最後更新時間:2020 年 12 月 8 日
你剛架完了一個 WordPress 網站,卻不知道該如何使用嗎?照著網路上的教學安裝了佈景主題,卻讓你眼花撩亂嗎?
如果你也有以上的問題,那這篇文絕對可以幫助到你!
接下來,我將會教你熟悉 WordPress 後台的 6 大基本功能與操作,分別是:
- 佈景主題 ( Theme )
- 文章 ( Post )
- 頁面 ( Page )
- 選單 ( Menu )
- 外掛 ( Plugin )
- 小工具 ( Wiget )
只要學會了這 6 大基本功能後,你便能有足夠知識背景,快速學會市面上各種複雜的佈景主題與外掛,架出你理想的 WordPress 網站。
1. 為什麼要學習後台功能?
聽到要學習後台基本功能,我知道很多新手可能會想:「 學後台操作也太無聊了吧?我看其它 WordPress 教學,不是都叫我們先去買佈景主題,然後開始套模版改網站內容嗎?我想要趕快架出網站耶?」
首先,我必須語重心長地跟你說,先別急著把網站架出來,在架設網站的領域,慢慢來反而會比較快。
會寫這篇教學的初衷,其實也是為了讓你從一開始就對 WordPress 建立起正確的觀念,因為網路上有很多教學,都是教新手一開始架完網站,就馬上使用佈景主題套版 ( 一鍵匯入 Demo ),然後快速地架出一個美觀的範例網站。
畢竟現在蠻多付費主題,都有提供一鍵匯入 Demo 的功能,套版是真的很快沒錯,節省了很多開發的時間,並且馬上就可以看到成果。

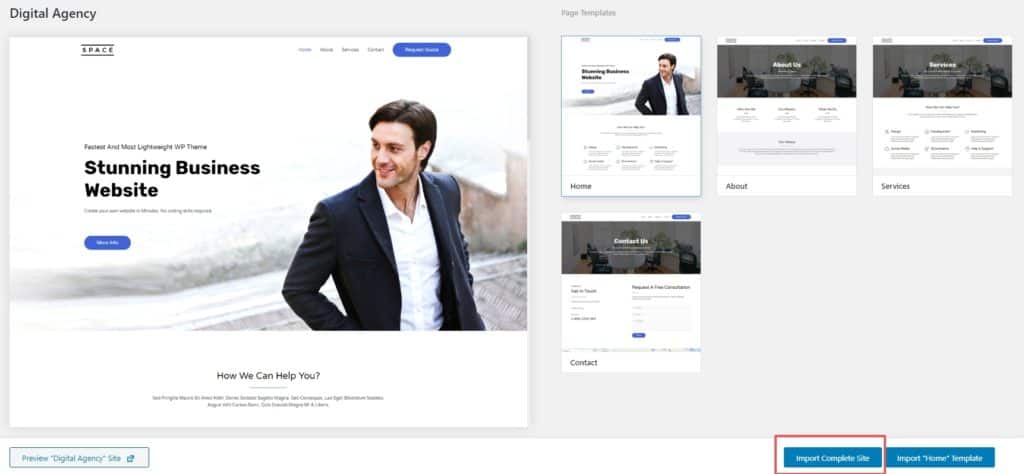
例外,這是我常用的佈景主題 Astra 提供的套版功能,只要一鍵按下去網站就架完了,很方便對吧?
但問題是,每個佈景主題設定的邏輯不同,很多人一鍵套完版之後,卻不知道要去哪邊修改他想修改的東西,不知道哪些是 WordPress 後台原生的功能、哪些是佈景主題提供的。
導致他們來回反覆地尋找功能、或是上 FB 社團發問這個東西要去哪邊修改等等的問題,結果最後反而花了更久的時間,才把網站架完。
而我認為這些問題背後的原因,其實就是一開始對 WordPress 的觀念沒有建立好。
所以,如果你有發生我上面那段寫的問題,那麼我建議你耐住性子,跟著這篇教學把基本功能摸過一遍,再去套版,反而會幫助你更快架好網站。
這篇的教學我會採取 WordPress 官方 2019 年推出的範例佈景主題「Twenty Nineteen」作為講解,由於所有其它的佈景主題,也都是參照 WordPress 官方佈景主題下去製作的,所以透過學習官方的佈景主題,對於我們日後使用其它佈景主題是非常有幫助的。
至於為什麼不選最新的 2020 年推出的「Twenty Twenty」呢?是因為我覺得 Twenty Nineteen 比較好看,但兩者本質上是一樣的。
2. 佈景主題 ( Theme )
WordPress 後台是由兩個重要的元素所組成的:
- 佈景主題
- 外掛
如果把 WordPress 比作一台電腦的話 ,佈景主題就像是電腦的 CPU、顯示卡,是不可或缺的;而外掛就像是外接藍芽接受器、耳機等,它讓使用者依照自己的需求,去自由地選購、組裝自己所想要的功能,進而成為一台符合自身使用習慣的電腦。
佈景主題是決定你 WordPress 網站功能、外觀最大的部分,一個 WordPress 網站可以沒有任何外掛也正常運作,但是卻不可以沒有佈景主題。
透過上面的例子,你應該不難理解佈景主題有多重要吧!根據調查顯示,一個 WordPress 站長平均要換過 7 次佈景主題,才會找到自己滿意的佈景主題,很多前輩都是因為找不到滿意的佈景主題而棄坑。
WebLai 接觸的佈景主題不算多,可能是因為我一開始就很明確的知道,自己要找的是一個「萬用型」的佈景主題。
套一句李小龍說過的話:「我不怕練了一萬種腿法的人,我怕的是同一種腿法練了一萬次的人」。
我認為佈景主題是貴精不貴多,找到一個足夠滿意的佈景主題就好好精通它,並且能夠使用它做出各種型態的網站才是真厲害。
說這麼多是為了,希望你一開始就建立對佈景主題正確的觀念,才不會一直陷入在追求佈景主題的迷思中,因為這世界上沒有所謂完美的佈景主題,每一個佈景主題都有其缺點。
簡單來說,如果你對於你網站的外觀有不滿意的地方,基本上就是先去佈景主題作修改。
2.1 如何更換佈景主題?

