你是完全不懂設計的部落格站長嗎?總是覺得自己的網站不好看嗎?還有常被人誤認是詐騙網站嗎?
雖然說內容為王,但是一個好的網站設計,可以幫助讀者更快的找到他們要的答案,這對於使用者體驗來說,絕對是大大加分的。
除此之外,更可以讓讀者在觀看你的內容前,就先對你產生一份好的信任感,進而降低他們的跳出網頁的意願。
總之,如果你也有上面提到的這些問題,那我相信這篇文章一定可以幫助到你,只要透過修正這 10 個設計細節,就能打造出一個媲美專業設計師製作的美觀網站來,讓他們在你的網站上流連忘返。
1. 為什麼你的網站不好看?

首先我必須先強調,關於「網站好不好看」這件事情,其實是非常主觀的。
也許你覺得你的網站很難看,但有些人覺得還好;或是你覺得你的網站很漂亮,但身邊的人卻都告訴你醜暴了。
不過,雖然說美感是一個很主觀的東西,但其實還是有一些邏輯跟脈絡可循,而遵循這些規則,將可以大大改善訪客在你網站的閱讀體驗。
總之,不管你是出於什麼原因,既然你會點進這篇文章,那就讓我假設現在你覺得你的網站外觀不夠好看,並且有想要修正的地方。
所以,以下我幫你整理出了 10 個可以優化你網站外觀的設計技巧,它們分別是:
- 字體
- 間距
- 對齊
- 對比
- 留白
- 顏色
- 圖片
- 陰影
- 比例
- 套版
只要你認真學習並應用了以上 10 個基本的設計原則,相信一定能讓你的網站煥然一新,那麼,接下來就讓我們開始這一趟設計之旅吧!
2. 模仿你喜歡的風格
在正式進入主題之前,我希望你一定要先做一件事,那就是找到自己喜歡的風格。
當你找到自己喜歡的風格之後,才會知道接下來你的網站該如何重新設計,不然就只是像一隻無頭蒼蠅在亂改而已,可能還會越改越四不像。
那要如何找到自己喜歡的風格呢?
其實方法很簡單,你就直接去參考、模仿那些你曾經看過、並且覺得很好看的網站。
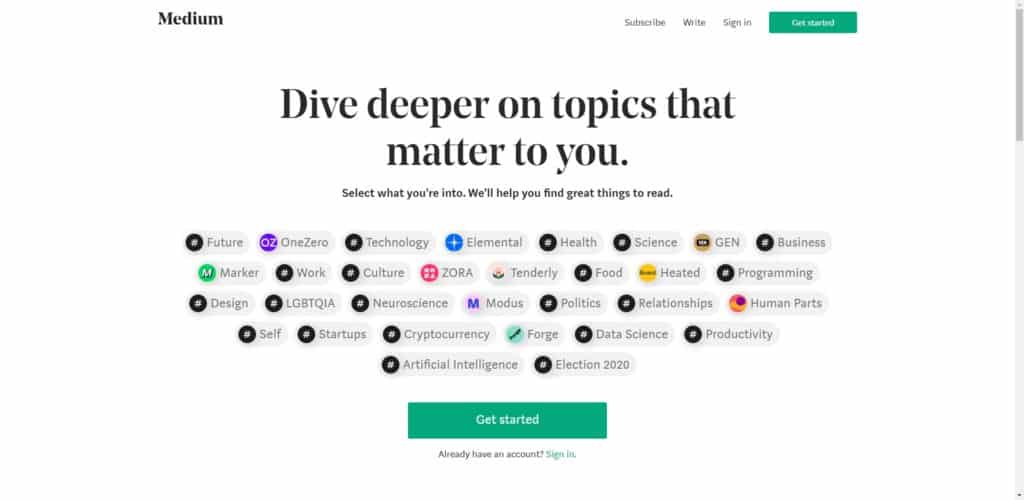
舉例來說,由於我的網站是屬於 WordPress 網站教學類型的,因此我自己喜歡的風格是像 Medium, HackMD, Vue.js, Storyhub 這幾個風格屬於比較簡潔、現代的網站,如此一來,就可以呈現出讓人一目了然、卻又不失科技感的設計。

