最後更新時間:2021 年 3 月 12 日
你覺得自己的 WordPress 網站速度很慢嗎?因為載入速度太慢,所以總是讓訪客等到不耐煩直接跳出了嗎?
這篇文章主是要幫助覺得自己網站很慢 WordPress 新手站長,透過啟用 WP Rocket 這款快取外掛,在不刪減任何其它內容的情況下,提升自身的網站速度,並增加訪客繼續停留在網站的時間。

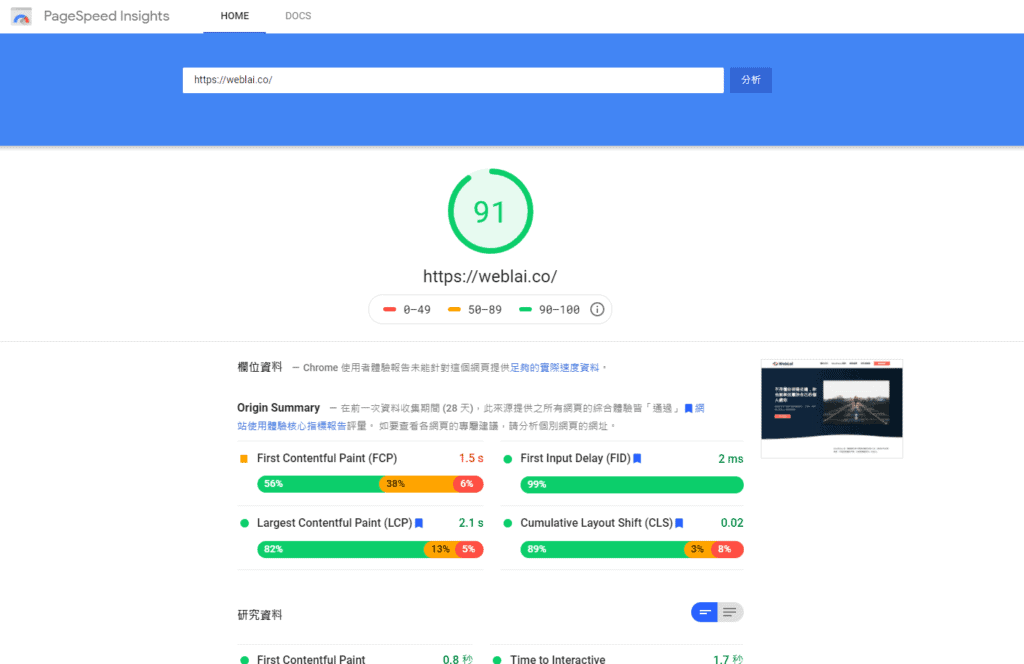
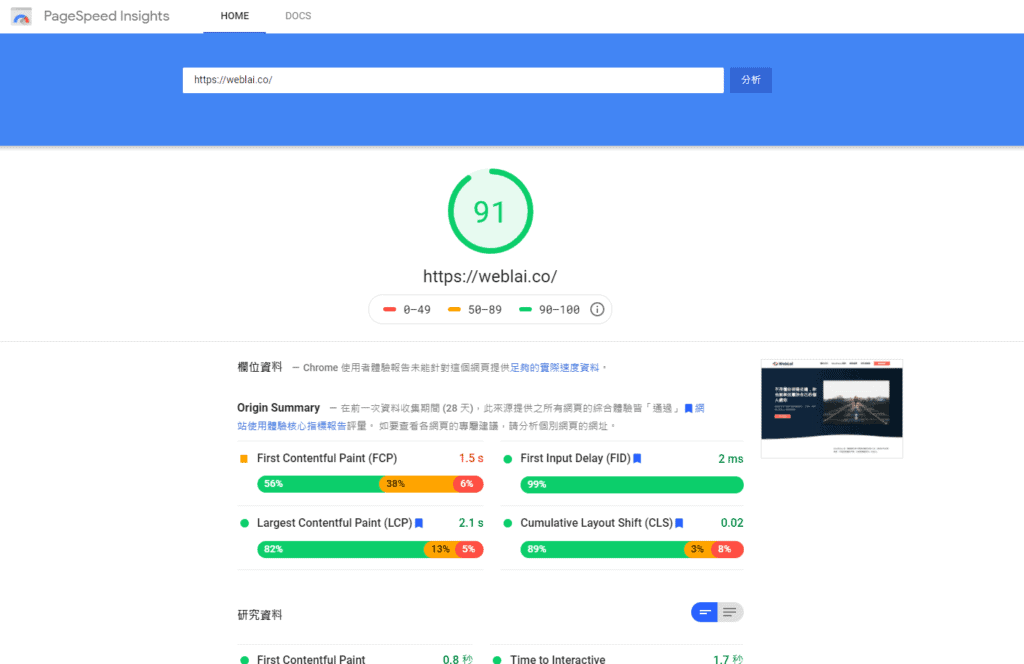
這是我目前網站在 Google PageSpeed Insights 中的速度表現,可以看到透過 WP Rocket,我的網站速度獲得了 91 分的高分,不僅讓使用者可以快速地瀏覽網頁,也加強了網站的 SEO 表現。
所以,如果你也想要獲得跟我網站一樣的速度與評分的話,那麼就繼續看下去吧!
1. 為什麼你的網站很慢?
如果你覺得你的網站用起很慢、很卡,其實是因為你的網站載入時間太長,所以才導致你使用起來很不順。
所謂的網站載入時間,是根據你網站上的內容、以及功能的多寡來決定的,所以,如果今天你網站上的內容比較多,那麼訪客來到你的網站,就會需要花費比較久的時間才載入完所有的內容。
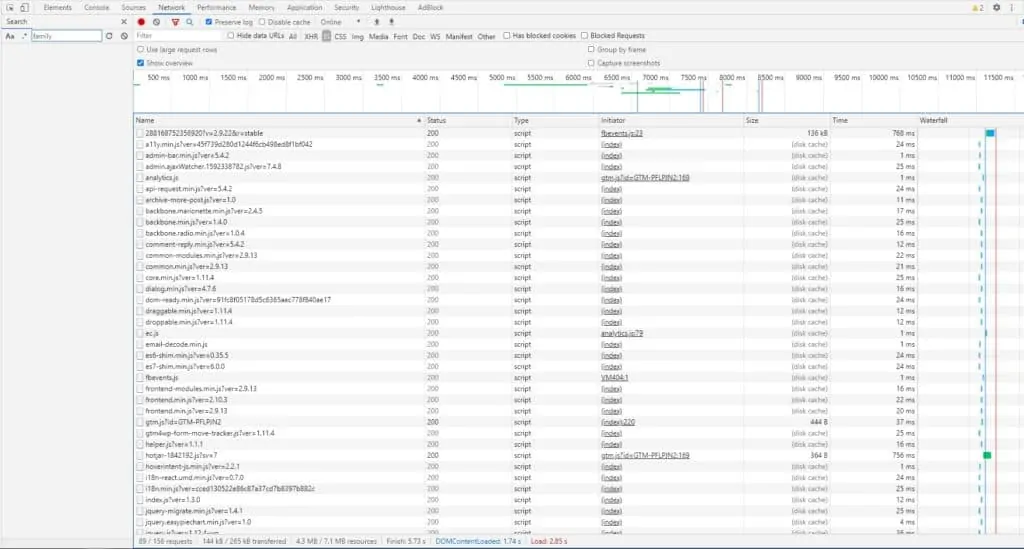
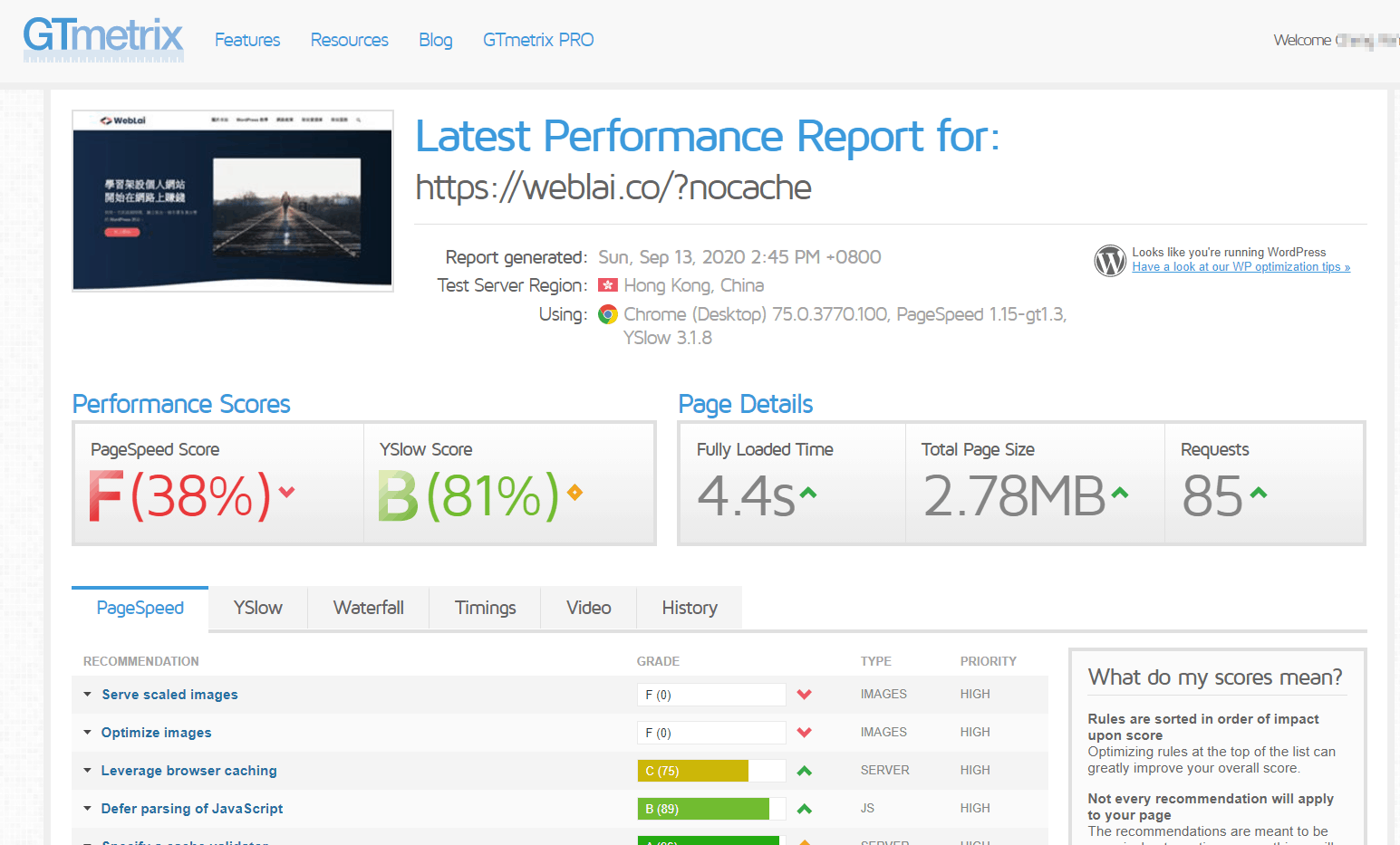
舉例來說,這是點擊我網站的首頁,訪客所需要載入的全部內容,一共向伺服器發送了 89 條請求,並花費了 2.85 秒才完全載入完成。

