最後更新時間:2020 年 12 月 8 日
利用 GTM ( Google Tag Manager ) 管理 GA ( Google Analytics )報表,是現在分析電商網站數據不可或缺的工具之一,但是,僅僅透過 GTM 簡單埋入的 GA 報表,而沒有啟用加強型電子商務報表取得的數據,對於現代電商的需求來說,是遠遠不夠的。
網路上現有的資料,大多是叫行銷人請工程師參閱 Google 提供的開發人員文件,然後工程師就會神奇的讓報表可以正常運作,但是像我這種獨立作戰的行銷人,並沒有工程師可以拜託幫忙。
因此,這篇文主要是寫給不懂程式的行銷人,能夠在沒有程式背景的情況下,也能不依靠工程師,自己獨立完成設定 GA 的加強型電子商務報表 。
接下來,我們將以 WordPress 網站為例,從埋入 GTM 在我們的網站開始,並逐步完成 GA 加強型電子商務報表的設定;如果你的網站不是使用 WordPress 架設的,那麼這部分你可能需要找到專屬你網站的插件,或是請工程師幫你客製化一個推送資料層的程式碼。
如果你不清楚什麼是 GA 電子商務報表,可以參考官方文件。
1. 下載 WordPress 專屬 GTM 外掛

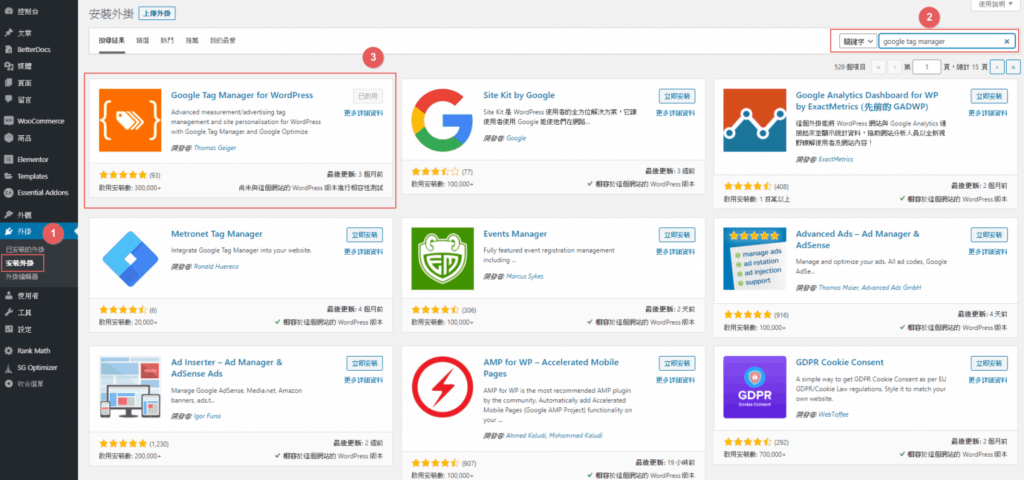
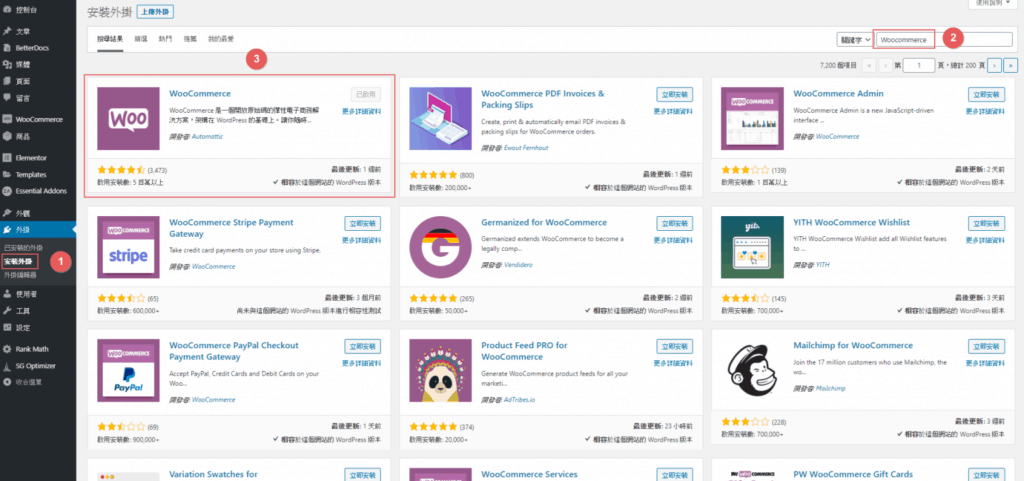
首先,前往 WordPress 官方外掛區,搜尋並安裝「Google Tag Manager For WordPress」外掛,並點選「啟用」
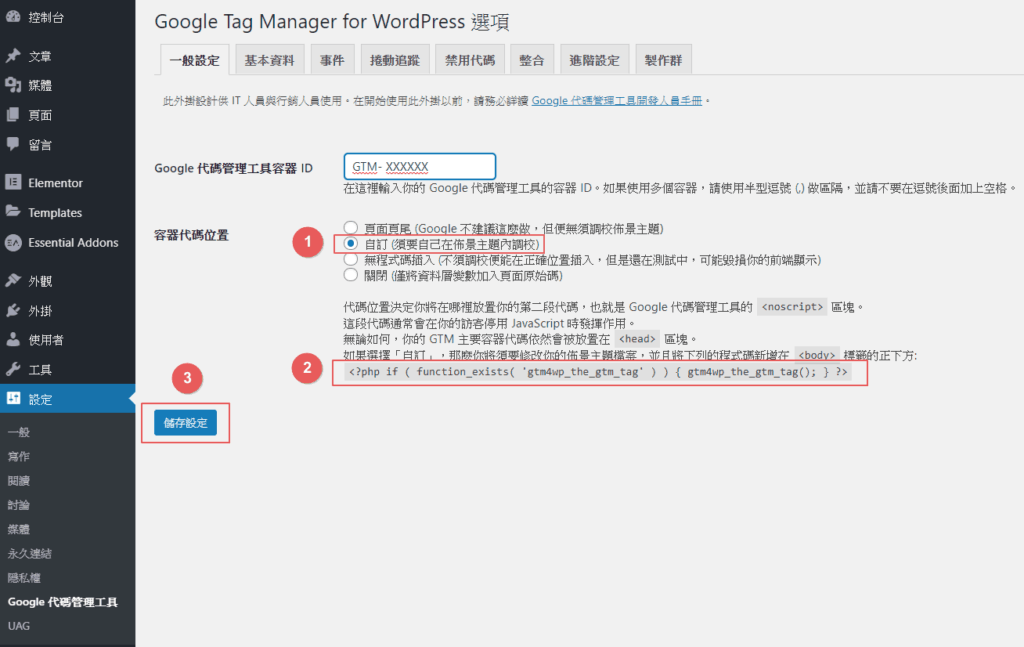
接著,前往「設定」並選取剛剛安裝好的外掛「Google 代碼管理工具」,並在 Google 代碼管理工具容器 ID 欄位填上你要使用的 GTM ID。
如果你不知道你的 GTM 容器 ID,或是還沒有申請 GTM 帳號,請先前往自己的 GTM 帳戶,並取得容器 ID。