除此之外,我在設計我的網站的時候,並不是一昧的照抄,而是去將它們一些我覺得不錯的元素添進我的網站,最終才形成屬於我自己的風格。
所以,建議你先去找幾個你看得順眼的網站,然後思考一下最終你的網站到底想要如何呈現,這樣在進行接下來的 10 個技巧時,你會比較有一個畫面。
3. 字體
字體是許多初架網站的人,最常忽略的地方。
我會把它擺在第一個,代表他超級重要,因為不管是什麼類型的網站,一個網站大部分的元素都是由文字所組成的。
所以你的網站好不好看,很大一部分的成敗都要歸因於你使用的字體是什麼。
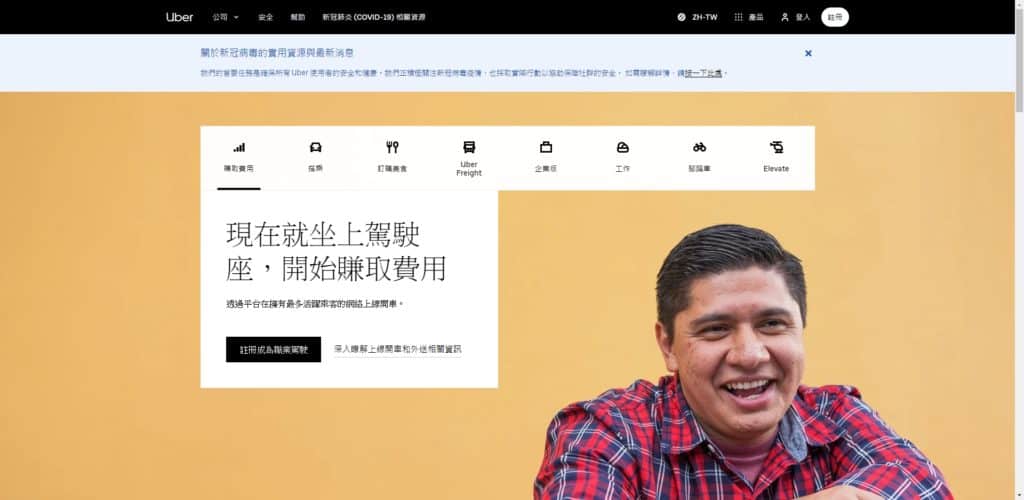
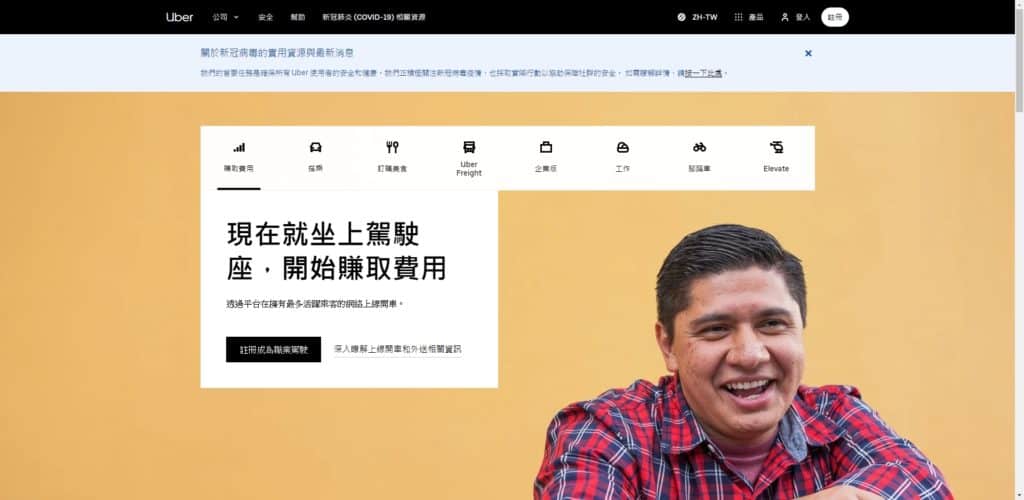
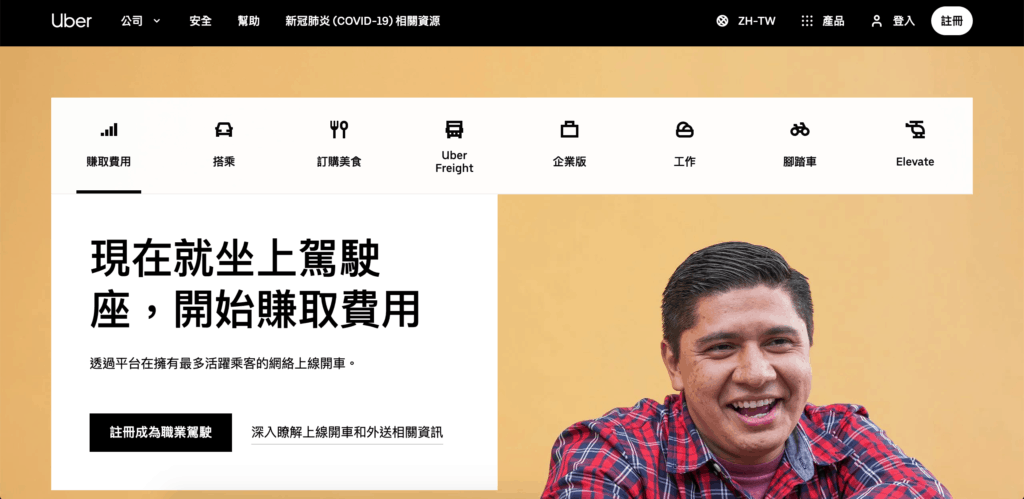
舉例來說,這是 Uber 的台灣官網,裡面的大標題竟然是用預設中文字體 sans serif 所製作的,非常的不好看。

於是我透過修改瀏覽器稍稍做了變化,把原本的標題字體換成 Microsof JhengHei 這款中文字體,你就會發現,透過這樣簡單的修改,整個網站就好看許多了。

但 Uber 所犯的這個錯誤,主要是因為 Uber 的決策高層是以英文語系的外國人為主,所以它們在製作多國語系網站的時候,並沒有考慮到其它語系的使用者,才導致了這個現象。
不過畢竟人家是外國網站,我個人覺得還算是可以被原諒的;但身為中文母語者的我們,應該要盡量避免在網站上使用預設的中文字體。
3.1 英文字體選擇
可以運用在網頁上的英文字體選擇,其實高達數百種,比較熱門的英文字體如:Poppins, Helvetica, Roboto, Raleway…等。

以英文字體來說,我習慣使用 Poppins 或是 Helvetica,這兩款字體都具有非常現代化的特性,不過純粹是出於個人喜好,所以你不一定要學我。
如果你沒有特別的喜好的話,我個人是蠻推薦你可以使用 Helvetica,這是一個被稱為「國際字體風格」的經典英文字體,算是非常百搭的一個英文字體,基本上不會有用在哪都相當合適。
除此之外,這套字體是內建在所有人的系統之中,所以你不需要另外下載或安裝,就可以立即使用,因此非常推薦。
3.2 中文字體選擇
相較於英文字體只有 26 個字母,中文字體一般往往高達數萬個中文字。
因此檔案大小上面,中文字體就比英文字體大了數百倍,而如果我們是上傳自己喜歡的字體到網站中,將會導致網站載入速度過慢,導致使用者體驗不佳,這也導致了我們是沒有辦法上傳中文字體到網站上的。

所以一般來說,我們都會使用訪客系統內建的字體,或是雲端字體幫助我們解決中文字體不好看的這個問題。
- 訪客系統內建的字體:指的是使用者電腦系統中,如 Windows, IOS 等系統預設的字體。
- 雲端字體:指的是像 Google Font, Just Font 提供線上網頁字體的網站。
不得不說在中文字體這一塊,iOS 系統的使用者非常的具有優勢,因為幾乎所有的網站在 iPhone 或是 Mac 上面看到字體都是非常漂亮、而且和諧的。
這是因為蘋果自行開發的中文字體蘋方,只提供給 IOS 系統上的使用者,所以如果你是 Windows 系統的電腦,就得多花點心思好好地為網站寫字體的 CSS 囉!

