態牆上幾乎很難出現與你不相關的廣告,雖然這點也是臉書為人詬病的資安問題。
與 Google Ads 不同的是,Facebook 廣告是使用「曝光即收費」的方式計價,比如說你給 Facebook $ 100 讓他幫你曝光 給 1 萬個人看到,但至於有沒有人點是你家的事,Facebook 就只是拿錢辦事。
另外,因為 Instagram 在 2012 年就被 Facebook 收購了,所以如果你想要下 IG 廣告,那麼它其實跟 FB 廣告是一樣的,只是不同版位而已。
▪ 特色:FB 廣告,付錢給 Facebook 獲得在 FB, IG 上的曝光
▪ 推薦指數:8.8 分
▪ 價格:依流量計費
▪ 開發者:Facebook
▪ 官方網站:前往下載
Gsuite

如果你想要擁有一個帶有個人網域的 E-mail,例如我的 brian@weblai.co,那麼我強烈建議你使用 Google 所發行的 Gsuite 服務。
每月只要 $ 5 美金,你就能啟用幾乎無限量的 Google 各項服務,包含 Gmail、Google Drive…,並且可以將你的 @gmail.com 的 E-mail 信箱改成你專屬的網域,如果你想對你的客戶表達出專業感,那麼擁有一個專屬的網域信箱絕對是不可或缺的。
▪ 特色:創建一個專屬網域信箱,並可以使用 Gmail 的服務
▪ 推薦指數:9.3 分
▪ 價格:$ 5/月 ( USD )
▪ 開發者:Google
▪ 官方網站:前往下載
Migadu

Migadu 是 Gsuite 的替代方案,如果你想要有一個專屬的網域信箱,但卻不想付每個月約 $ 150 NTD 的價格去維持的話,那 Migadu 是你的最佳選擇!
Migadu 是一個免費自訂網域信箱的第三方服務,只需大概花 10 分鐘簡單設定 DNS,即可輕易上手,並獲得無限組以你的網域命名的信箱。
免費版當然也不是沒有缺點的,雖然可以收取無限封 E-mail,但是一天卻只能發送 10 封 E-mail 出去,以及只有 1 GB 的 E-mail 儲存空間,除此之外,發信時下面也會夾帶一句 Migadu 的浮水印。
因此,Migadu 比較適合不太需大量發 E-mail 的人,但如果你只是作為一個收信的專屬網域信箱,那麼免費版的 Migadu 就能夠滿足你的需求。
Mailchimp

說到發送電子報,那麼 Mailchimp 絕對是目前業界中最知名且最佳的選擇之一。
Weblai 過去本身因為工作關係有接觸過一點,所以算是用得蠻習慣的,但放在這邊只是提供給大家參考,我本身並不那麼推薦。
第一點,在價格方面,免費版僅可登錄 1000 位使用者的 E-mail;而付費版則需要 $ 50 USD/月,我覺得對於不是公司企業的人來說,實在太貴了。
除此之外,介面是全英文,且功能太多太複雜,因此我認為 Mailchimp 對新手而言在使用上沒有那麼友善,比較適合進階的行銷人員操作。
▪ 特色:全方位電子報行銷工具
▪ 推薦指數:8.3 分
▪ 價格:免費,或 $ 50/月 ( USD )
▪ 開發者:Mailchimp
▪ 官方網站:前往下載
Benchmark

這款是我比較推薦新手使用電子報系統,全中文介面、選項少但是該有的都有,如果你只是要在網站上插入一些基本的訂閱表單那麼已經綽綽有餘了。
免費版提供登錄無限位使用者的 E-mail,但僅提供每月 250 封 E-mail發送,如果有大量的電子報發送需求,建議可以升級到付費版 $ 360 NTD/月 或是使用 Mailchimp。
▪ 特色:全中文化介面,簡單好操作的電子報發送工具
▪ 推薦指數:9.3 分
▪ 價格:免費,或依流量計費
▪ 開發者:Benchmark
▪ 官方網站:前往下載
測速工具
我通常除了使用以下的測速工具之外,也會使用按下 F12 叫出開發人員工具,並且前往 ” Network ” 選項後重新整理頁面,觀察我的網站讀取哪一項資源的載入時間比較長,再進行優化。
但我認為「網站速度」在近年來 SEO 的比重越佔越低了,原因在於網路速度從 3G 進入到現在的 4G 普及化,未來又即將邁入 5G。
也就是說,網速只會越來越快,到最後網站間的速度差異只會越來越小甚至可以到省略不看,因此在這樣的邏輯下,我認為現在網站速度對於 SEO 來說並不是那麼的重要。
PageSpeed Insights

