2020-07-05
你還在使用圖片當作網站的行動呼籲嗎?你的行動呼籲按鈕不夠明顯,導致網站轉換率偏低嗎?找了許多外掛與頁面編輯器,但還是做不出想要的樣式嗎?
其實很多人不知道,WordPress 有一個超好用的內建功能「可重複使用區塊」,可以讓你輕輕鬆鬆在文章中建立出更吸睛的行動呼籲,並且不需要使用任何外掛或是改佈景主題。
這篇文章主要是幫助完全不懂程式碼的新手站長,透過 WordPress 內建的「可重複使用區塊」功能,來製作出更引人注目的行動呼籲 ( CTA ) 區塊,並提高讀者的點擊率,進而為網站帶來更多收益。
1.什麼是「可重複使用區塊」?
在我剛開始學習網站相關的程式語言時,有一個很重要的概念,是很多網路上的前輩不斷告訴我的:
不要重複你自己。 ( Don’t repeat yourself. )
這是一個非常重要的概念,因為一般我們在撰寫文章時,一定會有一些區塊是需要很常重複出現的,例如:行動呼籲、延伸閱讀、資訊表格…等等。
而這些都不是一次性的區塊,我們常常得在文章的很多地方,重複用到這些區塊。
而如果你沒有這個概念,你就會在每次要用到的時候,自己就又重新做一個;所以如果你也有過這樣的經驗,就知道這是一種很麻煩又沒效率的作法,非常浪費時間也浪費心力。
但透過 WordPress 提供給我們的一個內建功能「可重複使用區塊」,我們就可以只做一次,然後打包成一個可以重複使用的區塊,以後要用到的時候,直接叫出來套用。

這樣的做法,就好比像是 Youtuber 們常常會在影片前面加上一段片頭,但是你用膝蓋想也知道,這些 Youtuber 絕對不是每支影片都重做一次片頭,而是做好一次片頭儲存起來,然後套用在所有的影片上。
而「可重複使用區塊」做到的就是這件事情,你可以把一些常用到的區塊儲存起來,然後再寫其它文章的時候直接套用上去,如此一來,便可以達到重複使用、節省時間與心力的效果。
2.如何製作更吸睛的行動呼籲?
可重複使用區塊可以應用的範圍非常廣泛,由於文章篇幅有限,因此,在這邊我以一個大家最常用到的區塊「行動呼籲」作為教學,幫助你更快地學會如何應用可重複使用區塊,並且舉一反三,應用在自己的網站之中。

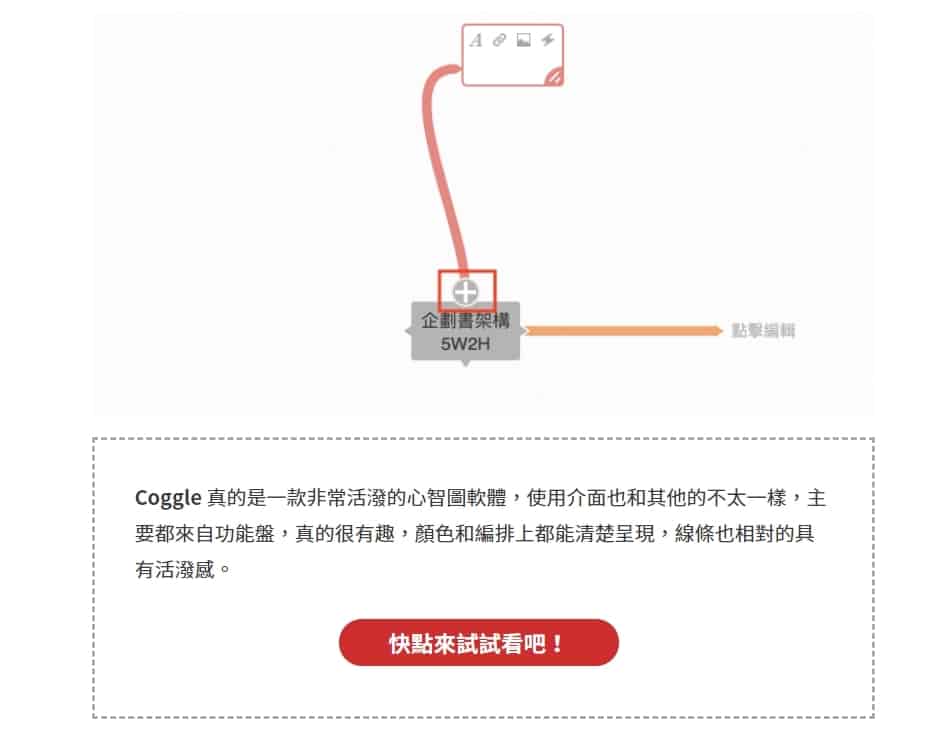
這是一篇普通的文章,而如果我想要跟文章中一樣,設計一個類似長這樣的行動呼籲 ( CTA ) 區塊,並且在文章各個段落出現的話,該如何進行呢?
2.1 分析成品