因此,如果你今天想要真的從根本上提高網站的載入速度,那麼當然就是盡量減少網站的內容,例如:不要裝太多外掛,盡量用 WordPress 內建的設定。
不過在大部分的情況下,有些功能是我們一定要有的,如果沒有的話網站就會變得很難用,反而失去了架設網站的意義。
但是多加裝了這些功能的話,又會造成網站速度緩慢,讓訪客難以忍受,那麼,該怎樣才能解決這種兩難的情況呢?
答案很簡單,只要將你的 WordPress 網站啟用「快取外掛」,就可以在兼顧網站內容與功能的情況下,維持網站速度的水平。
2. 什麼是快取外掛?
簡單來說,所謂的快取就是透過某種技術,預先產生一個靜態的頁面,當訪客來訪的時候,伺服器就不用重新生成新的頁面,而是可以直接把這個靜態頁面給訪客看。
舉例來說,為什麼麥當勞出餐可以這麼快呢?就是因為它們已經先將漢堡做好了,所以等你到櫃檯點餐的時候,它們就可以快速將餐點準備好給你,而這點就跟快取是一模一樣的。

當然,快取也有缺點,由於快取是一種預先生成的暫存檔案,所以當我們修改網站的時候,網站前台被快取所覆蓋住了,所以你更新過後的東西並不會馬上顯示在網站前台。
如果這時候有訪客來你的網站,那他們看到的網站仍然是舊網站 ( 快取 ),必須要透過手動清除快取,才能讓網站的更新顯示出來。
不過這個問題其實很小甚至也可以忽略不計,因為以接下來要介紹的快取外掛而言,每當你有修改過網站的內容,它便會自動幫你清除快取,相當方便!
總之,我們可以透過快取外掛,在兼顧網站內容與功能的情況下,維持快速的網站速度水平,如果這也是你想要追求的目標的話,那就請你繼續看下去吧。
3. WP Rocket 介紹

WP Rocket 是一款付費制的全方位的 WordPress 快取外掛,同時也是很多人心目中第一名的快取外掛 ( 包括我 )。
WP Rocket 最大的特色就是「設定簡單,功能強大」,它們將原本繁瑣複雜的速度調校設定,都以簡單的視覺化區塊呈現,因此你只需要用滑鼠勾選以及按下儲存,就可以一鍵完成所有設定,相當方便!
除此之外,你也不必擔心看不懂設定中相關的程式詞彙,因為 WP Rocket 也有提供完整的繁體中文化,基本上上面的設定都寫得蠻清楚的,不會像其它快速外掛一樣艱澀難懂。
費用大約落在 1 個網站美金 $ 49/年,其實不算便宜,但是,卻能節省下你使用網路上那些免費、但卻沒什麼用的快取外掛,它們所浪費的時間,以及拆裝時對資料庫造成的負擔。
因此,我個人覺得花這點小錢,換取網站載入速度的提升、與更好的使用者體驗,是非常值得的。
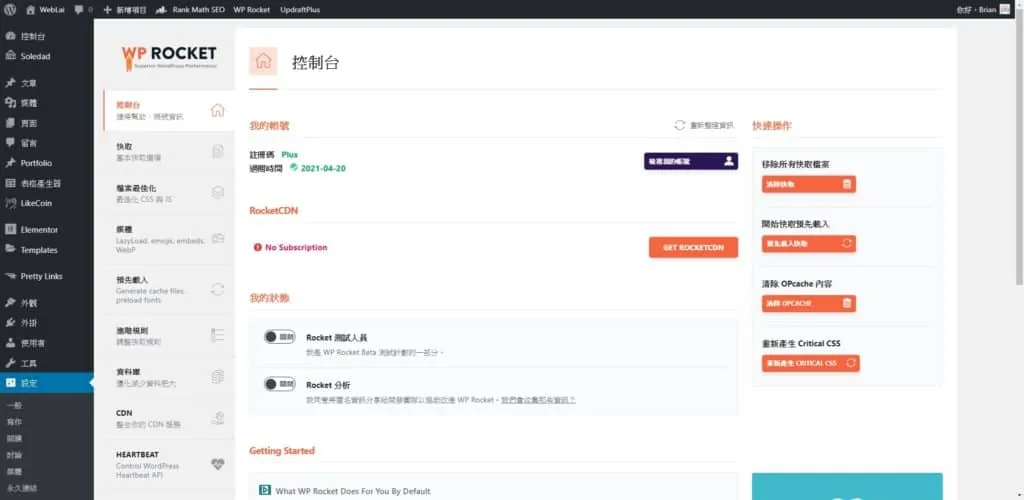
4. 安裝 WP Rocket

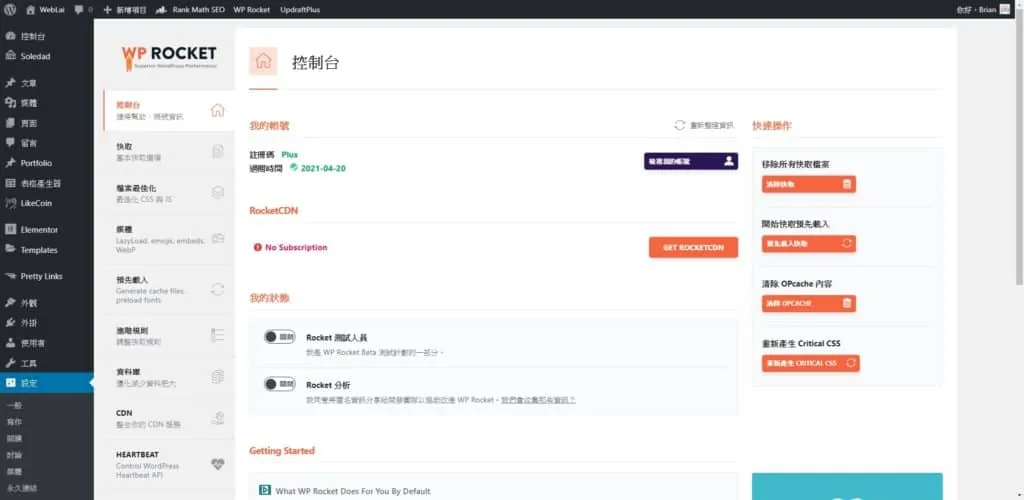
上圖為 WP Rocket 設定介面,但由於 WP Rocket 是一款付費外掛,因此無法透過 WordPress 後台的外掛區域進行下載,必須另外前往 WP Rocket 官網進行下載。
所以,接下來我將會帶領你一步步地完成 WP Rocket 的安裝,最終將會幫助你提昇你 WordPress 網站的速度,搭上這一班 WP Rocket 高速列車!
值得注意的是,由於 WP Rocket 不支援 WordPress.com,所以如果你的網站是使用 WordPress.com 架設的,那麼你可能無法使用 WP Rocket。
4.1 前往官網購買 WP Rocket

