最後更新時間:2020 年 12 月 8 日
回想一開始用 WordPress 網站時,想在側邊欄加上個 Icon 都不會,找了很多外掛還是裝得七零八落的,不滿意。
直到後來下定決心去學了 HTML, CSS 後,才開始擺脫用凡事尋求外掛的壞習慣。
最近比較有時間了,決定來記錄一下以前新手時期常常做不到的簡單需求,並且寫成文章,希望能幫助到有跟我一樣困擾的朋友們。
1. 啟用 Font Awesome 服務

首先,我們要先去啟用 Font Awesome 的服務,你可以把 Font Awesome 理解成一個第三方的雲端 Icon 服務,簡單來說就是可以不用下載 Icon 檔案,就直接在網站中使用這些 Icon。
在這邊我們選擇免費版進行就好了,點選畫面中心的 Start for Free 註冊帳號。

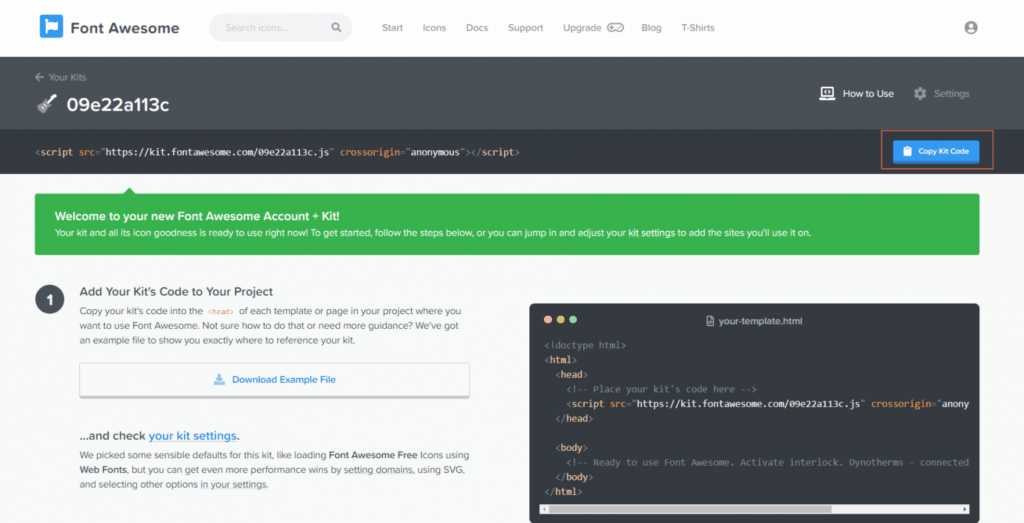
註冊完之後,就會跳轉到這個畫面,點選右上角的 ” Copy Kit Code ” 將這串 JavaScript 的程式碼進行複製
到這邊,Font Awesome 的部分就告一段落了,接著,我們要將剛剛複製的這串程式碼放入我們網站 HTML 程式碼中的 <head> 之中。
2. 在網站中安裝 Font Awesome

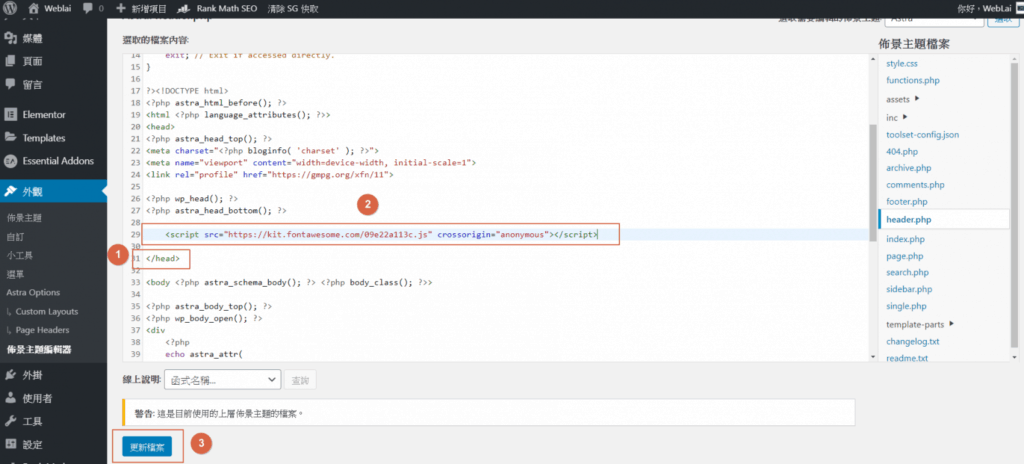
回到你的 WordPress 後台,然後點選外觀 ->佈景主題編輯器 -> 選取自己的主題 ( 以 Astra 為例 ) -> 選取 header.php
選取 header.php 後,找到</head>,並將剛剛複製的程式碼貼上至它的上方,並按下「更新檔案」
到這邊為止,所有事前的準備工作都已就緒!接下來回到網站前台,我們將開始使用 CSS 選擇器把 Icon 加到側邊攔的標題之前。
3. 利用開發人員工具找出元素

