最後更新時間:2020 年 12 月 8 日
這個網站發生重大問題。進一步瞭解 WordPress 中的偵錯方式
你是否也曾遭遇、或正面臨這種情況呢?明明前一天還好端端的,突然今天打開網站就變成這樣子了!
當 WordPress 網站發生錯誤時,WordPress 預設只會在前台送你這兩句話,並不會告訴你網站哪邊出錯了,他只會給你一個點進去全部都是英文的連結。

我第一次看到時也是傻眼,因為這個連結點進去的內容,對不懂程式碼的新手站長來說,基本上是完全看不懂的。
但其實,這個連結介紹的方式就是 WordPress 最正確的 debug 方法。
因此接下來,我將一步步地帶領你,如何透過 WordPress 內建的 debug.log 功能,為你的網站進行基礎除錯。
在進行以下方法之前,建議可以先參考這篇:
1. 什麼是 debug.log?
debug.log 是一個 WordPress 提供的內建除錯功能,功能非常簡單卻很強大,它會告訴你究竟錯誤是發生在哪裡,讓你不再像大海撈針般地尋找問題。
但它預設是關閉的,因此,我們必須透過幾個簡單的步驟去把它開啟。
接下來會分成兩種情況,你可以依照你遇到的狀況選擇哪一種做法:
- 可以進入後台 ( 使用外掛解決 )
- 無法進入後台 ( 存取主機檔案 )
2. 可以進入後台
2.1 安裝 WP Debugging 外掛
如果你的錯誤只發生於前台,後台還可以進入的話,我們可以透過一個叫做 WP Debugging 的外掛進行偵錯。

前往 WordPress 後台,安裝並啟用 WP Debugging 外掛。

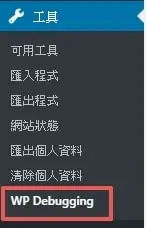
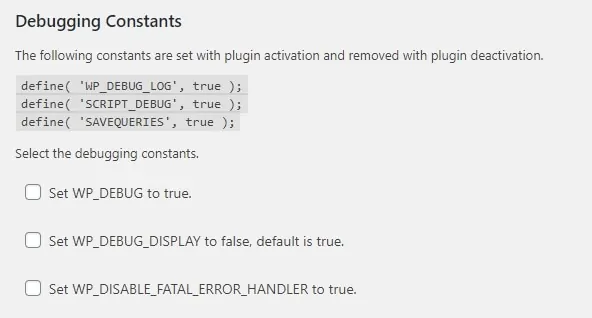
啟用之後,可以在 WordPress 左側後台工具列中的「工具」中找到 WP Debugging。

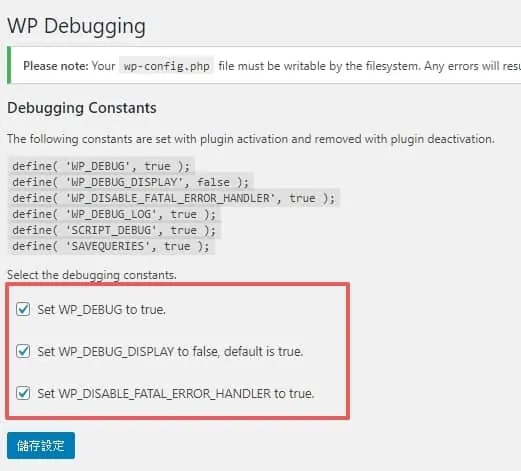
這邊可以把 3 個都打勾,方便偵錯。

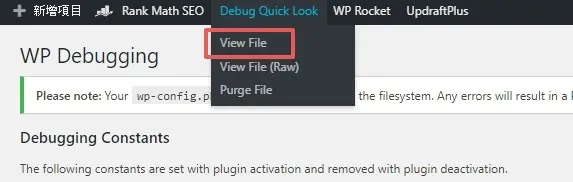
設置完成後,可以在最上方的黑框找到 Debug Quick Look,點選 View File。