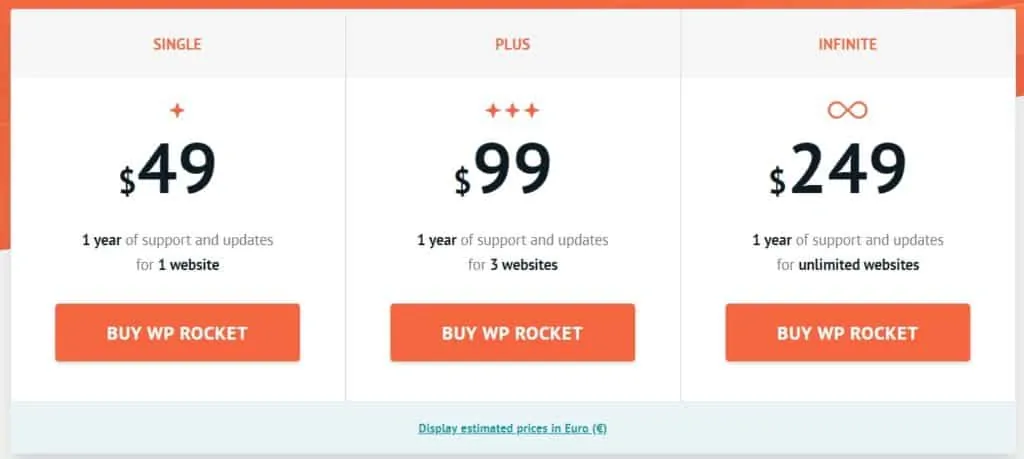
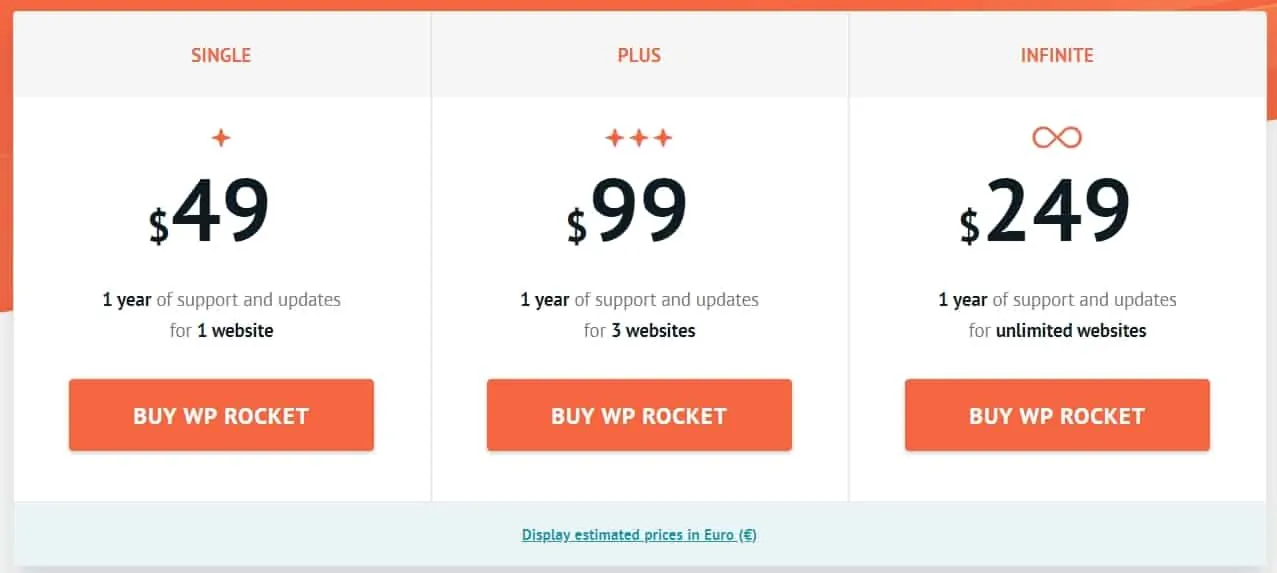
前往 WP Rocket 官網進行購買,挑選適合你的方案。
WP Rocket 一共有 3 種方案,可以使用的網站數量,依照你購買的方案而有所不同:
1. Single – 只能用於 1 個網站,一年免費更新與支援,價格為 $ 49 美金/年。
2. Plus – 可以用於最多 3 個網站,一年免費更新與支援,價格為 $ 49 美金/年。
3. Infinite – 可以用於無限個網站,一年免費更新與支援,價格為 $ 49 美金/年。
詳細方案請參閱 WP Rocket 官網。
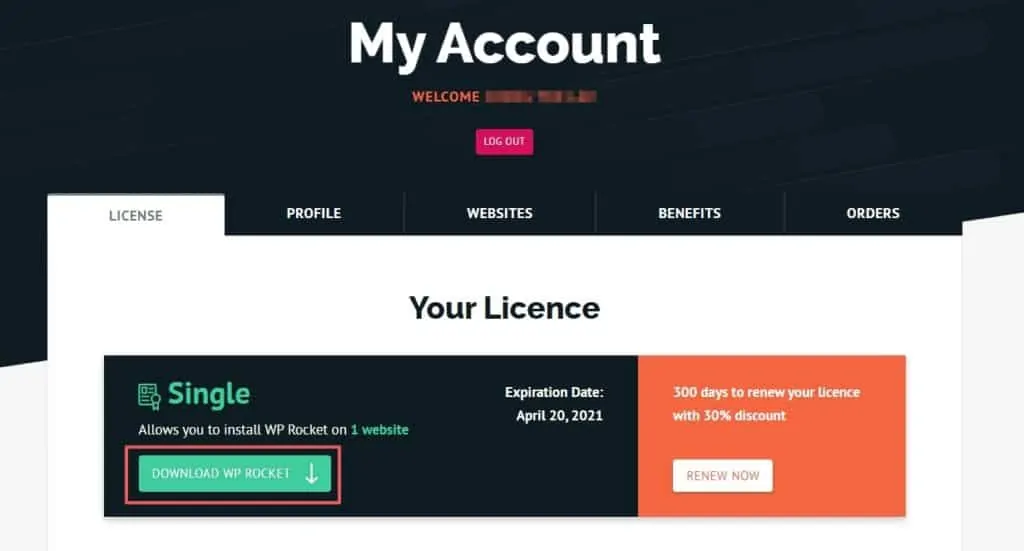
4.2 下載 WP Rocket

購買完成之後,登入帳號裡面進行下載 WP Rocket 外掛程式檔。
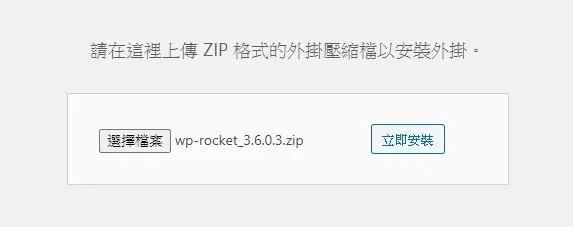
4.3 上傳 WP Rocket 到 WordPress

接著回到 WordPress 中上傳外掛處,將剛剛下載的 WP Rocket 檔案上傳並啟用。
由於一個網站只能用一個快取外掛,所以如果你的網站已經有快取外掛了,例如 Siteground 的 SGoptimizer、Cloudways 的 Breeze,記得要先把你原本的快取外掛停用,才能正常啟用 WP Rocket。
4.4 開始設定 WP Rocket

安裝好 WP Rocket 之後,前往 WordPress 後台,並在左邊工具列中的「設定」中找到「WP Rocket」,即可開始設定。
5. WP Rocket 設定教學
安裝完 WP Rocket 之後,並不代表網站速度就會變快,接下來,我們還需要進行一系列的設定,才可以把 WP Rocket 調校好。
WP Rocket 的設定非常全面,從最基本的快取、媒體甚至到資料庫,幾乎把所有可以提升網站速度的選項都列出來給你選了。
但是,如果你是完全不懂程式碼的新手,你可能還是會對於上面的選項與名詞解釋看得一臉茫然。
因此,接下來的設定,我會每一條逐條解釋給你聽,如此一來,你就可以依照自身的情況去做設定。
不過,如果你還是怕自己弄會出錯的話,你可以直接照抄我圖片上的配置,那是我預先準備好的比較安全的設定方式。
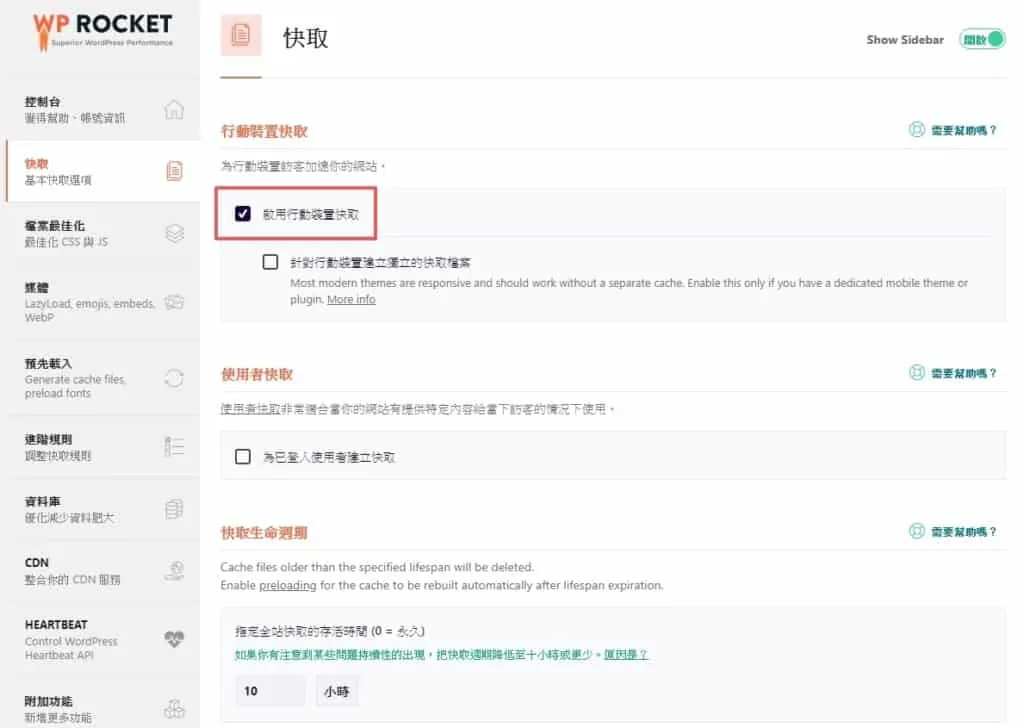
5.1 快取

