最後更新時間:2020 年 12 月 8 日
你的 WordPress 網站載入速度很慢嗎?常常過了好幾秒,圖片才跑出來嗎?或是在測速網站上面的評分慘不忍睹嗎?
造成網站載入緩速的主要原因,往往是出自於「圖片」,因為我們平常所使用的 .png, .jpg 檔案並不適合用在網站上,應該要改使用 Google 推出的最新圖片格式:.webp。
所以接下來的這篇文章,主要是幫助那些覺得自己網站速度很慢的 WordPress 站長,透過將網站中的圖片格式改成 WebP,來縮短網站的載入時間,並帶給訪客更好的使用者體驗。
什麼是 WebP?
.webp 是一種 Google 新開發出來的網頁圖片格式,它使用了 Google 在網頁開發上的最新技術,能夠提供無損與有損的方式,來進行圖片的優化。
一般來說,如果你使用 .webp 作為圖片格式的話,不僅能保持跟 .jpg, .png 等類型的圖片檔案相同的畫質與解析度,但是卻可以節省原本的 25% ~ 35% 的檔案大小,是標準的百利而無一害的圖片格式。
因此,透過將你網站的圖片格式換成 .webp ,你就可以在不犧牲任何圖片畫質的情況下,享受更快的網站載入速度,並帶給網站訪客更好的使用者體驗。