Google 出品的網站測速網站,基本上我們還是以這個頁面的測速為主,畢竟搜尋引擎是 Google,對於 SEO 有加分的速度評比 Google 一定是參考 PageSpeed Insights 這個網站。
使用 PageSpeed Insights 也非常簡單,直接把網址丟進去讓它跑,它就會出現一個整體分數,並在下面告訴你哪些地方需要修正,分數才會更高。
不過這個分數看看就好,建議還是不要太在意,因為這個分數十分重視網站是否有使用 Webp 這個圖片格式,畢竟 Webp 是 Google 自家推出的,Google 想要推廣這個圖片格式的市佔率,因此大幅加大了 Webp 分數的權重。
▪ 特色:Google 官方推出的網站測速工具,參考價值高
▪ 推薦指數:9.2 分
▪ 價格:免費
▪ 開發者:Google
▪ 官方網站:前往下載
GTmetrix

有時候我覺得 PageSpeed Insights 看不出個所以然來,我就會去看 GTmetrix 的 ( 雖然本質上差不多 )。
GTmetrix 主要分成兩個指標分數:PageSpeed 跟 Yslow,PageSpeed 是指上面提到 Google 的 PageSpeed Insights 分數;而 Yslow 則是由 Yahoo 推出的一個評分標準。
我一般是沒在看 Yslow,因為目前覺得 Yahoo 的市佔率太低,參考價值不高,但如果你重視在 Yahoo 上面的排名的話,建議還是可以參考一下。
但有時候人太多要稍微排隊一下,算是一個小缺點。
▪ 特色:可以看到在 Google, Yahoo 兩種搜尋引擎上的速度表現
▪ 推薦指數:9.1 分
▪ 價格:免費
▪ 開發者:GTmetrix
▪ 官方網站:前往下載
設計與攝影
這一單元主要是網站素材的部分,主要是劃分成設計與攝影兩個領域。
我這邊所指的設計風格主要是一些扁平化的插圖、向量圖,簡單來說比較偏向 2D,而利用這些設計插圖,可以讓網站給人的感覺會比較偏向科技感、現代感,是我比較喜歡的作法。
而攝影的部分主要是分享一些免費圖片來源,因為是有時候網站外觀會需要一些圖片進行裝飾,或是文章中需要一些圖片來引人注意,所以我們會需要用到一些高品質的免費圖庫。
Canva

Canva 是我覺得目前市面上最好的線上製圖軟體,目前我網站上所有的設計素材都是透過 Canva 所製作的,包括 LOGO。
它非常易上手與使用,也提供大量且涵蓋幾乎所有面向的設計模板,所以如果你跟我一樣,是屬於不知道怎麼開始進行版面設計的人,那麼你只需要用 Canva 套模板,並且修改裡面的圖片跟文字,你就可以獲得一張超專業的設計圖片了。
如果你已經買了 Adobe 的 illustrator,那你可以繼續用 illustrator,但我建議你可以嘗試看看 Canva,並且看它是否可以取代你使用 illustrator 的習慣;如果你還沒買,那很好,把這筆錢省下來投資在 Canva 上吧,你一定不會後悔的。
▪ 特色:超好用的雲端設計工具,有許多現成的模板可以套用,人人都是設計師
▪ 推薦指數:9.6 分
▪ 價格:免費,或 $ 10/月 ( USD )
▪ 開發者:Canva
▪ 官方網站:前往下載
Unsplash