在開始製作之前,首先,我們要先來簡單分析一下這個區塊是由那些東西組成的,而你可以很清楚地發現,這個區塊主要是分成 3 個部分:
- 一段內文。
- 一個按鈕。
- 一個把這兩個東西包起來的虛線框框。
2.2 開始製作
Step.1 新增內文與按鈕
知道了這個區塊是怎麼組成的之後,我們就依樣畫葫蘆,在 WordPress 把這個區塊製造出來:
- 這是在後台顯示的部分:

- 一個內文區塊。
- 一個按鈕區塊。
- 這是在前台顯示的部分:

這時候我們發現,在前台顯示中還缺少了第 3 個,也就是把這兩個東西包起來的虛線框框,這個虛線框框該如何製作呢?
要製作出這樣的一個效果,我們會需要使用到 HTML 中的 <div> ( Division )區塊的概念,並搭配 CSS 語法中的 border 來進行製作,如果你不懂什麼是 HTML 與 CSS 的話,那你就照著做就可以了。
Step.2 建立 HTML 區塊

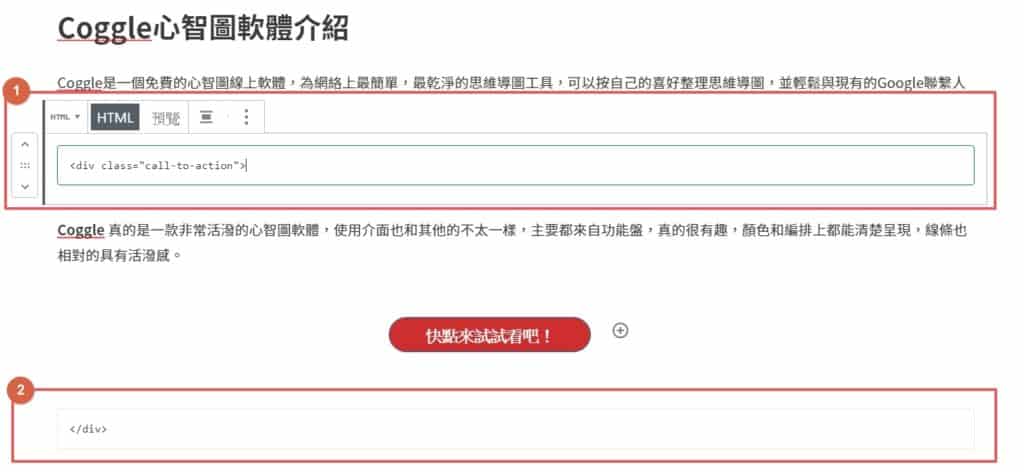
回到 WordPress 的文章編輯之中,在你要包起來的物件的前後,分別建立一個 HTML 的區塊,並依序輸入以下程式碼:

<div class="call-to-action">。</div>
完成之後,按下儲存或發布,這時候到前台去看,你會發現什麼都沒有改變,這樣是正常的,因為我們還沒有設定 CSS 改變它的外觀。
Step.3 自訂 CSS
要修改 WordPress 的 CSS,請依序進行以下步驟:



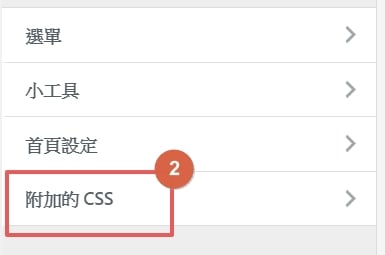
- 在登入狀態下,點選上方工具列的「自訂」。
- 點選「附加的 CSS」。
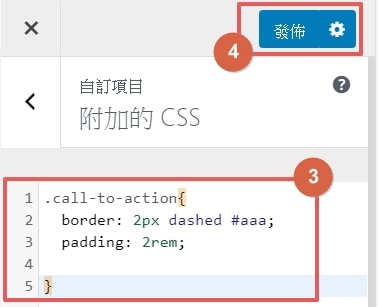
- 貼上你要修改的 CSS 程式碼。
- 完成之後按下「發佈」即可。
如果你想跟我範例中的虛線一模一樣,請輸入以下程式碼:
.call-to-action{
border: 2px dashed #aaa;
padding: 2rem;
}
這時候回到前台,你就會發現我們做出跟範例一模一樣的 CTA 區塊了!
Step.4 新增至可重複使用區塊
做到這邊,已經完成一半了!
但是這個 CTA 區塊在後台中,還是處於 4 個分離的不同區塊,該怎麼在文章中重複使用它呢?

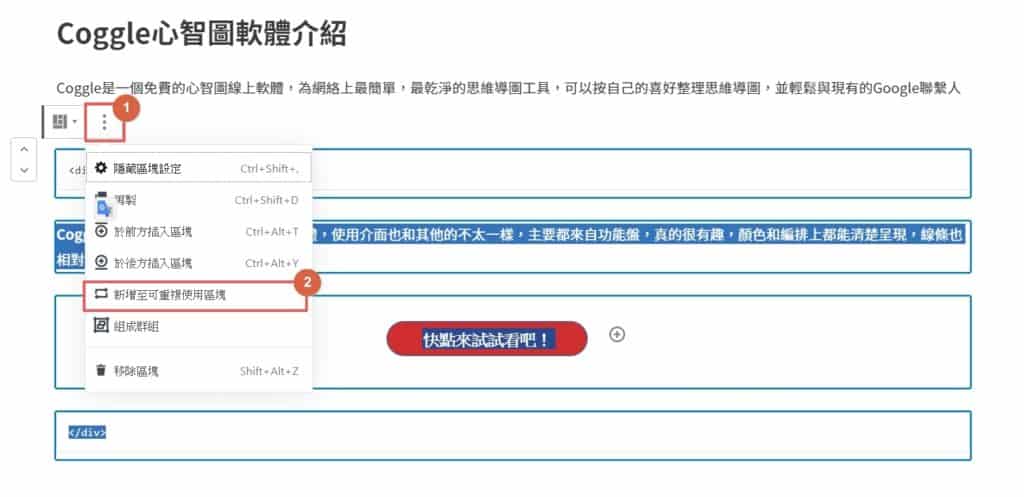
非常簡單,先壓住shift 拖曳滑鼠反白,接著點選圖示中的「新增至可重複使用區塊」。
Step.5 儲存區塊