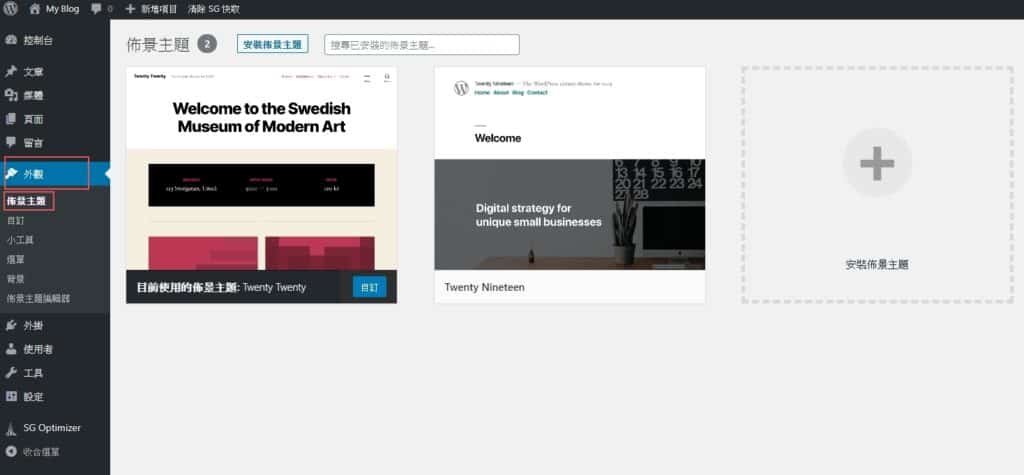
進到你的 WordPress 網站後台 ( 在瀏覽器中輸入 https://你的網域/admin ),並點選 外觀 -> 佈景主題

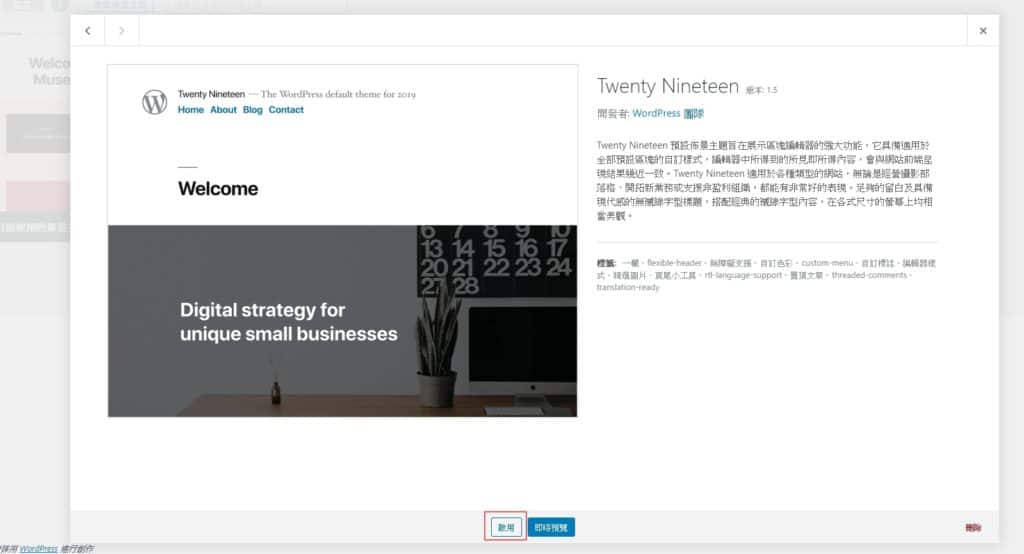
接著我們要來使用 WordPress 官方 2019 年推出的範例佈景主題「 Twenty Nineteen」,點選 Twenty Nineteen,並點選啟用
通常在建立 WordPress 網站時,就會自動安裝好了,但如果你跟我畫面不一樣,沒有 Twenty Nineteen 的話,就點選旁邊或上面的「安裝佈景主題」,然後搜尋 Twenty Nineteen 並安裝。

啟用之後回到網站前台,你應該會發現你的網站改頭換面了,而這就是基本的更換佈景主題的方法。
3. 文章 ( Post )
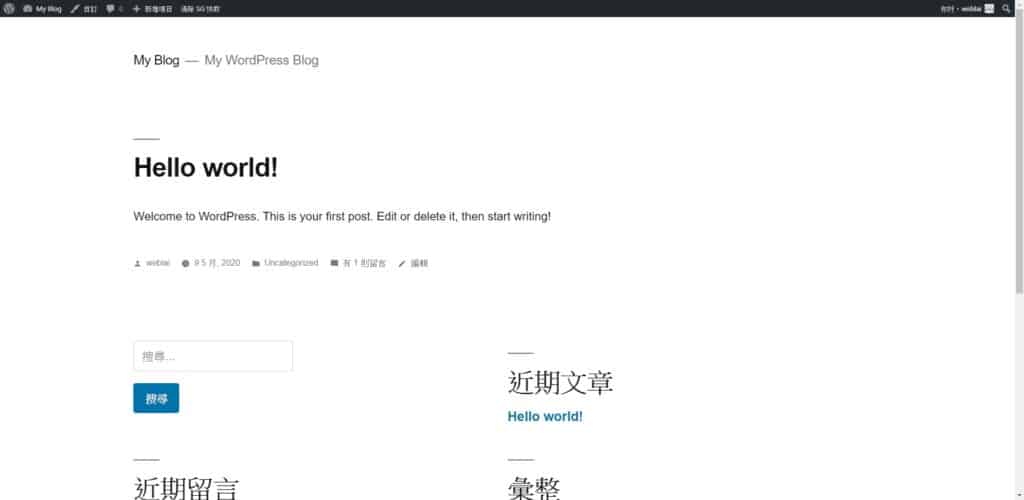
學會更換新的佈景主題之後,我們要來學習如何發布你的第一篇文章,而「文章 ( Post )」可謂是 WordPress 的精隨所在,但我先不要講太難的事情,目前你就先把它當作發布部落格貼文的地方就好。
接下來,我們就先來隨便寫點東西,po 上來看看效果如何。
3.1 如何發布文章?