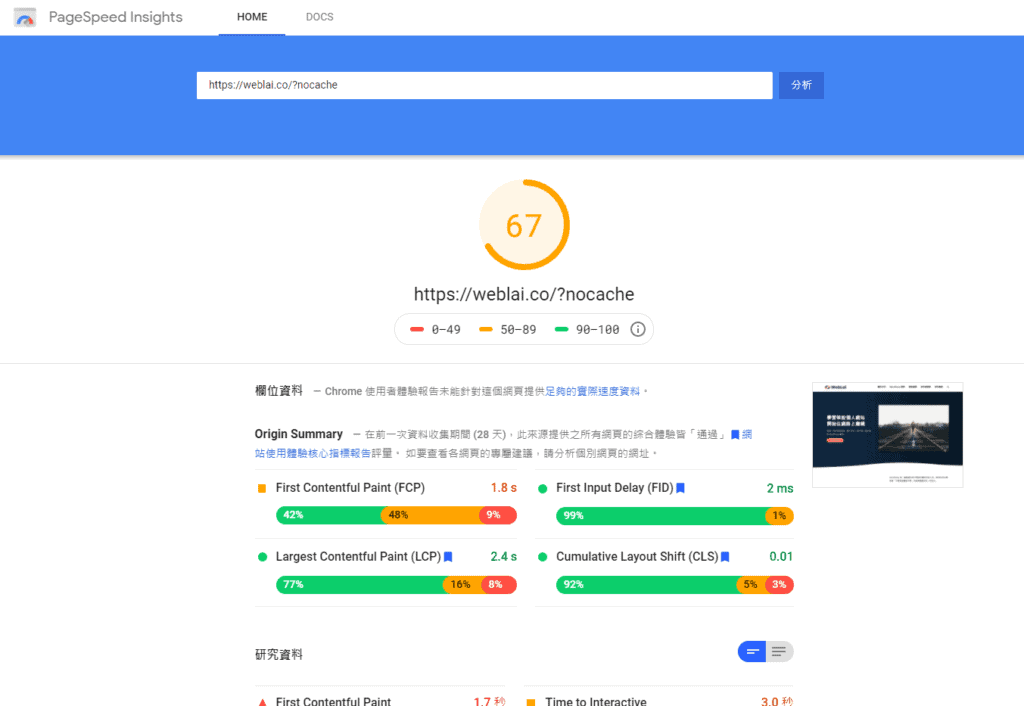
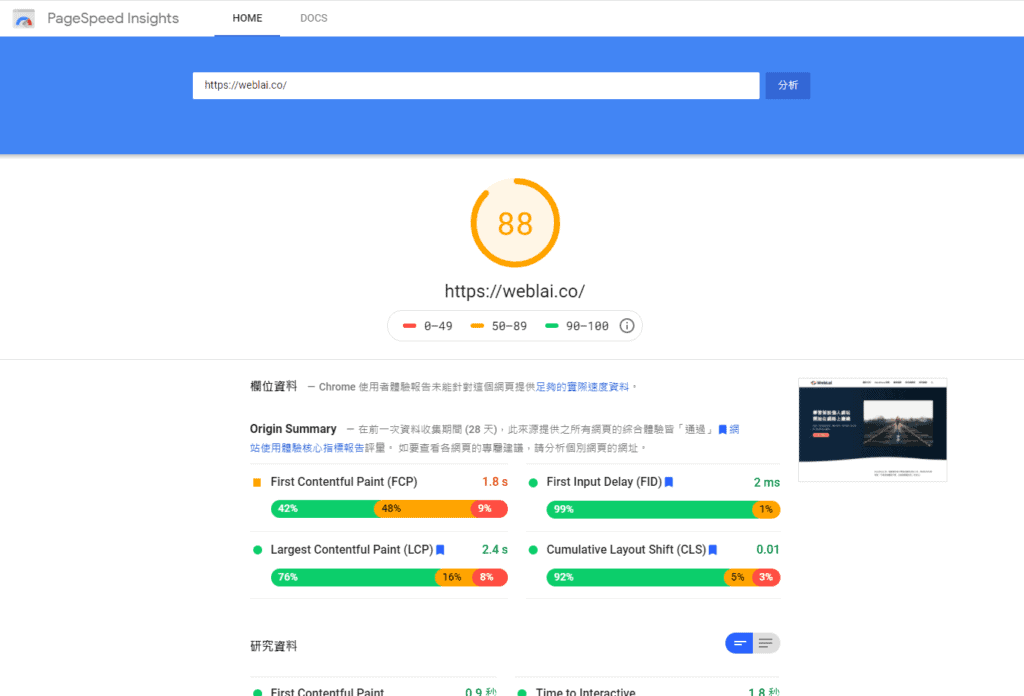
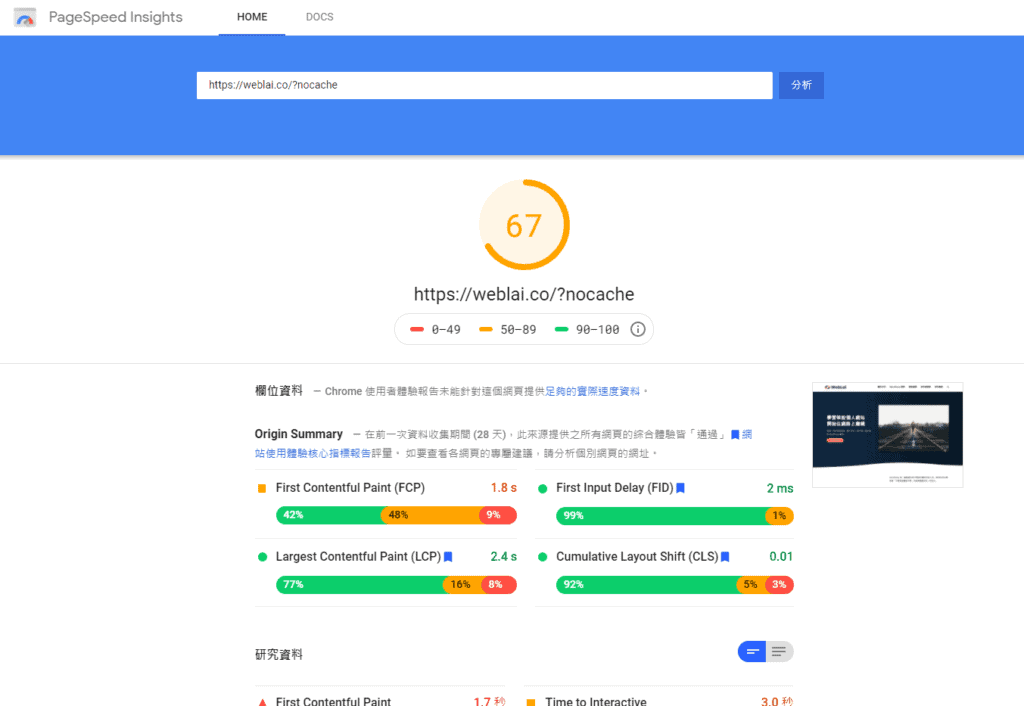
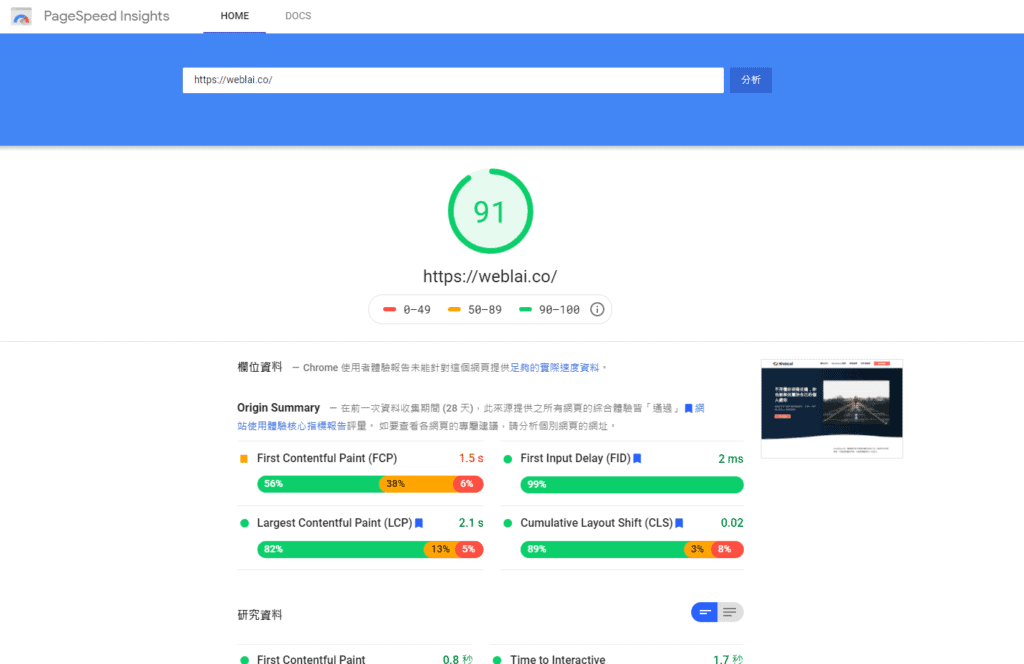
上面兩張圖是我使用 WebP 前後的網速對比圖,可以看出 WebP 對於網站真的有顯著的提速效果,在 Google Insights 中的測速分數也變高不少,並且完全沒有影響到網站圖片畫質,因此相當推薦使用。
如何在網站上啟用 WebP?
要在 WordPress 啟用 WebP,首先你要先確定一下你的主機有沒有支援這個功能,如果你不確定的話,請先洽詢主機商的客服,避免失敗。
我目前成功啟用 WebP 的主機商分別為 Cloudways 以及 Siteground,Cloudways 的話基本上 100% 沒有問題,而 Siteground 則是在官方文件中表示,只有使用它們最新介面 Site Tools 的 Siteground 主機才能使用,如果你是使用 cPanel 介面的話則無法使用。
所以接下來,我將會以 Cloudways 作為示範網站的主機,如果你也想在網站上啟用 WebP 圖片格式的話,你可以參考下面的文章,將網站架在 Cloudways 上,或利用搬家外掛搬遷過去。
啟用圖片壓縮外掛 ShortPixel
因為你之前上傳的圖片都是 .jpg, .png,所以如果你想要把網站上的圖片都改為 .webp 的話,你必須先透過一個圖片壓縮外掛 ShortPixel,產生 .webp 格式的圖片備份。
安裝 ShortPixel

