最後更新時間:2020 年 12 月 8 日
你想要在 WordPress 中建立表格,但卻找不到一個可以建立美觀表格的外掛嗎?
相信很多人在用表格外掛時,都會聽到別人推薦 TablePress 這款表格外掛,就連我之前也是用 TablePress。
但 TablePress 有一個缺點,那就是必須要懂 HTML, CSS 才能建立出好看的表格,這點對於新手來說是非常不友善的,只能忍受不美觀的表格繼續使用。
如果你也有這樣的問題,那麼接下來這篇文章,我將推薦你一款高度視覺化,並具備拖曳編輯器的表格外掛 WP Table Builder,幫助你製作出好看又實用的表格!
WP Table Builder 是什麼?
WP Table Builder 是一款新推出 ( 2019 ) 的表格外掛,所以其實目前市場上使用它的人並不多。
雖然市場上用的人並不多,但我使用過後認為,它的好用程度遠大於使用人數比它多 20 倍的 TablePress,所以如果你跟我一樣是 TablePress 的用戶,建議你可以嘗試看看這款新的外掛。
除了前面提到的適合新手的視覺化編輯器,WP Table Builder 不僅完全免費,而且還有完整的繁體中文化,算是市面上首選的表格外掛了。
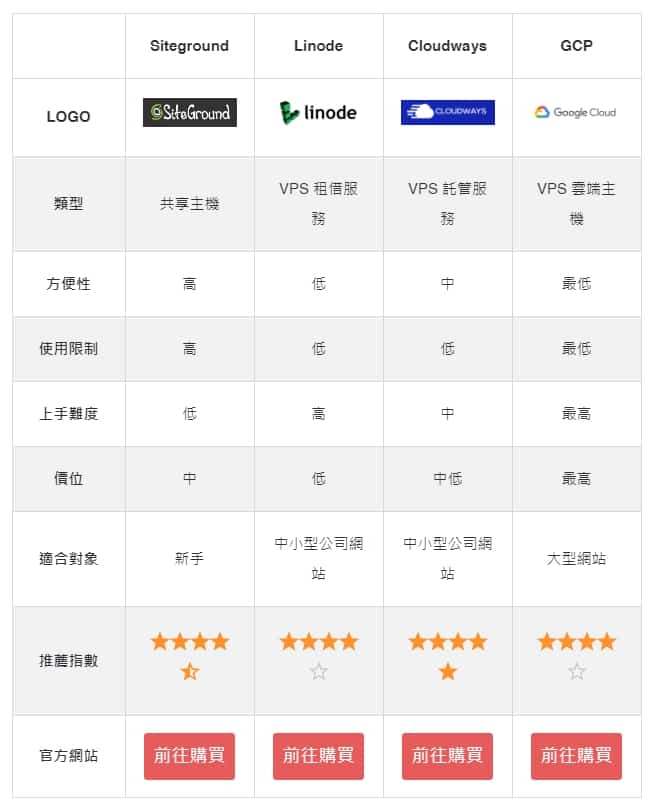
接下來這篇教學,我會以我自己之前做的一個表格為例子,如果你想要看一下真實完成之後的效果是如何,可以點擊這個連結前往查看。

如何使用 WP Table Builder?
安裝 WP Table Builder

前往 WordPress 後台,安裝並啟用 WP Table Builder 外掛。

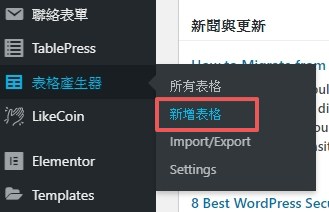
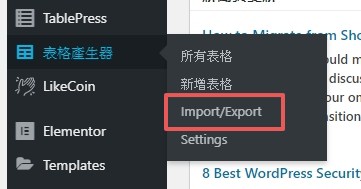
啟用之後,在後台工具列找到「表格產生器」,點選新增表格。
新增表格