一般在網頁上,免費且可以商用的中文字體有 6 個選擇,分別是:
- 微軟正黑體:
"Microsoft JhengHei",Microsoft 推出的系統字體,Windows 系統適用。 - 微軟雅黑:
"Microsoft Yahei",Microsoft 推出的系統字體,Windows 系統適用。 - 蘋方:
"PingFang TC",Apple 推出的系統字體,MacOX, iPhone 等 iOS 系統適用。 - 思源黑體:
"Noto Sans TC",Google 推出的雲端字體,可以用在所有系統上面。 - Open Sans:
"Open Sans",Google 推出的雲端字體,可以用在所有系統上面,通常只應用在內文。 - Sans Serif:所有系統預設的中文字體。
中文字體差不多就上面 6 種了,如果你想要網站在 iOS 跟 Windows 系統中看起來一致的話,就請你選用 Google 的思源黑體。
3.3 利用 CSS 修改網站字體
下面這段程式碼,是我常用來設定網站字體的 CSS 語法,搭配的組合是 Helvetica 以及 微軟正黑體,你可以將它們直接複製貼上到 WordPress 的自訂 CSS 區域,進行修改。
h1,h2,h3,h4,h5,h6,body,p,a,blackquote,code{
font-family: Helvetica, "PingFang TC", "Microsoft JhengHei","Microsoft Yahei", sans-serif !important;
}由於篇幅的關係,詳細的作法,請參考下面的這篇文章。
4. 間距
文字的間距也是常常被人忽略的環節,如果間距太小、文字靠得太近的話,你就不容易閱讀。
除此之外,間距在設計四大原則之中,也被稱為「親密性」,指的就是靠得近的會被視為同一組;靠得遠的則會被視為不同組,是一樣的概念。
一般來說,文字的間距主要分成 2 種不同的類型,分別為:
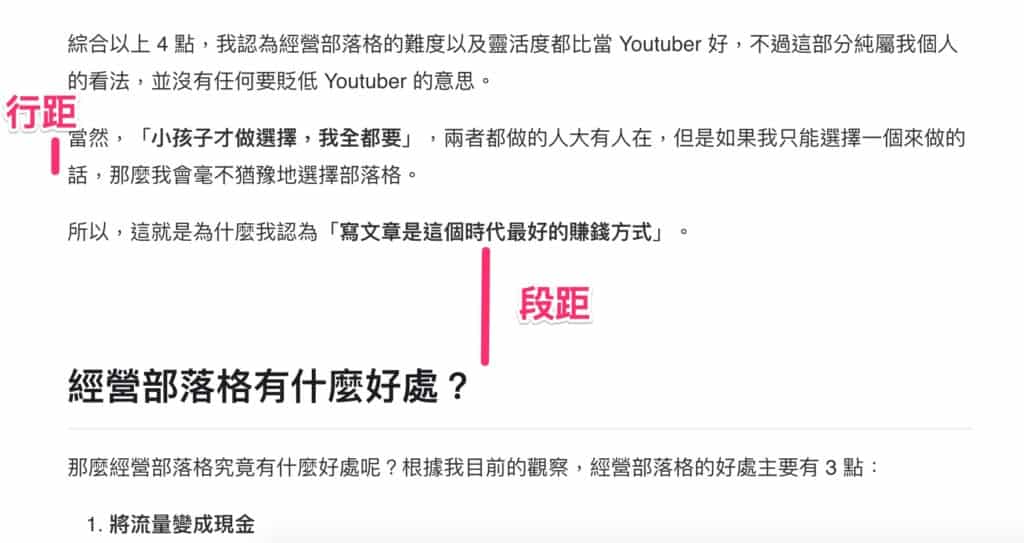
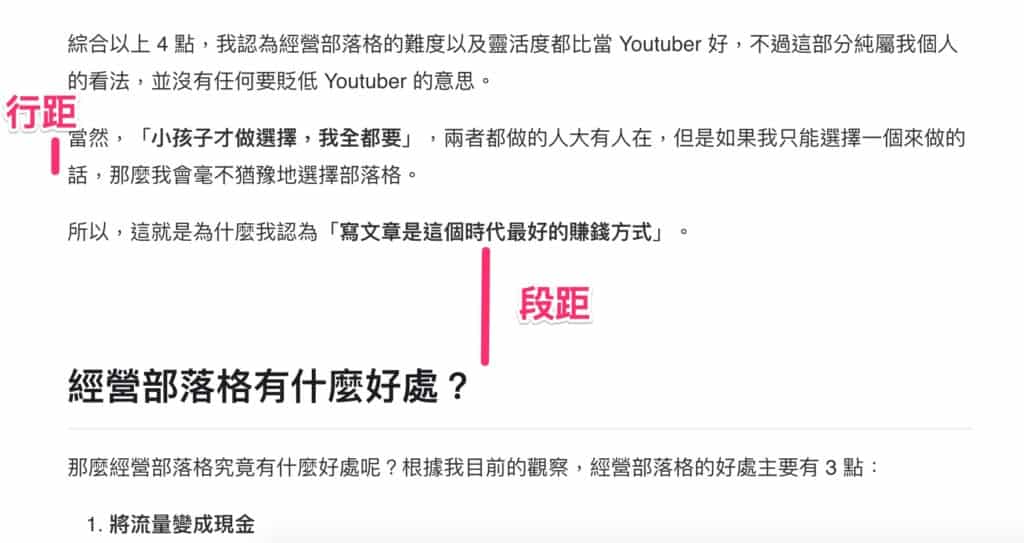
- 行距
- 段距

4.1 行距 ( line-height )
所謂行距,是指一段文字裡面,上下行之間的距離。
行距如果太大的話,行與行之間就會越分離,看起來就會是不相關的兩句話;而如果行距太小的話,行與行之間會太靠近,看起來就會很壅擠。
因此,行距不可以過大,也不可以太小,它是有一定比例的。
行距的話其實有很多種比例可以使用,不過以下我整理了幾個最常見的數值,提供你做為參考。
- Twitter ( Bootstrap ) 使用的行距為 1.42857。
- Medium 使用的行距為 1.5。( 最多人使用的數值 )。
- 也有一些人使用數學上的黃金比例 1.618。
- 不過我自己是使用 1.8,因為我覺得這樣看起來比較舒服。
行距的 CSS 語法是 line-height,例如:
p{
line-height: 1.5;
}結論就是,行距落在 1.4 ~ 2 之間都算是合理,不過通常低於 1.4,以及超過 2 就有點讓人難閱讀了。
4.2 段距 ( margin-bottom )

一段文字與一段文字之間的距離,被稱之為段距。
段距顧名思義,就是段落與段落之間的距離,主要是用來區分各個段落 ( section )。
如果段距太少,2 個段落靠得太近,就會讓人分不清楚重點,或是導致文字過多、難以閱讀。
一般而言,如果你的文字是 16px 的大小,那麼段距至少要抓 32px 以上,也就是 2 個字的大小,才不至於讓使用者有擁擠的感覺。
我通常會使用 margin-bottom 這個 CSS 的屬性作為我控制段距的方法,但是如果你不懂 CSS 的話,你可以使用 WordPress 內建編輯器中的「空白間隔」作為段距使用。