一個免費圖庫,裡面的圖片都可以商用,缺圖片時上就上去找看有沒有類似的。
Pexels

一個免費圖庫,裡面的圖片都可以商用,缺圖片時上就上去找看有沒有類似的。
筆記工具
寫文章是公認幫助網站成長,最便宜、最好的方式之一,而有良好的筆記習慣,將可以提升你發文的頻率與質量。
不要小看做筆記的重要性,它可能會是你賺大錢的關鍵。
HackMD

HackMD 由台灣團隊自行研發並推出的一款筆記軟體,特色是可以撰寫 Markdown 語言,所以成為了 Weblai 最喜歡的筆記軟體。
所謂的 Markdown 語言不是一種程式語言,而是一種類似 Html 的標記語言,但他有著簡單、輕巧好上手的特性,一般在編程界中深受喜愛。
如果你不排斥學習一個新的標記語言 ( 大概 10 分鐘就可以學完了 ),那麼我強烈建議你一定要來試試看 HackMD,因為你將會體會到原來寫筆記/文章可以變得這麼簡單!
另外,偷偷講一個小秘密:WordPress 支援 Markdown 語言直接複製貼上!
Weblai 這篇文章就是先寫在 HackMD 之中,之後直接全選並在 WordPress 中複製貼上,Boom!這麼長的文章只要這樣一個簡單的小動作就完成了,遠遠海放先寫在 Word 中再一個一個貼過來呀…。
不過目前它只有網頁版,不能變成 App 放在手機中,算是唯一的缺憾吧!
Evernote

一款著名的筆記軟體,Weblai 以前很愛用,但自從我寫習慣 Markdown 與 HTML 標記語言後,實在沒有辦法接受調排版要用反白選取的方式,而不是先訂定好規格再開始寫,覺得實在太沒效率。
比較值得一提的地方是,Evernote 具有搜尋和標籤功能,在尋找以及分類筆記上,算是一個大大加分的點,如果你是屬於筆記比較亂比較複雜的人,那 Evernote 會是你的好選擇。
在價格方案方面,免費版的只能同時用在兩個裝置上,因此像我這種有 PC, Mac, 手機的人來說,少了哪一個都不完整,因此也是我放棄 Evernote 的原因之一。
但如果你只有一台電腦和手機,並且覺得用 Word 寫筆記很順手的話,那麼我覺得 Evernote 會是你的好選擇。
▪ 特色:一款通用的筆記軟體,該有的功能都有
▪ 推薦指數:8.5 分
▪ 價格:免費,或 $ 150/月 ( NTD )
▪ 開發者:Evernote
▪ 官方網站:前往下載
OneNote

由 MicroSoft 推出筆記軟體,但同時也適用於 Mac、IOS 手機、Android 手機,並提供雲端同步筆記功能。
跟 Evernote 不同的是,OneNote 的筆記分類方式是階層式排列的,也就是說一篇筆記只能有一個分類,優點是分類清楚,缺點是有時候你自己也會忘記你是怎麼分類的,出現找不到筆記的窘境。
在價格方面是完全免費,而且可以跟朋友經營共同筆記本,所以如果你有任何團隊合作事項的話,OneNote 會比較適合你。
▪ 特色:微軟推出的 Windows 體系的筆記,適合習慣 Word 寫筆記的人
▪ 推薦指數:8.3 分
▪ 價格:免費
▪ 開發者:Microsoft
▪ 官方網站:前往下載
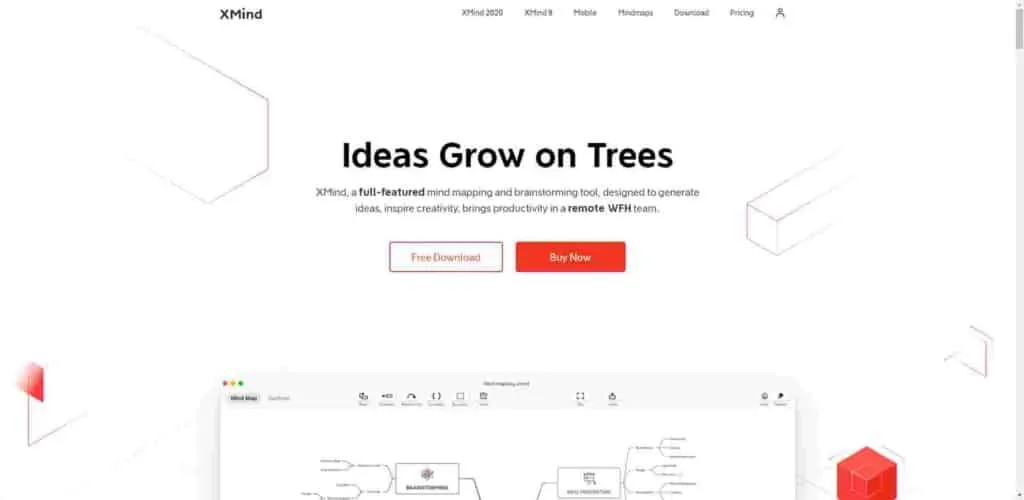
Xmind

