如何在WORDPRESS加入FB粉絲團- WORDPRESS嵌入FACEBOOK臉書粉絲團專頁的方法
我的Wordpress的網站已經做好一陣子了,一直懶惰去研究如何在Wordpress加入FB粉絲團的方法,不過後來發現其實滿多人事先透過臉書FB粉絲團找到我寫的文章,然後問我一些問題,這才意識到應該要好好的研究Wordpress加入FB粉絲團的方法,因爲Wordpress嵌入Facebook臉書粉絲團專頁的方法在操作上有一些需要注意的地方,就花了一個週六的假期寫了這篇教學文
這篇文章主要會分為兩個部分
第一個部分是如何在Wordpress的側邊欄加入FB粉絲團的方法
第二個部分是如何在Wordpress文章內加入FB粉絲團的方法
兩個其實差異不大,但是有一些小小的不同需要注意的地方
你可以跟我用一樣的方法也可以依照自己網站的排版去做設定
目錄
如何在Wordpress的側邊欄加入FB粉絲團的方法
Step 1
首先要先進入facebook for developers的粉絲專頁外掛程式頁面
請先點選以下網址
https://developers.facebook.com/docs/plugins/page-plugin
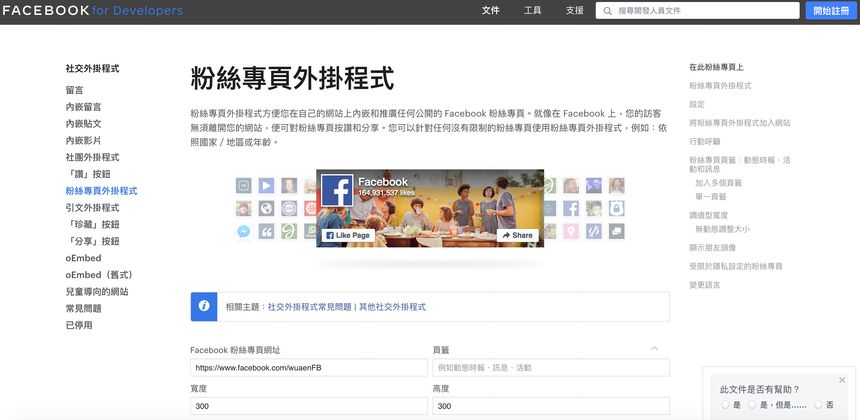
進入到facebook的粉絲專頁外掛程式頁面畫面會長這樣

Step 2
稍微往下滑會看到你的Facebook粉絲專頁網址
通常如果你在登錄狀態的話,會自動帶出你的粉絲專頁
不過如果你有管理好幾個粉絲專頁的話就必須自己去貼上想要的粉絲專頁網址
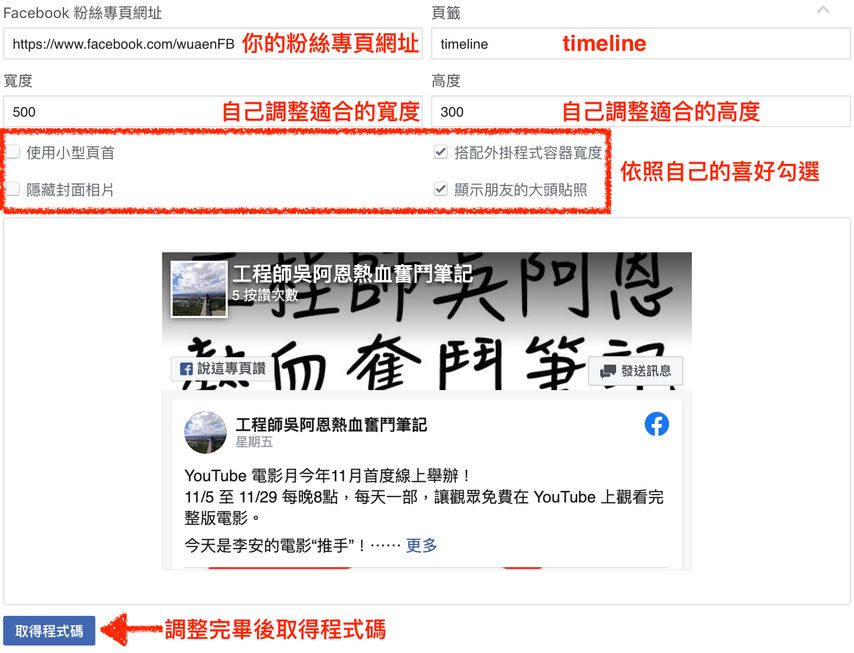
接下來需要做一些設定
特別提一下頁籤的一開始的預設是timeline
不過我把它取消了
是因為我想要的是在網頁的側邊欄顯示比較簡潔一點的粉絲專頁
就像預覽圖片這樣,只有顯示粉絲團的頁面,而沒有任何的文章
在調整完畢之後就可以點選取得程式碼