前往 WordPress 後台:
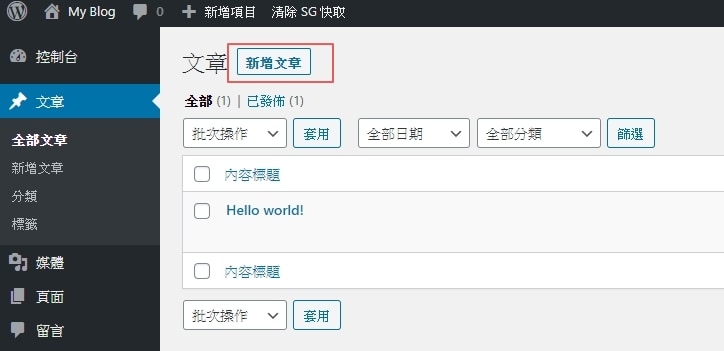
- 點選「文章」
- 點選「新增文章」

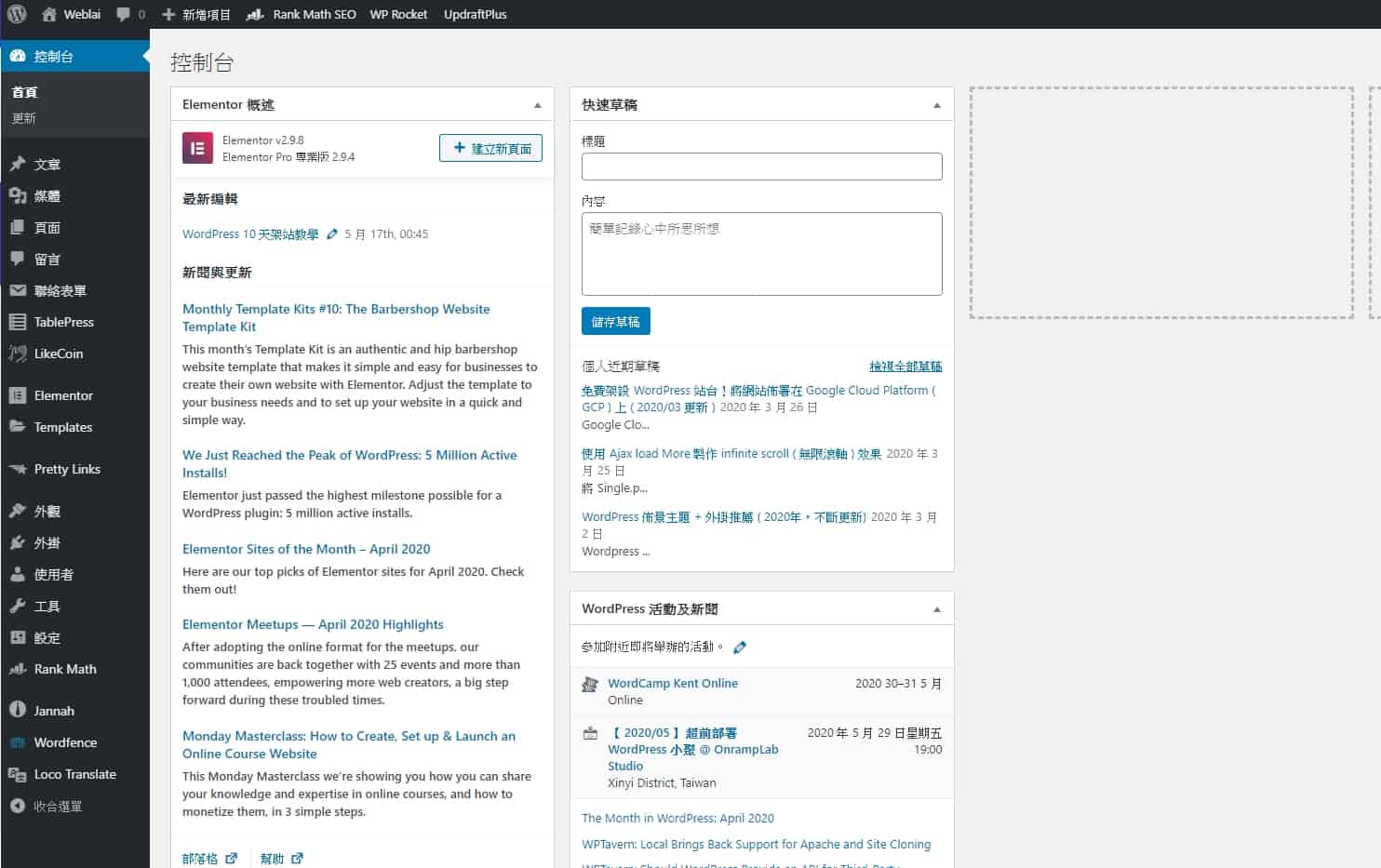
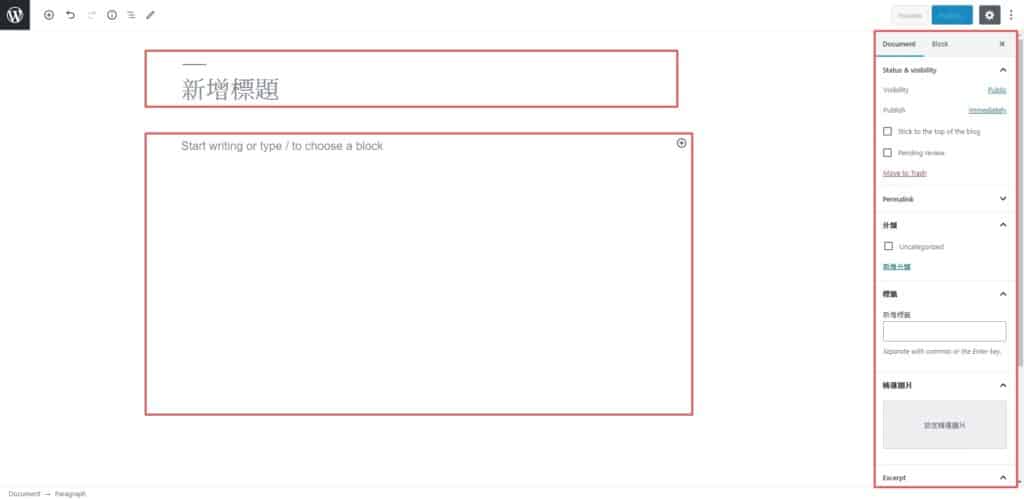
這裡就是 WordPress 的寫文章的地方,大名鼎鼎的 Gutenberg 編輯器,上面框起來的部分是文章標題,下面是內文,而右邊則是修改一些細項設定的地方,例如:文章連結、分類、精選圖片等。
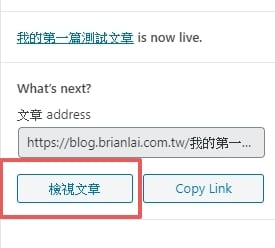
我們先隨便寫點東西,看起來大概會是像這樣,完成之後就點擊右上角的「發布」,再點選「檢視文章」。