輸入完容器 ID後,在容器代碼位置處請勾選「自訂」,並複製最下方的 php 程式碼,再按下儲存設定。
<?php if ( function_exists( 'gtm4wp_the_gtm_tag' ) )
{ gtm4wp_the_gtm_tag(); } ?>
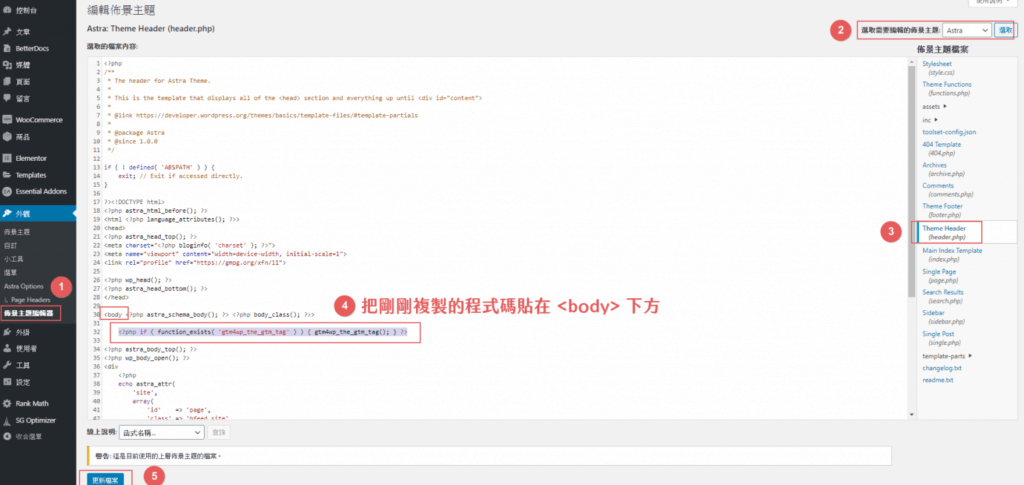
接著前往「外觀」>「佈景主題編輯器」>「選取你的佈景主題 ( 以 Astra 為例 )」>「選取 Theme Header」,並且找到 <body> 的標籤後,將剛剛複製的程式碼貼在下方,完成後,再點選下方的更新檔案。

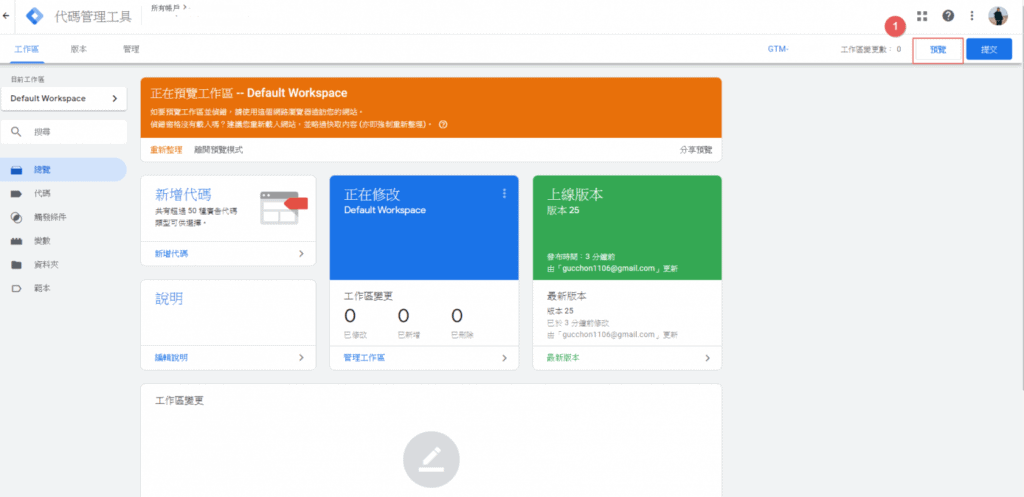
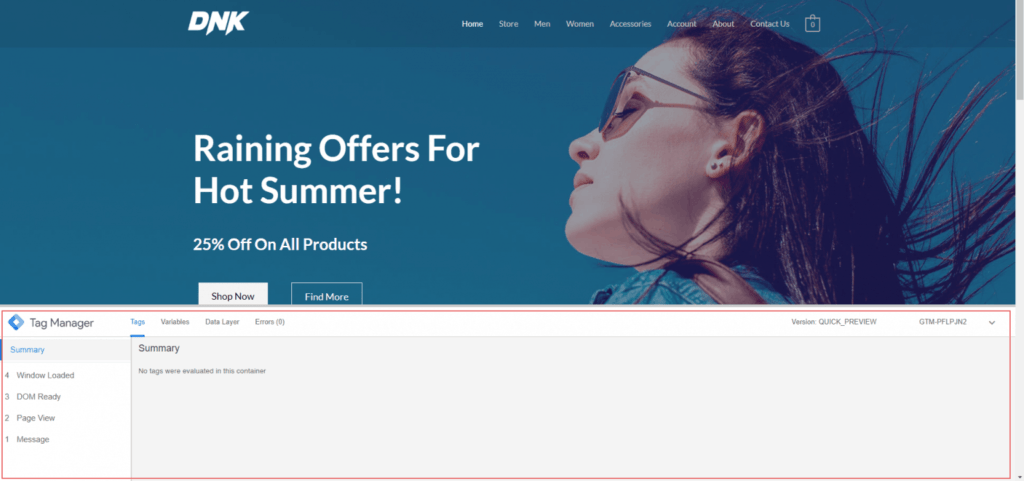
接著,前往自己的 GTM 帳戶之中,並開啟「預覽模式」,並回到網站確認 GTM 在網站中正常運作。