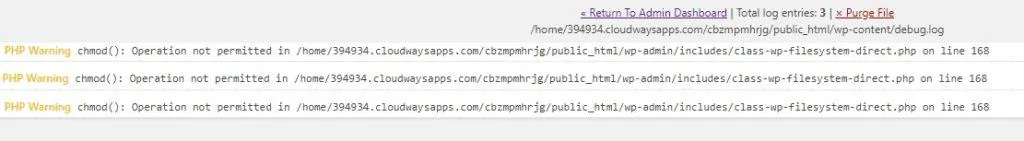
點選完 View File 之後,即可看到你的 WordPress 問題出在哪邊,接著可以將錯誤複製貼上至 Google 搜尋,通常都可以找到解答。

使用完畢後,請將外掛取消勾選並刪除,不要常駐開著,等有遇到問題才打開比較安全。
除此之外,也建議可以清一下瀏覽器快取,確認是否完全修復。
3. 無法進入後台
如果今天你連後台都無法進入時,就無法使用外掛的作法,必須存取主機的檔案啟用 debug.log。
在啟用 debug.log 之前,我們還有一些前置作業要設定,如果你已經懂得用 FTP 存取 WordPress 之中的檔案的話可以跳過這部分。
3.1 Cloudways ( VPS主機 ) 的用戶
如果你的主機是 Cloudways 或 Linode 等 VPS 主機,會比較複雜一點,這部分我們會用到 Visual Studio Code 這個程式碼編輯器透過 sftp 進行遠端修改,所以如果你的電腦裡面沒有這個軟體的話,要請你先去下載了。
並且參考下面這篇貼文,會教導你如何透過 sftp 進行遠端修改 WordPress 檔案。
3.2 Siteground ( 虛擬主機 ) 的用戶
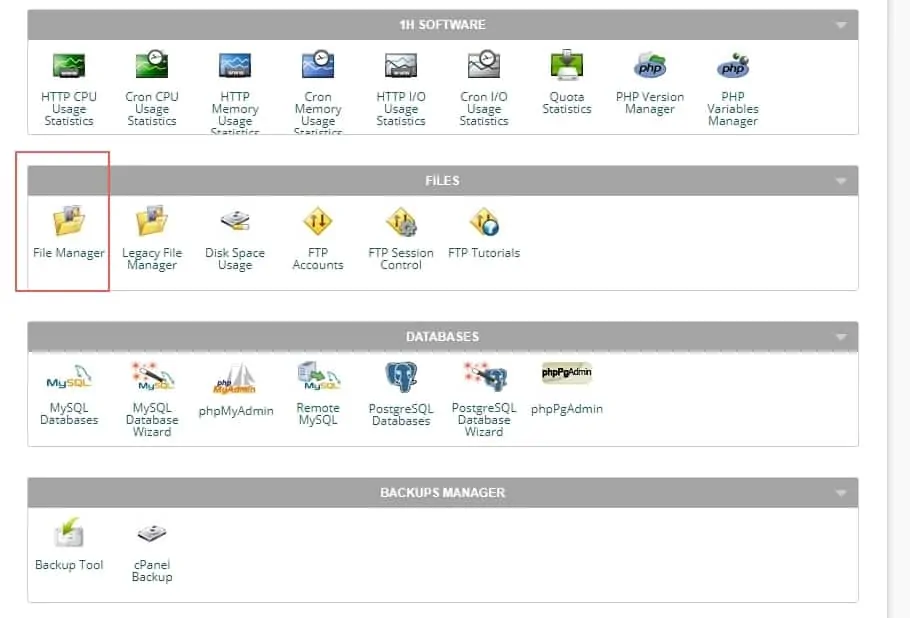
如果你的主機是 Siteground, Bluehost, Godaddy 等虛擬主機,那會比較簡單一點,你只需要透過主機商提供給你的 cPanel 中的 File Manager 便可以輕鬆編輯 WordPress 檔案中的內容。