- 行動裝置快取 ( ✔ ):指的是要不要在手機版上也啟用快取,建議勾選,因為現在大部分也都是手機使用者居多;如果不啟用的話,手機瀏覽者會直接讀取 WordPress 資料庫的內容,雖然能確保一定是最新的,但是載入速度會很慢。
- 針對行動裝置建立獨立的快取檔案:啟用之後,WP Rocket 會獨立為手機版網站建立一個快取,這邊建議不要勾選,如果你的手機版跟電腦版的網站,外觀差很多才建議取用,否則很容易產生在手機版上出現跑版的問題。
- 使用者快取:勾選後會對每個使用者產生獨立快取,如果你是做電商的,有顧客需要登入你的網站才需要開啟,或是你的網站有多個管理者再開啟就好;如果你只有一個人管理網站,那就不用開啟,節省網站空間。
- 快取生命週期:系統自動清除快取的時間,這邊可以用預設的 10 小時就好,因為 WP Rocket 也有提供手動清除快取的功能,可以讓你隨時想清除就清除。
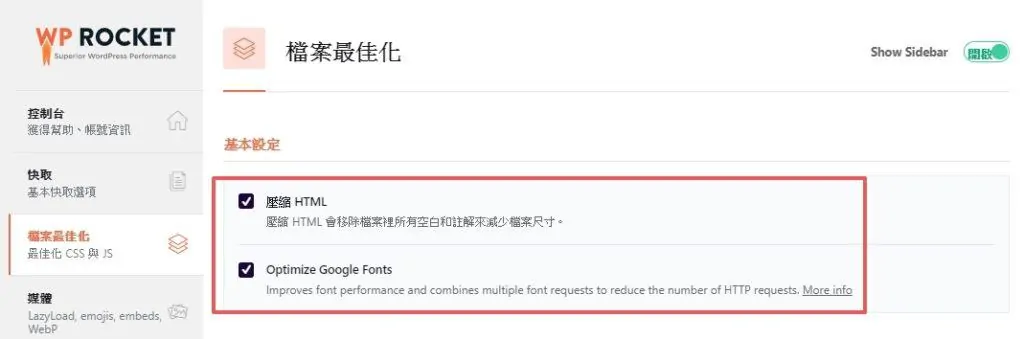
5.2 檔案最佳化
基本設定

- 壓縮 HTML ( ✔ ):將 HTML 程式碼中的空白與註解部分刪除,讓檔案大小變小,進而加快網頁載入速度。
- Optimize Google Fonts ( ✔ ):將分開的 Google Fonts 字體檔案合而為一,如此一來便可減少 http 的請求數目,進而加快網頁載入速度。
可以兩個都勾選,這兩個選項都是在做程式碼的壓縮處理,基本上不會出問題。
如果修改之後網站有字體出問題的話,就把 Optimize Google Fonts 取消勾選。
CSS 檔案

- 壓縮 CSS ( ✔ ):將 CSS 程式碼中的空白與註解部分刪除,讓檔案大小變小,進而加快網頁載入速度。
- 合併 CSS:假設你原本有 10 個的 CSS 檔案,透過這個選項可以將其合併成 1 個 CSS 檔,透過降低 http request 來達到網站加速的效果,可以依照個人狀況進行勾選,不過啟用合併 CSS 很容易造成跑版的問題,要小心使用 ( 不過在一般的情況下,合併檔案只會讓速度檢測的分數提高,而不會真正提高網站速度 )。
- 最佳化 CSS 分派 ( ✔ ):這是一種叫做
Critical CSS( 關鍵 CSS ) 相關的技術,因為在預設的情況下,瀏覽器會等到<head>裡面的 CSS 加載完之後才會開始渲染頁面;所以說,如果我們能最小化<head>中的 CSS,也就是說我們只放重要的 CSS,就可以享有更快速的載入速度,因此必須勾選。
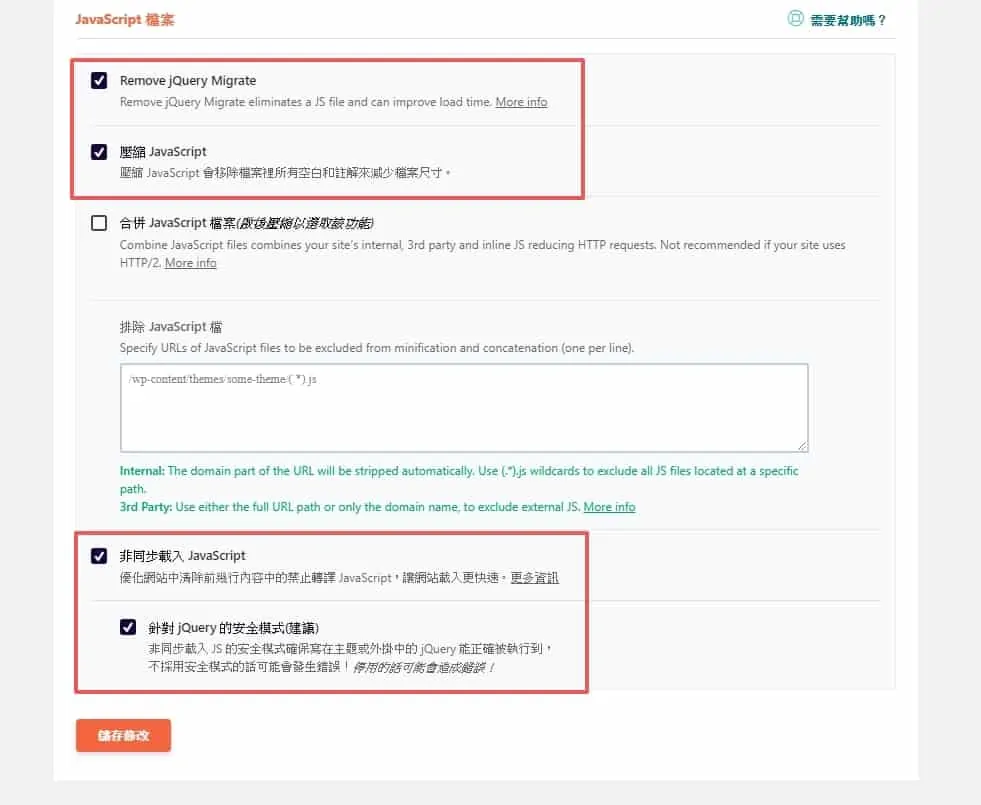
JavaScript 檔案

- Remove jQuery Migrate ( ✔ ):因為 WordPress 會內建幫我們載入一個
jQuery-migrate.in.js的檔案,這已經蠻舊的了,其實在大多數的情況用不到了,透過勾選這個選項可以將其移除,詳細請參閱官方文件。 - 壓縮 JavaScript ( ✔ ):將 JavaScript 程式碼中的空白與註解部分刪除,讓檔案大小變小,進而加快網頁載入速度。
- 合併 JavaScript:假設你原本有 10 個的 JavaScript 檔案,透過這個選項可以將其合併成 1 個 JavaScript 檔,透過降低 http request 來達到網站加速的效果,可以依照個人狀況進行勾選,不過 JavaScript 是掌控網站上許多動態效果的程式語言,所以合併的話可能會讓網站的許多功能失效,例如:Google 廣告、彈出視窗等 ( 不過在一般的情況下,合併檔案只會讓速度檢測的分數提高,而不會真正提高網站速度 )。
- 非同步載入 JavaScript ( ✔ ):優化網站中清除前幾行內容中的禁止轉譯 JavaScript,讓網站載入更快速,非同步的意思就是讓網站可以同時處理兩件事情以上。
- 針對 jQuery 的安全模式 ( 建議 ) ( ✔ ):非同步載入 JS 的安全模式確保寫在主題或外掛中的 jQuery 能正確被執行到,不採用安全模式的話可能會發生錯誤!停用的話可能會造成錯誤!

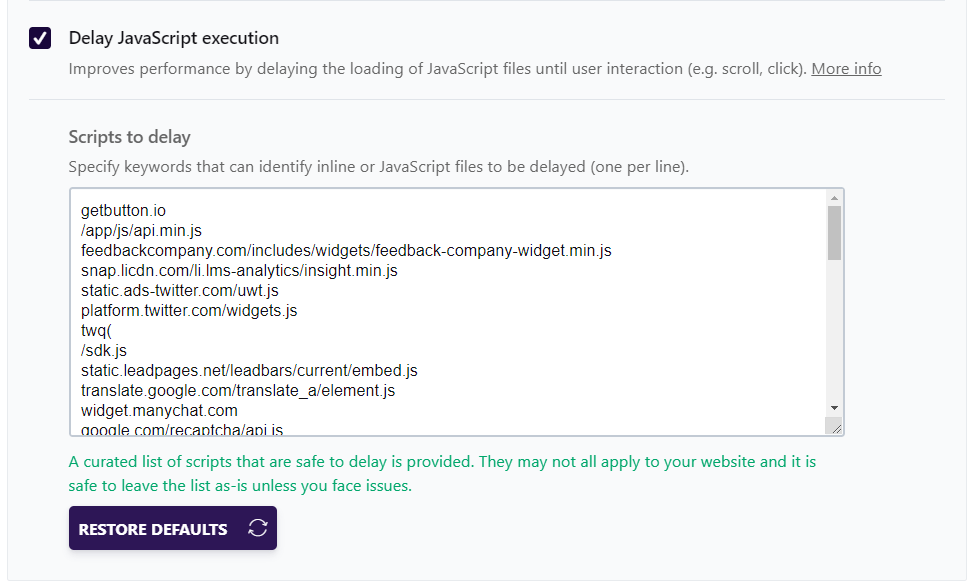
- Delay JavaScript Execution ( ✔ ):這個選項可以讓你延遲執行一些 JavaScript 相關的網頁功能或插件,例如彈出式視窗,因為彈出式視窗本身其實跟你要載入的網頁沒有太大的相關,因此我們可以透過這個選項延遲執行這些功能,並讓第一時間的網頁載入速度更快。
補充:何謂檔案壓縮?
所謂的檔案壓縮,指的是將程式碼檔案裡面的空白、與註解部分進行刪減。
如此一來,便能減少檔案大小,而當檔案變小之後,即可加快載入速度,並且不會對程式碼本身造成任何影響,仍然可以保持正常運作。
但是,進行壓縮過後的檔案會變得難以進行人工閱讀與修改,這點要非常注意,不過如果是透過 WordPress 外掛來修改的話,就沒有這個問題。
舉例來說,這邊是一個沒壓縮過的 JavaScript 檔 ( 291KB ),以及一個有壓縮的 JavsScript 檔 ( 87.3KB ):