前往 WordPress 外掛區,搜尋並啟用 ShortPixel 這款外掛。
註冊帳號

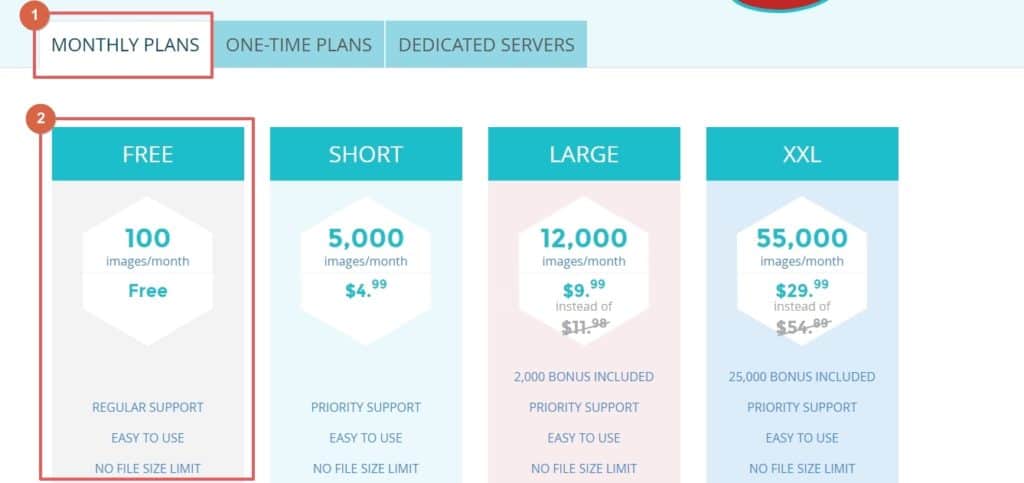
安裝完之後,先來到 ShortPixel 的官網註冊帳號,這邊可以先點選 Monthly Plans 中的 Free 方案進行註冊。


接著會跳轉到一個註冊的頁面,這邊填寫你要註冊的 Email 之後就送出,接著你會拿到一個 API Key,把它複製貼上到別的地方保存好,等等會用到。
接著來到註冊的信箱收信,點選信中的連結登入你的帳號。