5. 對齊

對齊就是想像這些網頁都有一條條隱形的線,然後將網頁中的各個元素想辦法對上去,如此一來,就會自然產生一種均衡的美感,並給人一種整潔、乾淨的閱讀體驗。
如果是用 WordPress 內建的編輯器寫文章的話,只要你不要亂空格,基本上一定是保持對齊的狀態,我個人是覺得不需要特別注意,只要知道就好。
一般來說對齊主要分成 3 種方式,分別是:
- 靠左對齊
- 置中對齊
- 靠右對齊

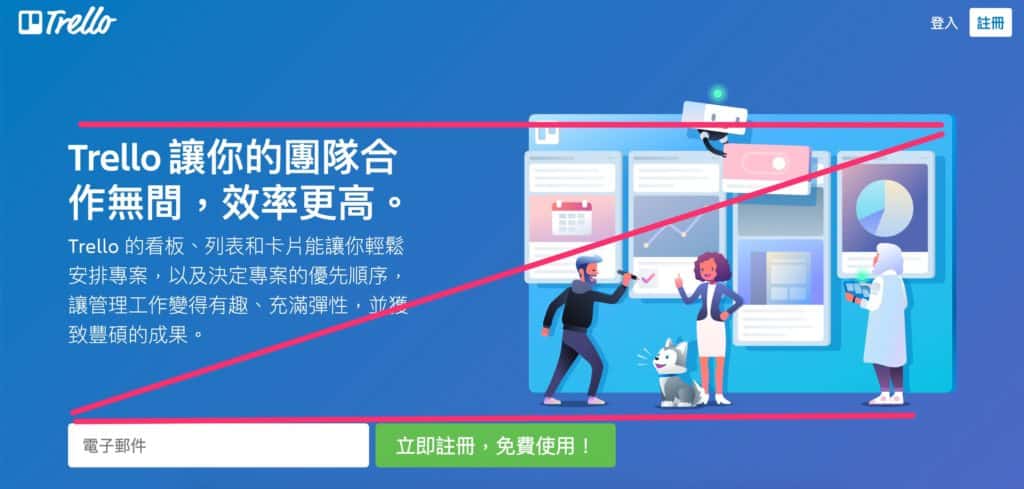
而在橫式書寫的網頁設計中,人的視覺動線是「由左至右,由上至下」呈現 Z 字型的方式,因此在對齊時,一般會是以靠左對齊、置中對齊為主。
除此之外,因為現在以手機瀏覽為主,靠右對齊在手機上面會較難閱讀,因此應該盡量避免。
6. 對比
對比是網頁設計上最慣用的手法之一,它可以快速地在視覺上將 2 個不同的元素做出區別來。
它可以是大小的對比、粗細的對比、顏色的對比,或甚至是以上 3 種加在一起的對比。
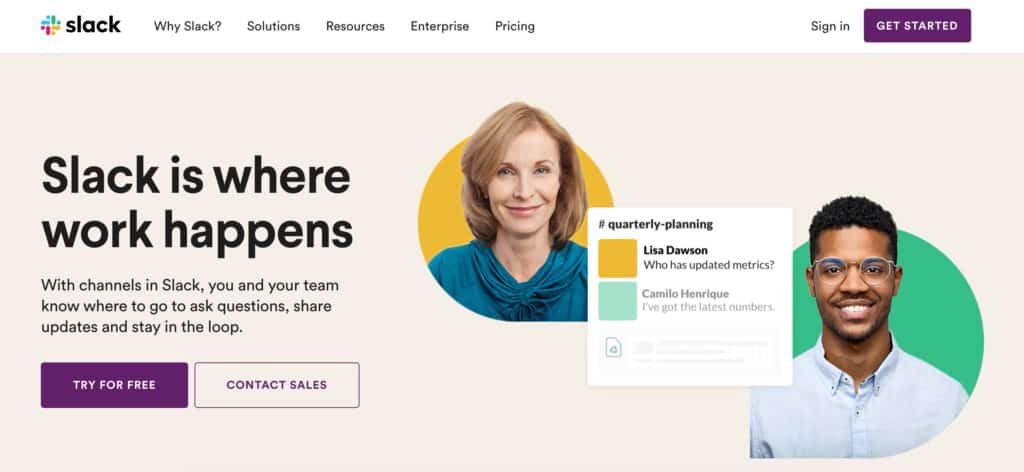
舉例來說,以 Slack 官網首頁為例,你可以看到它的標題跟按鈕,相較於內文是非常明顯的且突出的,而這就是一種對比的呈現方式。

使用對比,可以幫助你的讀者更快的找到網站上的重點,例如:標題、按鈕,這些相較於內文更為重要的資訊。
因此,你應該要在你的網站中,使用對比的方式來幫讀者劃上重點,進而提升網站整體的使用者體驗。
7. 留白
留白是設計中的一個重要概念,也就是透過去除旁邊不必要的資訊,讓讀者能夠更聚焦在內容上面。
歷史上最有名的例子就是,當米開朗基羅 ( Michelangelo ) 被問到如何創造大衛像時,他回答:「這很簡單,我只是將不屬於大衛的都去除掉而已。」

