最後更新時間:2020 年 12 月 8 日
你與這個網站的連線可能有安全漏洞,攻擊者可能會看到你正在這個網站上瀏覽的圖片,並以修改圖片內容的方式讓你受騙。瞭解詳情

你是不是也曾遇過、或正在遭遇這種情況呢?明明就有正確的安裝 SSL 憑證,但是卻不知道為什麼,有一天你的 WordPress 網址就突然顯示 https:// 不安全。
雖然網站顯示不安全,並不會馬上影響到你網站的功能;但是它卻有可能影響觀看者的閱讀體驗,以及降低你的 SEO 排名,因此建議的作法,還是不能放任它繼續顯示不安全,要想辦法解決。
接下來這篇文章,將會傳授給你 3 個解決連線不安全的方法,如果想知道怎麼解決這個問題的話,記得要看到文章的最後面唷!
在進入正題之前,你得先知道這個問題的名稱,它其實有一個專業的學名,叫做:混合內容 ( Mixed Content Error )。
1. 什麼是混合內容?
混合內容顧名思義,就是你網站啟用了 SSL ( https:// ),但是卻有一些內容的連結沒有使用 https:// 作為開頭,這種網站同時存在部分加密、部分沒有加密的內容,容易遭到資料攔截或是攻擊,因此會被瀏覽器判定為不安全。
通常發生在 WordPress 網站上,主要的原因都是因為部分上傳的圖片,使用了 http:// 而非使用 https://。
你可能很會好奇,為什麼你之前上傳其它張圖片都沒事,都是顯示 https://,而就是這次上傳某幾張圖片就變成 http://?
但我必須誠實地告訴你,詳細的發生原因我目前也不知道,猜想可能跟 WordPress 處理上傳照片的程式碼或外掛有關,這部分留待更專業的 WordPress 專家解答。
自己碰上這個問題只有兩次,一次是因為懶得壓縮,所以直接上傳過大的圖片 ( 大概 6MB ) 所導致;另外一次就是這次,直接匯入佈景主題主題提供 Demo,可能因為 Demo 圖片太舊而導致。
2. 該如何解決?
瞭解了是什麼造成瀏覽器顯示不安全的原因,接下來我們就知道該如何對症下藥了,而在這邊 Weblai 整理了 3 種方法幫助你解決:
- 用開發人員工具檢查 ( 推薦 )
- 用外掛 ( 最簡單 )
- 去資料庫下 SQL 指令
2.1 方法一:開發人員工具 ( 推薦 )
這是我最推薦你的解決方法,利用瀏覽器內建的開發人員工具直接找出問題圖片的所在,並且將其移除,簡單又有效,而且零副作用。
接下來我會以 Chrome 瀏覽器為教學,Safari、Firefox的話作法也差不多,不過如果可以的話,建議你還是用 Chrome 跟著我做一遍比較保險。