如果網站中有確實跳出這個,就代表 GTM 安裝成功。 ( 如果沒有的話,ctrl + F5 重新整理看看 )
2. 安裝 Woocommerce 電子商務外掛

這款 WordPress 專用 GTM,是針對 Woocommerce 進行整合的,所以,如果你想透過它啟用 GA 的加強型電子商務報表,你必須是使用 Woocommerce 作為 WordPress 網站的電子商務功能,才能使用這款外掛。
因此,接下來我們必須安裝 Woocommerce 作為我們網站的電子商務外掛,而 Woocommerce 這個外掛,算是由 WordPress 官方合作推出的電子商務外掛,啟用人數有高達 500 萬以上,基本上不用擔心會出問題 ( 出問題就大家一起死而已 )。

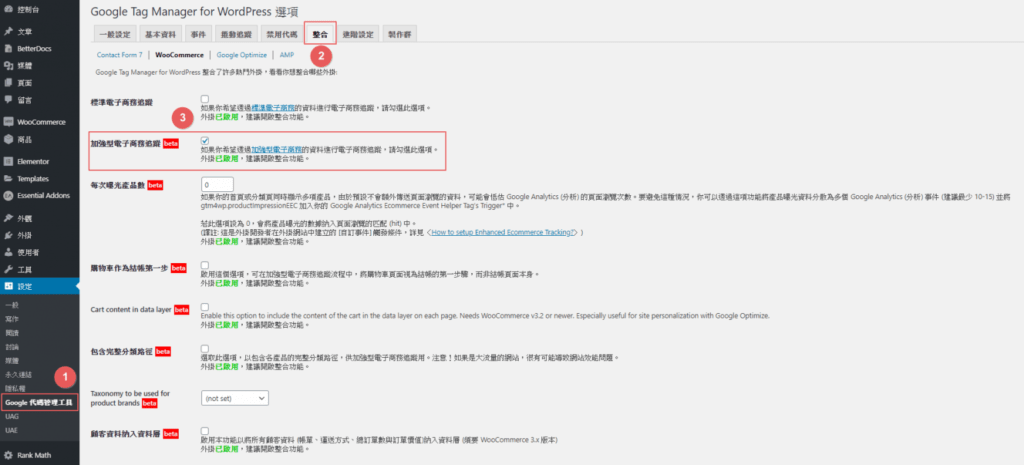
安裝 Woocommerce 的方法就照著指示一步一步走就好,在安裝好 Woocommerce 之後,我們要回到剛剛 GTM 外掛的頁面,前往「整合」>「Woocommerce」>「加強型電子商務追蹤」打勾。