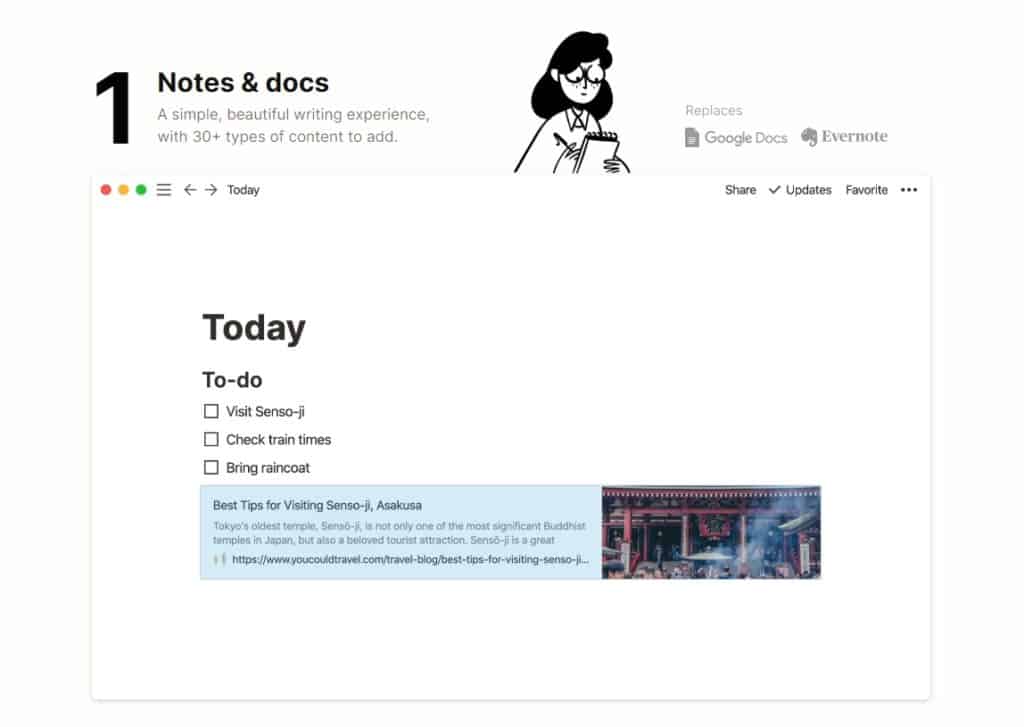
所以,同樣的概念一樣可以應用到網頁設計之中,我目前看到留白最好的例子,就是歐美火紅的新創部落格平台 Medium。

Medium 的設計核心在於,先把所有可能讓讀者分心的事物 ( 側邊欄、廣告 ) 通通移除,並且大幅度的將內文左、右邊進行留白,如此一來,便可以使讀者的視角只聚焦在內文上面,讓人們可以更加專心地閱讀。

例如像是這個推薦書籍的網站閱讀前哨站,它也沒有使用任何的側邊欄與廣告,因此讀者整體的閱讀體驗也是相當不錯的,提供給你做為參考。
所以,下次在你煩惱網站的側邊欄要放什麼的時候,不妨先去思考:「我真的需要一個側邊欄嗎?」,說不定你會有新的想法。
在設計領域中,有句行話叫做「少即是多 ( Less is more )」,意思是說有時候透過少量的元素,反而能夠傳遞更多的資訊給讀者,指的就是留白。
8. 顏色
一般來說,一個網站的顏色除了百搭的黑、白、灰之外,剩下應該就是要再另外找一個顏色擔任主色,以及另一個顏色當任輔助色,
而通常,這個主色以及輔助色就是你的網站 LOGO 的顏色,如此一來才能創造網站整體的協調與一致感。
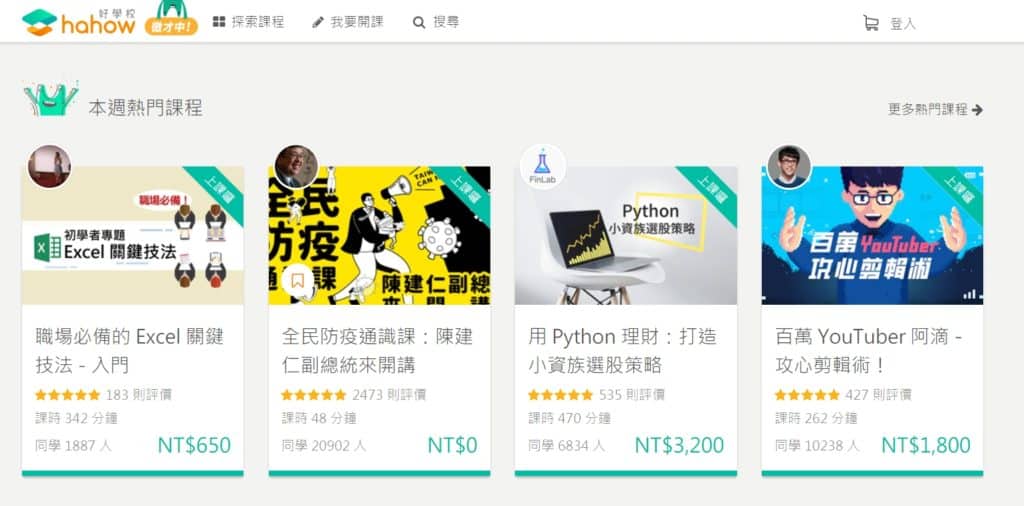
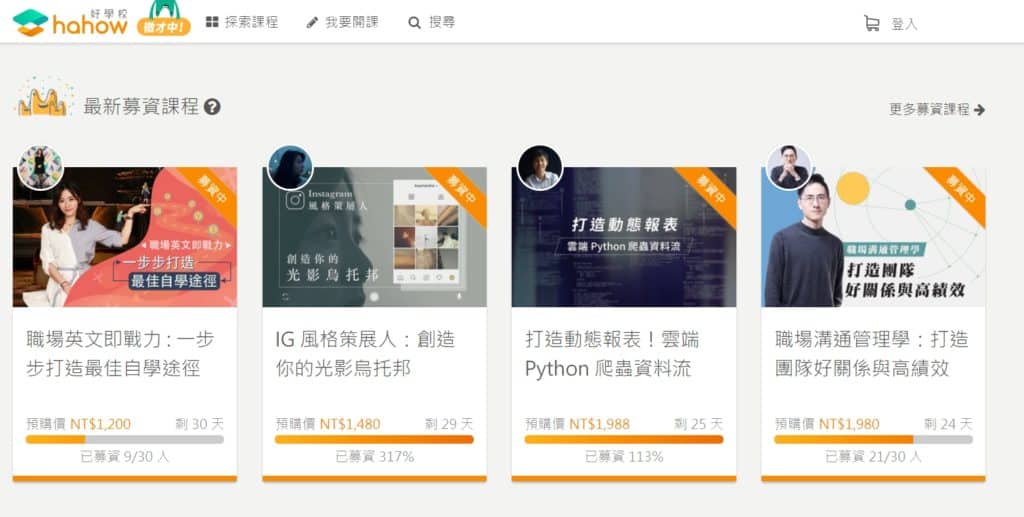
舉例來說,台灣線上課程募資平台 Hahow 它們 LOGO 的主色是藍綠色,而副色則是橘色。
因此,你可以看到在 Hahow 的網站中,它們的各種元素,例如:按鈕、圖案、icon、線段…等等,都會是以這兩個顏色交錯搭配使用。