總之,透過壓縮,可以有效地減少檔案大小。
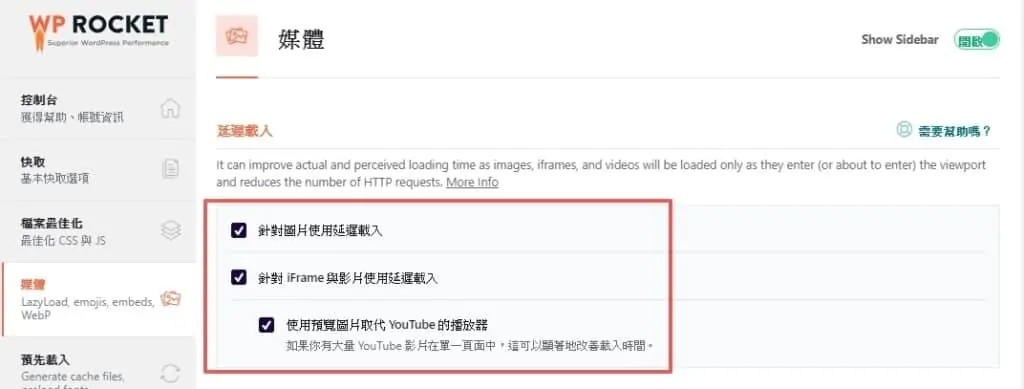
5.3 媒體
延遲載入 ( Lazy Loading )

- 針對圖片使用延遲載入 ( ✔ )
- 針對 iFrame 與影片使用延遲載入 ( ✔ )
- 使用預覽圖片取代 Youtube 播放器 ( ✔ ):如果你有大量 YouTube 影片在單一頁面中,這可以顯著地改善載入時間。
Lazy Loading 是一種網頁載入的加速技術,舉例來說,它可以讓你瀏覽到某張圖片時,才進行載入那張圖片。
如果不使用 Lazy Loading 的話,網頁就會在一開始就把所有的圖片載入完成,因此如果你的網頁非常長、內容非常多,可能會大幅增加使用者在第一次載入的時間。
不過 Lazy Loading 還蠻容易跟許多佈景主題以及外掛衝突的,因此如果使用後,你的網站上有圖片跑不出來,請把 Lazy Loading 全部關掉。
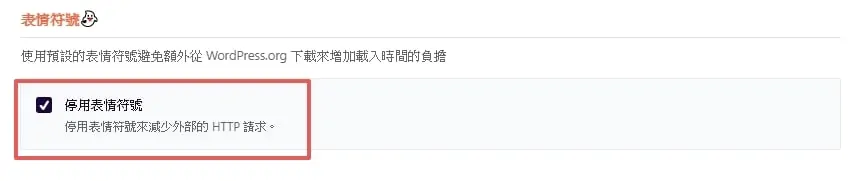
表情符號

- 停用表情符號 ( ✔ ):停用表情符號 ( emoji ) 來減少外部的 HTTP 請求。
使用電腦中預設的表情符號,避免另外從 WordPress.org 下載來增加載入時間的負擔。
內嵌

- 關閉 WordPress 內嵌功能:預防你的網站被別人嵌入在他自己的網站 ( 或是非白名單網站 ),以及移除 WordPress 自動內嵌影音功能的 JavaScript。
這個不太需要,因為不會有人去內嵌你的網站到它們自己的網站。
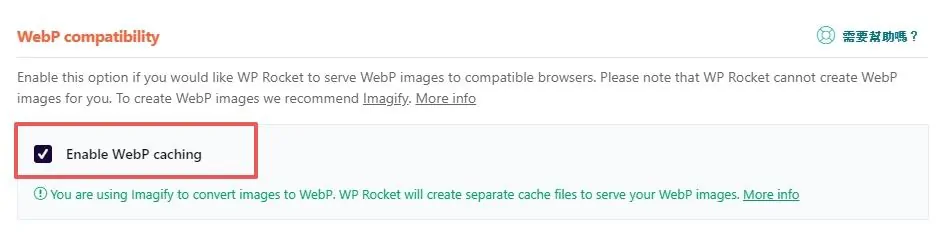
WebP compatibility

- Enable WebP Caching( ✔ ):額外啟用 WebP 圖片格式的快取檔案。
.webp 是一種 Google 新開發出來的網頁圖片格式,它使用了 Google 在網頁開發上的最新技術,能夠提供無損與有損的方式,來進行圖片的優化。
一般來說,如果你使用 .webp 作為圖片格式的話,不僅能保持跟 .jpg, .png 等類型的圖片檔案相同的畫質與解析度,但是卻可以節省原本的 25% ~ 35% 的檔案大小,是標準的百利而無一害的圖片格式。
因此,透過將你網站的圖片格式換成 .webp ,你就可以在不犧牲任何圖片畫質的情況下,享受更快的網站載入速度,並帶給網站訪客更好的使用者體驗。
不過 WebP 不是勾選就啟用了唷,還必須搭配像 ShortPixel 這種圖片壓縮外掛,另外生成 .webp 格式的圖片才可以。
詳細的 WebP 設定教學,請參考:
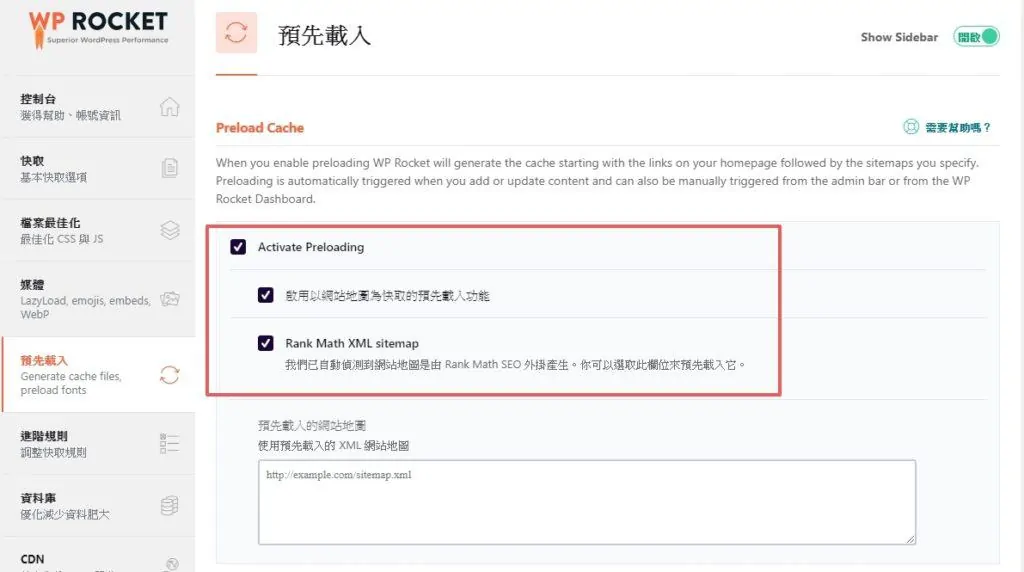
5.4 預先載入
Preload Cache ( 預先載入快取 )

- Activate Preloading ( ✔ )
- 啟用以網站地圖為快取的預先載入功能 ( ✔ )
- Rank Math XML sitemap ( ✔ ):這邊會自動偵測你的 SEO 外掛而給予你選項 ( 有支援的才有 ),由於我的 SEO 外掛是 Rank Math,因此,這邊會自動生成這個選項。
由於快取是一種載入後才生成靜態網頁的技術,因此如果你沒有開啟預先載入快取,那麼使用者在第一次載入的時候並不會享有快取帶來的好處,所以這邊我們需要把快取給打開。
而網站地圖 ( Sitemap ) 是用來告訴系統你有那些網頁需要生成快取的,因此也要打勾。
Preload Link