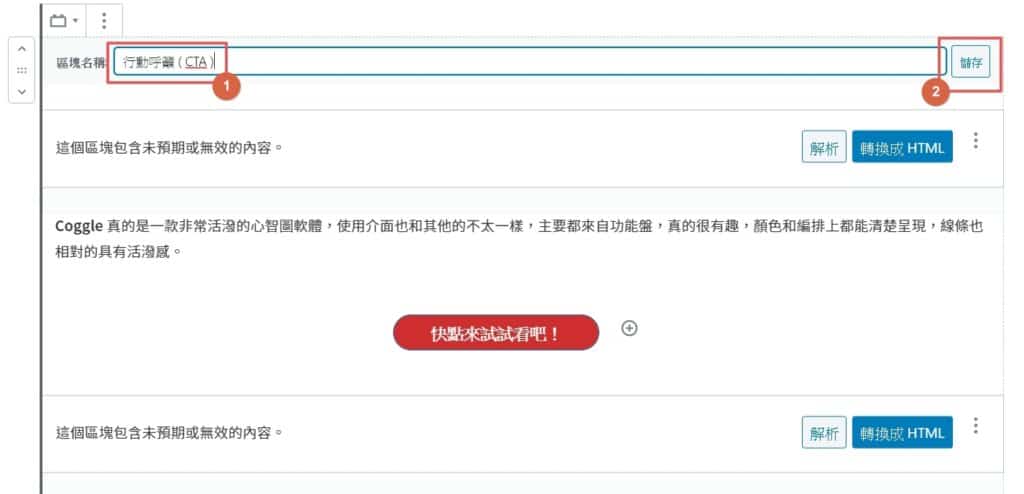
接著再幫這個區塊取個你自己記得住的名字,並按下儲存。
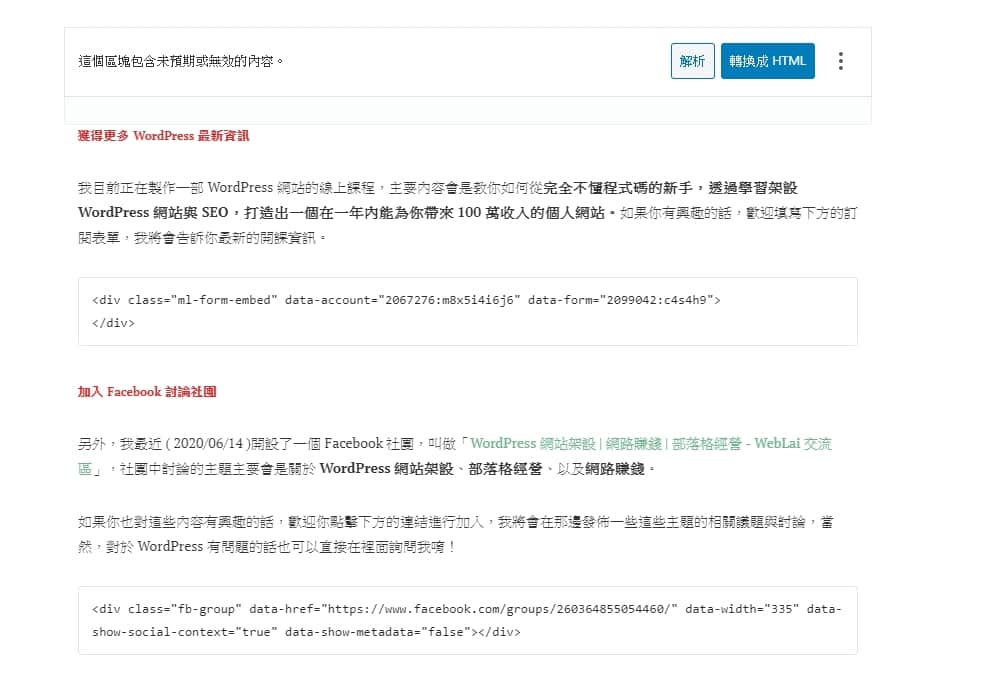
上面寫著「這個區塊包含未預期或無效的內容」,是正常的,不需要擔心。
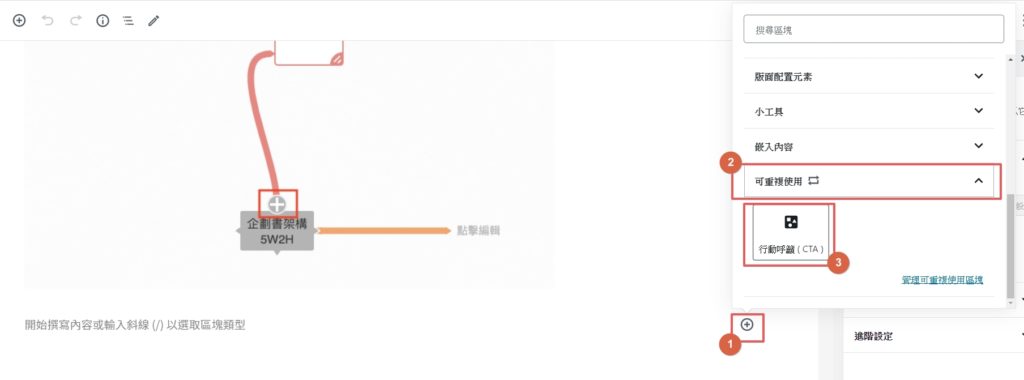
Step.6 找到可重複使用區塊