除此之外,下面有 ShortPixel 給你的臨時密碼,記得也要把它記起來,然後之後自己找時間去換成你習慣的密碼。
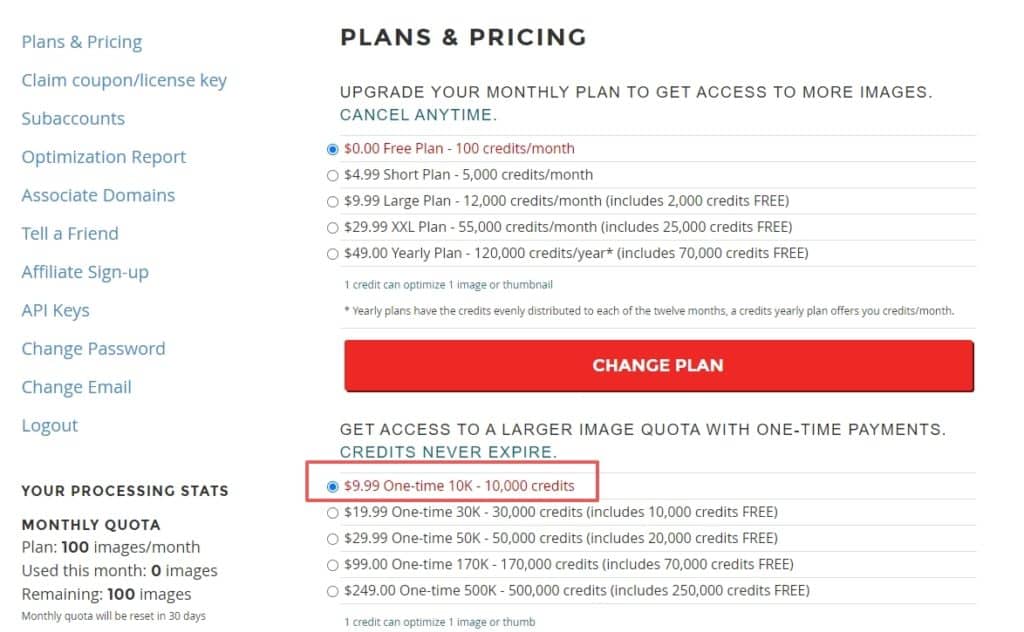
選擇方案
由於 ShortPixel 是一款付費為主的外掛,所以這邊建議你直接花個 $ 10 美金,買 10,000 張不限時間的圖片壓縮方案,會比較省事。

你可能會覺得,我用不到 10,000 張圖片呀?為什麼不能用上面 100 張/月的免費方案呢?
這是因為, ShortPixel 提供的免費方案雖然寫著 100 張/月,乍看之下很多,但其實在 WordPress 中,你的 1 張照片是會被切成很多種尺寸的,所以表面上的 1 張照片,實際上是被切分成 12 張照片做為計算。

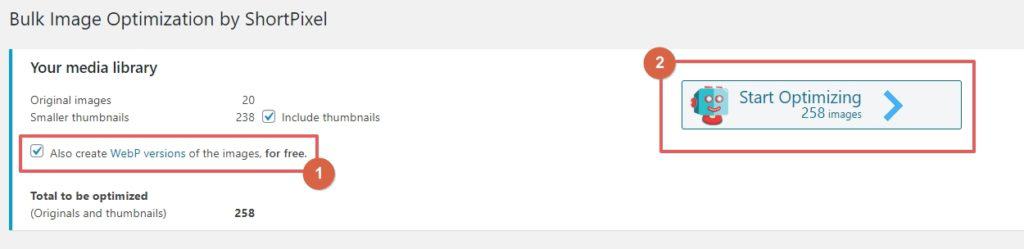
舉例來說,我在媒體庫中的照片只有 20 張,但是依照 ShortPixel 的計算方式,我的照片是 238 張,因此馬上就突破了免費方案的每月 100 張限制,必須付費購買。
簡單來說,如果你一個月只會上傳 8 張以內的圖片到 WordPress 的話,就可以使用免費方案;否則的話,就得付費才可以使用 ShortPixel 了。
插入 API Key

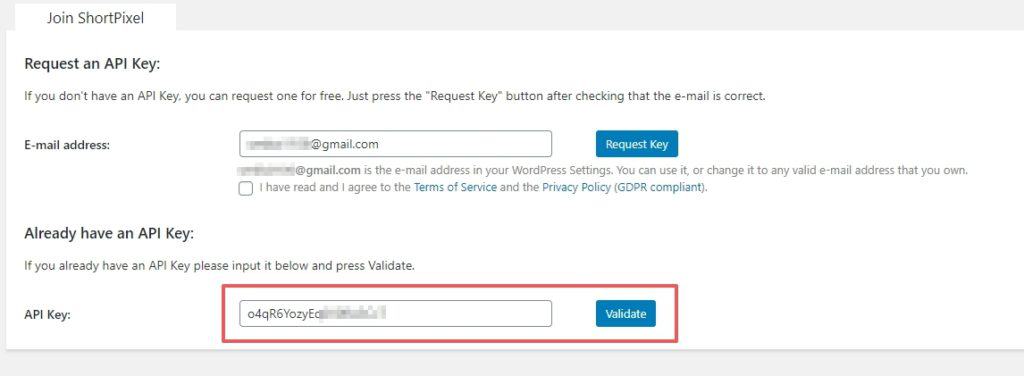
購買完成之後,就前往 WordPress 後台工具列的「設定」 -> 「ShortPixel」之中,將剛剛取得的 API Key 複製貼上,並按下授權按鈕。