Step 3
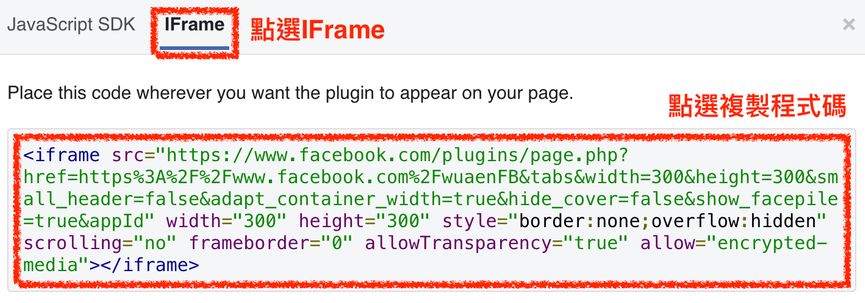
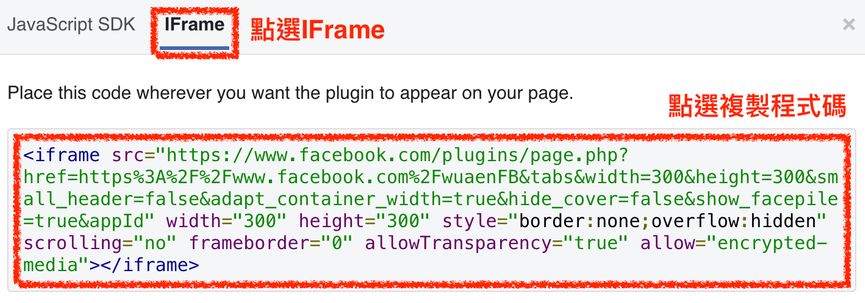
點選Iframe後,直接複製全部的程式碼

Step 4
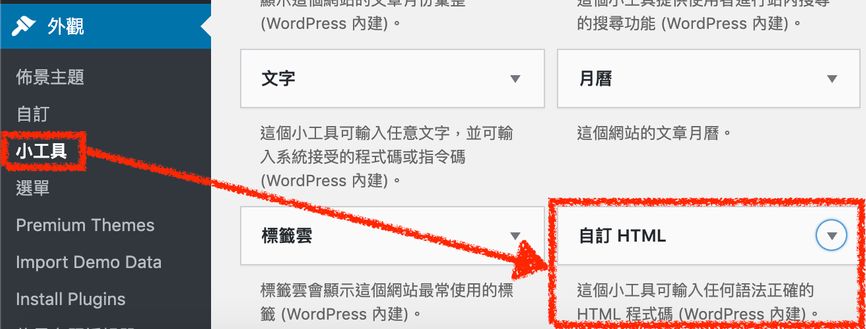
接著到Wordpress後台的外觀>小工具>自訂HTML

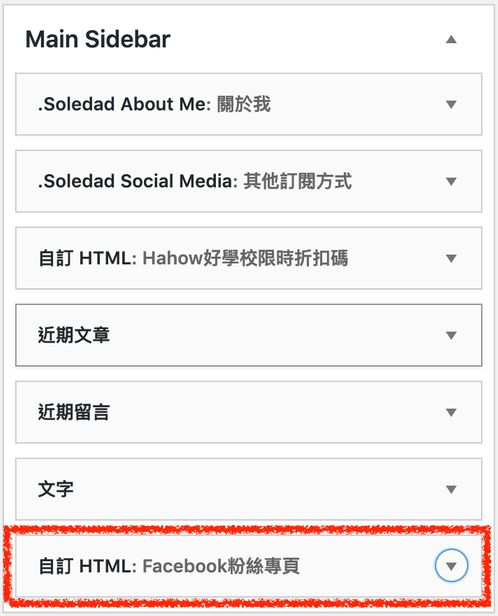
然後把自訂HTML拖拉到Main Siderbar中
名稱可以依照自己喜好命名,我先命名為Facebook粉絲專頁