儲存完成之後,前往文章中任何一個你想要插入 CTA 區塊的部分,點選 + 號,並在「可重複使用」區域中,找到你剛剛新增的區塊名字。
Step.7 成功插入區塊

最後,回到前台,你就會看到之前製作的 CTA 區塊已經完成插入了,不需要再做一次,也可以一直重複使用,非常方便!
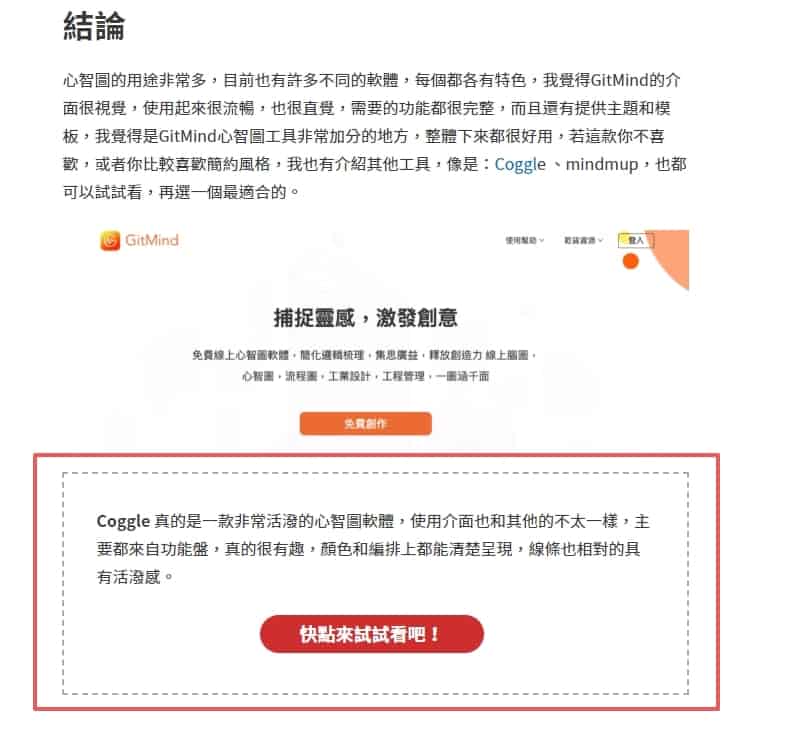
Step.8 應用在其它文章

除此之外,即使在其它不同的文章之中,你一樣可以叫出之前製作好的區塊,快速再次進行行動呼籲!
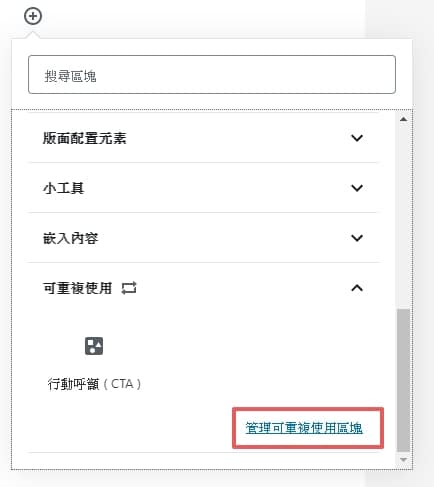
補充

如果你想要修改之前做過的可重複使用區塊的話,在叫出它的地方,下面有一個連結可以連過去修改。
3.結語
可重複使用區塊還可以做非常多事情,例如像我網站中最後面的行動呼籲區塊,邀請大家訂閱我的 Email 以及加入 Facebook 社團,就是用這個功能做到的。

透過這樣一個簡單的 WordPress 內建功能,你不需要用到任何程式碼或是外掛,就能夠一次動態管理文章中你想要重複出現的區塊,因此,我個人是非常喜歡可重複使用區塊這個功能的。
如果你想要學更進階的使用方法,做到類似的效果,你可以參考工具王阿璋的這篇教學:
而因為我們都是受過程式語言訓練的人,知道「不要重複你自己」是在經營網站上最重要的概念之一。
所以,基本上我的教學跟他的這篇教學是同樣概念的,只是做法不同而已,因此,我把兩個做法放在一起,歡迎大家參考看看。
更多可重複使用區塊的說明,請參考官方文件:WordPress.com 可重複使用區塊