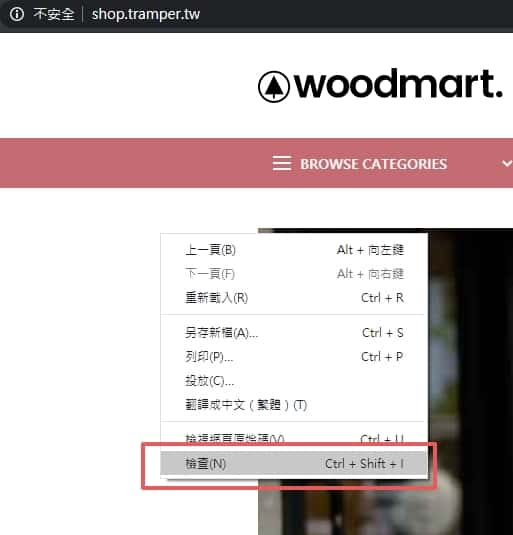
來到出問題的網站,點選滑鼠右鍵,並且選擇檢查。

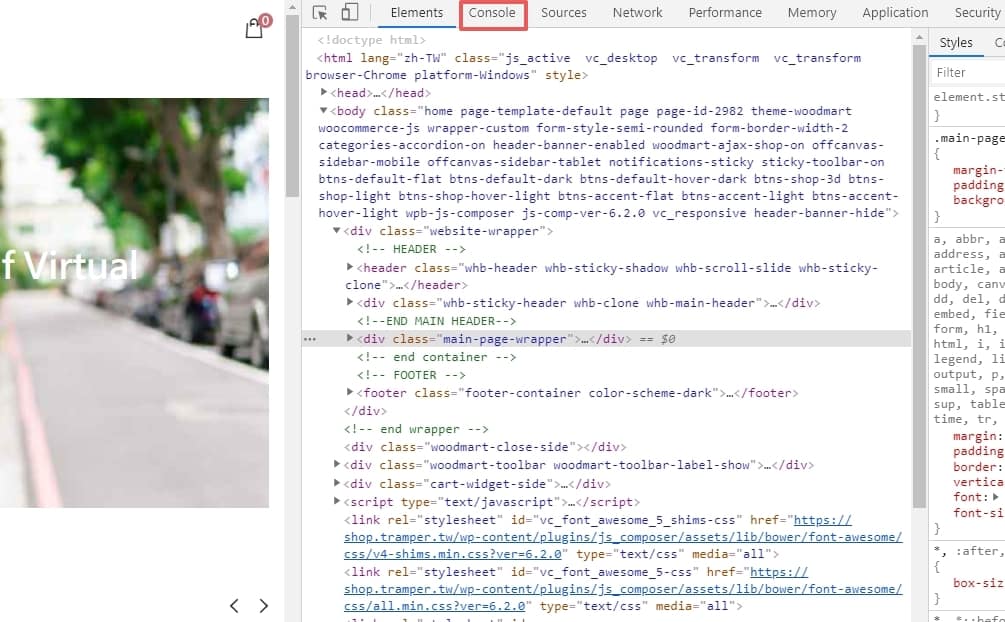
這時候你的畫面就會跳出一些你可能沒看過密密麻麻的東西,而這就是我們工程師在看開發人員工具,接著點選上方的 console。

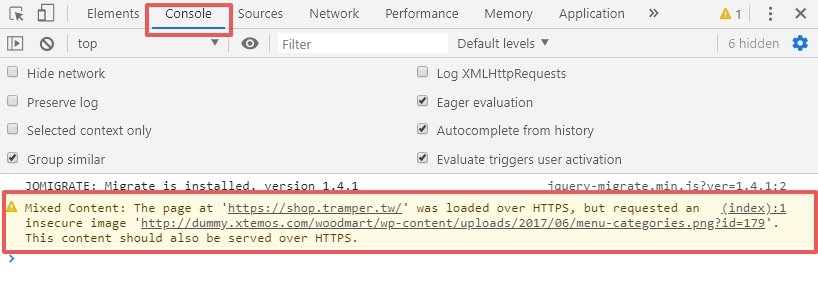
點選console後,找到有寫 Mixed Content 開頭的字樣,基本上裡面會有一個http://開頭的連結,找到之後就反白並複製。
如果沒有東西就按一下
f5重新整理頁面,它就會出來了。