你的文章就產生出來了!是不是很簡單呢?
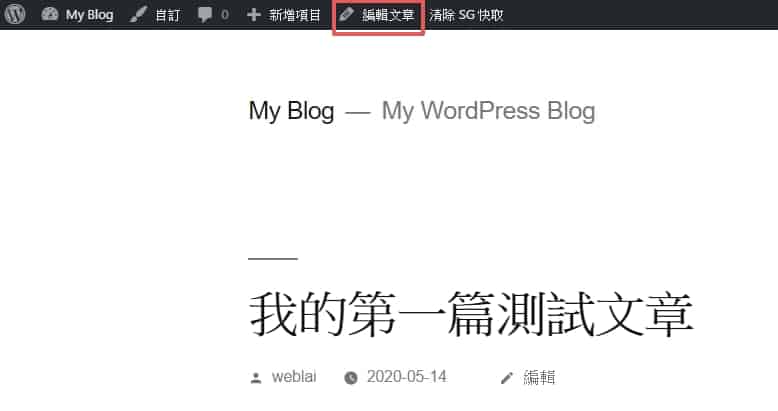
3.2 如何修改文章?

如果想要修改文章的話,在登入後台的情況下,點選上方控制項的「編輯文章」,即可編輯,相當方便。
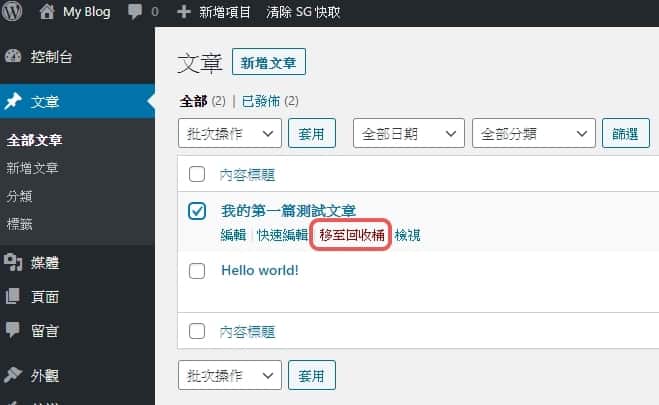
3.3 如何刪除文章?

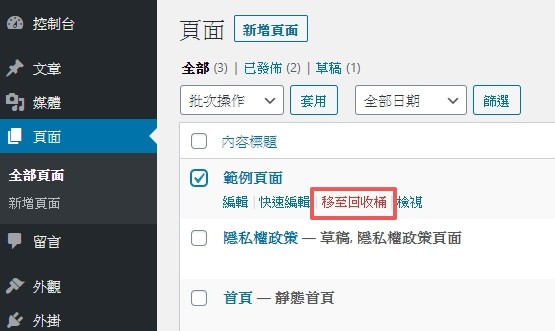
回到後台,勾選你想要刪除的文章,並點選「移至回收桶」即可完成刪除。
3.4 下一步該學習什麼?
截至目前,你已經學會了基本的操作 WordPress 文章頁面的運用了,你知道如何:
- 建立文章 ( Create )
- 閱讀文章 ( Read )
- 修改文章 ( Update )
- 刪除文章 ( Delete )
而這就是網頁工程中常提到的使用者「CRUD」,接下來,你需要更進一步的研究,該如何使用 WordPress 內建的 Gutenberg 編輯器,撰寫出讓讀者閱讀起來舒服的文章。
寫文章的格式沒有一定,只有個人風格的展現,這部分就留給你自行摸索了。
4. 頁面 ( Page )
WordPress 中頁面的定義,其實就是你們俗稱的「網頁」,而一頁一頁的網頁組合起來,就變成了網站。
4.1 如何建立首頁?