Step 5
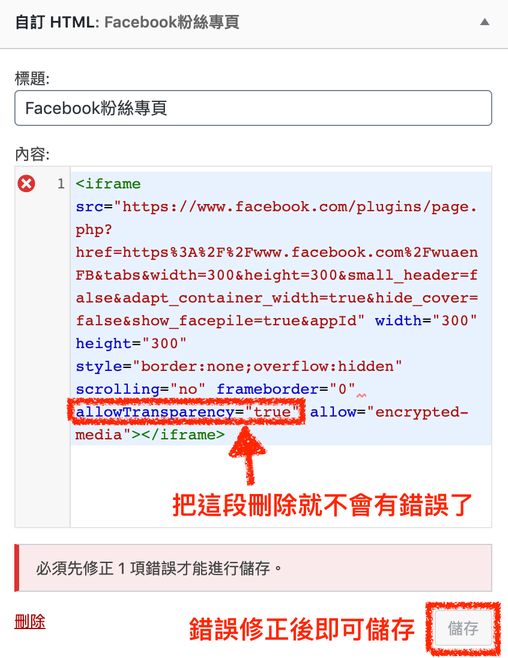
最後這步比較關鍵,因爲直接複製過來的程式碼會顯示必須先修正1錯誤才能儲存
把allowTransparency=”ture”這一段程式碼刪掉就可以儲存了
接著就可以到你的網站首頁看看是否已經出現你的Facebook粉絲專頁囉!

延伸閱讀:7個英文發音教學線上課程-免費與付費英文發音教學線上課程推薦
如何在Wordpress文章內加入FB粉絲團的方法
雖然說在側邊欄已經嵌入Facebook臉書粉絲團專頁,但是我還是想在每一篇文章推廣一下我的Facebook臉書粉絲團專頁,所以我重新設定了一個粉絲專頁參數
Step 1
再次來到了facebook for developers的粉絲專頁外掛程式頁面
請先點選以下網址
https://developers.facebook.com/docs/plugins/page-plugin
這時候我的頁籤設定跟側邊欄的設定就不一樣了
這次我的頁籤設定選擇了timeline
因為這樣只要有人來看我的文章的話,就可以看到我每次在Facebook發布最新的訊息了
當然頁籤除了timeline之外還有events、messages可以使用,有興趣的可以嘗試看看
寬度和高度我也有做了一些調整,當然這些你也可以依照你的喜好去做調整
寬度限制最低180,最高500
高度限制最低70

Step 2
點選Iframe後,直接複製全部的程式碼

Step 3
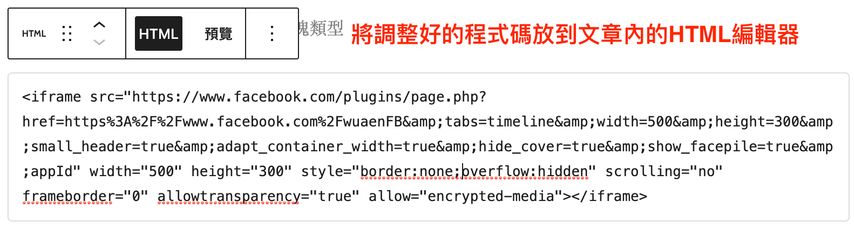
接著到文章>新增文章
貼上取的的程式碼

貼上程式碼後可以按預覽看看是不是自己想要的效果
如果是的話點選預覽旁邊的三的點點後點選新增至可重複使用區塊
這樣的話就不用每次寫文章都要在複製一次程式碼了

Step 4
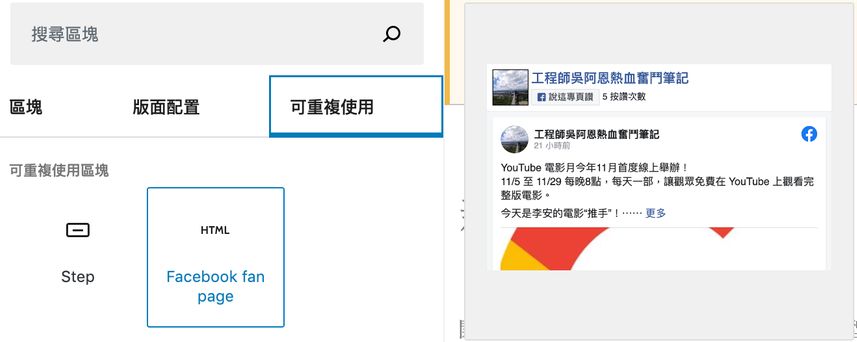
在Wordpress編輯器中就可以找到你自己命名的可重複使用區塊,以後文章寫完就可以快速地在Wordpress文章內嵌入Facebook臉書粉絲團專頁了

結論
雖然在Wordpress加入FB粉絲團的方法並不難,但是跟我一樣對Wordpress不熟的新手,可能也是需要多花點時間調整看看怎樣的設定對網站的排版跟頁面是比較適合的,必且要特別注意在Wordpress側邊欄要嵌入Facebook臉書粉絲團專頁是需要刪除allowTransparency=”ture”這段程式碼的,沒有遇到的人可能會不知道如何處理,如果我的文章對你有幫助,歡迎你留言跟我說,如果你懶的留言的話就幫我按個讚吧!
