最後更新時間:2020 年 12 月 8 日
你是否好奇,為什麼有些人在 WordPress 上寫文章總是可以那麼快?為什麼有些人可以很容易就寫出一堆很長、並且又很有架構的文章,但你自己卻不行呢?
這是因為,許多經驗豐富的文字工作者,大多數都會使用一個叫做 Markdown 的語法,它可以透過一些很簡單的文字符號,大大地提升寫文章的速度。
而很多人不知道的是,其實 WordPress 也有支援 Markdown 語法,只是它算是一個隱藏功能!
因此,這篇文章主要是用來幫助完全不懂程式碼的 WordPress 站長,如何透過使用文字工作者作筆記用的標記語言 Markdown,來幫助自己提高寫文章的速度。
1.什麼是 Markdown 語法?
首先,Markdown 語法不是程式語言,它跟 HTML 一樣是一種標記語言,它可以讓你透過一些簡單的符號,例如#, *, [], >, - 直接產生我們常見的文字效果。
因此,透過這樣,我們就可以在 WordPress 中快速的產生文字編輯器的區塊,並起到類似快速鍵寫文章的效果。
舉例來說,由於 WordPress 有支援 Markdown 語言,所以如果我想要有一個 h2 位階的大標題時,我只要直接在 WordPress 中輸入:
## 我是一個 h2 大標題,接著網站上就會顯示:
我是一個 h2 大標題
除此之外,如果我想要一個比剛剛小一點的 h3 位階標題,那我可以輸入
### 我是一個 h3 中標題,接著網站上就會顯示:
我是一個 h3 中標題
而這就是 Markdown 最基本的用法,看到這邊,建議你先用一下自己的 WordPress 內建編輯器試試看,你就會發現我說的是真的,非常神奇的一個功能。
2.用 Markdown 寫文章有什麼好處?
從前面的例子,我想你應該看出 Markdown 的一些端倪了吧?那就是,今天無論你想要多大的標題,都可以直接透過 Markdown 輸入幾個 # 來決定,而這就是 Markdown 方便的地方。
而之所以為什麼要使用 Markdown 寫文章,就是因為用 Markdown 寫文章最大的優點就是「速度」,它可以幫助你快速選取到你要的標題區塊。
以下我用了 2 種比較多人常用的寫文章方式,直接拿來跟 Markdown 做比較,你們就可以知道 Markdown 的速度有多快了。
2.1 使用 Word 寫文章
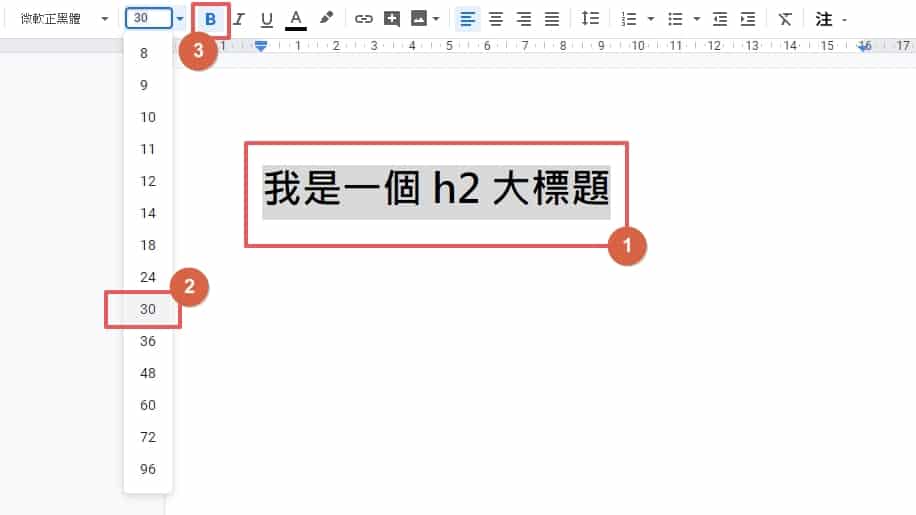
比如說剛剛上面提到的例子,如果今天你是用 Word 在寫文章,你要做出一樣的事情,你知道你要多做多少件事情嗎?

