你想為你的 WordPress 網站埋入 GTM 嗎?你是完全不懂程式碼的行銷人,身邊沒有工程師可以幫你埋嗎?
這篇文章主要是幫助完全不懂程式碼的新手,透過一款免費的 Google Tag Manager for WordPress 外掛,來幫你的網站正確埋入 Google 提供的程式碼管理工具 Google Tag Manager ( GTM )。
在安裝完 GTM 之後,我也會帶你實際操作一次,如何埋入所有網站必備的分析工具 Google Analytics ( GA ),幫助你接將所有進入網站的流量數據一網打盡!
1. GTM 是什麼?

Google Tag Manager ( GTM ) 是一款由 Google 推出的免費網站程式碼管理工具,它主要是設計給不懂程式碼的網站站長使用,讓他們能夠在不接觸任何程式碼的情況下,對自己的網站程式碼進行新增功能。
舉例來說,如果你想要在網站中啟用 Google Analytics ( GA ) 的網站分析報表,那麼你就必須在網站中埋入一段程式碼,這時候你只要透過 GTM,就可以在上面簡單的點點滑鼠,將程式碼埋放好,完全不需要懂程式語言,非常方便!
而如果你想要投放 Facebook 廣告、Goolge Ads 廣告等,那你就不可不用 GTM 進行這些廣告的成效追蹤與分析,GTM 可以說是行銷人必會的 No.1 技能。
除此之外,GTM 是一個免費的工具,就跟 Gmail, Google Drive 一樣,只要你有一個 Google 帳號就能使用,所以基本上不具有任何使用門檻,請安心使用。
總之,使用 GTM 能夠幫助你更好的管理與維護網站的程式碼,省去工程上的許多麻煩。
2. 如何在 WordPress 上安裝 GTM?
2.1 安裝 GTM 外掛

前往 WordPress 後台,安裝並啟用 Google Tag Manager for WordPress 這款外掛。

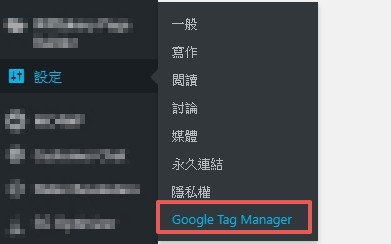
啟用完之後,在 WordPress 後台左邊工具列中的「設定」中點選「Google Tag Manager」。

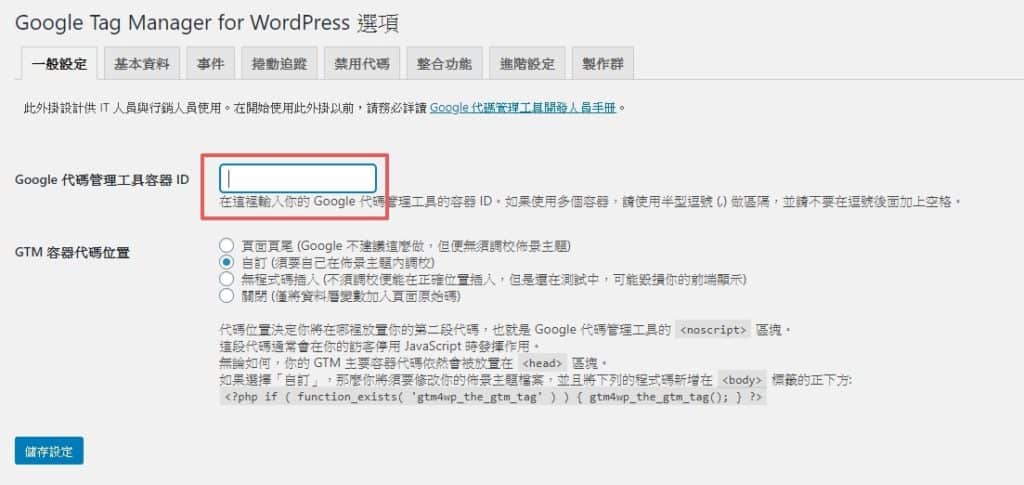
接著就會進入到外掛設定的主畫面,這時候它會要求你填寫一個「Google 代碼管理工具容器 ID」,如果你已經有用過 GTM 的話,就直接填寫你的 GTM 容器 ID,並繼續往下進行。
如果你還沒有設定過 GTM 的話,這邊我簡單的帶你設定一下:
2.2 取得 GTM 容器 ID

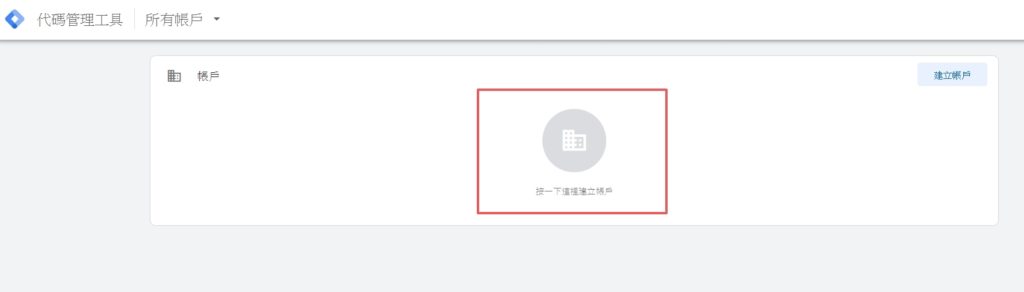
在登入 Google 帳號的情況下,前往 Google Tag Manager 首頁,便可以開啟這個畫面。
點選圖中的紅框處,建立一個新的帳戶。