以募資完成的課程來說,它們所使用的顏色主要是主色藍綠色為主。
而作為對比的是,還在募資階段的課程,則是以橘色作為募資的進度表示。

總之,你的網站應該要以「你的 LOGO 顏色」作為主副色系,並進行搭配使用,而不是憑感覺亂用顏色。
如此一來,才能給人呈現網站與品牌一致的和諧感,加深網站訪客對於品牌的印象。
如果你還沒有想好網站的色系搭配,你可以使用 Coolors 這個網站來進行尋找。
8.1 百搭常用的色號
以下是一些網站設計常用到的色號,它們的特點就是百搭、好記,如果你不知道要用什麼顏色的話,建議你可以先用以下的顏色,保證不會出錯。
#ffffff:白色#000000:黑色#cccccc:深灰色#f7f7f7:淺灰色rgba(0,0,0,0.1):半透明,通常做為分隔線使用
9. 圖片
有時候情況是網站的設計本身並沒有出問題,但你還是覺得網站很醜,這時候,原因可能出現在網站的圖片上。
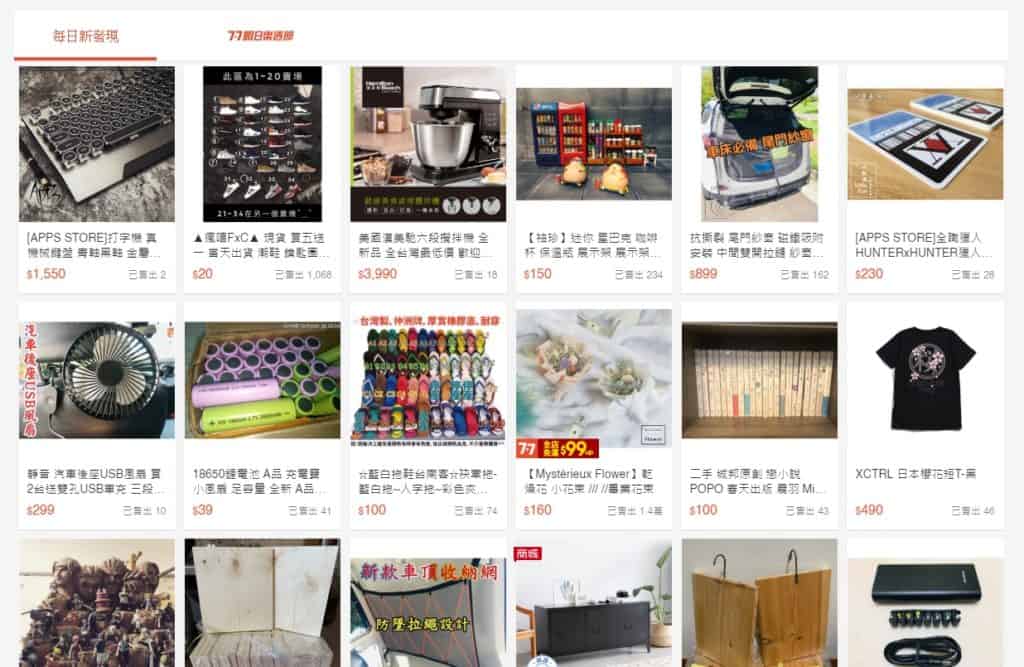
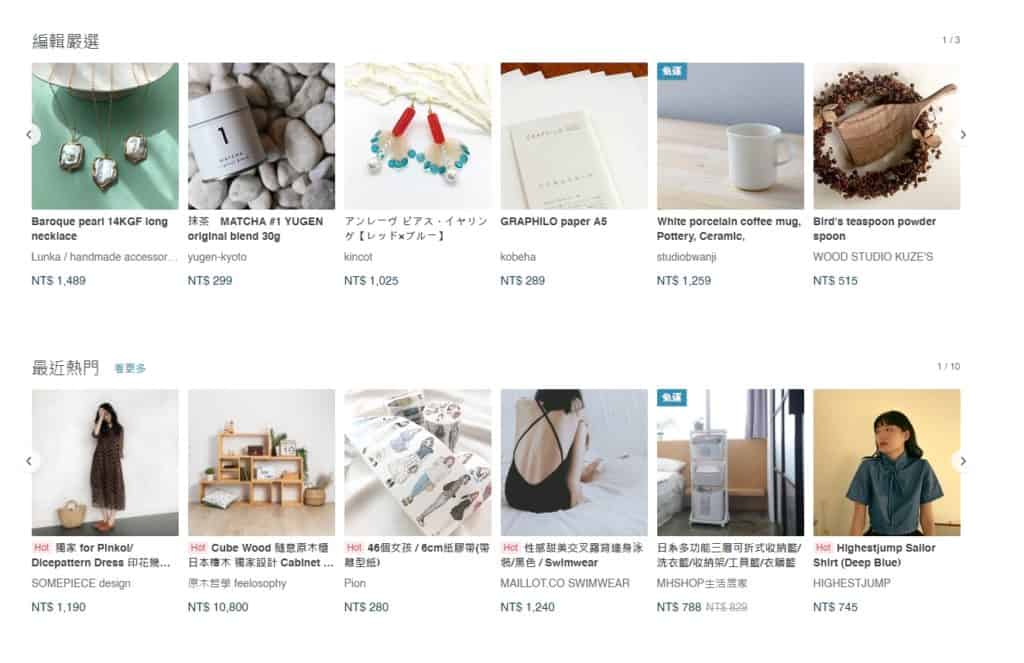
舉例來說,我們將 2 個不同風格的購物網站 蝦皮 與 Pinkoi,擺在一起做比較看看:
9.1 範例一:蝦皮首頁