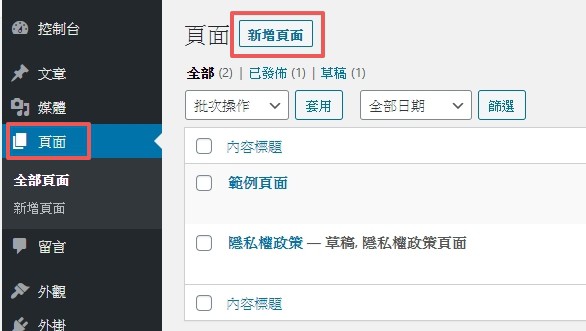
跟建立文章一樣,首先前往網站後台:
- 點選「
頁面」 - 點選「
新增頁面」

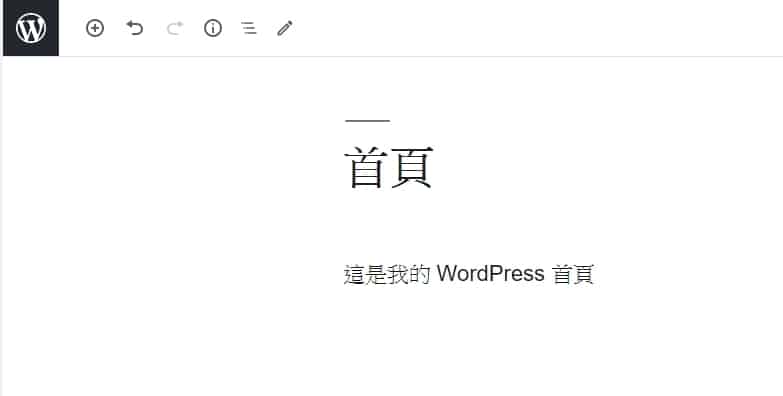
在標題的地方輸入「首頁」,內文的地方隨便你打點什麼,完成之後就按發佈。

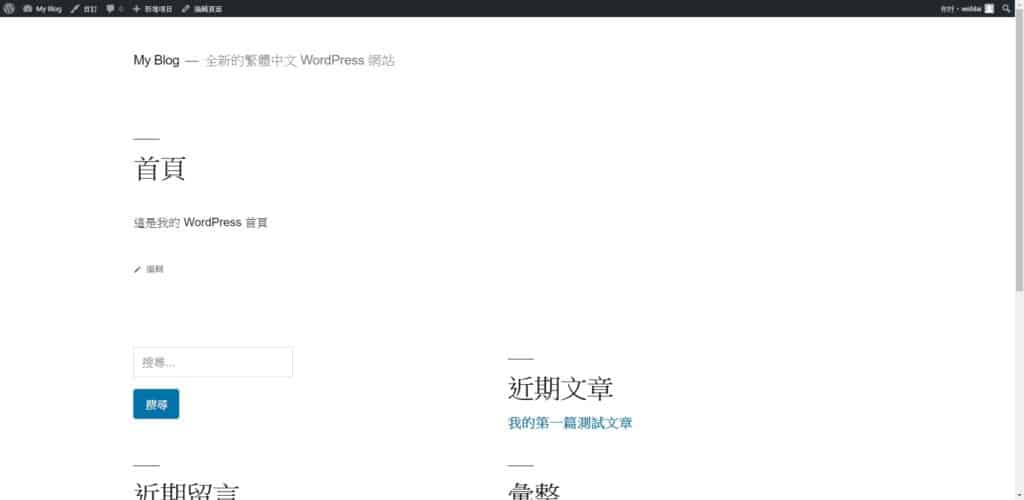
一樣點選檢視頁面,接著你便可以在網站前台看到剛剛打的內容了。

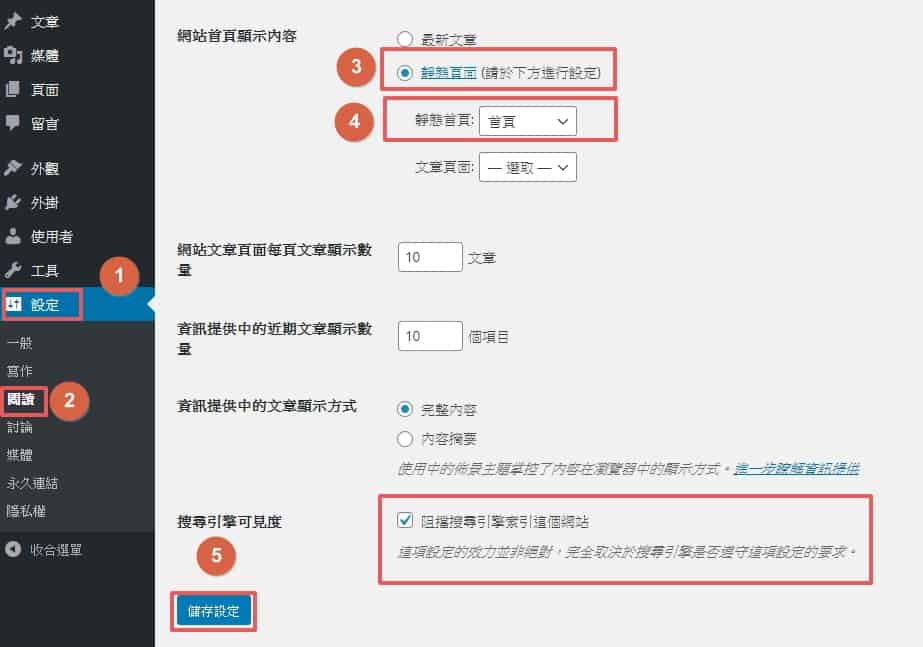
回到後台,依序進行以下步驟:
- 點選「
設定」 - 點選「
閱讀」 - 點選「
靜態頁面」 - 將「
靜態首頁」選取剛剛建立的「首頁」 - 按下
儲存設定
建議可以順便勾選一下下面的「阻擋搜尋引擎索引這個網站」,這樣在我們製作新的網站的時候,不會被別人從 Google 搜尋到,是一種相對比較有隱私跟安全的做法,不過記得要在網站上線時取消勾選這個選項。

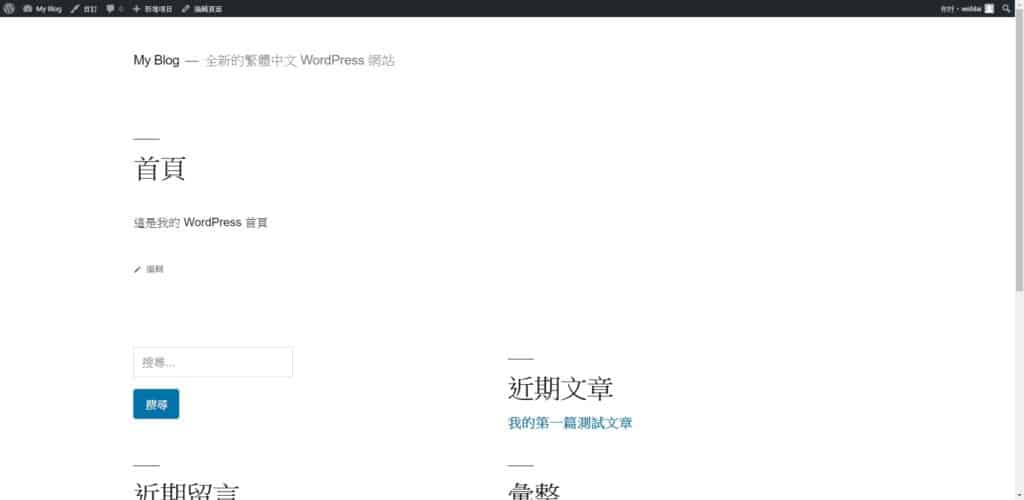
接著回到網站前台,你就會發現你網站的首頁,就會從最新文章,轉變成你剛剛建立的那頁首頁了。
4.2 如何修改頁面?

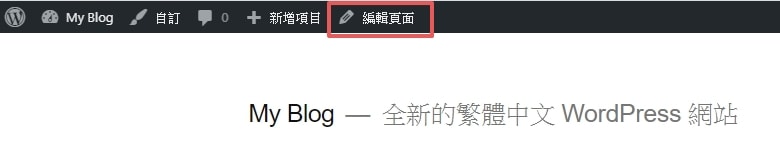
跟修改文章一樣,如果想要修改頁面的話,在登入後台的情況下,點選上方控制項的「編輯頁面」。
4.3 如何刪除頁面?