Xmind 一款 Weblai 覺得市面上最好的心智圖軟體,透過 Xmind 我們可以把跟這件事情所有相關的事情以圖像化的方式表現關聯,可以釐清我們的邏輯並幫助思考。
至於什麼是心智圖呢?常見的心智圖好比說樹狀圖、魚尾圖,透過簡單區塊表現出相對的階層關係。
以這篇貼文為例,我們討論的主題是「WordPress 架設工具」,我就可以透過心智圖將所有跟 WordPress 架設工具有關的分類表列出來並做整理,所以最後我列了主機、網域、佈景主題、外掛、網站分析工具、行銷工具、測速工具、設計與攝影、筆記工具、課程與書籍、開發者工具。
我將所有的分類列出來後,便可以清楚的知道我要在每個分類介紹那些工具,因此透過 Xmind,十分有助於我們寫文章。
▪ 特色:市面上最好用的心智圖工具,能夠幫助你釐清思維
▪ 推薦指數:8.6 分
▪ 價格:免費,或 $ 59.99/年 ( USD )
▪ 開發者:Xmind
▪ 官方網站:前往下載
課程與書籍
如果你想要短時間內提升自己的能力,我認為最快的捷徑就是找比你強的人學習,這部分可以透過線上課程、或是購買書籍來達成。
有些人會覺得網路上已經有這麼多免費資源可以學習了,有必要花錢去上課嗎?
但 Weblai 認為網路上資源雖多,但卻雜亂不堪,一開始建議還是先找同一位老師進行有系統的學習會是比較有效率的做法。
聯盟行銷大師班

這一堂課是催生我開始寫部落格的課程,雖然表面上寫的是聯盟行銷,但骨子裡卻是一堂扎扎實實、兼具理論與實用的全方位 SEO 課程。
一開始在 FB 廣告看到聯盟行銷大師班的廣告,雖然寫的蠻吸引人的,但直覺告訴我是詐騙,因為銷售網站的設計與行動呼籲讓人很難不聯想到詐騙集團。
但是搜尋了一下作者 Jerry 本人的 Youtube 頻道,看了幾部有興趣的影片,又感覺他是真材實料的人,在影片中,他傳達的網路行銷、SEO 的觀念非常正確,也講得非常的淺顯易懂。
衝著有 30 天退款保證,我最後還是半信半疑地買了。
買了之後到現在,覺得是非常物超所值,課程非常深入淺出,最重要的是它顛覆了我很多對於網路創業、行銷的想法,也因此催生了我開始架設這個部落格,以及寫這些文章。
總之,這堂課我認為非常適合想要嘗試網路創業的人,它會是一個非常好的起點去建構你的概念,以及給予你開始行動的勇氣與動機。
▪ 特色:這是一堂教你怎麼做好 SEO,並且用聯盟行銷建立被動收入的課程,適合想要個人創業的人
▪ 推薦指數:9.5 分
▪ 價格:$ 497 ( USD )
▪ 開發者:Jerry Huang
▪ 官方網站:前往下載
鬍子科技學院