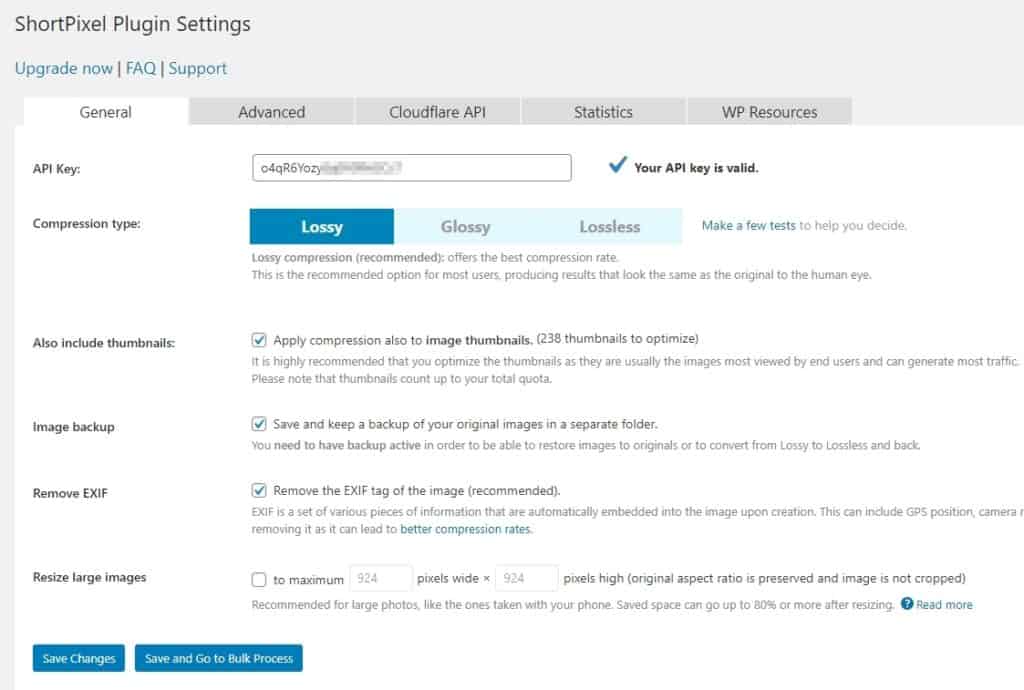
完成之後,就會跳轉到這個畫面,代表你的授權已經完成了,可以開始使用 ShortPixel 進行圖片壓縮。
啟用 WebP 檔案

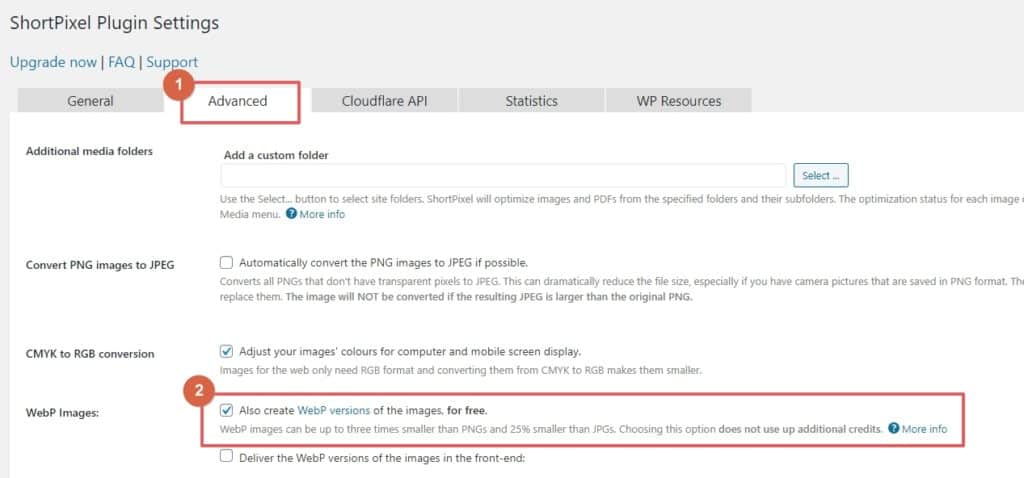
接著點選 Advanced,再勾選 WebP Images 那一欄位,拉到下面按下右邊的按鈕 Save and Go to Bulk Process。
建立 WebP 檔案