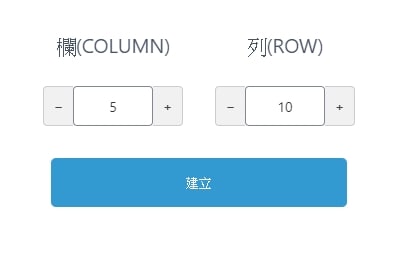
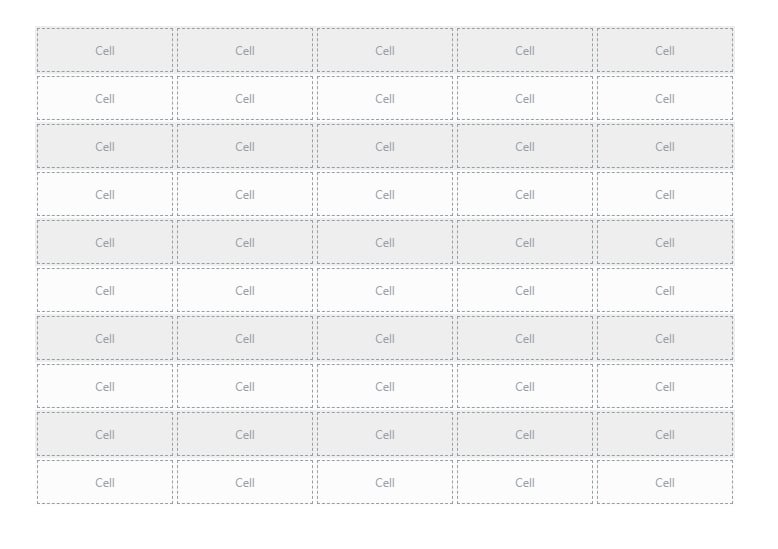
接著決定你的表格是要幾乘幾的,例如我想要一個 5 x 10 的表格,按下確認之後表格就會產生出來。


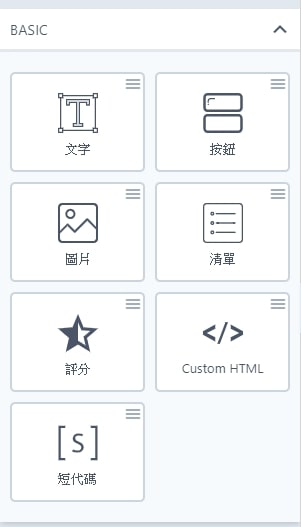
左側邊是工具列,可以放置的元素分別有:
- 文字
- 按鈕
- 圖片
- 清單
- 評分
- Custom HTML
- 短代碼 ( Shortcode )
設定表格

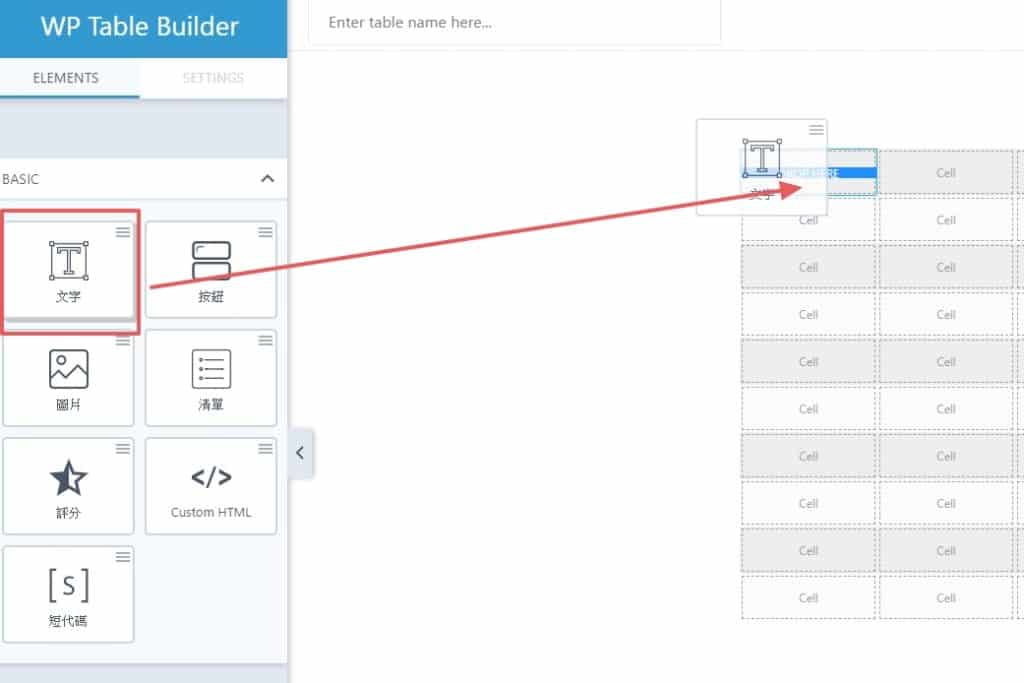
要編輯表格相當容易,直接將左邊的元素拖曳至表格中即可,這邊就依照你想要放什麼做決定。