如果你不只對於操作 WordPress 有興趣,也想瞭解 WordPress 背後的程式碼到底是怎麼運作的,那我強烈建議你可以來參加這堂由鬍子科技學院發行的「90天全職網頁開發 MASTERCLASS」。
這堂課將帶你一窺編程界基礎的全貌,老師會從最簡單的 HTML, CSS, JavaScript, PHP 開始講起,並且一步步地帶你從零獨立開發出一個屬於自己的 WordPress 佈景主題。
上完之後,你對於 WordPress 的理解將不只侷限在於使用、操作別人寫好的佈景主題與外掛,而是能真正理解這些佈景主題與外掛的運作原理,這將會讓你未來經營 WordPress 的路變得比較順遂,你不會遇到問題的時候求助無門,而是培養出能夠自己解決問題的能力。
除了 WordPress 之外,老師目前也在陸續更新更進階的 Node.js 課程,上完之後甚至也可以無痛轉職成全端工程師了,是一堂 Weblai 覺得不可多得的好課!
▪ 特色:老師是香港人,非常會教,是啟蒙我程式語言基礎的一堂課
▪ 推薦指數:9.6 分
▪ 價格:$ 399 ( USD )
▪ 開發者:鬍子科技學院
▪ 官方網站:前往下載
Hahow

近年來新竄紅的線上課程平台,算是台灣之光
Weblai 在 Hahow 2016 年還剛成立時就有在 Hahow 上買課了,另外也有很多現實朋友在裡面工作,因此對 Hahow 的印象一直都還不錯。
上面的課程蠻多樣的,不過跟 WordPress 與程式相關比較少,而且我也比較不推在上面學習程式相關課程。
我在上面學習的多半是比較行銷面向的技能,例如設計、攝影、影片製作、GTM 教學、GA 教學、網路行銷…等等,所以如果你想加強對 WordPress 與程式端的理解的話,建議上前面提到的「鬍子科技學院」的課囉!
WordPress 開發者工具
這邊是比較進階一點的內容了,也因此我把它擺在最後,如果你是一個 WordPress 新手的話,這部分可以跳過不看沒關係。
但如果你對深度一點的內容有興趣的話,也可以稍微了解一下,基本上認識一些關鍵字以後也有助於你上網找答案。
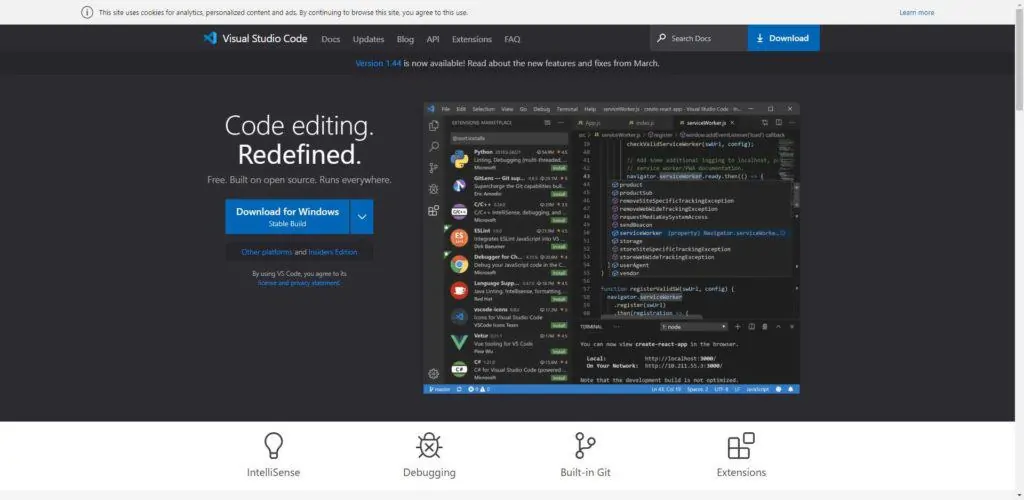
Visual Studio Code