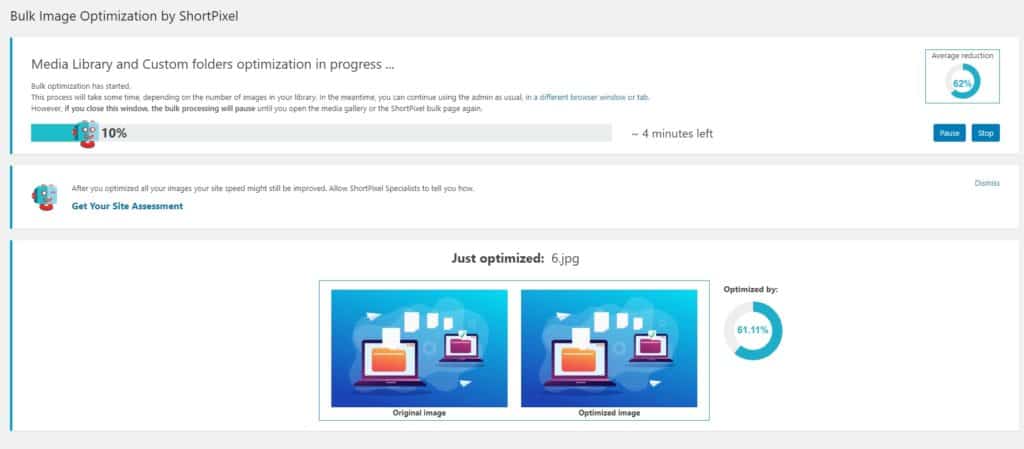
接著會跳轉到這個畫面,確認完左邊有勾選產生 WebP 的選項後,就按下開始壓縮按鈕。

然後就會開始壓縮,就放著讓它跑個一陣子,直到完成。
啟用快取外掛 WP Rocket
現在我們已經產生 .webp 格式的圖片備份檔了,但是它並不會馬上呈現在瀏覽器上,這是因為我們還需要透過快取外掛,去告訴瀏覽器使用 .webp 作為網站的圖片格式。
在這邊我們會使用 WP Rocket 這款快取外掛來做到這件事,WP Rocket 是 WordPress 界公認最好的快取外掛,它除了可以啟用 WebP 之外,也可以針對主機、資料庫檔案進行壓縮與優化,讓你的網站速度更加快速。
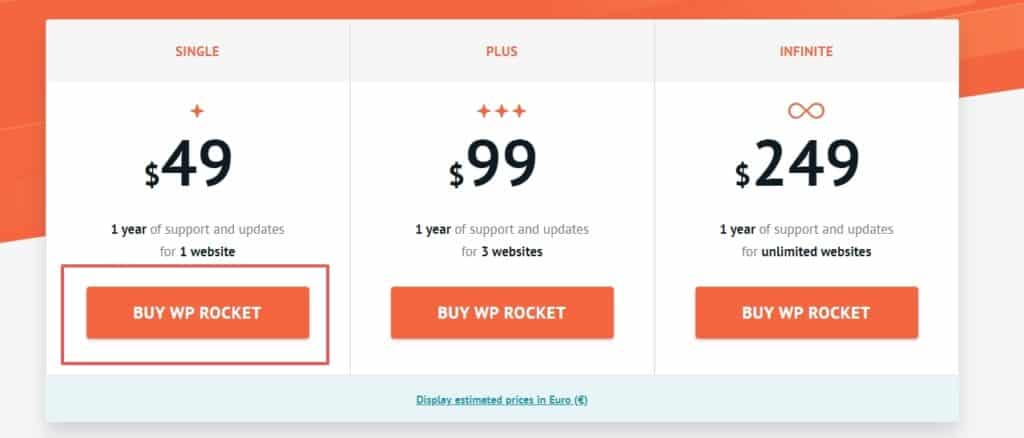
不過 WP Rocket 是一款付費外掛,最便宜的方案為 $ 49 美金/年,而且只能使用在同一個網域上的網站,並不算相當親民。
但一分錢一分貨,比起市面上其它的免費快取外掛,WP Rocket 是真的可以讓網站提升非常多的速度,除此之外,也支援完全的繁體中文化,不會有看不懂的問題,所以如果你想要讓你的網站更加快速的話,我認為這點錢是相當值得投資的。
快取 ( Cache ) 指的是一種加速網頁載入速度的技術,它是一種透過儲存靜態網頁的方式產生的檔案,可以讓加速訪客的網頁載入速度。
購買 WP Rocket

前往 WP Rocket 的官網,並點選中間的按鈕進行購買。

這邊的話,建議可以先購買最便宜的方案試水溫就好,另外因為 WP Rocket 有提供 14 天免費試用期,因此在 14 天內只要用不滿意,你都可以無條件退費。
下載 WP Rocket