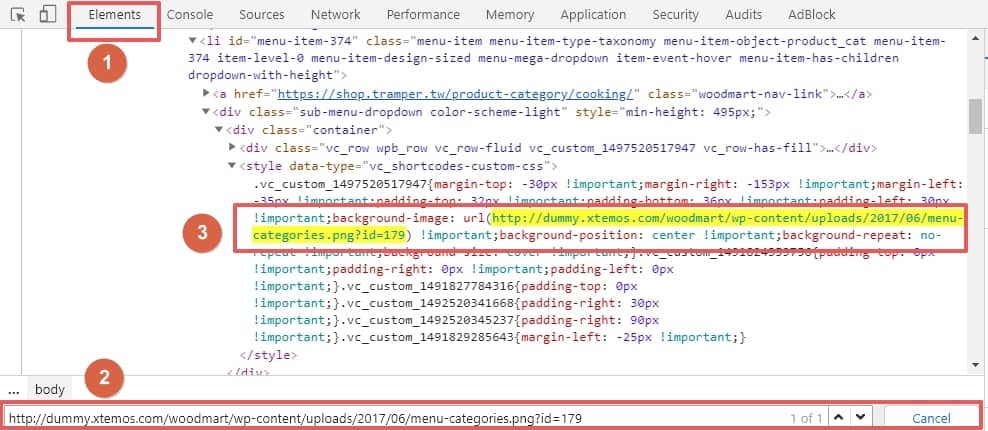
複製之後,依序進行以下 3 個步驟:
- 回到左邊的
Element - 按下
ctrl + f( Mac 是cmd + f),開發人員工具的下方會出現一個搜尋框,按下Enter進行搜尋 - 這個就是你出問題的圖片的所在位置
找到問題圖片的位置之後,比較簡單的作法是再開一個新視窗 ( ctrl + N ),並將連結複製貼上,看看是哪張圖片,接著再去把它移除掉。

以我的為例,它連到的是佈景主題商的 Demo 網站的一張沙發照,而那個 Demo 網站並沒有啟用https://,因此導致了這次問題的發生。

將圖片移除後,https:// 的鎖頭就回來了,順利解決。
開發人員工具這招其實蠻實用的,除了用在解決這個 SSL 之外,也能應用在其它很多問題上,這部分就留給你自己嘗試了。
2.2 方法二:啟用 SSL Insecure Content Fixer 外掛
如果你覺得用開發人員太複雜的話,我這邊還有一個更簡單的懶人作法,那就是所有 WordPress 站長都會的一千零一招:用外掛。
我們會啟用一個叫 SSL Insecure Content Fixer 的外掛,啟用之後就解決了,沒錯,用外掛就是這麼簡單暴力,台北暴徒就是這麼暴。
但是這個外掛可能會跟你的一些 SSL 外掛衝突,例如 Siteground 的SG Optimizer,因此要特別注意。
但是我要先聲明,這個作法「可能」會有副作用,只是我目前使用下來並沒有傳出災情,因此如果你使用了後網站出現問題,歡迎你在下方留言告訴我。

前往 WordPress 後台中的外掛專區,搜尋 SSL Insecure Content Fixer 並啟用。

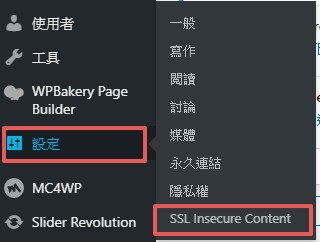
接著在左邊工具列的設定中找到 SSL Insecure Content Fixer。