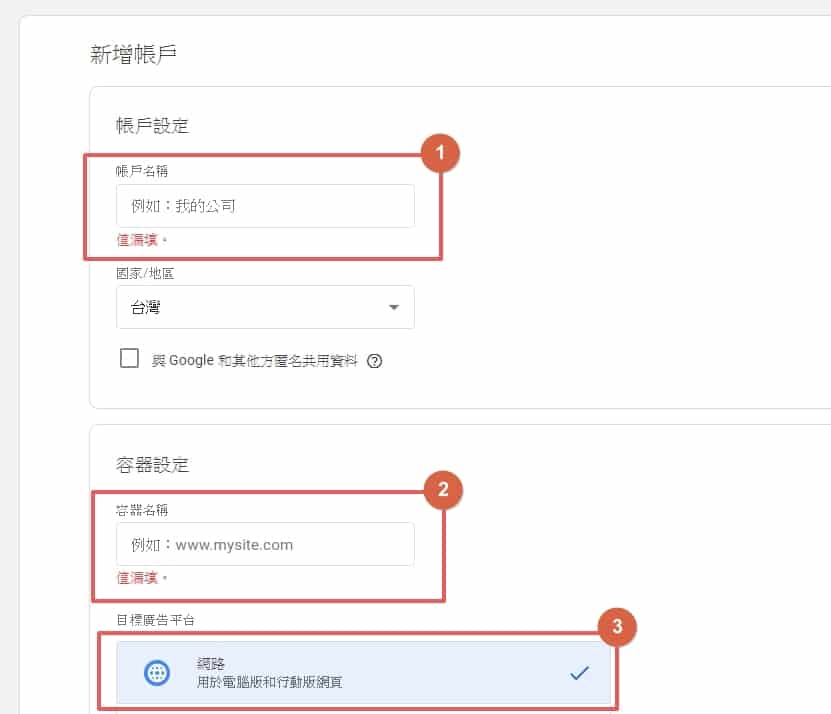
在帳戶設定的部分,請依序進行以下步驟:
- 由於 Google 習慣將帳戶以公司為單位作為區分,所以可以的話,這邊建議填寫你的「公司名稱」,如果你是個人的話,可以填寫你的「網站名稱」作為代替。
- 由於我們是經營網站,所以這裡的容器其實指的就是網站,因此這邊 Google 是將容器以網站為單位作為區分,在此填入「你的網域」。
- 因為我們是 WordPress 網站,所以這邊要選擇「網路」。