跟修改文章一樣,回到後台,勾選你想要刪除的頁面,並點選「移至回收桶」即可完成刪除。
4.4 頁面跟文章的差別在哪裡?
其實 WordPress 的頁面跟文章是完全一樣的東西,所以你會發現,頁面的建立、閱讀、修改、刪除的作法幾乎跟文章一模一樣,差別只在於它的型態被定義為「頁面」。
但是,如果你的頁面是用 WordPress 內建的 Gutenberg 編輯器作出來的,就像我們剛剛做的那樣,看起來會比較像一篇文章,而不是你們心中想要的「網頁」。
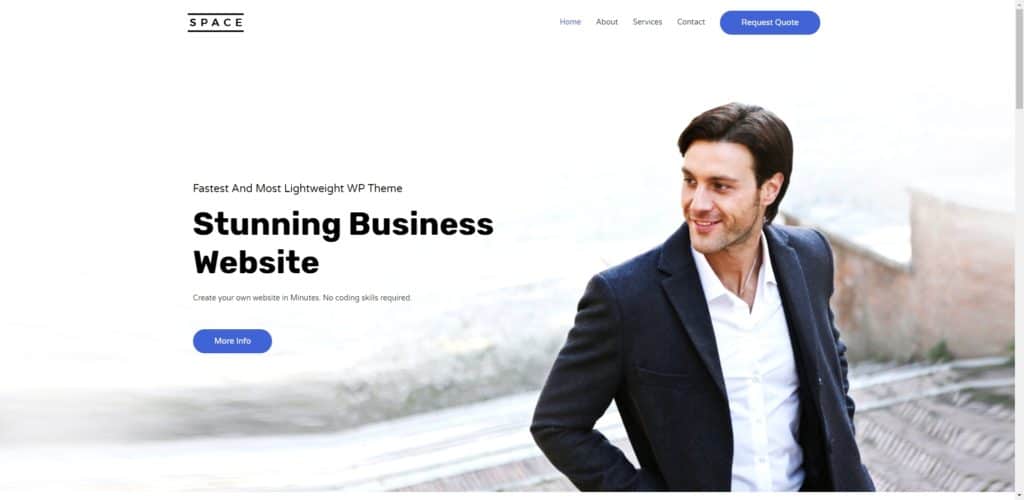
例如一家公司網站的首頁這樣,有上方的導覽列、有圖片、有按鈕,這種頁面是如何製作的呢?

過去我們在製作 WordPress 的頁面的作法,會是事先寫好 HTML 檔案,接著再利用到 WordPress 頁面的「頁面範本」將寫好的 HTML 檔案套上去,接著便能透過 WordPress 去管理頁面的內容。
但是現在不用這麼麻煩了,現在 WordPress 界流行使用稱作「頁面編輯器」的外掛,這類型的外掛可以讓你用拖拉區塊的方式,直接在不寫任何程式碼的情況下,就把網頁架出來。

例如這是我曾製作過的一個 WordPress 教學的頁面,就是用 Elementor 這個頁面編輯器製作出來的,相當好用
5. 選單 ( Menu )
WordPress 後台中的選單就是你們平常看到網站的導覽列,如果是在上面的選單通常會被稱作「頁首 ( Header )」,例如我網站上面這條就叫做頁首,而框起來的地方就是選單。

當然選單除了可以被放在上面作為頁首之外,它也能放在網站最下面的「頁尾 ( Footer )」,以及網站側邊的側邊欄 ( Sidebar ),用途相當多元!
簡單來說,選單的設計就是幫助你切換頁面,如此一來你就不需要背起來所有頁面的網址了,因此對網站來說是一個簡單但卻相當重要的環節。
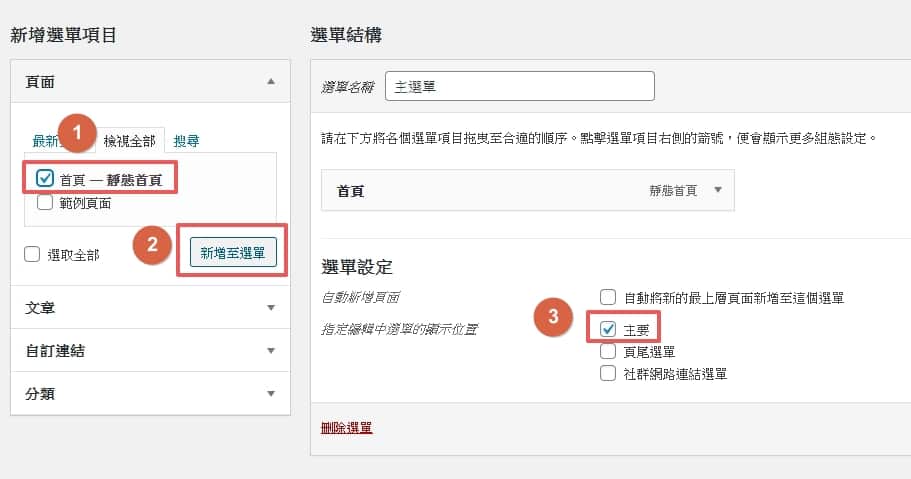
5.1 建立選單

回到後台,依序進行:
- 點選
外觀 - 點選
選單 - 輸入一個名稱
- 按下右邊的
建立選單


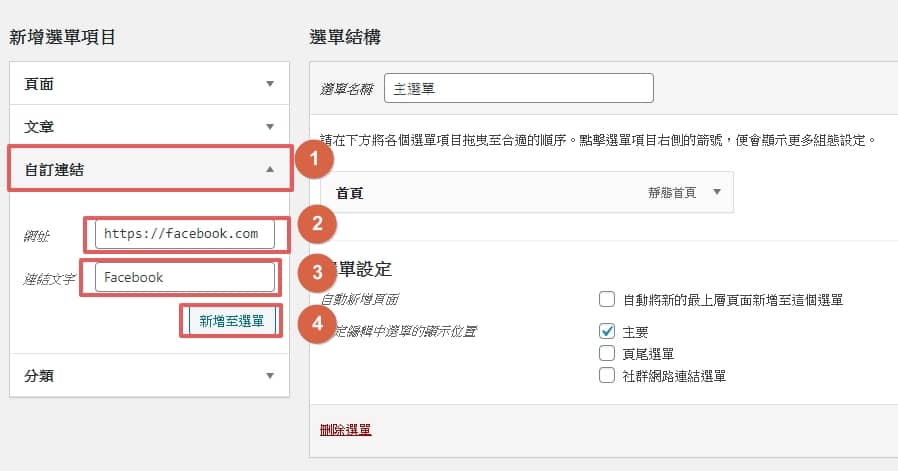
除了已經建立好的頁面,你也可以用直接新增連結的方式,例如我們想要再選單連到 Facebook:
- 點選
自訂連結 - 輸入 Facebook 網址
- 輸入連結文字
- 點選
新增至選單 - 按下
儲存選單