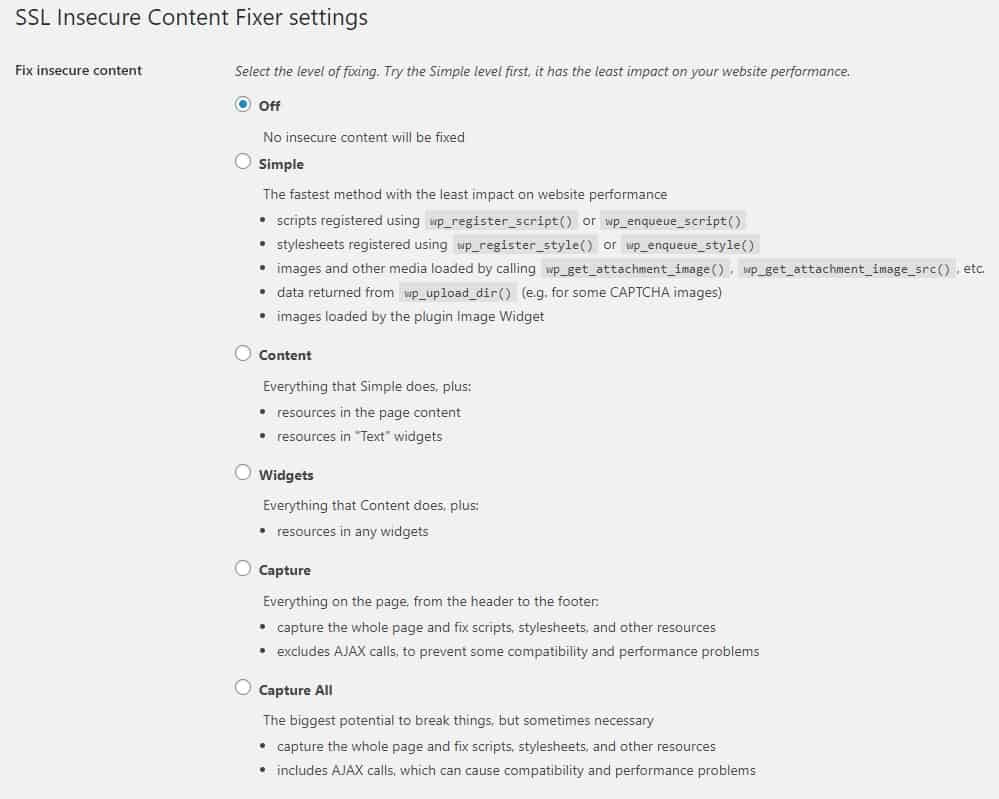
這外掛非常容易使用,它總共給你 5 種程度的修復方案,依照情節來幫你將 http:// 改換成 https://:
Simple– 改一些小東西,主要是載入 CSS/JS 的部分Content– 上面有的,加上 WordPress 文章、頁面的內容、文字類型的小工具Widgets– 上面有的,加上包含所有小工具Capture– 上面有的,加上整個頁面的所有東西,除了 Ajax 的函式,通常選到這邊就會修好了Capture All– 網站上的所有東西,基本上選了就修好了,但出問題的可能性也高。
簡單來說,解決方案的程度越高,修好的可能性也就越高,但也代表網站受到影響的可能性也就越大。
因此建議的做法是先從 Simple 開始測試,如果解決不了,再一步一步往下調整,通常選到 Capture 時都能順利解決。
當然,如果解決不了,就只能往下選到 Capture All 了,基本上 99% 會修好。

我這個網站最後是選擇Capture才解決,經過測試之後其實也沒什麼大礙,所以也相當歡迎你用這個作法。
2.3 方法三:去資料庫下 SQL 指令
如果你今天遇到大量的圖片有這個問題,但是用方法二卻又解決不了時,那就可以用這最後一招,透過修改資料庫的方式來達成。
這招算是比較專業、進階的方法了,我假定要使用這招的人都是對程式有一定瞭解的人,為了避免新手嘗試出問題,因此我不會做詳細教學。
先去備份網站,因為任何要直接修改資料庫的動作都是不可逆的。
前往後台資料庫
- 一般 cPanel 就去
phpMyAdmin - Cloudways 主機的去
Database Manager
- 輸入以下 SQL 指令:
UPDATE wp_posts
SET post_content = ( Replace (post_content, 'src="http://', 'src="//') )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0
OR Instr(post_content, 'svg') > 0;- 再輸入以下 SQL 指令:
UPDATE wp_posts
SET post_content = ( Replace (post_content, "src='http://", "src='//") )
WHERE Instr(post_content, 'jpeg') > 0
OR Instr(post_content, 'jpg') > 0
OR Instr(post_content, 'gif') > 0
OR Instr(post_content, 'png') > 0
OR Instr(post_content, 'svg') > 0;這串兩串指令會幫助你將從原本 src="http://xxx.jpg" 開頭的圖片,改成src="//xxx.jpg""的方式。
而如果前面沒有任何 http:的字樣,瀏覽器就會依照你網站目前的通訊協定進行傳輸,所以只要你有 SSL,那麼就會自動變成https://。
這兩個指令看起來很像,差別只在於第一個是改變雙引號、第二個是改變單引號,如果聽不懂也沒有關係,反正照做就對了。
3. Elementor 專用方法
如果你是使用 Elementor 的話,Elementor 內建有一個功能可以直接解決這個問題,就不需要用到上面那幾種方法了。