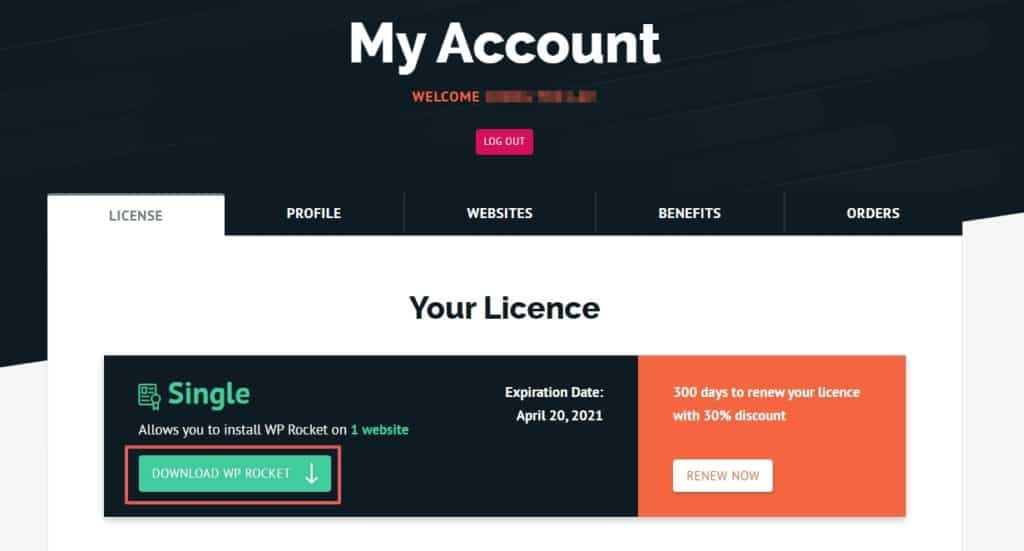
購買完成之後,來到帳號裡面進行下載 WP Rocket 外掛程式檔。

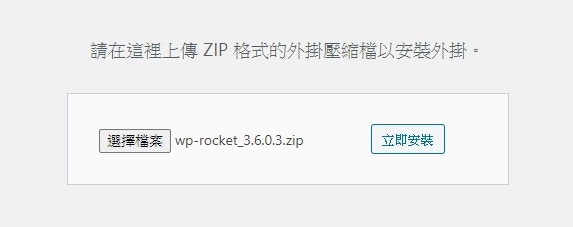
接著回到 WordPress 中上傳外掛處,將剛剛下載的 WP Rocket 檔案上傳並啟用。
由於一個網站只能用一個快取外掛,所以如果你的網站已經有快取外掛了,例如 Siteground 的 SGoptimizer、Cloudways 的 Breeze,記得要先把你原本的快取外掛停用,才能正常啟用 WP Rocket。
設定 WP Rocket

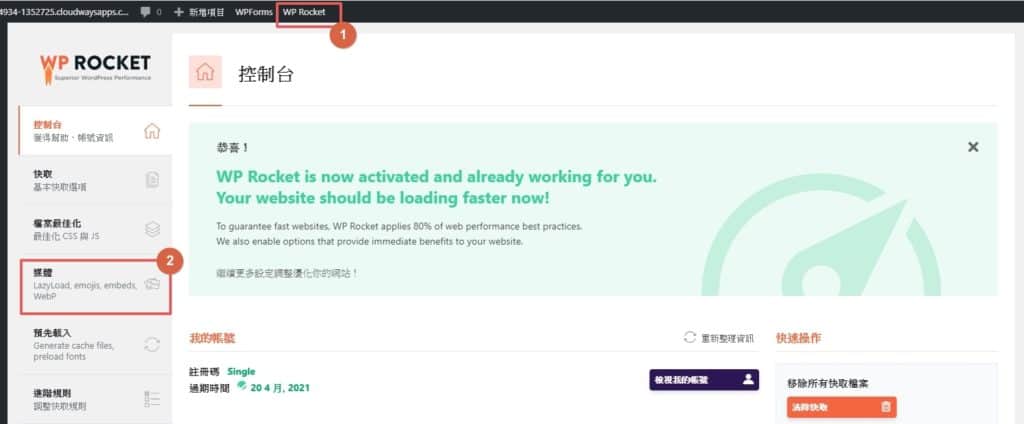
回到 WordPress 後台,點選上方出現的 WP Rocket 選項即可跳轉到 WP Rocket 外掛主頁,接著再點選「媒體」。
詳細的 WP Rocket 設定,請參考:如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!