到這邊,WordPress 這邊就告一段落了,接下來我們將進入到 GTM 的部分。
3. 設置 GA 加強型電子商務報表
3.1 開啟電子商務功能
打開 Google Tag Manager,並進行以下設定:
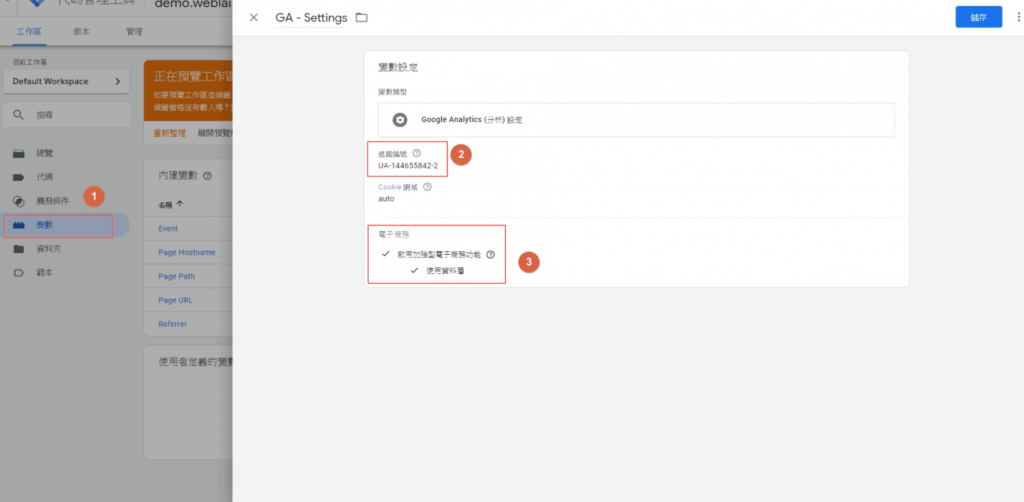
- 點選左側邊欄的「變數」後新增一個變數
- 變數設定:選擇 Google Analytics (分析) 設定
- 追蹤編號:填上你的 Google Analytics 追蹤編號
- 電子商務:勾選
加強型電子商務功能>使用資料層

都完成之後就按下儲存,如果已經有設定過 Google Analytics 變數的話,只要記得將電子商務功能都打勾就行了。
3.2 新增 GA 基底程式碼
接著,進行以下設定:
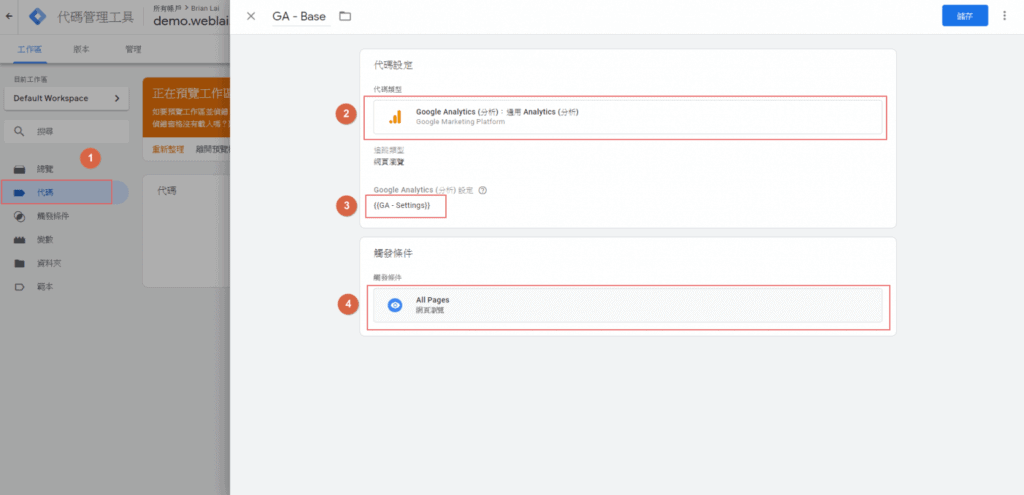
- 點選左側邊欄「代碼」欄位後,新增一個代碼