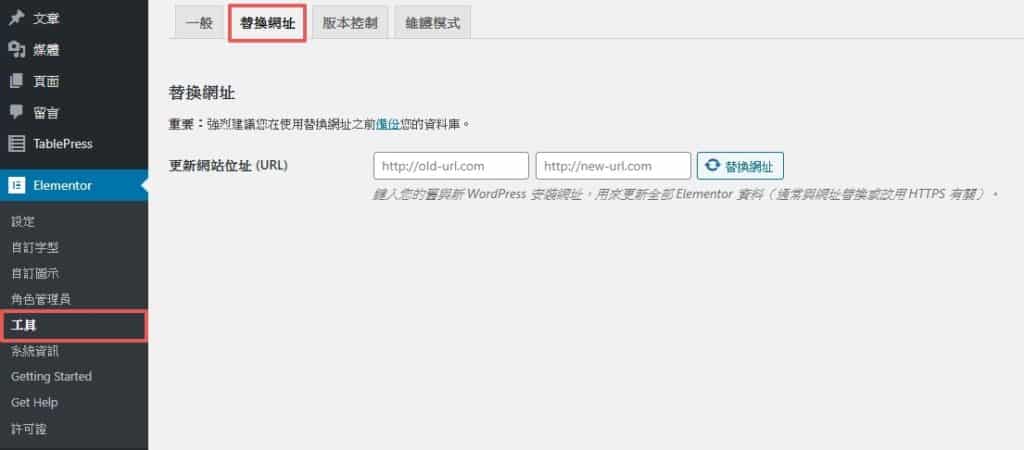
去 Elementor 後台 > 工具 > 替換網址。

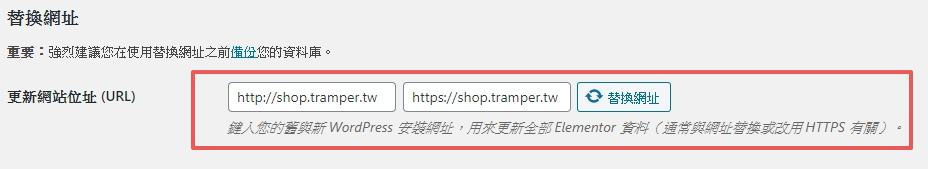
分別輸入 http://你的網域 以及 https://你的網域,再按下替換網址。

接著就解決了,但是之後可能你還是會遇到這種情況,所以如果覺得每次都要替換網址很麻煩的話,就用方法二一勞永逸吧!
4. 如果是後台顯示不安全呢?
如果是在你的 WordPress 後台 (https://你的網域/wp-admin) 發生不安全的情況,就是前往你的 WordPress 根目錄 ( 通常叫 public_html ) 中,找到一個叫做 wp-config.php 的檔案。
如果不知道怎麼找到 wp-config.php,可以參考 WordPress 網站掛掉了怎麼辦?利用內建的 debug 功能,找到讓網站掛掉的原因,裡面有講到怎麼編輯 wp-config.php。
並在其中放入以下程式碼:
define('FORCE_SSL_ADMIN', true);
這樣子就能強制迫使後台執行 https:// 了!但要注意的是,請務必在確認你有 SSL 的情況下才去做這件事情,否則可能會導致錯誤產生。
5. 結語
這邊還有一個叫做 Why No Padlock 的網站,可以幫你檢測是哪一張圖片出了問題,但我個人覺得它不太可靠。
因為我這次遇到的不安全問題它就沒有把問題圖片找出來,反而是告訴我完全沒問題,但我還是放在這邊給你做個參考。
總之,遇到了這個問題,就採取這 3 種作法,基本上應該都能迎刃而解,如果解決不了也歡迎你在下方留言詢問我。