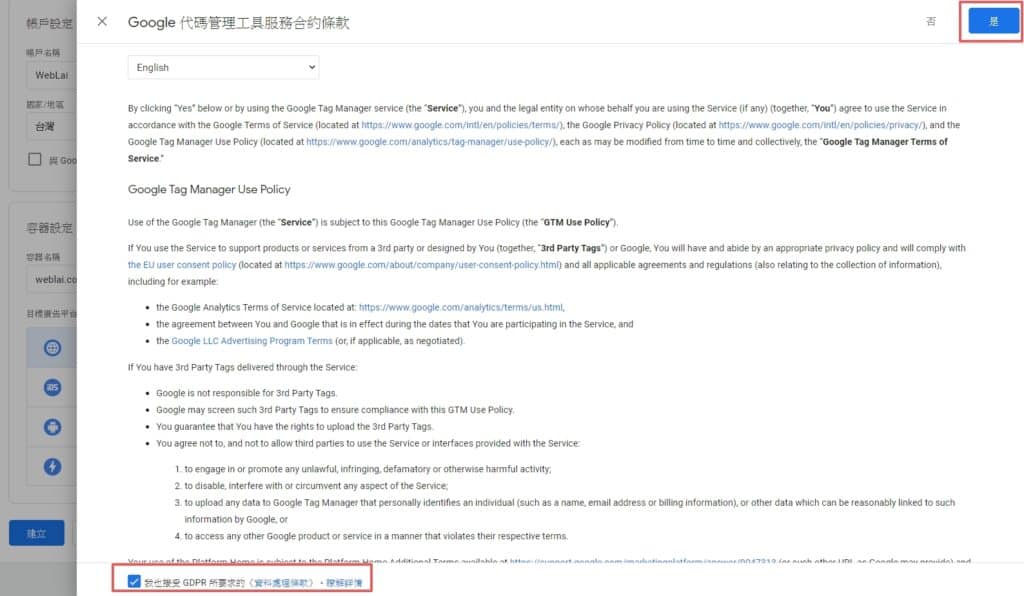
接著就勾選同意合約,再按下右上角「是」。

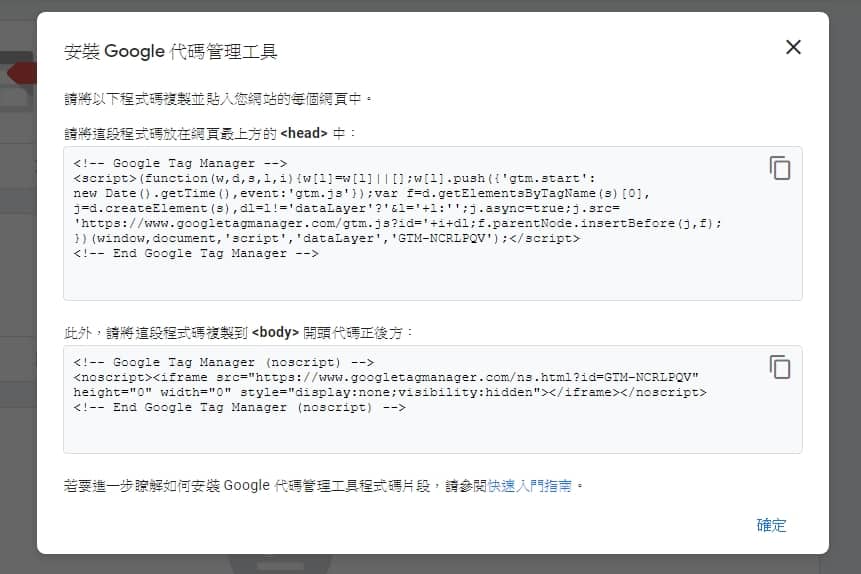
會跳出一串密密麻麻的程式碼,這就是 GTM 的基底程式碼,但由於我們是用 WordPress 的外掛安裝,因此用不到,直接按「確定」即可。。

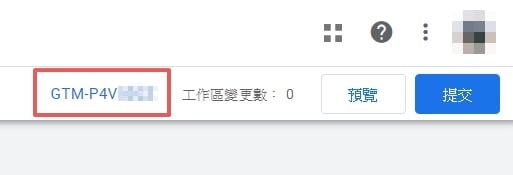
接著在右上角找到一段GTM-xxxxxx的編號,這就是你的 GTM 代碼容器 ID,將其複製下來。
2.3 在 WordPress 中埋入 GTM
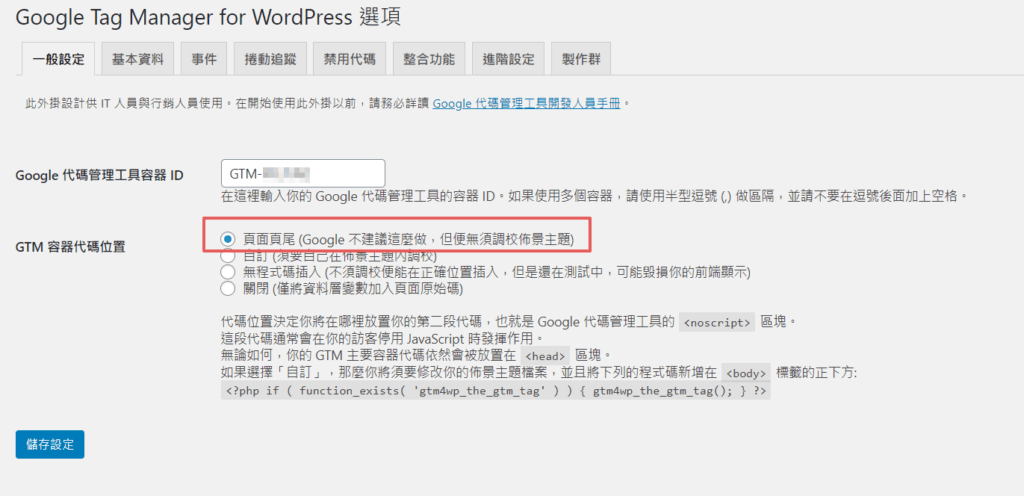
如果你是比較怕寫程式碼的人,或是不懂得怎麼使用子主題,在上方填寫 GTM 代碼之後,直接選第一個選項頁面頁尾,即可以輕鬆插入 GTM 完成!

但因為這個作法,作者有特別註明 Google 不建議這麼做,不建議的原因可能是因為這個作法是將程式碼放在頁面尾端,可能會導致放在前面的程式碼沒有 load 到。
因此,我在下方又提供了作者建議的 自訂 作法,如果很在意這點的人可以用我的方法試看看。