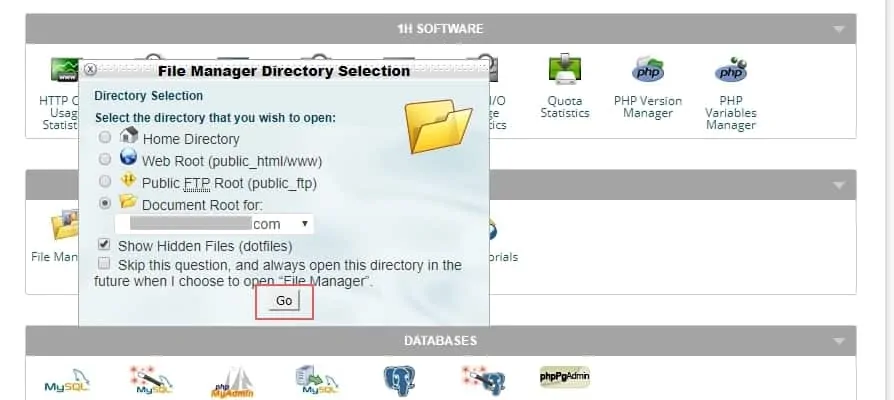
找到 cPanel 中的 File Manager

點選之後按確認

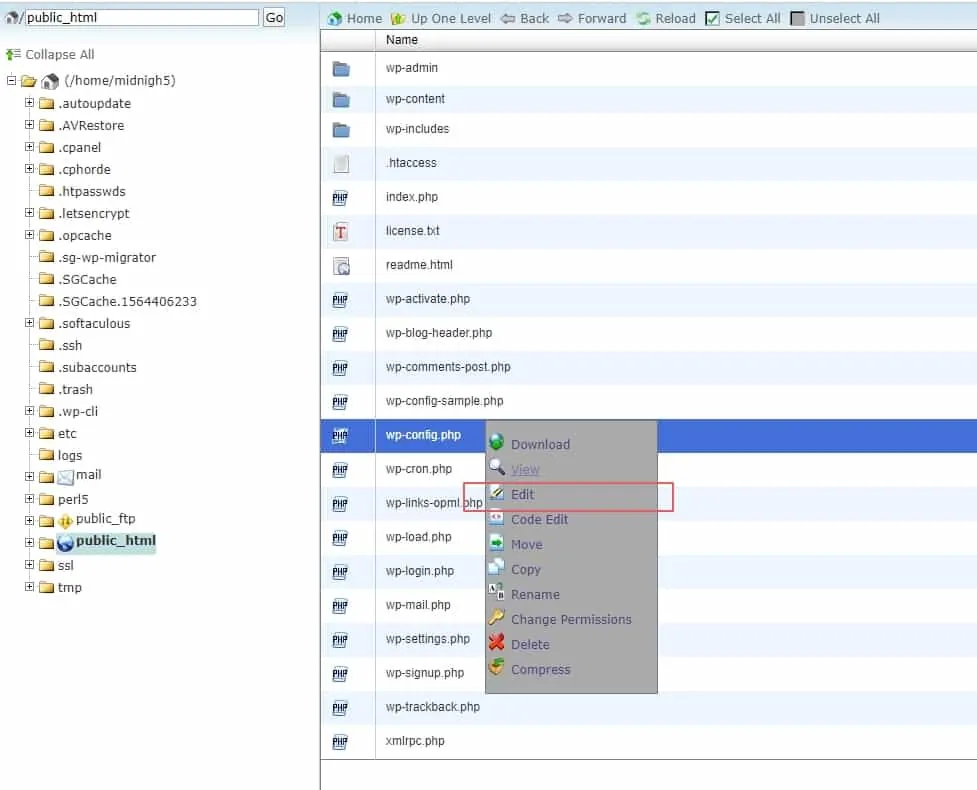
進來之後只要對你想要修改的檔案按下右鍵,並點選 ” Edit ” 即可編輯
4. 啟用 debug.log
前置作業完成後,接下來我們就可以開始啟用 debug.log 進行除錯。
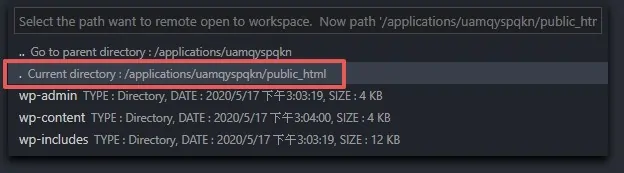
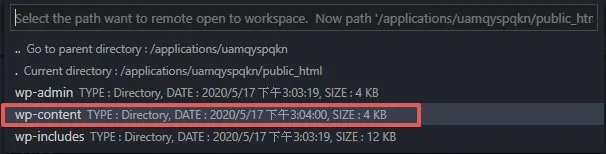
如果你是用我教的 sftp 做法的話,在點選 public_html 之後,要點選 . 這個選項,代表進入目前的資料夾 ( 也就是 public_html )。