要成為開發人員,首先第一步,你要先學會透過程式編輯器直接去後台修改程式碼,什麼是程式編輯器呢?間單來說,就是一個讓你可以對自己電腦中的程式碼檔案進行修改的軟體。
市面上的程式編輯器大多數為免費的,比較知名的有 Visual Studio Code, Sublime Text, Bracket, Atom,功能都大同小異,你可以先試用看看,並選擇一款你比較上手的進行試用。
Visual Studio Code 是一款微軟開發的程式編輯器,所以如果你的電腦是 Windows 系統的,基本上就是內建在你的電腦中,不用另外安裝!
雖然它是內建的,但是功能相當強大,有許許多多外掛可以安裝使用;我個人最喜歡的就是它的 sftp 遠端連線功能了,可以讓我在自己的電腦也能輕鬆修改我主機中的 WordPress 網站,詳細的介紹可以參考下面這篇。
✎ 延伸閱讀:【進階技巧】利用 Visual Studio Code 透過 SFTP 遠端修改 WordPress 網站檔案
Underscores

你想要自己開發一個 WordPress 佈景主題嗎?那麼你可以先從 Uderscores 開始!
Underscores 是一款由 WordPress 官方為 WordPress 開發者所推出的佈景主題,這款佈景主題完全沒有任何 CSS 屬性外觀,只有簡單的 PHP 語法跟 HTML 架構。
因此,即使你不是很熟悉 WordPress 函式的運用,你只需要在 Underscores 中導入 Bootstrap 等 CSS 開發工具,你便能輕鬆製作出一款專屬於你個人的佈景主題了。
▪ 特色:開發者專用的 WordPress 佈景主題
▪ 推薦指數:8.8 分
▪ 價格:免費
▪ 開發者:Automattic
▪ 官方網站:前往下載
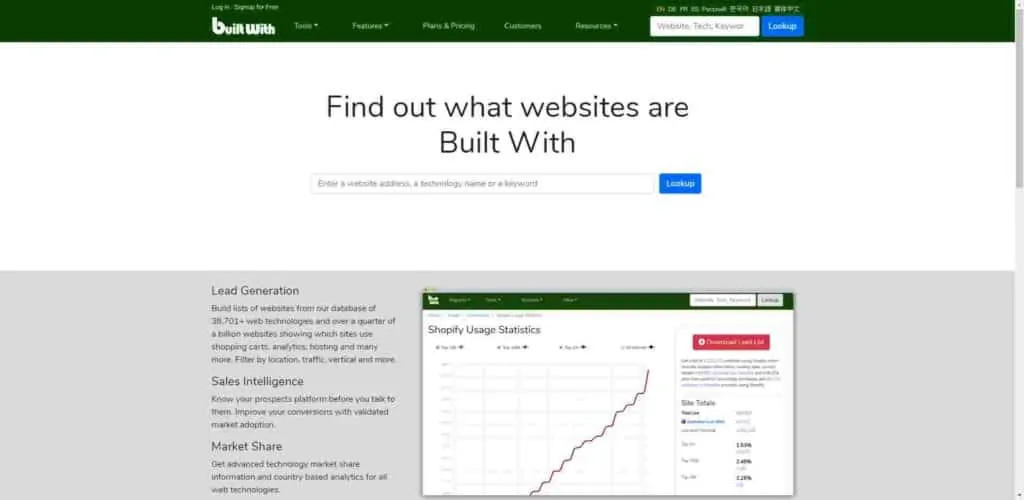
BuildWith

BuildWith 主要是用來幫助你分析任何你想知道的網站的組成,假如你想知道這個網站是不是 WordPress 做的,你只要把它的網址丟上去,等待分析結果出來便知道了。
有時它也會告訴你一些更細節的資訊,例如這個網站的佈景主題、頁面編輯器、使用伺服器、DNS 服務…等等,算是一個分析對手網站的好工具。
除此之外,你也可以在它上面找到目前全球 or 台灣網站架設的趨勢,看看大家是用什麼架站程式語言、軟體居多。
Font Awesome