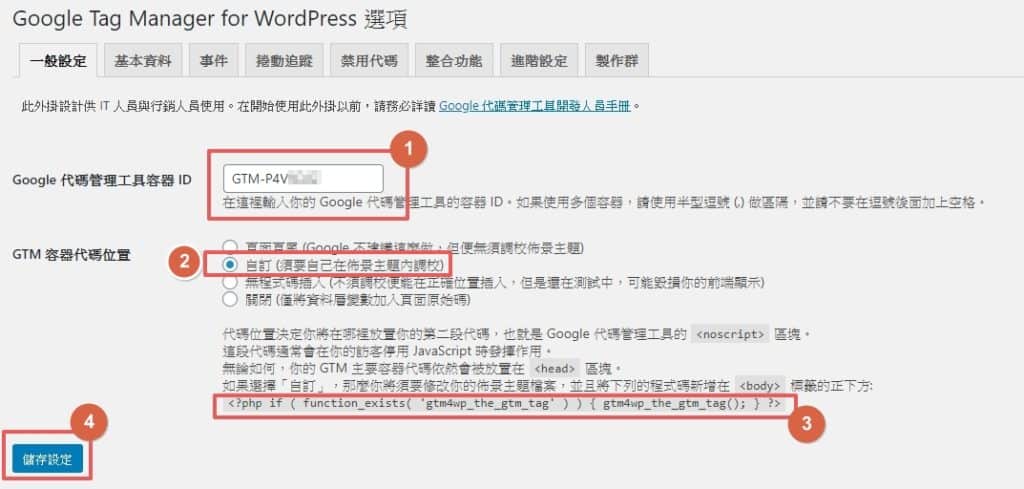
回到 WordPress 後台,剛剛開啟 GTM 外掛的地方,並依序輸入:
- 在空白處貼上剛剛複製的 GTM 代碼容器 ID。
- 選擇「自訂」。
- 這是外掛提供給你的安裝 GTM 的程式碼,我後面會直接幫你寫好,因此不會用到。
- 按下「儲存設定」。

完成之後,回到後台左邊工具列中的「外觀」,並點選「佈景主題編輯器」。

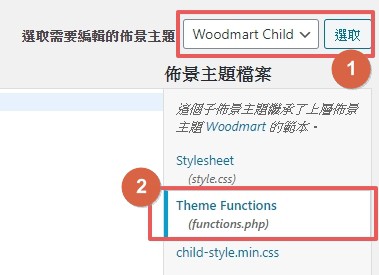
- 接著這邊選擇你目前正在使用的佈景主題的子主題,基本上會寫
Child的字樣。( 註:不使用子主題的話,主題更新後就會消失,要特別注意!如果你沒有子主題,請去研究怎麼使用子主題,或是使用我前面提到的安裝 GTM 的方法。 ) - 點選底部有寫
functions.php的檔案。

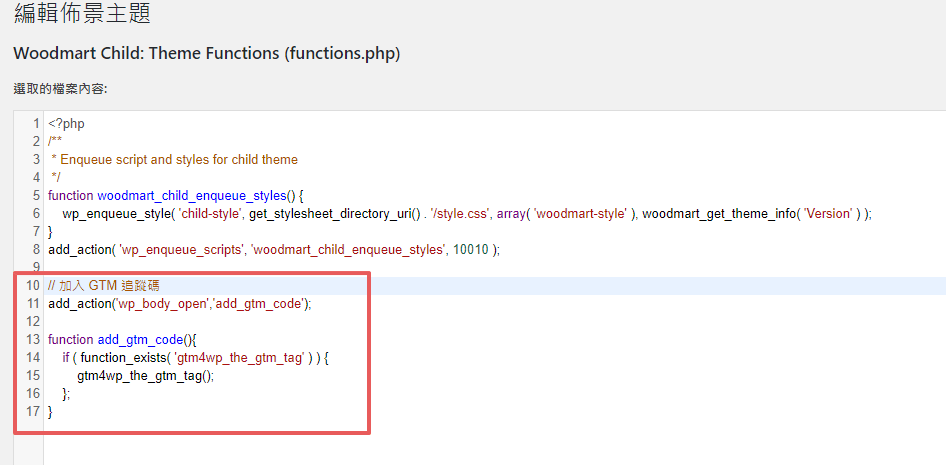
接著將下面這串程式碼複製,然後直接貼上回剛剛開啟的 functions.php 檔案空白處。
add_action('wp_body_open','add_gtm_code');
function add_gtm_code(){
if ( function_exists( 'gtm4wp_the_gtm_tag' ) ) {
gtm4wp_the_gtm_tag();
};
}
貼上完之後,拉到最下面點選「更新檔案」。
這個步驟如果不行的話,可能是有些主題的寫法不支援,那就直接回外掛設定選「頁面頁尾」即可。( 雖然作者說 Google 不建議這樣做,但我個人是覺得應該沒啥差。 )

2.4 檢查 GTM 是否生效

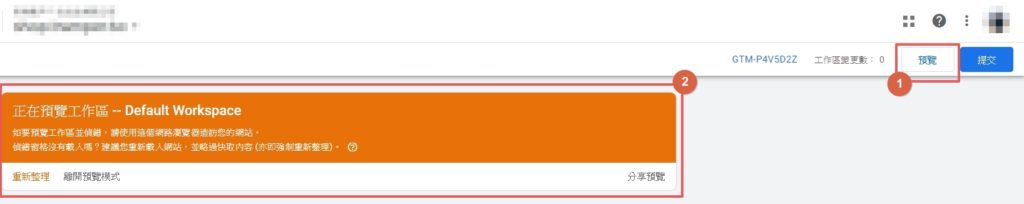
接著回到 GTM 之中,我們要來檢查一下剛剛的設定有沒有生效,因此依序進行:
- 點選右上角的「預覽」。
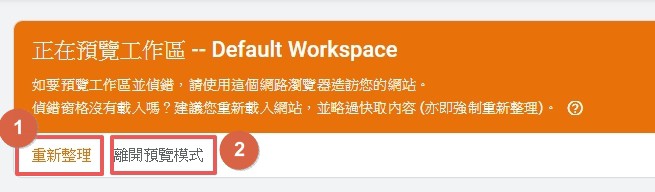
- 檢查是否有跳出這個橘色區域。