編輯表格完成之後,你可以在右上角按下 儲存表格 與 預覽,相當方便。

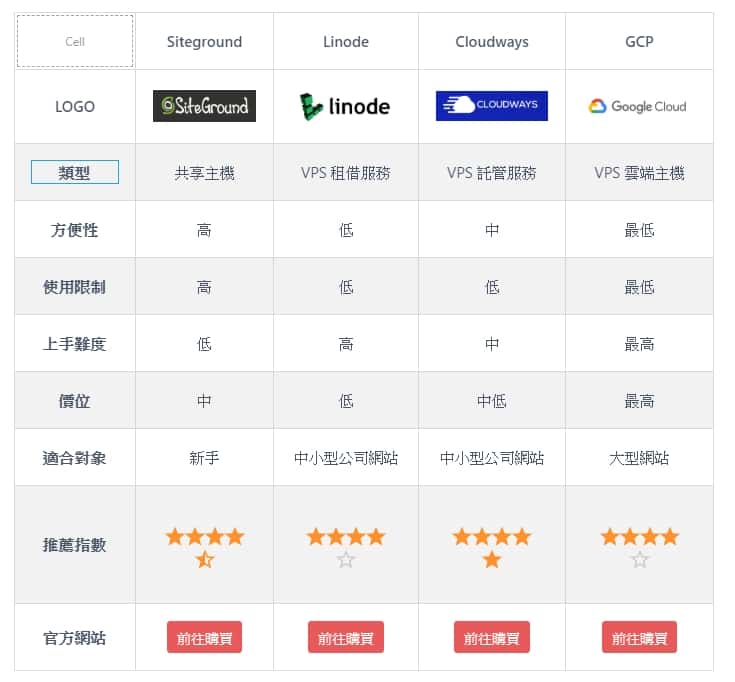
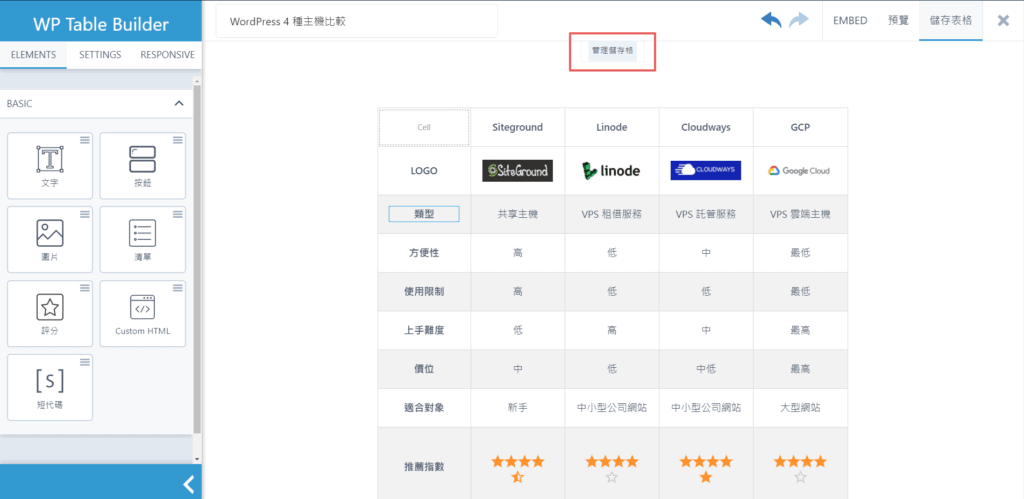
經過一番編輯後,就可以看到在電腦版上表格的樣子,目前看起來相當不錯。
調整手機版

但到手機上觀看時,你可能會發現,怎麼擠成一團了?這樣子使用者沒辦法好好閱讀。

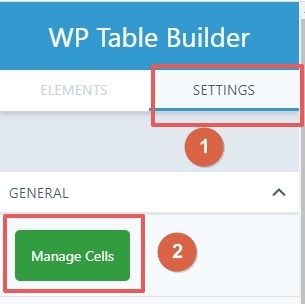
為了要修正在手機版上擠成一團的問題,我們必須固定每個表格的寬度,接著點選左工具列 Settings 中的 Manage Cells。

如果你找不到 Manage Cells 的話,這是因為你的外掛版本比較新,目前這個選項已經移至上方改叫管理儲存格了。

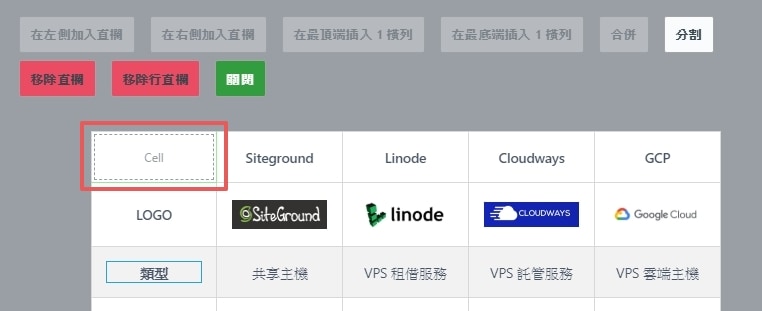
接著你會進到另一種表格編輯的模式,在這個模式之下你可以新增、刪減表格的數目,以及調整表格的長、寬度。
點擊最上面的第一個表格內容,你會發現它目前有一個淡淡的綠色圍繞著。
這邊操作要注意,要注意你的淡綠色是不是只有 1 個框框有,如果有 2 個框框有淡綠色,接下來會無法進行,必須點選其中一個淡綠色框框進行消除。