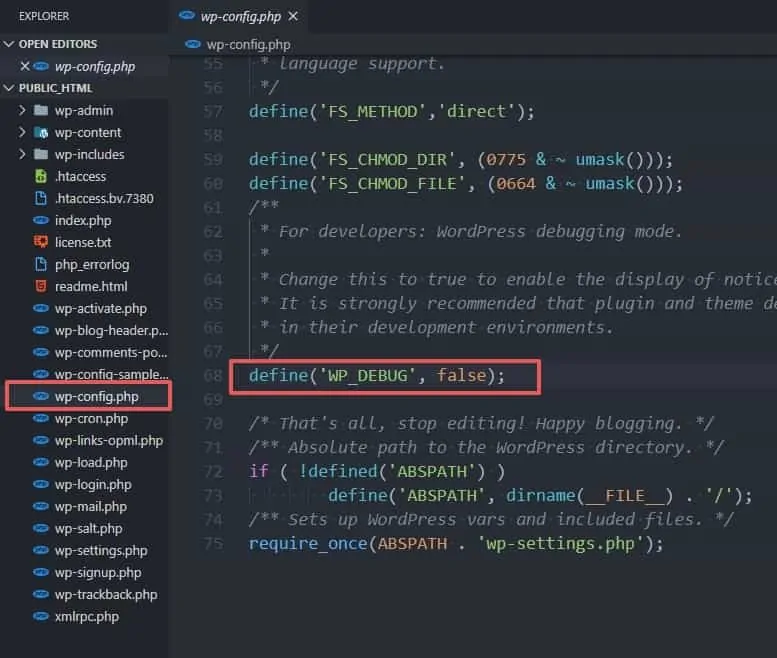
首先,我們先到 WordPress 根目錄 ( 通常會叫 public_html ) 中的 wp-config.php 檔案,找到這一行:
define( 'WP_DEBUG', false );
將其刪除後,複製貼上下面這串程式碼並儲存 ( ctrl + s ):
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
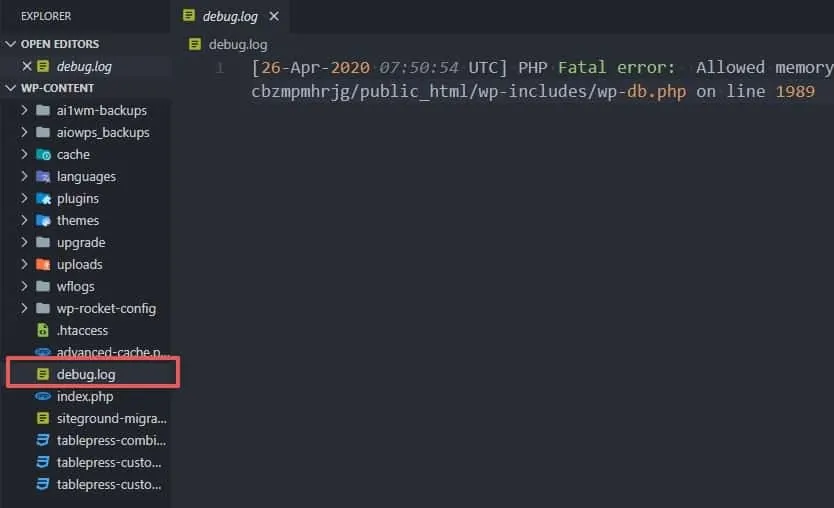
define( 'SCRIPT_DEBUG', true );接下來回到出問題的網站,利用重新整理刷新你網站上遭遇的 Bug 後,再前往 WordPress 根目錄的資料夾 wp-content 中,你會發現,多了一個檔案叫做debug.log,而這個檔案會告訴你你的網站錯誤的詳細資訊。