- 代碼類型:選擇 Google Analytics (分析) ” 通用 Analytics (分析)
- Google Analytics (分析) 設定:選擇剛剛設定的 GA 變數
- 觸發條件:選擇 All Pages
都完成之後一樣按下儲存,如果你已經有新增過 GA 基底程式碼的人,這部分可以跳過不做

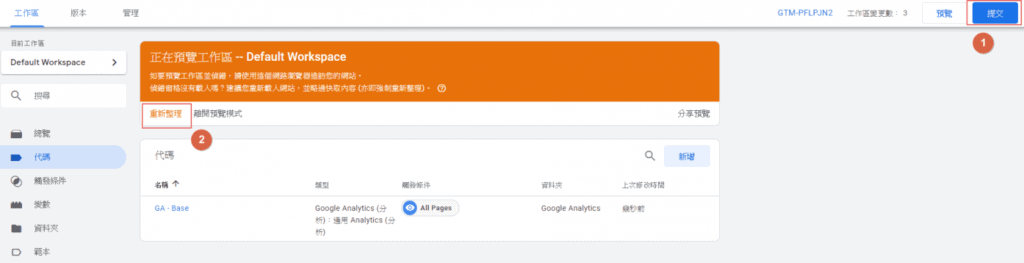
接下來回到 GTM 首頁,按下右上角的「提交」,並再按下「重新整理」。
這裡有一個很重要的觀念,就是每次設定完新的東西時,一定要點開預覽模式,並按下「重新整理」,然後再回到網站前台進行檢查代碼是否安裝完成,這樣做是為了避免掉有時候明明正確安裝,但是前台卻沒有顯示的問題。

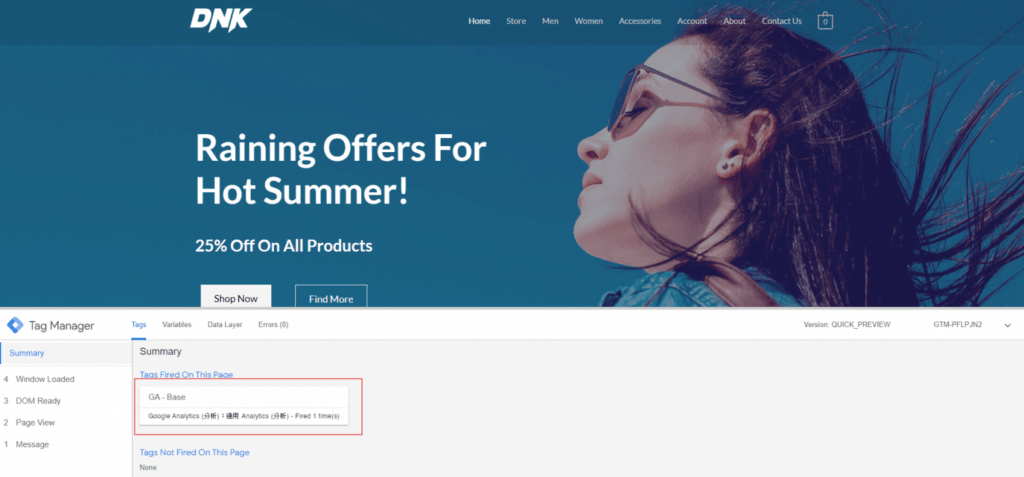
回到前台後如果發現這裡已經多出一個框框,那就代表我們剛剛設定的 GA 程式碼已經成功安裝了!