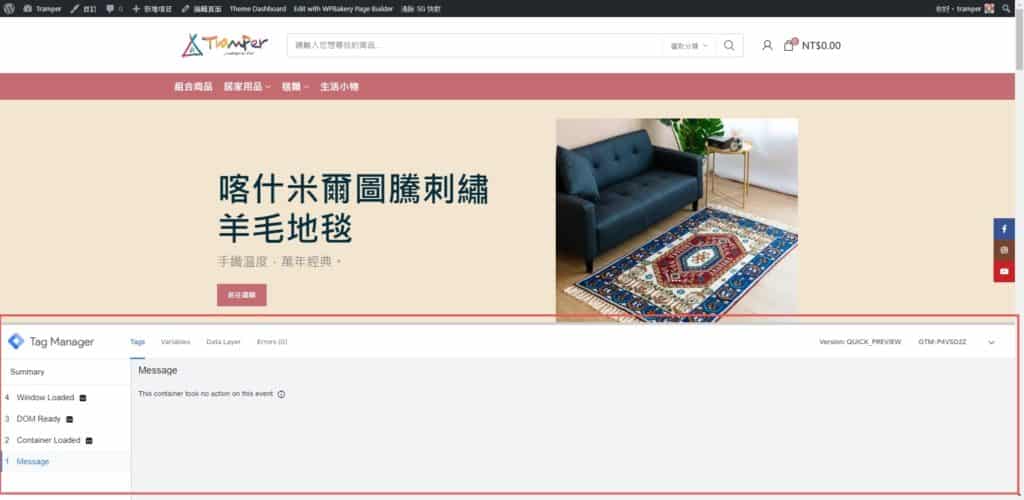
接著打開你的 WordPress 網站,重新整理一下你的網頁瀏覽器,如果這時候下面有跳出這個畫框,就代表你的 GTM 已經成功生效了。
補充:如何退出 GTM?

- 如果沒有跳出來的話,可以按一下這邊的「重新整理」。
- 確認完成之後,記得按下「離開預覽模式」,否則會一直跳出底部的畫框。
3. 使用 GTM 埋放 GA

接著就讓我們來實際試試看,如何透過 GTM 來安裝 Google Analytics ( GA ),這套所有 WordPress 站長必裝的分析工具吧!
GA 是由 Google 開發的一套網站流量分析工具,它不僅是完全免費的,而且功能深入淺出,非常強大,可以說是所有網站都必裝的工具之一。
基本上,你想知道的任何關於網站上發生的行為與數據,透過 GA 都能找到解答,最簡單也最重要的 GA 數據分別是「使用者」、「工作階段」、「瀏覽量」,透過觀察 GA 這三個簡單的數據,我們便能對網站的使用者有初步的分析。
裝 GA 對於網站是百利而無一害的,建議所有網站一定要裝,太晚裝的話,之後你要看前面的資料就沒辦法了。
3.1 建立 GA 帳號

先登入你的 Google 帳號,再前往 GA 首頁,點選「開始測量」。

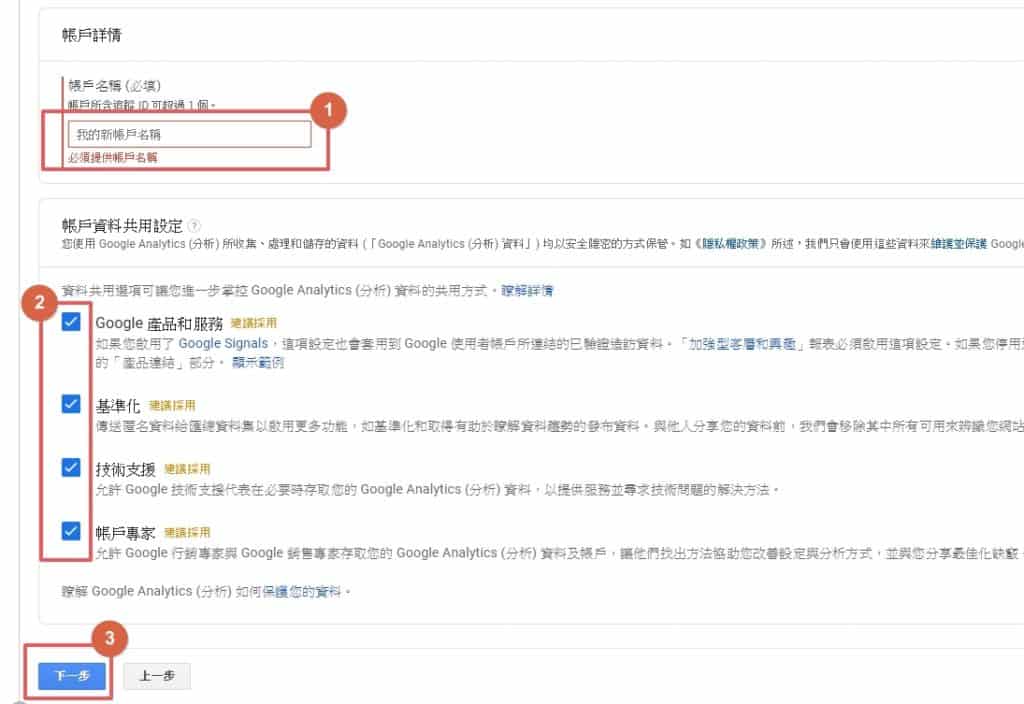
- 這邊可以輸入你的「公司名稱」,如果你是個人的話,就輸入你的「網站名稱」。
- 全部打勾。
- 按「下一步」。