在這個淡綠色圍繞的情況下,將左邊側邊攔出現的數值依序調整:
- 從
自動改為固定 - 寬度調成
96 px
寬度的部分,96px 是對我而言我視覺上最舒服的寬度數值,你可以參考看看,不一定要用我的。

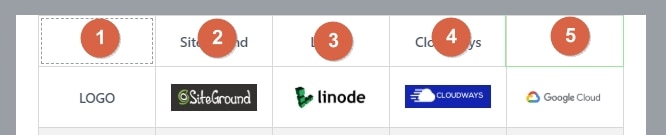
將最上面的 5 格表格都進行 Step 11 的動作,就可以按下關閉,回到原本的編輯模式。

這時候一樣儲存表格並預覽,在電腦中看起來有稍微小改變,但你在手機中就會發現它不會擠在一起了,變成是可以滑動往右邊的方式。

如此一來你的表格便確認完成了,這時可以在左上角為你的表格命名,並儲存表格。
將表格插入文章中

點選右上角的 EMBED,會出現表格的短代碼,接著複製這段短代碼。

到你要插入的文章中,新增一個短代碼的元素,將剛剛複製的短代碼貼上去,並按下更新。

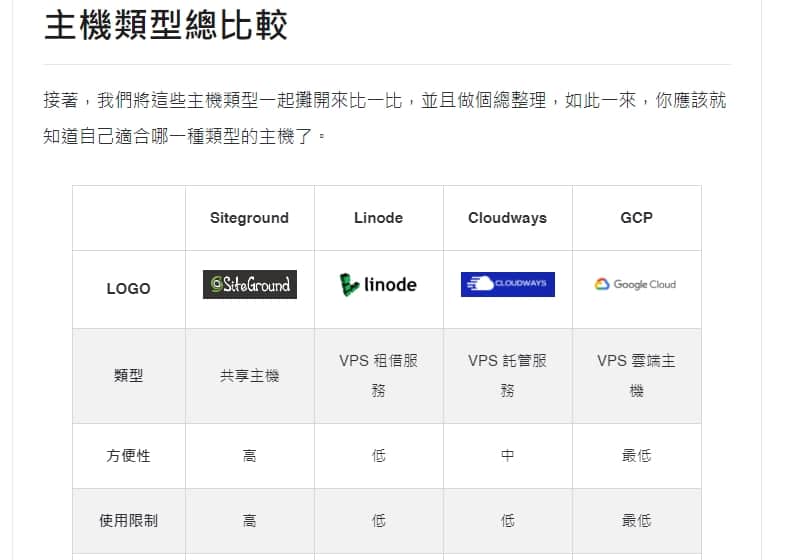
最後,你就可以在文章中看到你精心製作的表格了,並且記得再次確認手機版有沒有跑版的問題,如果都沒有就大功告成了!
從 TablePress 匯入表格


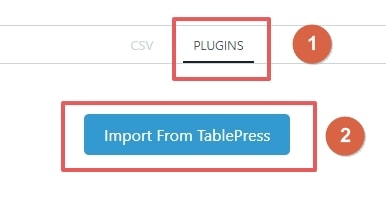
如果你跟我一樣是 TablePress 的用戶,官方也很貼心的設計了從 TablePress 一鍵匯入表格的功能,讓你無痛從 TablePress 轉成 WP Table Builder。
官方詳細教學
由於我主要是發現這個外掛有手機版閱讀不良的問題,所以在撰寫這篇教學的部分,是將重點放在解決響應式排版的問題上。
詳細的外掛使用教學,建議可以參考官方提供的教學影片:
整體評價
WP Table Builder
WP Table Builder 是一款新推出 ( 2019 ) 的 WordPress 表格外掛,不僅完全免費,而且還有完整的繁體中文化,算是市面上首選的表格外掛。
貨幣: USD
運作系統: WordPress
應用程式分類: Plugin
https://youtube.com/watch?v=j3FWRdGlpTA%3Ffeature%3Doembed%26%23038%3Benablejsapi%3D1%26%23038%3Borigin%3Dhttps%3A
結語
WP Table Builder 真的是一款非常好用的表格外掛,能夠讓我在沒有看任何教學的情況下,就照著心中的想法把想要的表格建立出來了,真的是讓我有驚豔到。
不管對於 WordPress 新手、老手來說,這種視覺化的拖曳編輯器真的相當好上手,相信 WP Table Builder 也會是未來 WordPress 表格外掛的主流,就讓我們繼續期待下去吧!
這篇教學就到這邊為止了,如果你對於 WP Table Builder 有任何問題的話,可以參考官方文件,也歡迎在下面直接留言問我。