到這邊,GTM 這邊就告一段落了,接下來我們將進入到 GA 的部分。
4. 在 GA 中開啟加強型電子商務報表
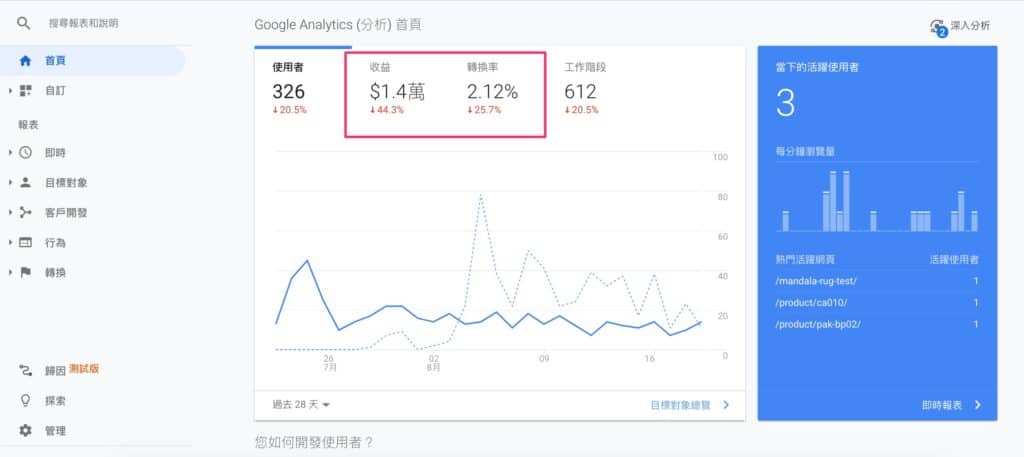
這部分是屬於無腦無技術成分的部分,首先,回到 GA 首頁,並進行以下步驟:
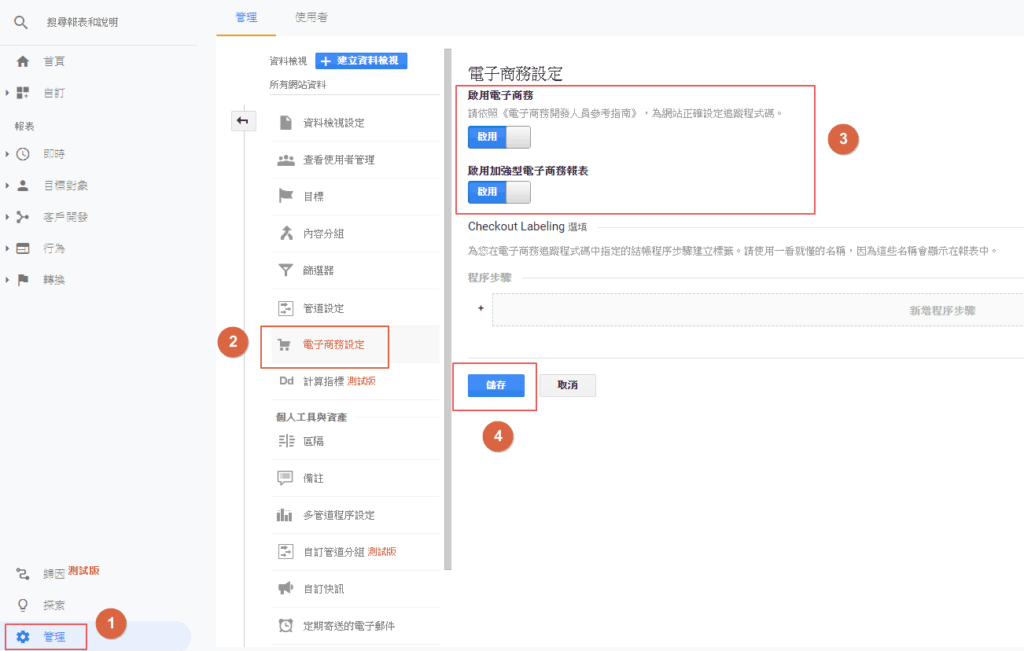
- 點選左下角的管理
- 點選右邊的電子商務設定
- 點選啟用電子商務、啟用加強型電子商務報表
- 按下儲存

你沒有看錯,就是這麼簡單。

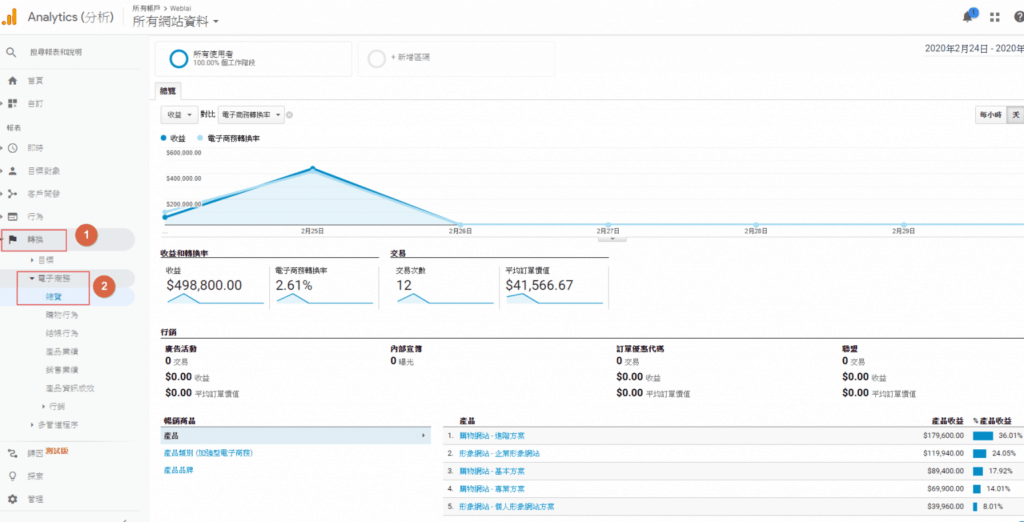
設定完之後再進行測試購買,就可以在 GA 後台中看到所有跟電子商務有關的數據拉!

5. GTM 學習資源
如果你想要學好 GTM 的話,並將其應用在你的網站上的話,我非常推薦你去上大門談數據所開立的 GTM 線上課程。

作者大門目前任職於 Dcard 的資料工程師,擁有強大的 GTM 實戰以及教學經驗,是我目前看過市面上最好的 GTM 教學。
當時是在別的社團中,偶然看到有人分享 GTM 的免費線上課程,所以就去聽聽,結果聽完之後發現講的真好,讓我重新建構了對 GTM 的認識。
學完之後,我利用 GTM 管理我幫客戶架的網站上,幫助我的客戶省下了非常多時間追蹤網站數據、分析廣告成效等,並為我帶來了每年超過 5 萬元的管理與指導收益。