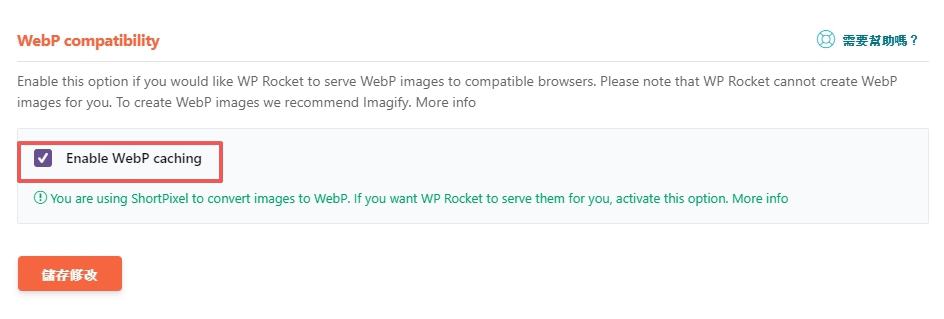
接著拉到下面,找到 Enable WebP caching 的選項,勾選之後按下儲存。
清除快取

完成之後,在最上方的 WP Rocket 選項找到 清除快取,記得每次修改完之後都要做這個動作,讓它去產生新的快取檔案。
確認 WebP 是否已啟用

接著按下 ctrl + shift + N,開啟 Chrome 瀏覽器中的無痕模式來到網頁前台,我們現在要來確認 WebP 是否正確開啟了。
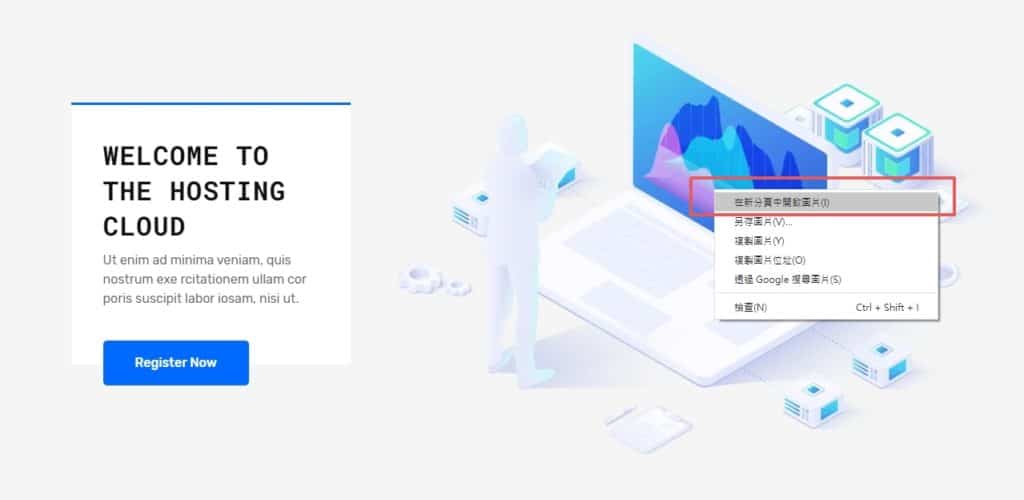
隨便對一張照片,點選「右鍵」 -> 「在新分頁中開啟圖片」。
啟用成功

這時你就會在上方網址結尾的地方,看到是 .webp 的圖片網址了,恭喜你!成功地在網站上將圖片改成 WebP 檔案格式。
驗證提升成效
最後就是大家最關心的速度問題了,修改成 WebP 之後,真的對於網站的載入速度有影響嗎?
我可以很負責任的跟你說真的提升很多,以我這次的教學為例,可以看到網站在 Google 的測速網站 PageSpeed Insights 中,得到顯著性的分數提升。
這不僅是讓網站的使用者體驗更好,對於網站整體的 SEO 來說,也是非常加分的。
- 照片改成 WebP 之前的分數:

- 照片改成 WebP 之後的分數:

結語
網路上有不少資料,是教別人可以使用一些免費的外掛,來達到啟用 WebP 的效果。
像是很多篇文章都說,用 ShortPixel 搭配 Cache Enabler 這款免費快取外掛,就可以啟用 WebP。
但不知道是太舊還是怎樣,總之我自己照著那些作法都用不出來 WebP,也因此浪費了不少時間。
再加上測試的過程中,在網站上裝了又刪一堆沒用的外掛,平白無故造成資料庫的負擔,總之覺得蠻無言的。
不得不說,有時候網路上的資料都是抄來抄去的,我懷疑很多作者根本沒有實際實驗過,然後就寫成一篇文章。
直到最後我用了 ShortPixel + WP Rocket 這兩個的組合,才成功地把 WebP 用出來,並且大幅地提升網站速度。
雖然這個做法並不是免費的,但卻能省下你在網路上聽信那些免費、但完全沒有用的作法,它們所浪費的時間,因此,我個人覺得花這點小錢,就換來載入速度的提升與 SEO 排名,是非常值得的。