- 反白撰寫完的文字。
- 選擇文字的大小。
- 選擇粗體。
光是要反白就要耗去不少時間,然後還要選數值大小,如果你每次選的數值大小都不一樣,也會讓你的文章標題大小不一,非常難看,因此是一個很沒效率的方法。
2.2 用 WordPress 內建編輯器
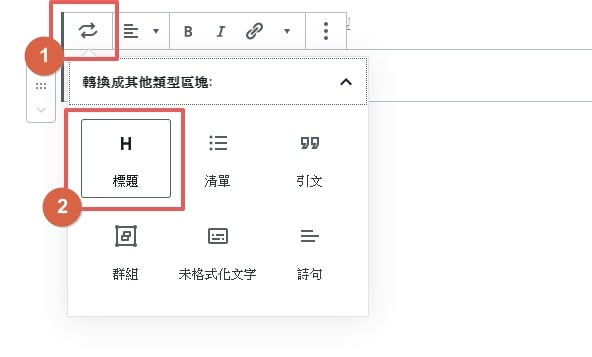
而就算你是利用 WordPress 原本內建的功能編輯,你也會需要做到下面 3 件事情,才可以做出你要的標題大小,非常麻煩。


- 點選區塊「轉換按鈕」。
- 選擇「標題」區塊。
- 選擇你要設定的標題大小。
2.3 使用 Markdown 寫文章


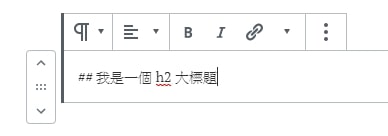
而使用 Markdwon 呢?就如前面所展示的,你只需要在文字之前加上 2 個 # 字號,再按下空白鍵就完成了,其它什麼都不用調,輕輕鬆鬆。
3.常用的 Markdown 語法
除了上面提到的標題以外,接下來會再介紹一些我常用的 Markdown 語法,這些語法是我每篇文章幾乎都會用到的,並且經過我測試可以用在 WordPress 之中的,在這邊分享給你。
3.1 標題 ( Heading )
標題是寫文章中最常用到的文字樣式,而標題 h 後的數字越小,代表著標題越大、越重要,因此,標題其實是有階級區分的,所以在使用標題時要注意它所代表的意義。
- 使用方式:
#+空白鍵+你要輸入的標題。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
## 我是 h2 標題 |
<h2>我是 h2 標題</h2> |
我是 h2 標題 |
|
### 我是 h3 標題 |
<h3>我是 h3 標題</h3> |
我是 h3 標題 |
|
#### 我是 h4 標題 |
<h4>我是 h4 標題</h4> |
我是 h4 標題 |
|
###### 我是 h5 標題 |
<h5>我是 h5 標題</h5> |
我是 h5 標題 |
|
####### 我是 h6 標題 |
<h6>我是 h6 標題</h6> |
我是 h6 標題 |
有些人可能會好奇怎麼沒有 h1?因為不知道為什麼 WordPress 無法使用 Markdown 語法產生 h1 標題,可能是 Bug,因此請使用 h2 ~ h6 的標題。
有網友補充,根據 w3schools 對於 HTML 的解釋,一個頁面建議只能有一個 h1,因此對於 WordPress 中不能使用 h1 的 Markdown 快捷鍵是相當合理的。
3.2 列表 ( Lists )
列表是用來寫文章時用來條列、排序東西時會用到的,善用列表可以讓人看你的文章更加一目了然。
列表主要會區分成 2 種不同的列表,分別為:
- 無序列表:沒有順序的條列式列表。
- 有序列表:有順序的條列式列表。
無序列表 ( Unordered Lists )
當你所要排列的東西,並不具有順序、優先時使用。