目前大門老師有提供一堂免費的 GTM 基礎課程,以及一堂付費的進階 GTM 課程,而這兩堂課程內容是可以完整銜接起來的。
因此,你可以先聽看看免費課程的部分,如果覺得適合你並且想要學習更多的話,可以再付費購買進階課程,以免浪費你寶貴的時間與金錢。
而在完全課程的部分,包含了超過 5 小時的影片時間,內容涵蓋了 GTM 的表單追蹤、資料層 ( Datalayer ) 概念與應用、Google Ads 廣告追蹤、FB 廣告追蹤…等,基本上業界最實用的技能都包含在裡面了。
除此之外,由於 GTM 也有一點偏程式的部分,例如 Datalayer 的概念,所以學會 GTM 之後,其實對於找你工作的幫助也很大 ( 尤其是行銷職 )。
因為大部分的行銷人都非常懼怕程式、非常依賴工程師;但是如果你會 GTM 的話,你可以在不碰程式碼的情況下,就對網站的程式碼進行修改、增添新的功能,並且勝過市面上 99% 的行銷人,可能一次加薪的薪水就超過課程的費用了!
最後,由於我是大門老師的第一批學生,所以如果你想要上老師的進階 GTM 課程,可以私訊我的粉專進行索取 $ 1500 折扣碼,這是只有我的讀者才有的優惠。
6. 結語
對於做電商來說,我覺得開啟 GA 加強型電子商務報表是非常有必要的,如果只用原本的 GA 網頁瀏覽事件的話,最多就只能追蹤到網頁的連結點擊以及表單發送之類的。
但是開啟了加強型電子商務報表之後,我們可以進一步的看到完整的購物車放棄率、轉換率等重要指標,這對於修正你的行銷規劃與廣告投放來說,是非常重要的。