接著回到前台看看,你就會發現我們剛剛新增的選單出現在首頁上面了!
6. 外掛 ( Plugin )
接下來是重頭戲:外掛,外掛可以說是 WordPress 中最強大的功能,假設今天你的網站是一棟房子,那佈景主題就會是房子的主要裝潢,而外掛就像是傢俱一樣,所以一開始你家可能沒有電視,但是你去買電視然後裝在家裡,這樣你家就會有電視了。
同理,假設你的 WordPress 佈景主題沒有給你購物車的功能,但是你想要有購物車的功能,那麼你就去加裝一個購物車的外掛就好了,相當方便,基本上就是你要什麼功能就是去找相對應的外掛。
WordPress 目前的外掛種類相當多,例如購物車、線上課程平台、討論區…等等,你想得到的功能,基本上都已經有人開發成外掛讓你使用了,不過這其中有些是免費的,但有些卻是要付費的,所以你可能要做好荷包大失血的心理準備。
6.1 啟用外掛
這次的教學我們以加裝 Facebook Messenger 外掛為例,它可以在你的網站中建立一個可以直接與粉絲專頁對話的聊天室,不管是個人部落格、公司網站、電商網站都是一個跟訪客構通的好管道。

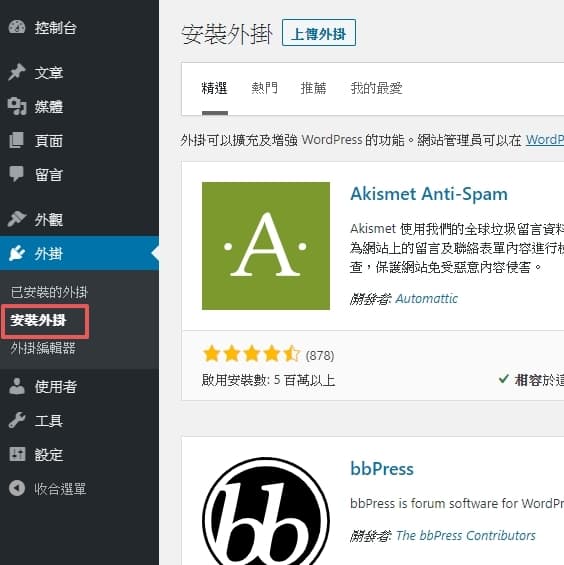
點選後台工具列的外掛,並點選安裝外掛。

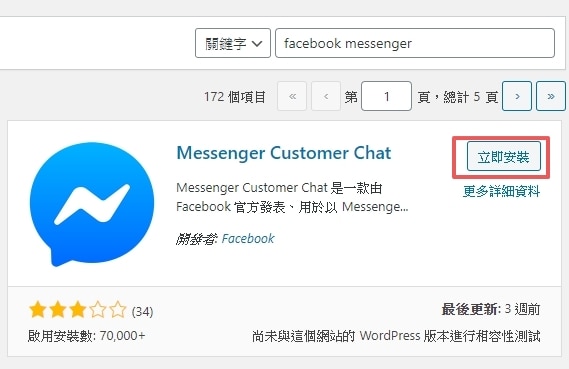
在右上角的搜尋欄搜尋 Facebook Messenger 點選安裝並啟用。

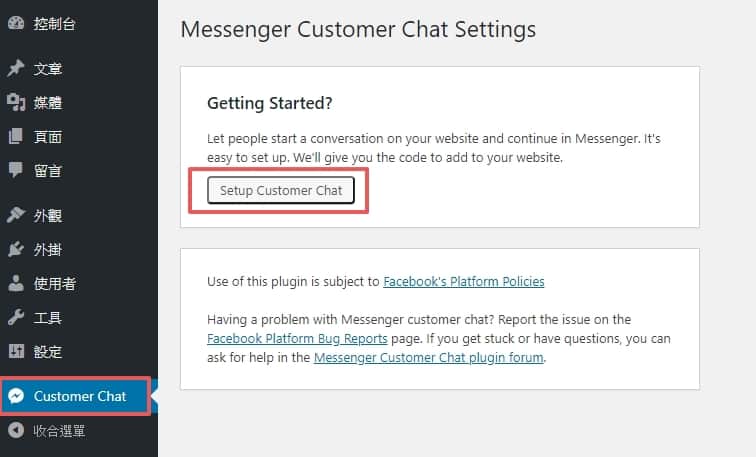
啟用之後,你會發現後台工具列底部多出了一個 Customer Chat,點選之後再點選 Setup Customer Chat。

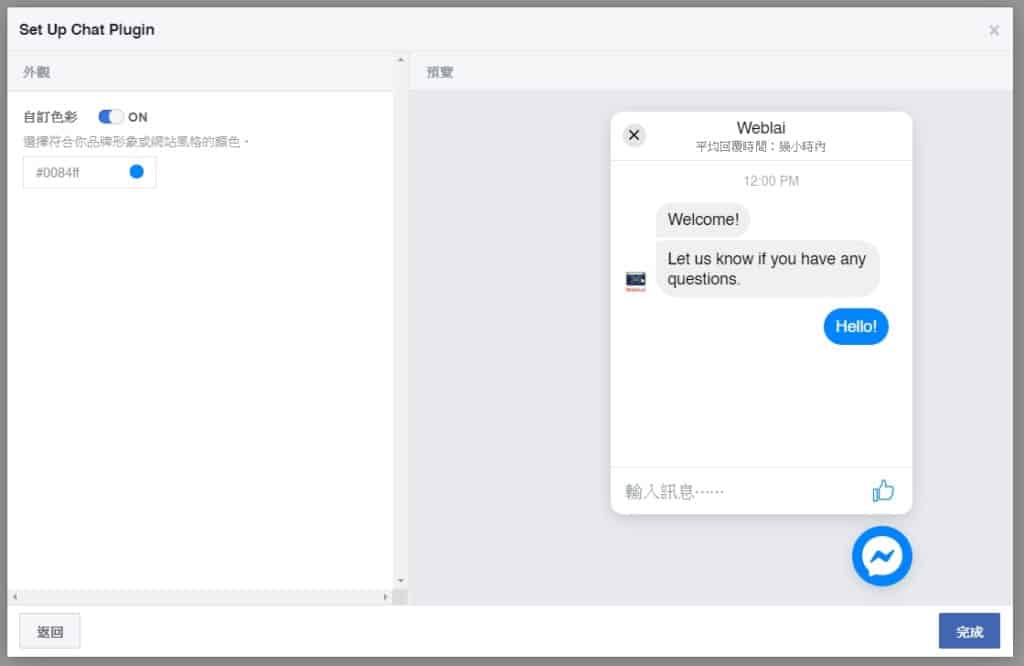
接著會需要用到一個粉絲團專頁,設定的部分沒什麼難度,就是一直按下一步跟完成而已。