- Enable link preloading ( ✔ ):這個選項可以讓訪客將滑鼠移至 ( Hover )
網站中的任何連結時,便開始執行載入,有點像是你去參加百米賽跑,如果說起跑的槍響就是點擊連結的話,那麼 Preloading 將可以讓你在槍響之前就開始起跑,並且不會被判為違規。
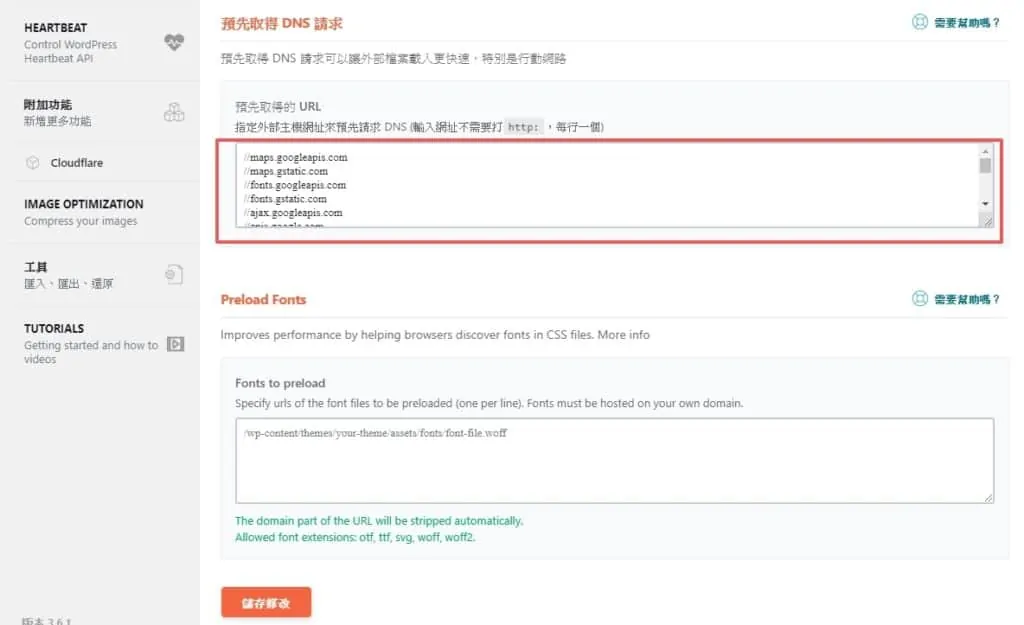
預先取得 DNS 請求

由於我們的網站會用到一些第三方的服務商,例如 Youtube, Google Fonts 等,這時候可以預先透過 DNS 向他們要資料,進而提升網站速度。
- 預先取得的 URL:把你網站常到用的服務商,前面的網址移除
http:或https:,只留下//,例如//youtube.com。
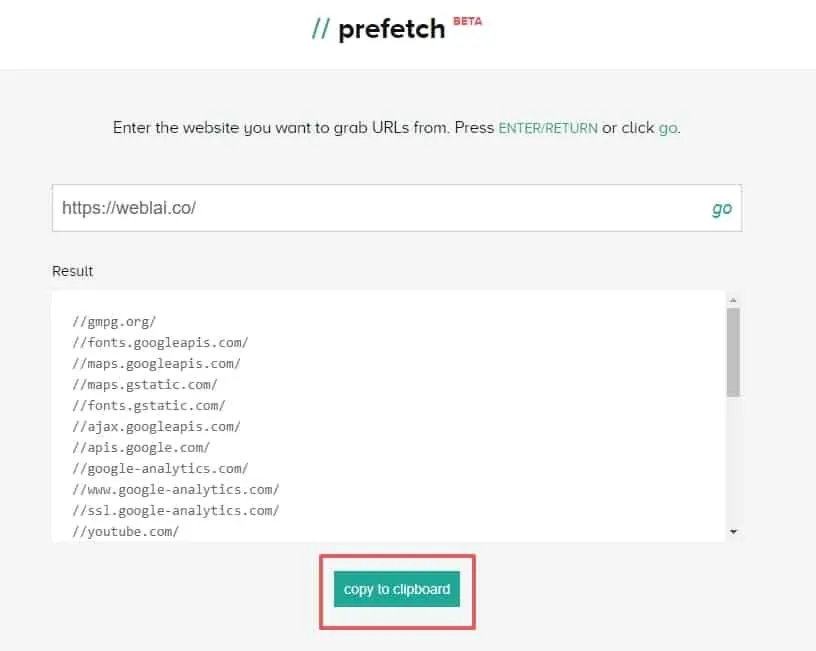
至於要如何取得你網站用到的服務商呢?你可以直接透過 Prefetch 這個工具,找出你網站中用到的所有服務商,並將獲得的結果直接貼入到 WP Rocket 之中。
例如這是我使用 Prefetch 之後的結果:

當你獲得了這一串之後,就全選並回 WP Rocket 中複製貼上即可。
如果上面那個網站失效了話,可以用這個美國鄉民整理出來的列表。
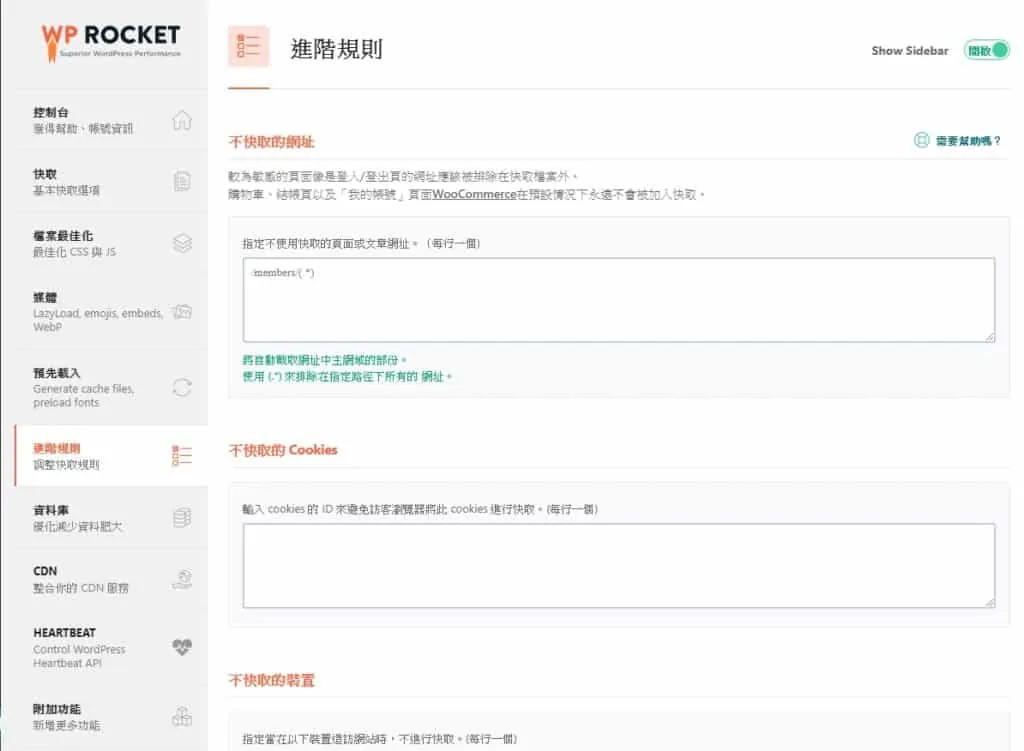
5.5 進階規則

這邊主要是設定哪些網址或裝置,不要有快取、Cookie 等設定,除非你有特殊需求,否則基本上可以先留白就好。
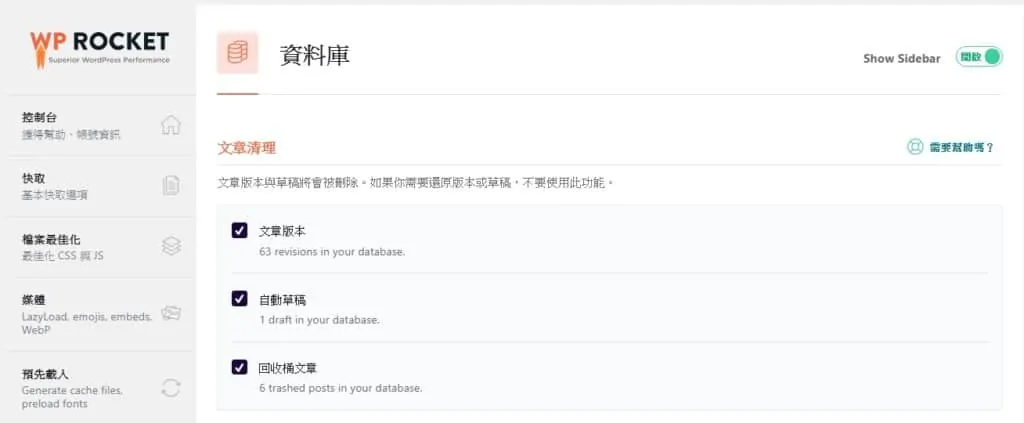
5.6 資料庫
在 WordPress 中,你的文章、頁面上所有的內容曾經修改過的紀錄都儲存在資料庫,而隨著網站越用越久,你的資料庫會堆積許多無用的資料。
所以,這時候就可以透過 WP Rocket 提供的資料庫清除功能,把這些沒再用的資料進行移除,減輕網站負擔。
基本上,以下選項全部勾選就好了,不會對網站影響什麼,只是把一些以前的紀錄刪掉而已。
文章清理