- 使用方式:
*+空白鍵+你要輸入的文字。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
* 第一點 |
<ul> |
|
有序列表 ( Ordered Lists )
當你所要排列的東西,具有順序、優先時使用。
- 使用方式:
從 1 開始的數字+.+空白鍵+你要輸入的文字。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
1. 第一點 |
<ol> |
|
3.3 引言 ( Blockquote )
原本是用來表示這段話是別人說過的,現在多用在文章中一些特別的重要文字,具有加強語氣、強調的作用。
- 使用方式:
>+空白鍵+你要強調的文字。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
> 我是一段引言
|
<blockquote> |
|
3.4 程式碼 ( code )
工程師必備,可以用來特別標明這段話是程式碼、或是鍵盤上的按鍵,例如請輸入 Enter,這樣標的話可以讓讀者更加清楚。
- 使用方式:
`+你要標示為程式碼的字+`。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
`Hello World` |
<code> |
Hello World |
3.5 分隔線 ( Horizontal )
用來區隔上下兩個段落時使用,可以避免段落太過於壅擠,讓讀者更好閱讀文章,並減少使用者體驗不佳的問題。
- 使用方式:輸入
---+ 按下Enter 鍵。
|
Markdown |
HTML |
WordPress 顯示結果 |
|
— |
<hr> |
|
4. 結語
熟練了 Markdown 語法,你會發現你寫文章的速度,跟以前相比會提高很多,因為 Markdown 不只可以讓你省去很多選擇文字樣式的事情,還能更好地幫你組織、編排文章的脈絡。
這是因為 Markdown 在使用上,其實是有階層跟語意的意義成份在,例如 #和## 的差別、* 和 1. 的差別。
所以使用 Markdown 寫文章,可以幫助你更佳地建立起文章整體的架構、編排,這點等你使用 Markdown 一陣子之後,就會自然領悟到了。
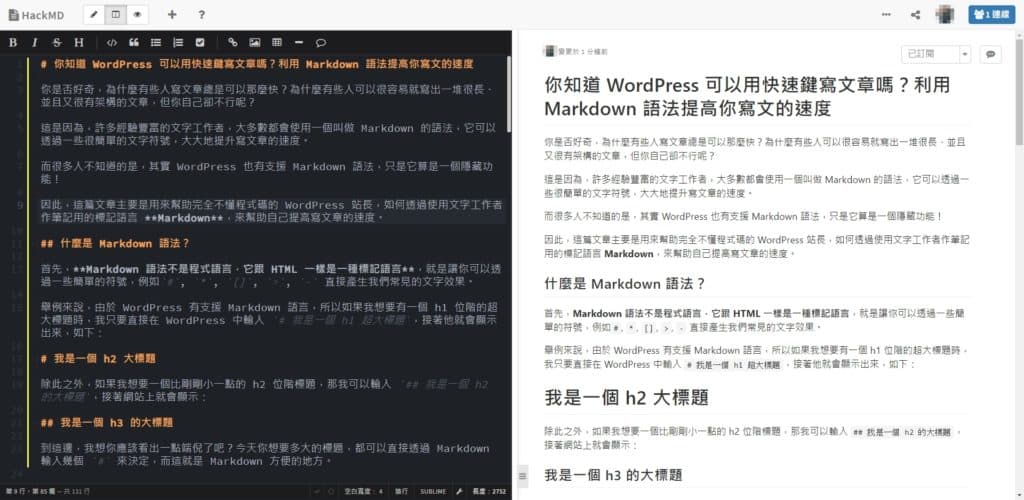
除此之外,我寫這篇文也是用 Markdown 進行撰寫的,不過我是利用另外一個可以用 Markdown 寫文章的網站 HackMD。

以我這篇文章為例,其實我是在 HackMD 這邊寫完之後,直接全選複製貼上到 WordPress 在進行編修的,省去了不少發佈文章前的搬遷工作,這也算是 Markdown 的另一個好處。
不過今天教的只是 Markdown 語法的一小部分,如果你對完整的 Markdown 語法有興趣的話,可以前往我下面貼的網站,裡面有所有且詳細的 Markdown 語法。