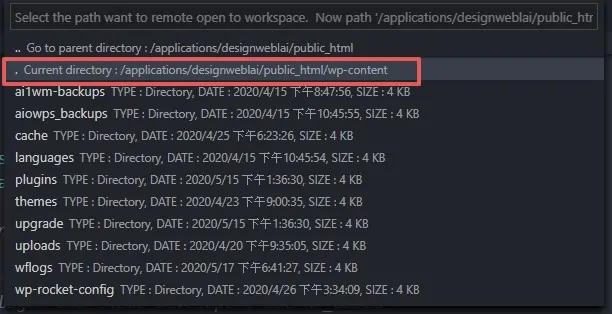
同理,前往 wp-content 時,也要點選 . 才會看到debug.log。


以我最近遇到的一個 Bug 為例,不知道為什麼有時候網頁會顯示 WordPress 發生重大錯誤訊息,但是有時候卻又很正常,相當反常,不像一般出 Bug 都是整個網站掛掉。
所以我去檢查我的 debug.log,發現了下面這一行:
[26-Apr-2020 07:51:02 UTC] PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 36864 bytes) in /home/394934.cloudwaysapps.com/cbzmpmhrjg/public_html/wp-includes/wp-db.php on line 1989這一段警告訊息主要是說,你主機所給這一個 WordPress 站台所提供的記憶體不夠,大概只有 37 MB,但是它實際上需要大概 135 MB 才夠。
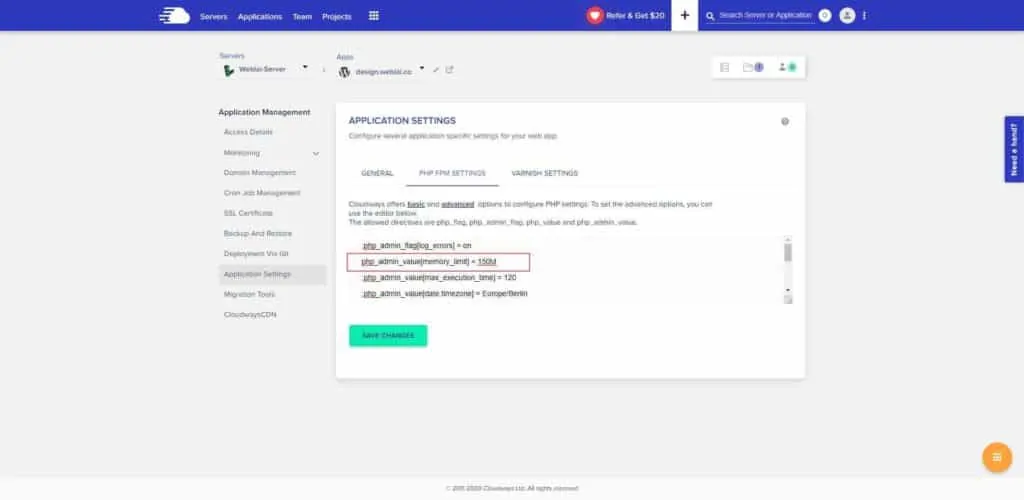
知道了問題在哪邊就好解決了,以我的主機 Cloudways 為例,我直接前往 Application -> 選擇出問題的 app -> Apliication Settings -> PHP FPM Settings。
並將原本預設
;php_admin_value[memory_limit] = 32M修改成
php_admin_value[memory_limit] = 150M
在這邊要注意,進行修改後要記得把前面的 ” ; ” 半形符號去掉,這段用意 Cloudways 是說有著半形符號代表是預設的前綴,如果要自己修改東西就得把半形符號 ” ; ” 去掉。

修改完之後網站遇到的問題就解決了,順利正常運行!
5. 結語
基本上 95 % 以上的問題都可以透過這招解決,如果你還是不知道怎麼解決,你可以拿你取得的 debug.log 的資訊,去問你的主機商,或是在 WordPress 社團發文請教其它大神。
因為網站掛掉的原因有千百種,有時候可能只是一個句子結尾沒有加分號都會導致掛掉,因此先取得 debug.log 的資訊再去尋求協助,大家會比較好幫助你唷!