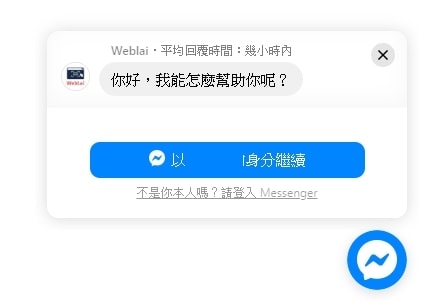
回到網站前台,你就會在右下角看到 Facebook Messenger 的小圖示,點選它即可與你的粉絲專頁開啟對話!
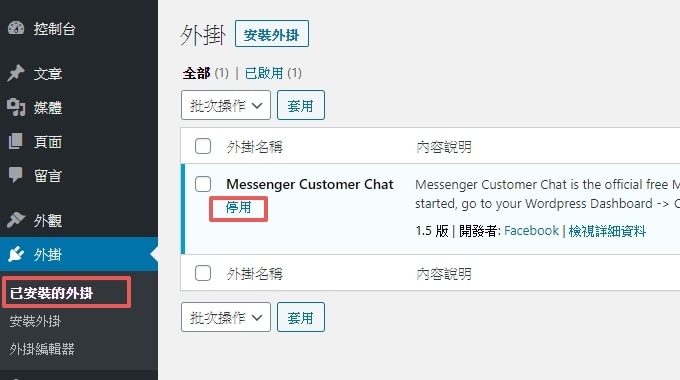
6.2 如何停用外掛?
如果你不想用這個外掛時,你可以回到後台外掛中的已安裝的外掛,找到你想停用的外掛並點選停用,如此一來便能將外掛的功能關閉。

透過這樣一個簡單例子,你應該能清楚地感受到外掛帶來的好處,只需要滑鼠點幾下,就可以在網站中加裝原本沒有的功能,這也是為什麼 WordPress 受到大家推崇的原因。
7. 小工具 ( Widget )
小工具的話你可以把它理解成 WordPress 內建的外掛,或是弱化版的小型外掛,基本上就是一些小功能,例如:站內搜尋、近期文章、文章分類、自訂 HTML等。
小工具通常會被使用在側邊欄 ( Sidebar )以及頁尾 ( Footer ),算是一個提升使用者體驗的設計,可以讓訪客更快的在網站中找到他所想要的資訊。
7.1 啟用小工具
接下來我們以文字小工具為例子,在首頁下方的頁尾處加上一段自訂的文字。

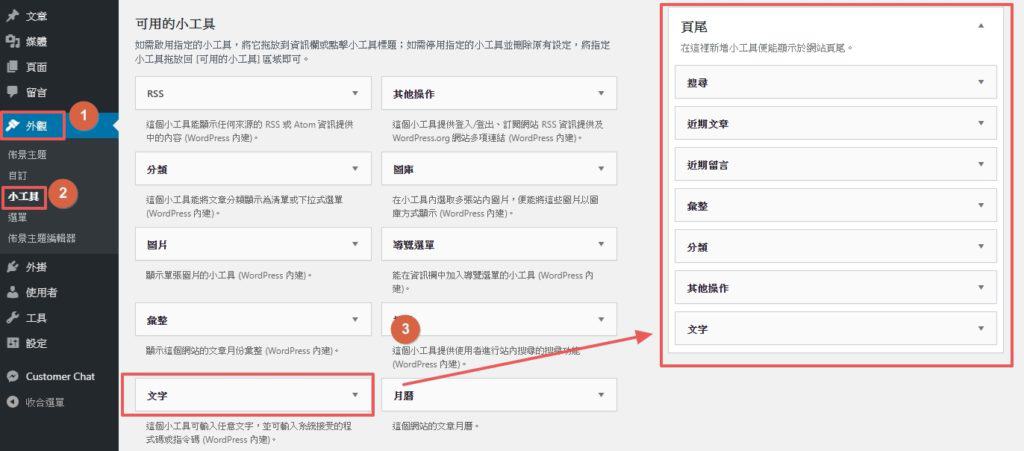
來到後台,依序進行
- 點選
外觀 - 點選
小工具 - 找到
文字並將其拖拉至頁尾區塊

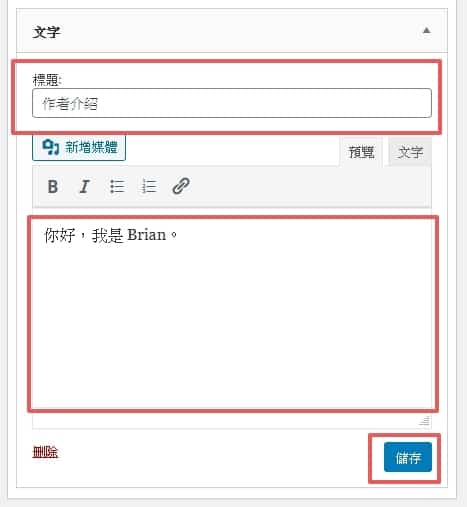
點擊文字區塊,並輸入你想寫的東西,例如作者介紹,完成後按下儲存。

回到網站首頁,你就會在下面看到我們剛剛加入去的作者介紹了!
8. 結語
以上就是 WordPress 後台中最重要 6 大功能的基本介紹,這篇教學的內容主要是展示這些功能最原始的型態,所以只是概念上的部分,而實際應用的情形會比這篇教的複雜上很多,至於進階的應用,就留待你自行研發了!
希望透過今天的教學,能讓你對 WordPress 建立起基本的概念,我認為這是現在很多 WordPress 新手所欠缺的部分,大家都太急著要快速架出一個網站了,但大部分的人,還都是在重造輪子而已。
所以如果你想要架出一個真正好維運的 WordPress 網站,其實最終都還是要回歸到 WorPress 它本身內建的功能,才是最終的解決之道。