接下來點選滑鼠右鍵,選擇檢查 -> 點選上方的鼠標選擇器 > 點選你想要修改的元素 ( 以側邊欄標題「分類」為例 ),你會發現以下這一段程式碼被反白選取了。
<h2 class="widget-title">分類</h2>上面這一段程式碼代表著這一個元素的 HTML 程式碼,HTML 就有點像是網站的架構,而這一段程式碼主要是告訴我們,「分類」的 class 是 widget-title。
所謂的 class 指的是這個 HTML 元素的一種分類方式,而這個分類的名稱叫做 ” widget-title “,通常工程師在製作網頁時,都會寫成人看得懂的英文,方便閱讀。
但是,只有拿到 class 可能還不夠,因為可能很多元素都有相同的 class,所以如果只有 class,可能有很多元素都會被同時改動到,因此,最好的情況下是拿到 id,因為 id 是唯一的。
往上一行我們可以發現,雖然標題「分類」沒有 id,但是它的上方有一段程式碼是有 id 的:
<aside id="categories-2" class="widget widget_categories">這段程式碼告訴我們,剛剛的分類是被包覆在這個 aside 之下,並且這個 aside 的 id 是 categories-2,於是我們有了 id 也有了 class,代表接下來我們可以很準確的使用 CSS 選擇器選取到我們想要的元素。
接著進到 WordPress 的「自訂」區域 > 點選「附加的 CSS」,為了方便解說,因此在這邊,我先輸入我昨天完成的 CSS 程式碼:
#categories-2 .widget-title::before {
font-family: "Font Awesome 5 pro";
font-weight: 400;
content:"\f07b ";
}
神奇的事情發生了,分類前面出現了一個檔案夾的 Icon,這是怎麼做到的呢?接下來,我們將一步步的拆解原理。
4. 使用 CSS id, class選擇器,正確選取元素
首先,我們要先使用 CSS id, class 選擇器選取到我們要的元素,也就是側邊欄的標題「分類」,分別如下:
- CSS id 選擇器:
#+ 你想選擇的 id - CSS class 選擇器:
.+ 你想選擇的 class
以本篇為例,我們的 id 與 class 選擇器分別為:
#categories-2.widget-title
而如果我們想要選擇的元素同時符合這兩個要件,我們可以將其合併成:
#categories-2 .widget-title
同時使用兩個 CSS 選擇器是一個比較嚴謹的作法,如此一來,便可以正確的選擇到我們想要選擇的元素。
5. 利用 CSS 虛擬元素添增 Font Awesome Icon
回到我們的目標,因為我們想要的是在側邊欄的標題前添增一個 Icon,所以,只選到正確的元素還不夠,還必須針對元素的前方做調整。因此,我們要利用 CSS 一個稱為「虛擬元素 ( Pseudo-elements ) 」( 或稱作偽元素 ) 的特性,將 Icon 放置在剛剛選擇的元素之前。
因此,我們要使用以下 CSS 虛擬元素程式碼:
::before
於是,我們可以在將其合併成:
#categories-2 .widget-title::before
這段CSS 選擇器程式碼告訴我們,今天我們要選的是一個「 id 為 ” categories-2 ” 且 class 為 ” widget-title ” 之前 ( :before ) 的一個虛擬元素」,接著,我們要透過 Font Awesome 的服務,直接使用一段 CSS 程式碼取用雲端 Icon。
這部分可以參考 Font Awesome 的官方文件,在這邊就不做詳細的說明,而文件的大意是,將下方程式碼輸入到你的 CSS 之中即可完成:
font-family: "Font Awesome 5 Pro";font-weight: 400;content: "\f07b";
而 contenet 會依據你填寫不同的代號,而產生出不同的 Icon,這部分會需要透過 Font Awesome 官方提供的對照表進行填寫,想要哪個 Icon 就在 content 之前加上 ” \ “,並填寫相對應的編號即可,例如我在這邊選的是 f07b 這個 icon。
於是,最後我們可以得到前面所填寫的 CSS 程式碼:
#categories-2 .widget-title::before {
font-family: "Font Awesome 5 pro";
font-weight: 400;
content:"\f07b ";
}至於你可能會好奇,為什麼我 content 的後面要加空格呢?這是因為我發現如果不空格的話,Icon 距離文字會有點太近,所以我添增了一些空格去拉遠距離,是一種很土法煉鋼的作法,真的不需要去把程式碼想得太難。
除此之外,我發現 Font Awesome 即使是免費版本也可以使用 Pro 的 Icon,不知道以後會不會改掉,所以雖然我是免費版, font-family 我還是寫 Font Awesome 5 pro ( 但感覺這是一個 Bug,如果之後修正掉了,記得要把 font-family 改回 Font Awesome Free )。

所以,學會了我前面教的東西之後,你也可以依樣畫葫蘆,為所有的側邊欄加上 各自不同的 Icon!
6. 整體評價
Font Awesome
Font Awesome 是一個第三方的雲端 Icon 服務,可以讓網站不需要下載任何 Icon 檔案,就直接在網站中使用這些 Icon。
貨幣: USD
運作系統: Web
應用程式分類: icon
推薦指數:4.9
7. 結語
其實這招還可以應用在很多東西上面,基本上所有的元素你只要選得到,都可以為他們加上 Icon。
雖說這篇文標榜的是不用會程式也可以操作,但可能還是要學過一點 CSS 才會比較好理解,所以如果操作上有問題,都可以留言在下方另外詢問我唷。