9.2 範例二:Pinkoi 首頁

你可以很明顯地發現,其實這兩個網站都設計都是差不多的,都是簡簡單單的商品欄位,但是 Pinkoi 卻比蝦皮好看很多,這是為什麼呢?
原因很簡單,就是出在「圖片」上面。
讓你覺得這個網站漂亮的部分,其實往往是網頁上的照片,由於 Pinkoi 網站上的照片都很漂亮,所以讓你覺得它們整個網站也很漂亮。
所以,無論你的網站設計的有多好,如果你使用不好看的圖片,那麼你的網站也永遠不會好看。
9.3 免費圖庫網站
通過剛剛的簡單例子,你應該很清楚,在網頁中使用高畫質、好看的照片,對於整體設計產生多大的影響了。
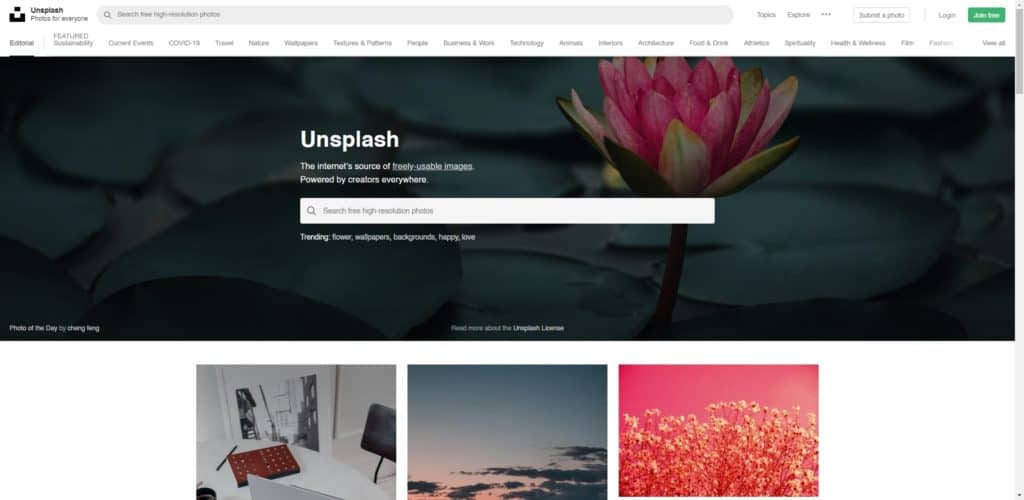
因此,在這邊我提供你 3 個我常用來抓圖片的圖庫,裡面有很多漂亮的照片可供免費商用:

使用方法也很簡單,就是進去之後用搜尋你想要的照片類型,並下載就好了,非常方便。
如此一來,你就有免費而且高畫質的專業照片可以使用了,馬上為你的網站提升了 1 個檔次的質感。
10. 陰影
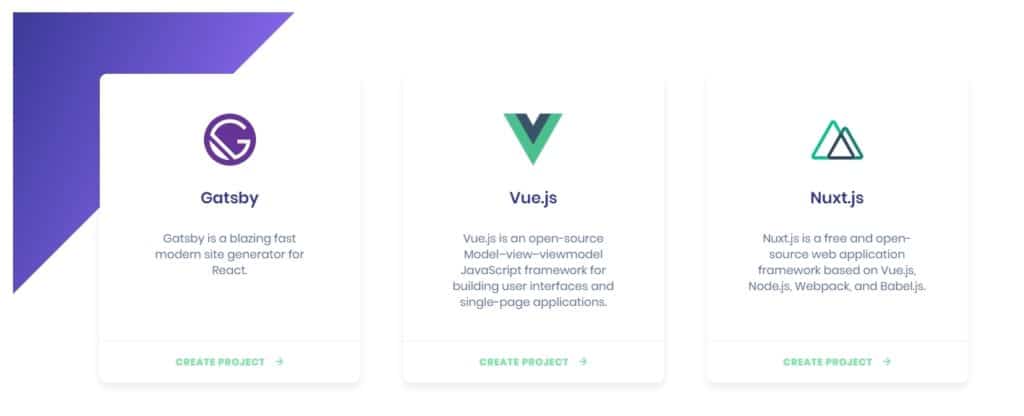
為網站中的元素加上陰影,可以產生立體感,並會有一種讓人產生一種可以點擊的感覺。
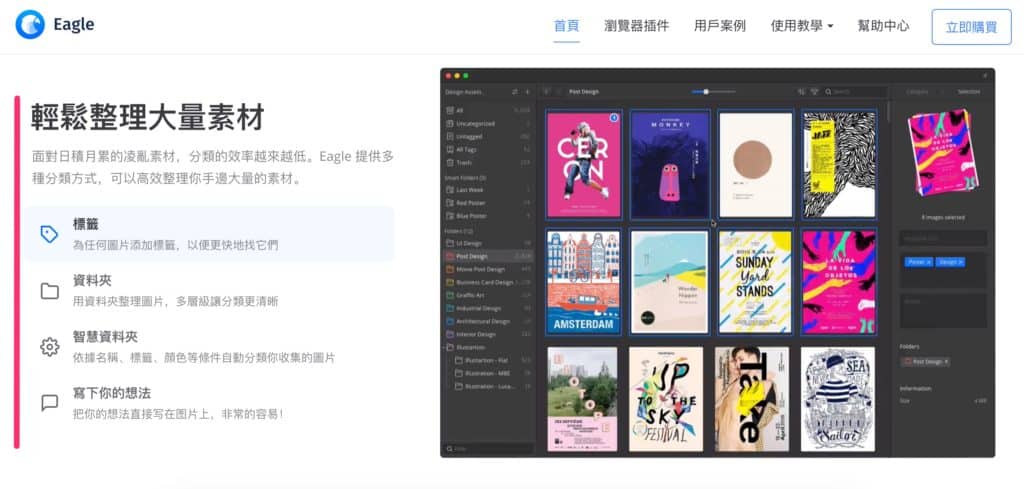
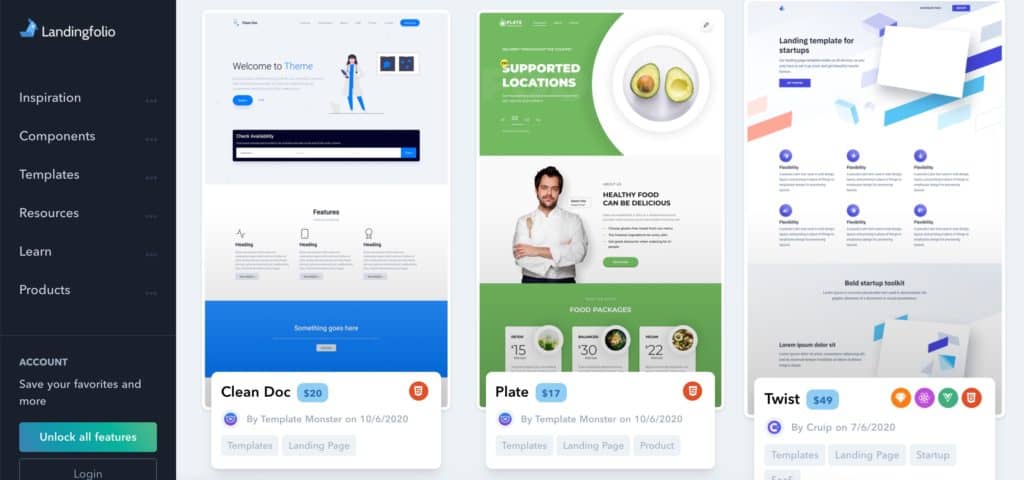
舉例來說,你可以看到下面圖片中的這些元素利用了陰影,創造出一種類似卡片的效果,並且它也告訴使用者,它們是可以被拖曳以及點擊的。