因為我們是 WordPress 網站,所以選擇「網站」的選項,並點選下一步。

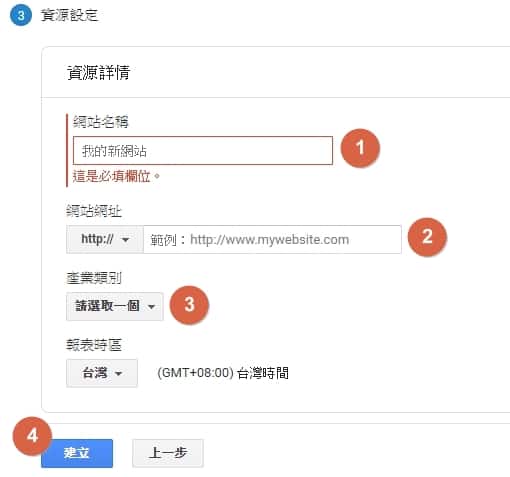
- 這邊輸入你的「網站名稱」。
- 這邊輸入你的「網站網址」。
- 這邊選擇適合你網站的產業項目。
- 點選「建立」。
3.2 取得 GA 追蹤碼

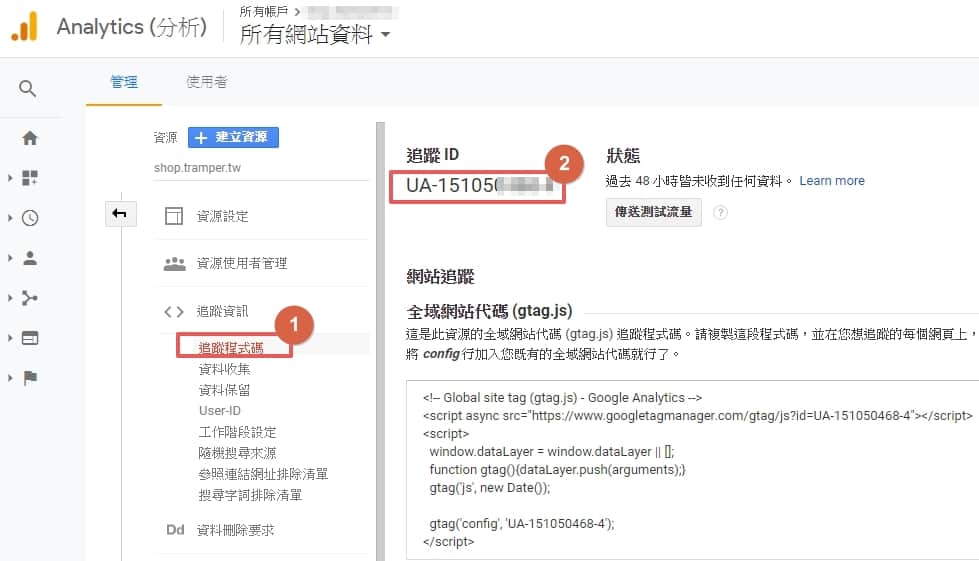
接著你的 GA 就會成功建立了,依序進行:
- 點選「追蹤程式碼」。
- 先將「追蹤 ID」複製起來,等等會用到。
3.3 在 GTM 中新增 GA 代碼

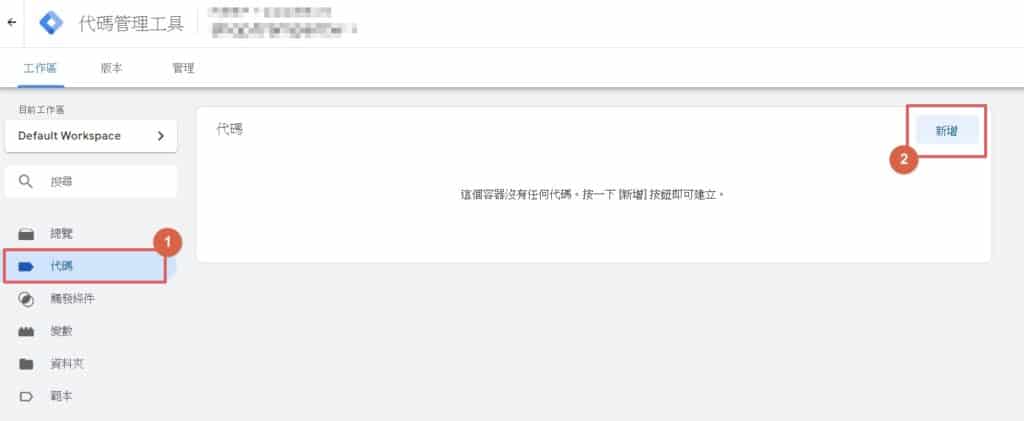
回到 GTM 之中,依序進行:
- 點選左邊的「代碼」。
- 點選右邊的「新增」。