文章版本與草稿將會被刪除,如果你需要還原版本或草稿,不要使用此功能。
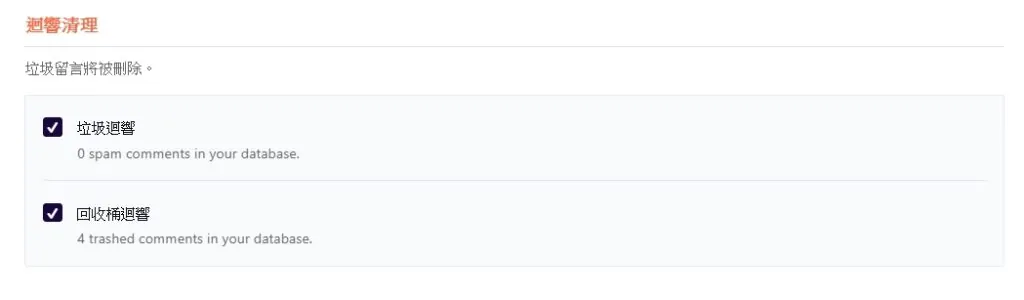
迴響清理

垃圾留言將被刪除。
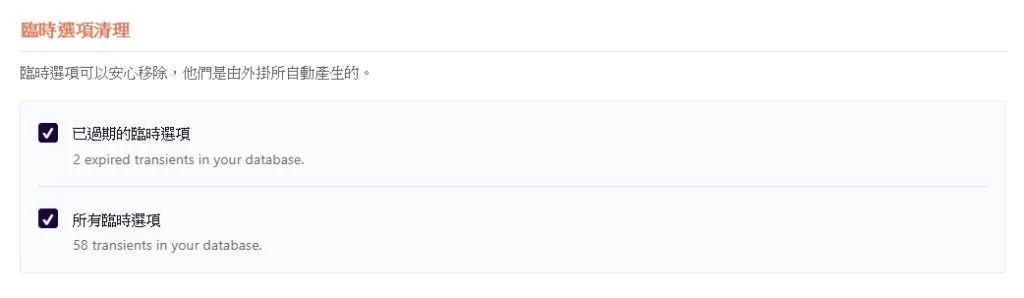
臨時選項清理

臨時選項可以安心移除,他們是由外掛所自動產生的。
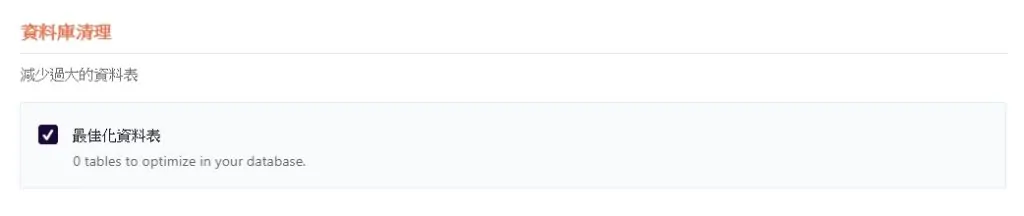
資料庫清理

減少過大的資料表。
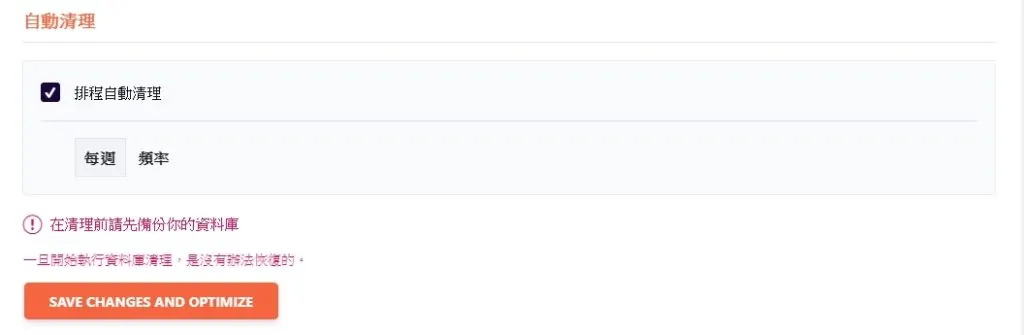
自動清理

資料庫清除是不可逆的,在進行資料庫清除之前,請記得先備份 WordPress。
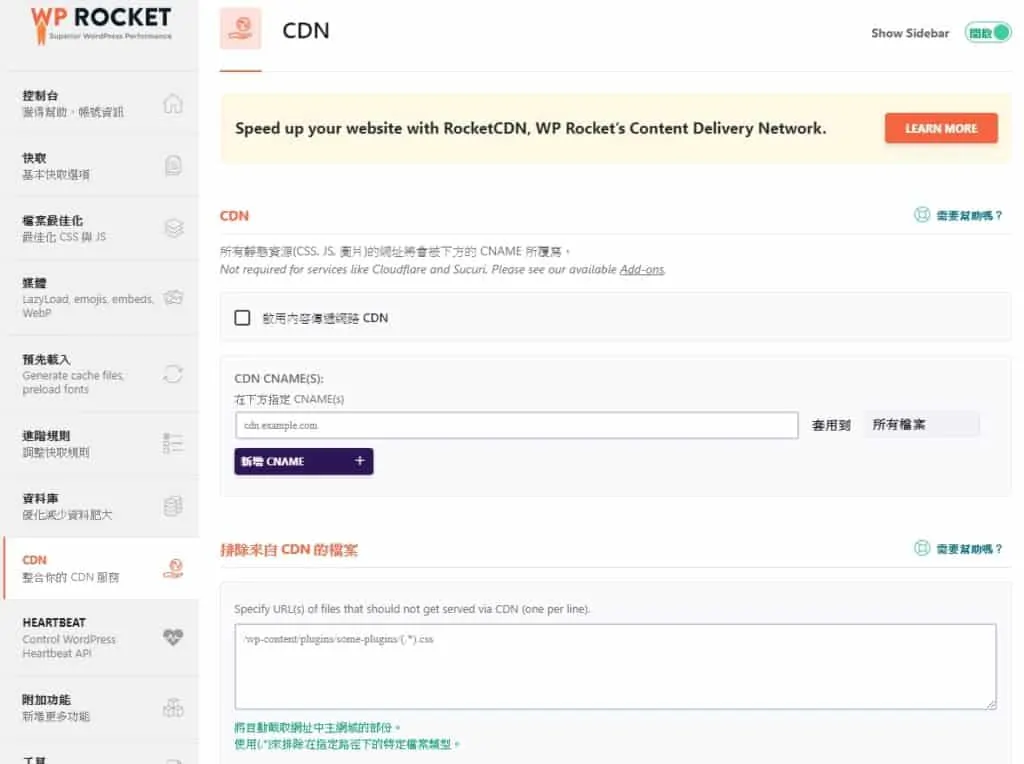
5.7 CDN

如果你有使用 CDN ( 內容傳遞網路 ),例如 Cloudflare 的服務的話,可以使用 WP Rocket 的整合 CDN 服務;如果沒有的話就不用設定,其實沒差多少,而且不懂的話很容易出問題。
簡單來說,CDN 就是讓你網站的瀏覽者,觀看網頁的時候會經由比較靠近它們附近的伺服器。
例如你的網站架在美國,而瀏覽者在台灣,這時候在台灣看的人就可以直接連到服務商在日本的機房,不用大老遠地跑去美國,達到網頁加速的目的。
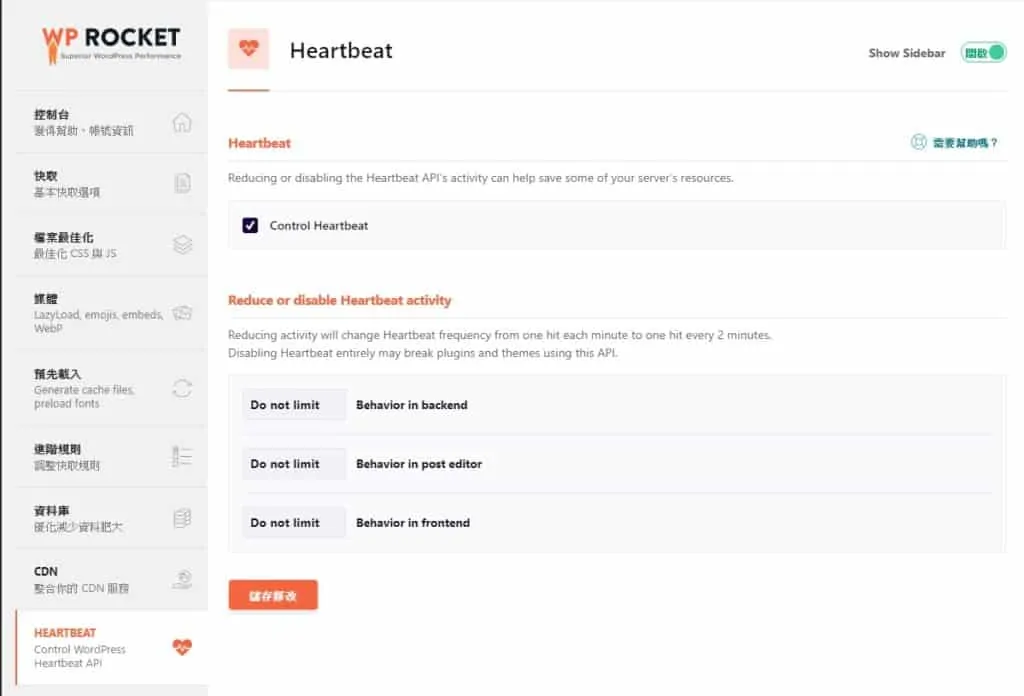
5.8 HeartBeat