Font Awesome 是一家提供「icon 字體」的服務商,基本上你看到網站上所使用的 icon 大部分都是由 Font Awesome 所提供的。
所謂的 icon 字體,你可以理解成它們發明了一套全部都是 icon 的字體,你只要啟用它們的服務,就能以 HTML&CSS 的方式,輕鬆的在網站中加入 icon。
例如你想新增一些 icon 在你的選單或側邊欄標題前,這時候我們只要啟用 Font Awesome 的服務,並利用寫 CSS 的方式便可以輕鬆加上 icon。
▪ 特色:要用 icon 在網站上一定要用
▪ 推薦指數:9.1 分
▪ 價格:免費,或 $ 99/年 ( USD )
▪ 開發者:Font Awesome
▪ 官方網站:前往下載
VestaCP

有自己玩過 VPS 架設網站的朋友們一定知道,使用終端機 ( Command Line ) 透過 SSH 進行遠端操作 Linux 主機實在不是那麼輕鬆。
就算有時候你知道自己在做什麼,但是所有的資料都得透過終端機那個黑黑小小的盒子顯示,難免有時候會打錯一些字,結果導致主機跟網站都出問題。
這時候,使用 Control Panel 就是一個最佳的解法,你不需要再為了一些簡單的錯誤懷疑人生。
所謂的 Control Panel 就是在你空蕩蕩的 Command Line Interface ( CLI ) 介面中安裝一個管理面版,然後接下來我們就可以用 Graphical User Interface ( GUI ),也就是我們所熟悉的滑鼠與指標的方式進行 VPS 操作!
這大大的減輕了我們與 VPS 之間的距離,透過 Control Panel,我們可以更輕鬆的在 VPS 上進行開發。
Vesta CP 就是一款免費使用的 Control Panel,能夠滿足你對於 WordPress 架設的各種需求,例如子網站、資料庫操作、phpMyAdmin、SQL 指令、備份、免費 SSL…等等。
如果你也是使用 Linode 或其它 VPS 主機進行 WordPress 架設的話,非常推薦你使用 Vesta CP 進行主機管理!
cPanel

基本上有用過 Siteground, Bluehost…等共享主機的朋友們一定都對這個名詞不陌生,cPanel 其實就是一款主機商幫你預先設定好的 Control Panel,這點從名字上 cPanel 也開張名義的跟你說了。
相較於 Vesta CP,cPanel 的功能更強大、更完整,基本上涵蓋了 Vesta CP 的所有功能,還提供了 SMTP 以及 DNS 代管的服務等,但缺點就是有點貴,一個使用者帳號就要價 $ 15 USD/月。
我個人是認為以架設 WordPress 而言,其實用 Vesta CP 已經綽綽有餘了,而且目前的趨勢看起來是 cPanel 已經在逐漸被大型主機商所淘汰,例如 siteground 自行開發了 Sitetool, Cloudways 也是用自己開發的介面。
總之,以個人網站而言,不太建議使用 cPanel,但如果是比較具有規模的企業網站,那麼 cPanel 在整體功能與控管上我會是比較推薦的。
結尾
終於到了這篇文章的尾聲,感謝你閱讀到這邊。
雖然文章中的工具與服務多達 70 個,但事實上,你不需要全部都使用,你也不需要全部都瞭解,你只需要根據你的需求,挑選你需要的部分去使用就可以了。
上面寫的這些工具和服務,全部都是我正在使用和曾經用過的,並且以一個主觀的使用者角度去介紹,因此在觀點上可能會和你有所不同,如果我有什麼講錯的部分,也歡迎你在下面留言告訴我!
最後,你也有一些推薦的工具是我所不知道的,我也很歡迎你在下面留言分享給我,謝謝。

This post is truly a nice one it assists new internet viewers, who are wishing for blogging.
I’m not that much of a online reader to be honest but your blogs really nice, keep it up!
I’ll go ahead and bookmark your site to come back down the road.
Many thanks