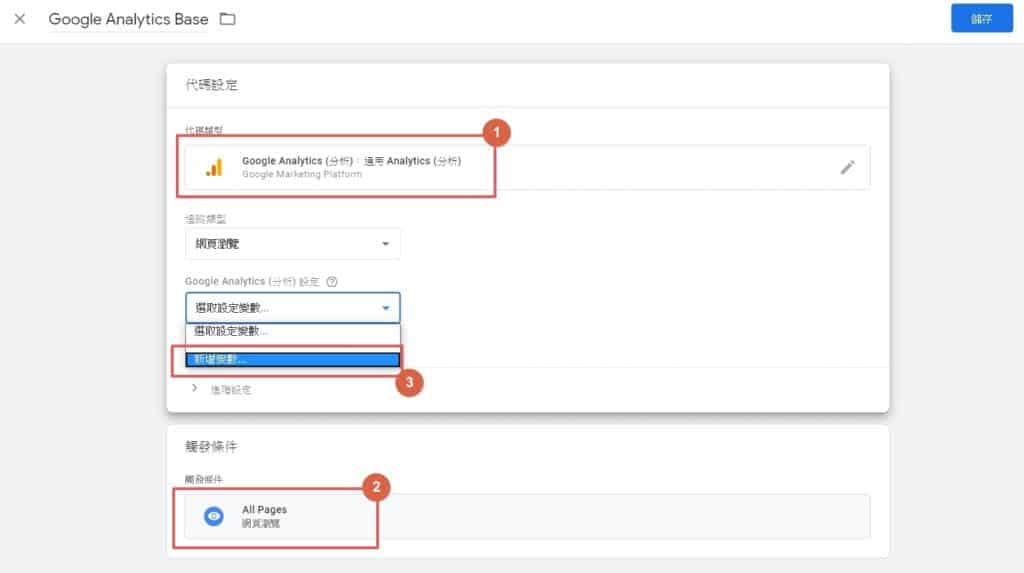
接下來是一串比較繁複的設定,依序進行:
- 選擇「Google Analytics ( 分析 )」。
- 選擇「All Pages」。
- 選擇「新增變數…」。

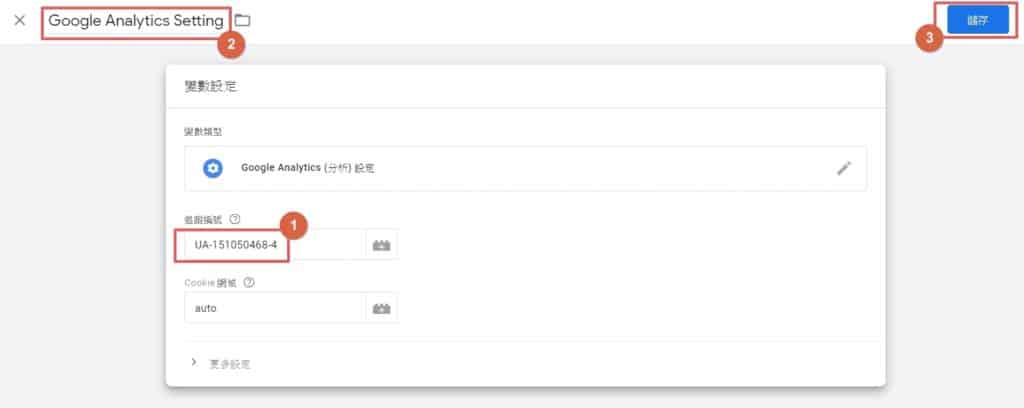
這邊是定義一個 GA 的變數,我們要將剛剛建立起的 GA 代碼 ID 貼在這裡。
- 貼上前面獲得得的 GA 追蹤 ID。
- 設定一個你看得懂的名字,不會的話可以學我的
Google Analytics Setting。 - 按下「儲存」。