HeartBeat 是一種調節網站發送 POST 請求的技術,你可以透過使用 HeartBeat,來管理及限制網站發送 POST 的數量與頻率,減少主機效能的耗損。
我個人覺得不需要特別去設定,如果是因為主機效能差導致網站速度過慢的話,直接花錢升級主機會是比較好的做法。
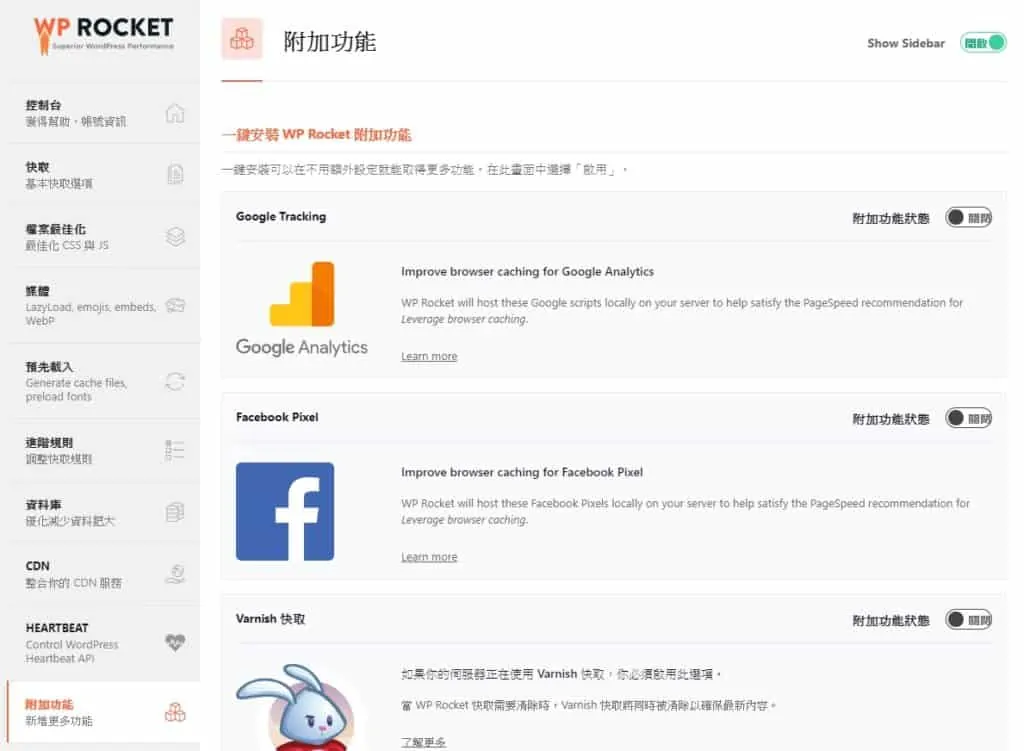
5.9 附加功能

這裡有一些跟 WP Rocket 整合的大型服務商與外掛,基本上不太需要去做設定,因為對網站速度沒有提升,只是比較好管理而已。
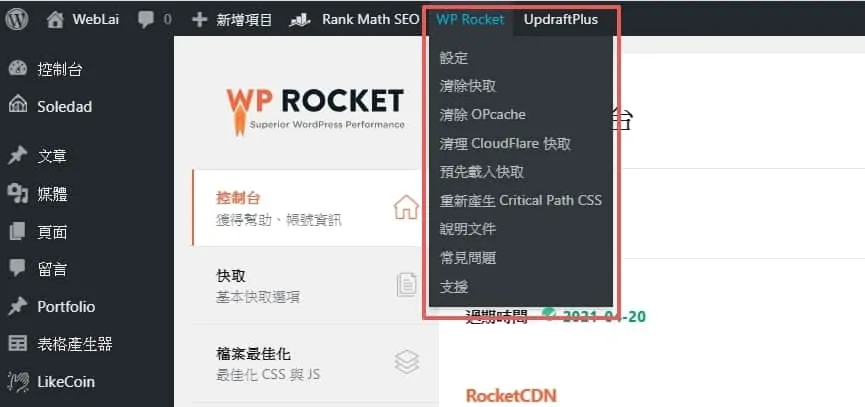
5.10 如何清除快取?

完成上面的設定之後,以後如果你需要清除快取,只要在登入狀態下,點選上方工具列的 WP Rocket 中即可清除!
可以依照你想要清除的快取進行選擇,如果怕遺漏的話,基本上就是全部都按過一輪就對了。
6. WP Rocket 常見問題
WP Rocket 是什麼?
WP Rocket 是一款付費制的全方位的 WordPress 快取外掛,它可以透過 Preload Cache, Lazy Loading, WebP 等技術,去大幅地提升你的 WordPress 網站的載入速度,進而提升你網站的 SEO 排名。
誰適合使用 WP Rocket?
WP Rocket 適用於所有 WordPress 的網站擁有者,這是因為 WP Rocket 的介面十分簡單好上手,所以即使你不懂任何程式碼,也能輕易進行設定。
除此之外,WP Rocket 也提供了許多進階的選項,讓具有專業程式經驗的人員也能進行客製化的改動。
WP Rocket 有免費試用嗎?
WP Rocket 並沒有提供免費試用版本,不過它們有提供 14 天 100% 保證退費政策,你可以在購買日起的 14 天內進行全額退費。
WP Rocket 可以使用在幾個網站?
可以使用的網站數量,依照你購買的方案而有所不同,WP Rocket 一共有 3 種方案:

1. Single – 只能用於 1 個網站,一年免費更新與支援,價格為 $ 49 美金/年。
2. Plus – 可以用於最多 3 個網站,一年免費更新與支援,價格為 $ 99 美金/年。
3. Infinite – 可以用於無限個網站,一年免費更新與支援,價格為 $ 249 美金/年。
詳細方案請參閱 WP Rocket 官網。
WP Rocket 可以升級方案嗎?
WP Rocket 可以隨時升級你的方案,並且只需要補足差額即可,不過仍以首次購買日期計算。
WP Rocket 有沒有售後服務?
有的,購買 WP Rocket 後有任何問題,均可以透過官網的 Support 專區發送 Ticket 進行提問。
WP Rocket 適用於 WordPress.com 嗎?
WP Rocket 並不支援於 WordPress.com 架設的 WordPress 網站,僅供 WordPress.org 下載的自架式網站,這點要特別注意。
WP Rocket 可以和其它快取外掛共用嗎?
WP Rocket 不能和其它快取外掛共用,例如 SG Optimizer, Breeze, WP super cache, W3 total cache。
WP Rocket 真的有效嗎?
其實如果你的網站沒有快取外掛,基本上一定有效,但如果你原本就有使用的快取外掛了,那提升的效果可能有限。
WP Rocket 的主機規格需求?
WP Rocket 可適用於 Apache 跟 Nginx 主機上,不過最低的 PHP 版本需大於 5.6。
7. 整體評價
WP Rocket
WP Rocket是一款付費制的全方位的 WordPress 快取外掛,同時也是很多人心目中第一名的快取外掛,透過啟用 WP Rocket,它可以幫助加快你網頁的載入速度,進而提升你網站的 SEO 排名。
價格: 49
貨幣: USD
運作系統: WordPress
應用程式分類: Plugin
8. 結語
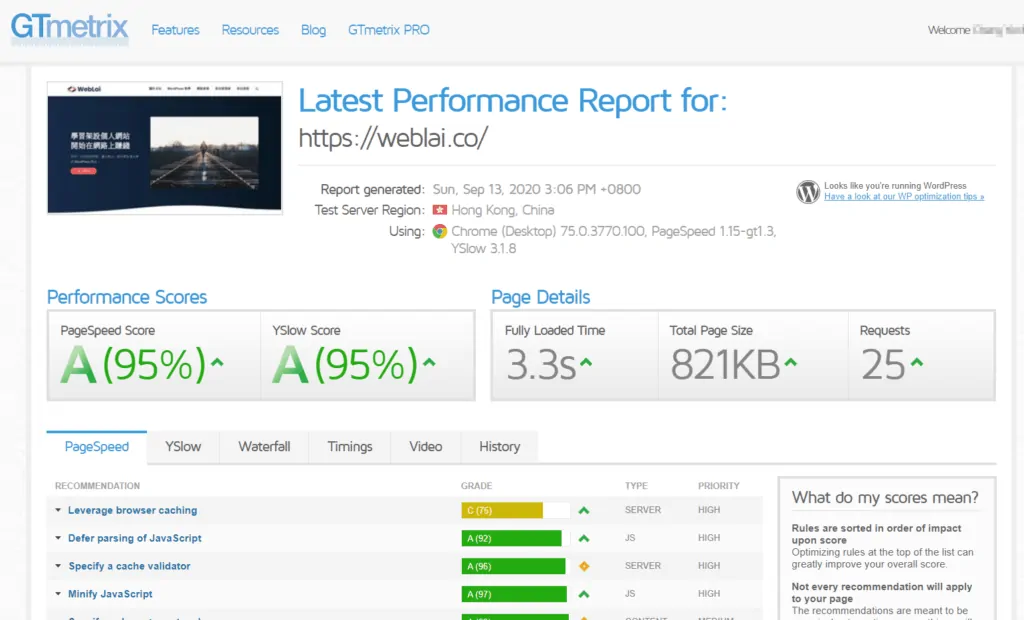
下圖是我的網站啟用完 WP Rocket 後的速度評分,在 GTmetrix 的評比上獲得了平均 95% 的超高分;而在 Google 的 PageSpeed Insights 也獲的了 88 分的高分,相信這種成績與速度已經勝過市面上 95% 的網站了。


以下則是我未使用 WP Rocket 的測速成績:
如果你想要測試不使用 WP Rocket 的測速成績,請在你的網址後面加上
?nocache,例如https://weblai.co/?nocache。


當然,不僅僅是在測速網站上分數好看,網站載入速度也讓我非常有感,基本上一般手機的 4G 網路點進來都是非常順暢的,完全不會讓人感到不適,使用者體驗非常好。
總之,如果你也想提升自己網站的載入速度,那麼你真的不可以錯過 WP Rocket 這款 WordPress 界公認的第一快取外掛。