因此,一般我們在使用具有連結功能的元素時,我們通常都會給它們加上陰影,便可以在不用特別說明的情況下,告訴使用者這是可以點擊的,這是一種稱之為「視覺線索」的設計手法。
以下是一些常常會被加上陰影的元素:
- 按鈕
- 相片
- 輪轉盤
- 常見問題

11. 比例

在網頁設計中,其實各項數值的比例是有一定規範的,例如:
- 像是內文字體大小我們常常會使用 16px,而標題會使用 40px, 36px, 32px, 24px 等。
- 前面提到的間距也是使用 32 px。
這是因為,電腦的螢幕寬度比例是 16:9,所以如果你使用 8 或是 9 的倍數作為數值,在整體上會給人比較和諧的感覺。
由於偶數可以隨時除以 2,在使用上比奇數更方便,因此在大部分的情況下,我們都會採用 8 的倍數,如 16px, 24px, 32px 等,來調整自己網頁上的各項數值。
這點算是一個有趣的小撇步,如果你對於數值的比例比較抓不準,可以嘗試用這個法則抓個大概看看,不過最終建議還是依照你眼睛看起來舒不舒服為主。
12. 套版
如果使用了以上 9 種技巧,結果你的網站還是很醜,那可能就是你的美感還需要再多培養。
但美感的養成是很需要時間的,並且也是很因人而異的,就像你不能要求習慣中華民國美學的公務員,馬上習慣現代的扁平化設計。
所以這種時候,我會建議你直接去套用 WordPress 佈景主題所提供的模板,這部分應該各大佈景主題都有提供。

要注意的是,在套完版之後,只一些做小幅度,例如:修改文字、替換顏色、新增圖片,儘量避免破壞網站原本的設計外觀,失去了套版的意義。
13. 適時地打破規則
當然,我上面說的每一個規則,都是可以打破的,而這也才是設計好玩的地方,否則每個人的網站都長一樣了。
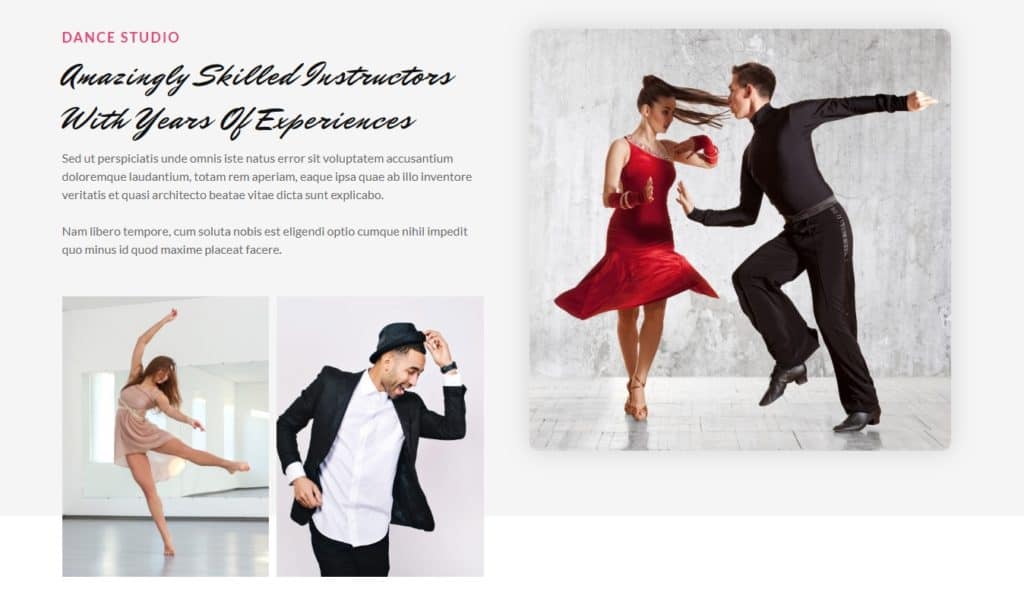
例如說,下面這個網站中,左下角突出的圖片並不遵守「對齊」法則,這種技法被稱為破水平,就一種打破規則的展現。

不過我必須要先說,打破規則是建立在「你已經確實瞭解了這些規則」的情況下,你才能去做嘗試。
你不可能在什麼規則都不了解的情況下,就說我要去打破規則,那樣的話是亂用,而非設計中所謂的打破規則。
你要做出上面提到的破水平技法,那麼你也要先知道如何對齊,是吧?
要先有框架,才能打破框架。
14. 結語
其實一個好的網站設計,除了關乎訪客的使用者體驗以及好不好看,它其實還有一層更深的心理學因素:信任。
首先,你要先認知到,基本上架設網站的目的就是為了銷售東西,而這邊說的銷售,不單單只是像電商一樣販賣實體商品,也包括了形象網站提供服務、部落格進行聯盟行銷,也都算是賣東西的一種形式。
由於銷售的本質就是信任,所以如果你的自己的網站像國小生的班網作品、或甚至像是詐騙網站,訪客是很難去相信你的,你也會因此降低了許多轉換率,沒賺到原本你可以賺到的錢。
雖然說內容為王,但我還是建議大家花一點時間去了解基本的設計法則,把自己的網站弄得好看一點,這樣不僅讀者讀起來舒服,你自己也看得順眼。
總之,以上就是 10 個能幫助你將網站變得更好看的設計技巧,希望你看完回去之後,能夠應用在自己的網站上面,提升網站的使用者體驗。
Q: 請問H2標題下面的淡灰線要如何用呢?
A: 要用 CSS 寫,例如我的是:
h2{
padding-bottom: 1rem;
border-bottom: 1px solid rgba(0,0,0,0.1);
}Q: 請問版主,想在每個H2上方空白,也就是空白間格,用CSS該如何辦到呢?
A:
h2{
margin-top: 20px !important;
}數值可以自己替換一下