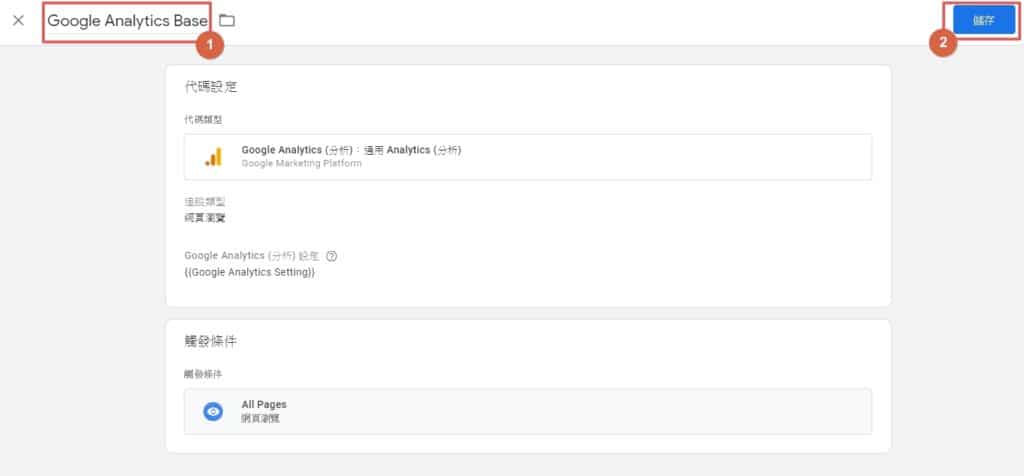
完成之後,檢查一下設定是否都完成了,並進行。
- 設定一個你看得懂的名字,不會的話可以學我的
Google Analytics Base。 - 按下「儲存」。

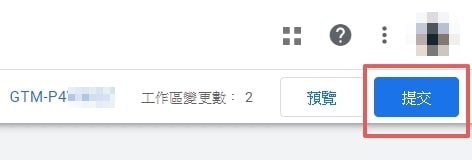
接著在 GTM 右上角處按「提交」,然後一路按繼續到底就好了。

此時打開你的網站首頁,並再回到 GA 首頁的報表中檢視,如果有看到這邊的數字顯示 1 的話,就代表 GA 成功蒐集到你的數據了,安裝完成!
如果你的網站是使用 Woocommerce 作為電商官網的話,還可以再另外開啟 GA 加強型電子商務報表 做更進一步的追蹤,比如說獲得銷售金額、轉換率、購物車放棄率等電商專屬數據,有興趣的話可以參考下面這篇文章。
4. GTM 學習資源
如果你想要學好 GTM 、並將其應用在你的網站上的話,我非常推薦你去上大門談數據所開立的 GTM 線上課程。

作者大門目前任職於 Dcard 的資料工程師,擁有強大的 GTM 實戰以及教學經驗,是我目前看過市面上最好的 GTM 教學。
當時是在別的社團中,偶然看到有人分享 GTM 的免費線上課程,所以就去聽聽,結果聽完之後發現講的真好,讓我重新建構了對 GTM 的認識。
學完之後,我利用 GTM 管理我幫客戶架的網站上,幫助我的客戶省下了非常多時間追蹤網站數據、分析廣告成效等,並為我帶來了每年超過 5 萬元的管理與指導收益。
目前大門老師有提供一堂免費的 GTM 基礎課程,以及一堂付費的進階 GTM 課程,而這兩堂課程內容是可以完整銜接起來的。
因此,你可以先聽看看免費課程的部分,如果覺得適合你並且想要學習更多的話,可以再付費購買進階課程,以免浪費你寶貴的時間與金錢。
而在完全課程的部分,包含了超過 5 小時的影片時間,內容涵蓋了 GTM 的表單追蹤、資料層 ( Datalayer ) 概念與應用、Google Ads 廣告追蹤、FB 廣告追蹤…等,基本上業界最實用的技能都包含在裡面了。
除此之外,由於 GTM 也有一點偏程式的部分,例如 Datalayer 的概念,所以學會 GTM 之後,其實對於找你工作的幫助也很大 ( 尤其是行銷職 )。
因為大部分的行銷人都非常懼怕程式、非常依賴工程師;但是如果你會 GTM 的話,你可以在不碰程式碼的情況下,就對網站的程式碼進行修改、增添新的功能,並且勝過市面上 99% 的行銷人,可能一次加薪的薪水就超過課程的費用了!
最後,由於我是大門老師的第一批學生,所以如果你想要上老師的進階 GTM 課程,可以私訊我的粉專進行索取 $ 1500 折扣碼,這是只有我的讀者才有的優惠。
5. 整體評價
Google Tag Manager for WordPress
Google Tag Manager ( GTM ) 是一款由 Google 推出的免費網站程式碼管理工具,它主要是設計給不懂程式碼的網站站長使用,讓他們能夠在不接觸任何程式碼的情況下,對自己的網站程式碼進行新增功能。
貨幣: USD
運作系統: Web
應用程式分類: WordPress
6. 結語
用 GTM 去安裝 GA 算是一個最基本的搭配應用,其實 GTM 的世界是非常博大精深,GTM 可以幫你在網站上做到很多很多事情,基本上任何你想知道的網站資訊,都可以透過 GTM 的進階功能「資料層 ( Data Layer )」來達成。
除了一開始提及的 Facebook 廣告、Google Ads 之外,也可以安裝 Email 行銷工具、Hotjar 視覺化網站監聽工具…等等,讓你不需要再另外裝一堆 WordPress 的外掛,就能啟用這些第三方服務,非常方便!
總之,如果你是不懂程式碼的 WordPress 站長,那麼你一定要學會如何使用 GTM,它可以幫助你在沒有工程師的情況下,為網站安裝許多新的功能。